创建打字机效果比您想象的要容易。虽然实现这种效果的最常见方法是使用 JavaScript,但我们也可以使用纯 CSS 来创建我们的打字机动画。
在本文中,我们将了解如何仅使用 CSS 创建打字机动画效果。它简单、漂亮、容易。我们还将看看使用 CSS 与 JavaScript 创建这种效果的利弊。
要按照本文进行操作并对最终的打字机效果进行动画处理,您需要对 CSS 和 CSS 动画有基本的了解。如果你有这个基本知识,那么你就可以开始了。
使用 JavaScript 与 CSS 用于打字机动画的优缺点
最终,CSS 和 JavaScript 之间的选择将取决于您的特定需求和资源。让我们回顾一下每种方法的一些优点和缺点,以帮助您做出决定。
仅使用 CSS 比使用 JavaScript 更简单、更容易实现。这种方法使用的资源也比 JavaScript 少,这对于低端设备的性能非常重要。
但是,当仅使用 CSS 时,打字机动画可能不像使用 JavaScript 那样动态。此外,您可能无法处理更复杂的方案,例如动态更改动画的内容。
相比之下,使用 JavaScript 可以更好地控制动画。您可以微调效果的时间并使其更具动态性。JavaScript 可以比 CSS 更灵活、更具适应性,尤其是在您需要快速更改动画内容的情况下。
另一方面,JavaScript 的实现可能比 CSS 更复杂,特别是对于不熟悉它的开发人员。
如果你只需要一个简单的静态打字机效果,CSS可能是你要走的路。但是如果你需要更多的控制或动态内容,JavaScript可能是更好的选择。
现在让我们继续构建我们的打字机效果!
我们的打字机CSS动画项目概述
为了实现打字机效果,我们将对文本进行动画处理,使其逐渐显示文本。我们还将有一个光标,该光标键入文本,然后在完成键入后继续闪烁。
在我们深入研究之前,让我们回顾一下我们将使用的一些 CSS 属性。
我们将用于 @keyframes 动画,因为此规则使我们能够更好地控制要执行的动画。在我们的内容上使用属性 overflow 将确保每个单词都按照动画显示,而不是一次显示所有单词。
该 white-space 属性会将动画修剪为一行。同时,该 border-right-color 属性将帮助我们的光标从浅灰色变为透明,使动画具有逼真的闪烁光标触感。
最后,对 width 属性进行动画处理0%, 100% 以实现每个字母一次出现一个的效果。
设置项目
首先,让我们定义文本的结构,HTML我们将使用 CSS 使用打字机效果进行动画处理。在此项目的文件夹中,创建一个 index.html 文件,该文件将充当此项目演示的网页,并粘贴以下内容:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="new.css" /><title>Document</title></head><body><div class="container"><p class="first_line">Hello. My name is Temitope</p><p class="second_line">and this is a typewriter effect</p></div></body>
</html>
我们在此文件中包含一个包含两段文本的 div 容器。每个段落都有自己的类 - first_line 和 second_line ,分别 - 因为我们试图实现多行打字机效果。
这就是我们在 index.html 页面中需要做的所有事情。让我们继续设置网页样式并创建动画。
设置网页样式
在项目文件夹中创建另一个名为 style.css 并粘贴以下内容的文件:
@import url("https://fonts.googleapis.com/css2?family=Major+Mono+Display&display=swap");
body {height: 100%;width: 100%;background: #111;color: #d8e0db;font-family: "Major Mono Display", monospace;
}
.container {margin-top: 5%;width: 100%;height: 100%;padding: 70px;
}
.first_line,
.second_line {white-space: nowrap; /* keep text in one line */overflow: hidden; /* hide text behind the cursor */margin: 0.5rem auto;font-family: "Major Mono Display", monospace;font-size: 2rem;font-weight: bold;
}
.first_line {border-right: 2px solid rgba(17, 17, 17, 0.9);
}
.second_line {border-right: 2px solid rgba(17, 17, 17, 0.9);
}
在我们的style.css文件中,我们尝试设置文本两行的样式。我们使用了前面讨论的一些 CSS 属性来使动画正常工作。
我们将该 overflow 属性 hidden 设置为防止项目中出现不必要的水平滚动和额外的空格。该 white-space: nowrap 设置会将我们的动画放入一行中。
最后,该 border-right 属性将充当我们的光标,我们希望在显示文本时闪烁。我们添加了其中两个 - 每行一个 - 但我们分配的黑色使它们暂时不可见。
您可能已经注意到,我们使用十六进制颜色代码 #111 将背景颜色设置为黑色,而我们的文本颜色 #d8e0db 转换为非常浅的棕褐色。您可以为自己的文本选择您喜欢的任何颜色,但要确保颜色彼此充分对比以符合辅助功能标准。
此外,我们正在使用 Major Mono Display 字体系列。就像背景和文本颜色一样,你还可以选择任何你想要的字体。但是,某些字体在打字机效果下比其他字体效果更好。
您可能需要选择干净的无衬线字体或等宽字体以获得最佳效果。另外,您将看到我们在 @keyframes 下面设置了一个width。您可能需要更改 以适应 width 您选择使用的任何字体,并确保光标闪烁动画正常工作。
使用 CSS @keyframes 创建打字机动画和 steps()
我们将使用 CSS @keyframes 为两行文本创建效果。我们希望所有文本都以逐个字母的方式键入,就像打字机一样:
@keyframes typewriter_1 {from {width: 0;}to {width: 38rem;}
}
@keyframes typewriter_2 {from {width: 0;}to {width: 40rem;}
}
规则 @keyframes 分别命名 typewriter_1 和 typewriter_2 。每个规则都有两个关键帧 — from 和 to 。to关键帧使用 rem ,一个可扩展的CSS单位,使我们的设计灵活、响应迅速且易于访问。
在关键帧中typewriter_1,我们将 from设置为0,to设置为38rem .这可确保当文本逐个字母显示时,我们的光标将从文本开头的宽度 0 到文本末尾的宽度 38 闪烁。我们还将typewriter_2 将 from 和 to 宽度分别设置为0和 40rem 。
我们将 @keyframes 创建一个动画,其中元素从左到右逐渐出现,就像打字机打印文本一样。
若要应用此动画,请使用该 animation 属性将其包含在字幕类选择器中。在我们的例子中,我们会将 div 字幕更新为以下内容:
.first_line {border-right: 2px solid rgba(17, 17, 17, 0.9);/* define animation types for firstline */animation: typewriter_1 6s
}
.second_line {border-right: 2px solid rgba(17, 17, 17, 0.9);/* define animation types for econd_line */animation: typewriter_2 5s
}
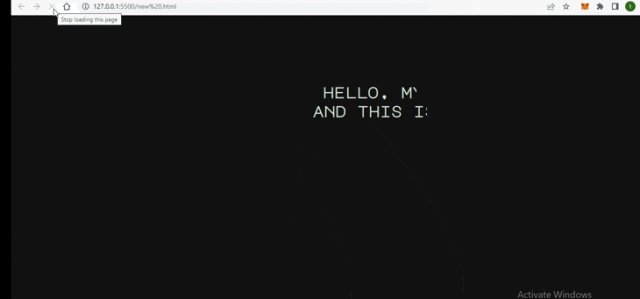
动画与动画速度一起添加,以流畅地显示我们的文本。结果如下:

它看起来不像我们想要的方式,对吧?请记住,我们的目标是让它看起来像打字机的工作方式——也就是说,以逐个字母的方式打字。为了实现这一点,我们将使用 steps() CSS函数。
CSS 中的函数用于指定计时steps()函数中的间隔数或步数。在我们的例子中,我们将在我们的 animation 属性中使用它来允许我们的文本逐个字母显示:
.first_line {border-right: 2px solid rgba(17, 17, 17, 0.9);/* define animation types for text + cursor */animation: typewriter_1 6s steps(33) 1s 1 normal both;}
.second_line {border-right: 2px solid rgba(17, 17, 17, 0.9);/* define animation types for text + cursor */animation: typewriter_2 5s steps(31) 1s 1 normal both;}
在上面的代码中,您会注意到步骤分别是33和 31 。我们通过自己计算文本中的字符数来获得这些数字。在我们的浏览器中检查结果:

现在,这一切都走到了一起。但是,请注意,在我们的结果中,光标没有显示或闪烁。我们希望光标闪烁,以使打字机动画看起来更逼真。此外,两行文本同时出现,这不是打字机的外观。
为了解决这个问题,我们还将使用@keyframes为每行的光标创建动画:
@keyframes first_cursor {from {border-right-color: rgba(17, 17, 17, 0.9);}to {border-right-color: rgba(255, 255, 255, 0.8);}
}
@keyframes second_cursor{from {border-right-color: rgba(17, 17, 17, 0.9);}to {border-right-color: rgba(255, 255, 255, 0.8);}
}
在上面的代码中, border-right-color 两个光标的属性设置将在移动时从黑色变为白色。这将为我们的每个光标提供闪烁效果。
我们将在文本类的属性中包含 animation 此项,并将每个动画方向属性设置为infinite。这将使光标消失并 780ms 永远重新出现:
.first_line {border-right: 2px solid rgba(17, 17, 17, 0.9);/* define animation types for text + cursor */animation: typewriter_1 6s steps(33) 1s 1 normal both,first_cursor 900ms steps(33) 8;
}
.second_line {border-right: 2px solid rgba(17, 17, 17, 0.9);/* define animation types for text + cursor */animation: typewriter_2 5s steps(31) 1s 1 normal both,second_cursor 900ms steps(31) infinite;-webkit-animation-delay: 7s;animation-delay: 7s;
}
在上面的代码中,我们添加了 infinite 第二个光标动画,因为我们的文本在第二行结束。这将使光标消失并 900ms 永远重新出现。
我们还在second_line 中添加 了 7 秒 delay ,因此它不会与我们的第一行类型和显示同时运行。
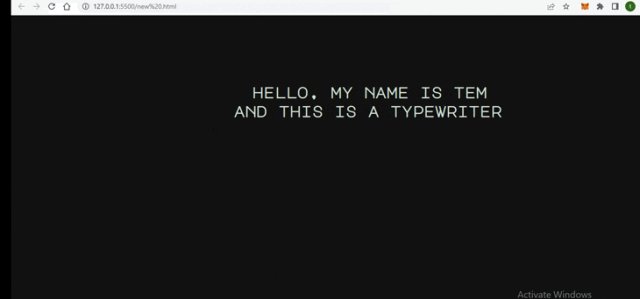
全部完成!在浏览器中查看结果时,我们现在应该看到以下内容:

恭喜!我们只是只用CSS制作了一个打字机动画效果。
请注意,如果您只需要一行文本,则可以执行相同的步骤。唯一的区别是添加到 infinite 第一行的动画中,因为没有第二行。这将确保光标在单行末尾连续闪烁。您也不需要像我们在第二行中那样添加延迟属性。
总结
在本文中,我们研究了如何使用CSS创建完全没有JavaScript的打字机动画效果。只需基本的HTML代码和非复杂的CSS语法即可轻松做到这一点。另外,它没有浏览器支持问题!