测试时间2023.8.10

官方文档说明
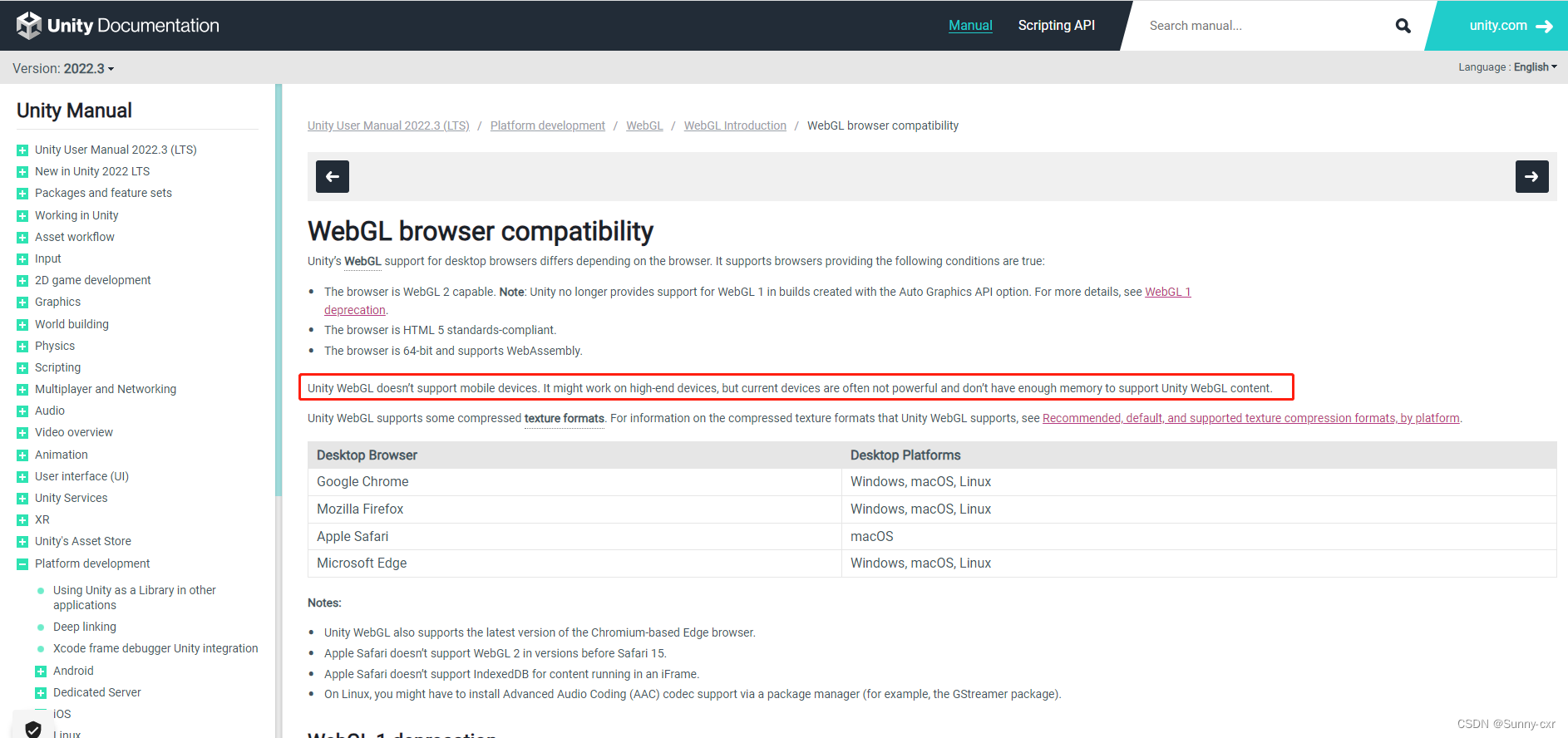
依据Unity官方最新版本文档(2021.3LTS),关于WebGL的兼容性说明为"Unity WebGL不支持移动设备。它可能适用于高端设备,但当前的设备通常不够强大,并且没有足够的内存来支持Unity WebGL内容。为了让最终用户意识到这一点,当最终用户尝试在移动浏览器上加载 Unity WebGL 应用程序时,Unity WebGL 的默认模板会显示一条警告消息。要从应用程序中删除此警告,请添加您自己的 WebGL 模板。有关如何执行此操作的信息,请参阅添加 WebGL 模板。"
按照官方文档关闭在移动浏览器上加载 Unity WebGL 应用程序时的警告后进行实际测试。
测试1
以下测试目前仅使用苹果及安卓系统测试:
| 项目规模 | 桌面浏览器运行情况 | 移动设备浏览器运行情况 |
|---|---|---|
| 空包项目/仅单模型/极小功能项目 | 全部可运行 | 全部可运行 |
| 已完成的部分成品项目测试(选择包体大约40-80MB,空包+必须字体包体在25M左右) | 全部可运行 | 目前测试,加载速度慢为通病;安卓系统基本都可加载访问;苹果系统加载完成后重复加载导致网页崩溃。其他如鸿蒙等移动端系统未测试。 |
针对于苹果系统无法正常加载问题,查看Safari Console,并无任何报错及异常提示。
并且测试过程中发现并非是较大的项目会导致网页崩溃,所以项目大小与是否崩溃没有直接关系。
初步定位原因:内存溢出。
测试2

使用上图附带代码测试,重新复现之前的问题,触发此循环逻辑后,项目重新加载,进而网页崩溃。
同样逻辑在pc平台无问题。
初步定位原因:内存溢出。
测试3
加载结束,进入场景后,在工厂模型内部游览,仅旋转视角浏览过程中,突发网页崩溃,。
同样在桌面浏览器无问题。
初步定位原因:未知,可能是webgl渲染导致崩溃。
测试4
加载结束,在视野中生成2-5个工厂模型,直接画布卡死/网页崩溃。
加载结束,在视野外生成2-20+个工厂模型,未出现崩溃及卡死现象。
同样在桌面浏览器无问题。
初步定位原因:未知,可能是webgl渲染导致崩溃。
结论:
总体来说,印证了Unity官方文档中所说明的“当前的移动设备通常不够强大,并且没有足够的内存来支持Unity WebGL内容。”。
不仅如此,除了官方提及的内存,渲染能力也与桌面GPU性能相差甚远。
在这样的情况下,可以进行一定程度上简单、轻量的项目开发。
- 性能差异:WebGL渲染需要GPU资源,而移动设备的GPU可能不如桌面GPU那么强大或者优化。
- 内存溢出:安卓的内存普遍较大,但不同型号的苹果手机内存不同。如,iPhone 12 Pro Max 和 iPhone 13 Pro Max,RAM 已经增加到了 6GB。iPhone 13 Mini 和 iPhone 13 则配备了 4GB 的 RAM。内存泄露一般会在Console进行异常提示,但在测试过程中并未发现有任何相关提示。WebGL 内容在浏览器中运行。浏览器在其内存空间中分配应用程序运行内容所需的内存。 可用内存量因以下因素而异:
a. 使用的设备
b. 使用的操作系统
c. 使用的浏览器,以及是在 32 位还是 64 位处理器上运行
d. 浏览器的 JavaScript 引擎解析代码所需的内存量
e. 浏览器为每个选项卡使用单独进程,但是内容需要与所有其他打开的选项卡共享内存空间 - 网络限制:Unity WebGL 输出包含了引擎的大部分,在移动网络上,下载WebGL应用的数据可能会很慢,这会影响加载时间和用户体验。
- WebGL调试:移动设备环境无法连接到编辑器Profiler进行内存占用诊断,很难在打包后确定具体大内存资源或逻辑。
- 兼容性适配:为了在移动设备上获得最佳的Unity WebGL体验,需要进行大量不同移动设备(鸿蒙等其他系统)及不同浏览器(chrome,Safari及微信、手机内置浏览器等)的测试和优化,包括压缩资源、优化渲染和功能剔除等,以确保可以兼容大部分设备。
2、3注释:
UnityWebGL并未从一开始就考虑到了浏览器和设备的兼容性问题。与其他Web3d应用程序较为轻量,更容易适应各种设备和网络条件不同。
UnityWebGL的引擎仍然包含许多为其他平台设计的功能和系统,导致空包+中文字体打包后的大小就在25MB,相对于其他web3d引擎来说在移动端的加载时间很慢。这是因为其他web3d引擎通常只包括所需的部分从而减少了文件大小和加载时间。
并且专业的web3d引擎针对新的 Web 技术和浏览器更新进行的迭代更快。
UnityWebGL与其他web3d引擎由于设计哲学和目标市场的不同,它们在移动浏览器的兼容性上可能会有所不同。
开发方案
- 建议提前开始使用UnityWebGL进行开发,将基本功能开发完成测试,确保足够的时间进行兼容性适配。
- Unity WebGL转微信小游戏,将产品发布在微信小程序平台,由转换工具与微信小游戏运行环境保证适配兼容,并且转换工具提供高性能模式。但微信小游戏发布需要软著、游戏自身自查报告。(注:转换工具仅可将unityWebGL转换为微信小游戏)
- 使用其他web3d引擎开发。
测试时间2023.8.11
详细内存界限测试
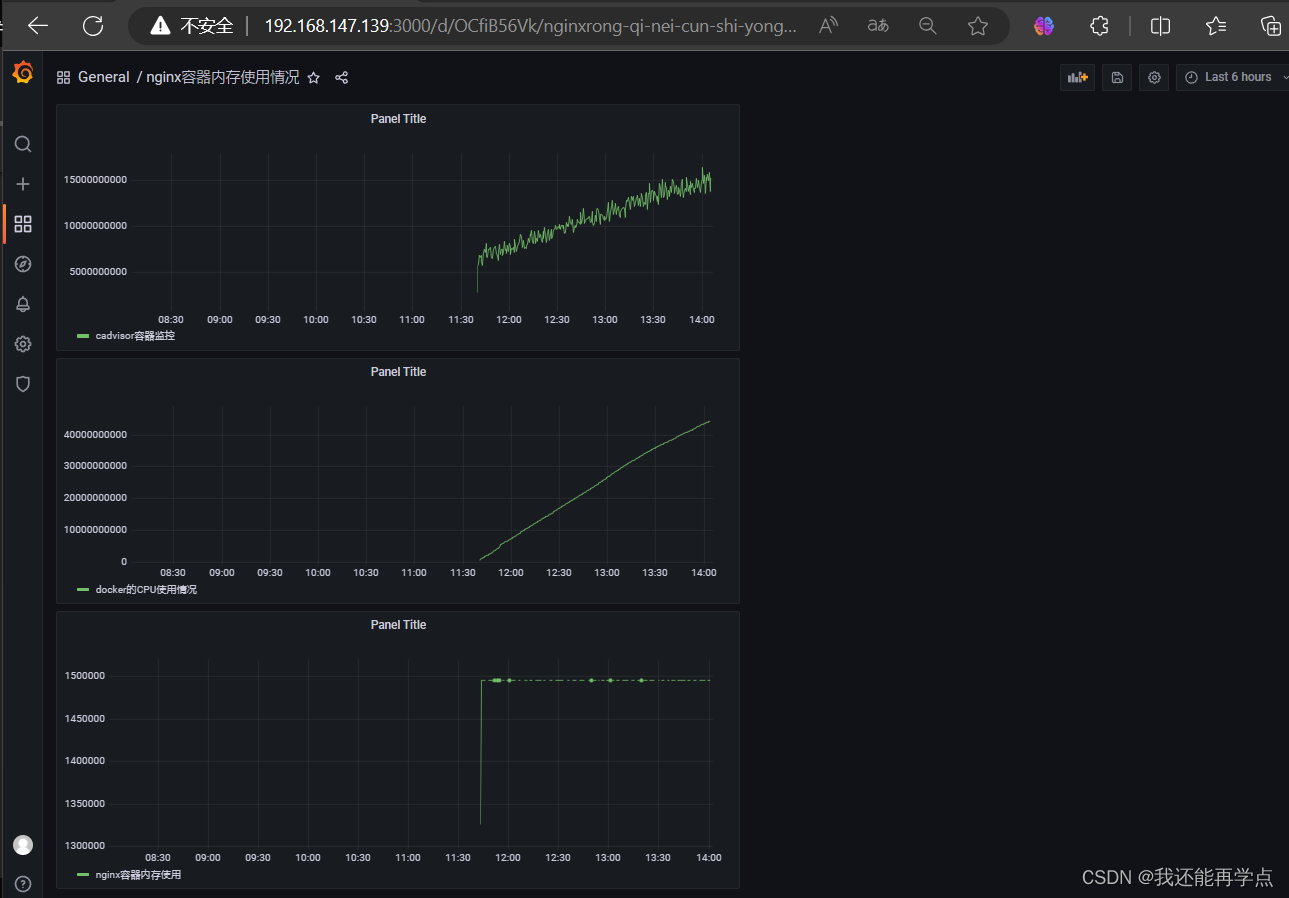
以4G/6G内存苹果手机Chrome及Safari浏览器为例,稳定申请总内存400+MB后崩溃,因此移动设备浏览器对于UnityWebGL的内存限制大约是桌面浏览器的1/5。
并且手机浏览器加载47M模型时,同样崩溃,猜测显存超出也会导致网页崩溃;而同样模型在桌面浏览器上无论生成多少个都不会导致网页崩溃,仅帧率降低。
同样仅10M大小的模型,总大小15M的贴图文件,在桌面/手机浏览器分别测试:
- 基础占用:桌面浏览器占用56.1 MB,手机浏览器占用99.8 MB。
- 贴图占用:相机渲染必需(相机深度渲染贴图占用30M,渲染缓存Buffer贴图占用60M,阴影贴图32M,屏幕阴影贴图20M),模型贴图占用桌面浏览器占用24.8 MB,手机浏览器占用195.1 MB。
经此测试,贴图/UI等图片资源可能因硬件平台不同,导致资源压缩格式不同或压缩失效。相同的贴图/UI资源,在移动浏览器上会比在桌面浏览器中占用更大的内存/显存。
至此,内存/显存的超出都会导致网页崩溃。
提示:
- 因资源加载进入引擎需要引擎内部识别及一些其他描述字段,所以加载入引擎内存的大小是有可能比原资源文件更大的。
- 如6KB Icon图片,引擎打包时可压缩到2KB,加载入内存大小66KB,并且渲染需要其他引擎组件,如Sprite、Image等,也会额外占用一些内存大小。
- 这是因为通常模型或图片等资源为结构紧凑的二进制文件,但在读取到内存中时将会被解压,并且有其特定的内存表示,所以会占用比原文件大小更多的内存。
- 也正是因为以上原因,项目的大小与需要的内存大小并没有直接关系。
使用UnityWebGL在手机浏览器运行存在问题:
- 手机浏览器资源压缩失效,将会占用比网页浏览器更多的内存。
- 总内存占用超过400MB(实际所能使用的大概可以有接近300M)即网页崩溃。
- 渲染较多场景物体时,网页崩溃。
- 通常,移动设备使用集成的图形处理单元(GPU),这意味着 GPU 和中央处理单元(CPU)共享相同的物理内存。所以手机浏览器所分配的内存空间会更加吃紧。