文章目录
- 一、数据类型简介和检测
- 1. `JavaScript`中两大数据类型
- 二、基本数据类型
- 1. 数字类型
- 2. 字符串类型
- 3. 布尔类型
- 4. `undefined`类型
- 5. `null`
- 三、数据类型的转换
- 1. 数据类型的转换
- 四、重点内容
一、数据类型简介和检测
1. JavaScript中两大数据类型
-
基本数据类型
NumberStringBooleanUndefinedNull
-
复杂数据类型
ObjectArrayFunctionRegExpDateMapSetSymbol等等
-
typeof运算法- 使用
typeof运算法可以检测值或者变量的类型类型名 typeof检测结果 值举例 数字类型 number 5 字符串类型 string ‘张三’ 基本类型值 布尔类型 boolean true undefined类型 undefined undefined null类型 object null
- 使用
二、基本数据类型
1. 数字类型
- 所有数字不分大小、不分整浮、不分正负、都是数字类型
typeof 925 // numbertypeof 3.13 // numbertypeof -6 // number - 小数中
0可以省略.5; // 0.5typeof .5 // number - 科学计数法,较大数或较小数(绝对值较小)可以写成科学计数法
3e8; // 300000000typeof 3e8; // number3e-4; // 0.0003typeof 3e-4; // number - 不同进制的数字
- 二进制数值以
0b开头0b10 // 20b1111 // 15 - 八进制数值以
0开头017 // 15 - 十六值数字以
0x开头0xf // 15
- 二进制数值以
- 一个特殊的数字型值
NaNNaN是英语"not a number"的意思,即"不是一个数",但它是一个数字型的值。typeof NaN; // number0除以0的结果是NaN,事实上,在数学运算中,若结果不能得到数字,其结果往往都是NaN。NaN有一个"奇怪"的性质:不自等。
2. 字符串类型
-
字符串要引用引号包裹,双引号或者单引号均可。
typeof "张三"; // string -
分清数字和字符串
- 数字
11和字符串'11'在语义上是不同的,前者表达一个数量,后者表达一个文本。typeof 11; // numbertypeof '11'; // string
- 数字
-
字符串的拼接
- 加号可以用来拼接多个字符串
'zhang' + 'san'
- 加号可以用来拼接多个字符串
-
字符串和变量的拼接
- 要将一个变量的值"插入"到字符串中,要"斩断链接"
var year = 2018;var str = "北京奥运会" + year + "年召开"; - 在
ES5中可以使用反引号拼接const year = 2018;const str = `北京奥运会${year}年召开`;
- 要将一个变量的值"插入"到字符串中,要"斩断链接"
-
空字符串
- 一些时候需要使用空字符串,直接书写闭合的引号即可。
var str = "";
- 一些时候需要使用空字符串,直接书写闭合的引号即可。
-
字符串的
length属性- 字符串的
length属性表示字符串的长度"zhangsan".length; // 8"".length; // 0
- 字符串的
-
字符串的常用方法
方法 功能 charAt()得到指定位置字符 substring()提取子串 substr()提取子串 slice()提取子串 toUpperCase()将字符串变为大写 toLowerCase()将字符串变为小写 indexOf()检索字符串 -
charAt()方法- 可以得到指定位置的字符
"张三".charAt(0); // 张
- 可以得到指定位置的字符
-
substring()、substr()、slice()方法substring(a, b)方法得到从a开始到b结束(不包括b处)的子串。'JavaScript 是最好的语言'.substring(3, 5); // 'aS'substring(a, b)方法如果省略第二个参数,返回的子串会一直到字符串的结尾。'JavaScript 是最好的语言'.substring(3); // 'aScript 是最好的语言'substring(a, b)中,a可以大于b,数字顺序将自动调整为小数在前。'JavaScript 是最好的语言'.substring(5, 3); // 'aS'substr(a, b)中,将得到从a开始的长度为b的子串'JavaScript 是最好的语言'.substr(5, 3); // 'cri'substr(a, b)中,b可以省略,表示到字符串结尾。substr(a, b)中,a可以是负数,表示倒数位置。'JavaScript 是最好的语言'.substr(-5, 3); // '最好的'slice(a, b)的参数a可以是负数。'JavaScript 是最好的语言'.slice(-5, -1); // '最好的语'slice(a, b)中,参数a必须小于参数b'JavaScript 是最好的语言'.slice(5, 2); // ''- 对比总结
substring(a, b)和slice(a, b)功能基本一致,都是得到从a开始到b结束(不包括b)的子串,区别:substring()可以自动交换两个参数位置,而slice()不行;slice()的参数a可以是负数,而substring()不行。
substr(a,b)中参数b是子串长度,而不是位置编号`
-
toUpperCase()转为大写'zhangsan'.toUpperCase(); // 'ZHANGSAN' -
toLowerCase()转为小写'ZHANGSAN'.toLowerCase(); // 'zhangsan' -
indexOf()方法返回某个指定的字符串值在字符串中首次出现的位置- 如果要检索的字符串值没有出现,则该返回
-1"abcdef".indexOf('b'); // 1"abcdef".indexOf('g'); // -1
- 如果要检索的字符串值没有出现,则该返回
-
3. 布尔类型
- `布尔[Boole·George]英国19世纪数学家及逻辑学家。
- 布尔型值只有两个:
true和false,分别表示真和假
4. undefined类型
- 一个没有被赋值的变量的默认值是
undefined,而underfined的类型也是underfined - 即:
underfined又是值,又是一种类型,这种类型只有它自己一个值。typeof undefined; // undefined - 在变量声明提升时,变量的值也是
undefined
5. null
null表示"空",它是"空对象"。- 当我们需要将对象销毁、数组销毁或者删除事件监听时,通常将它们设置为
null。 - 用
typeof检测null结果是object- 使用
typeof检测null值,结果是object - 类型和
typeof检测结果并不总是一一对应,比如数组用typeof检测结果也是object
- 使用
三、数据类型的转换
1. 数据类型的转换
-
使用
Number()函数

-
使用
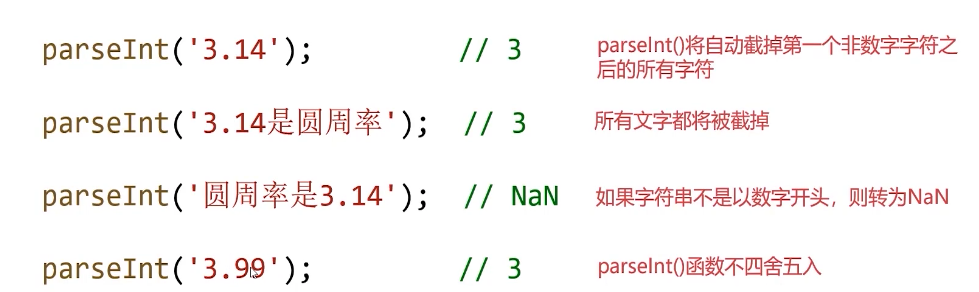
parseInt()函数的功能是将字符串转为整数

-
使用
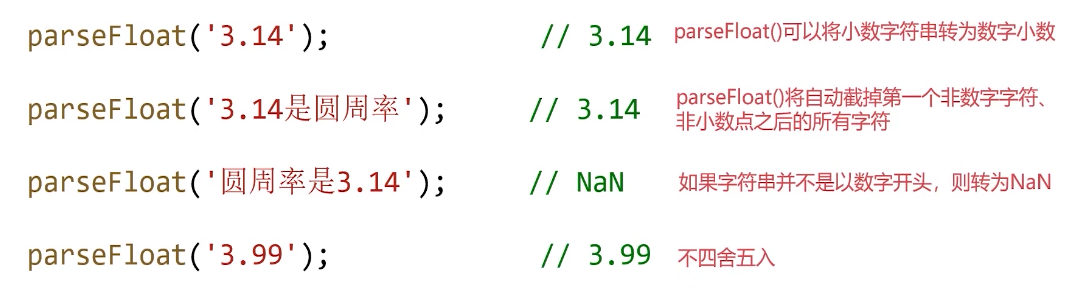
parseFloat()函数的功能将字符串转为浮点数

-
使用
toString()方法,几乎所有值都有toString()方法,功能就是将值转为字符串。 -
使用
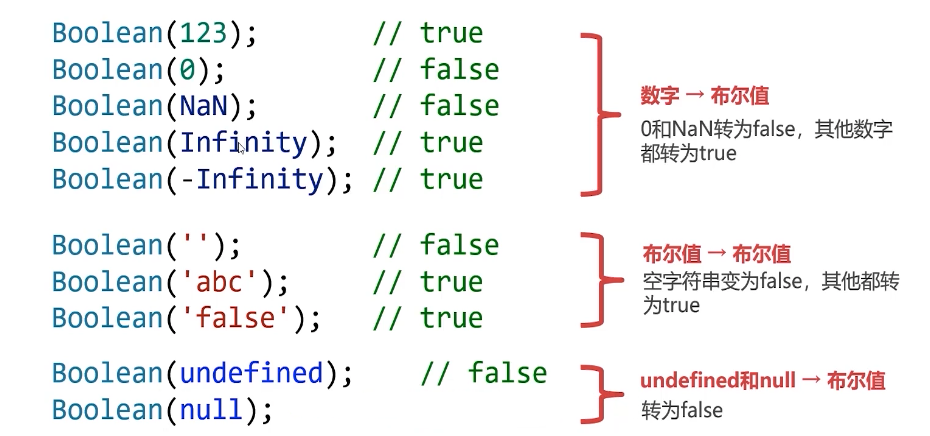
Boolean()函数

四、重点内容
JavaScript中有哪些基本类型值? 它们的typeof检测结果是什么?- 说出下面几个特殊值是什么:
- NaN
- undefined
- null
- 各种类型值相互转换的方法和转换规律
- 下面表达式的结果是?
parseInt('3.6'+'5.1'); // 3Boolean('false'); // true0/0 // NaN4/0 // Infinity - 请说出
substring()、substr()和slice()方法的区别