1.MVVM
MVVM 是 Model-View-ViewModel 的简写。MVVM 就是将其中的 View(可理解为操作界面) 的 状态和行为抽象化,让我们将视图 UI 和业务逻辑分开 它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑
2.vue框架的介绍
什么是Vue:
Vue 是一套用于构建用户界面的渐进式框架. 与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。
Vue.js 是前端的主流框架之一,和 Angular.js、React.js 一起,并成为前端三
大主流框架
Vue.js官网
https://cn.vuejs.org
Vue的优点:
1.体积小
2.更高的运行效率
3.双向数据绑定,简化 Dom 操作
通过 MVVM 思想实现数据的双向绑定
4 生态丰富、学习成本低
市场上拥有大量成熟、稳定的基于 vue.js 的 ui 框架、常用组件 来即用实现
快速开发 对初学者友好、入门容易、学习资料多.
3.Vue指令
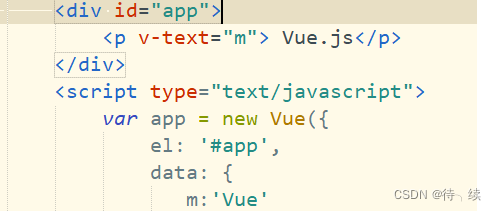
v-text
作用是设置标签的文本内容 绑定后是直接显示文本,也就是说你 data 中绑定的是什么内容就直接显示什么内容, 会将标签中的内容覆盖 且v-text不会进行翻译

如图只会显示 Vue 而不会显示<p>标签里的Vue.js
v-html
使用效果和v-text相似 不同的是 如果内容中有其他标签 v-html会将内容进行解析 并实现该标签的功能

结果如下 可以看到 v-html的内容实现了<b>标签的功能 而v-text只是将内容显示出来
v-on
作用是为元素绑定事件 事件名不需要写 on 指令可以简写为@ 绑定的方法定义在 methods 属性中,可以传入自定义参数
如图设置点击事件并传入自定参数 m

结果如下 点击按钮后触发事件 并显示传入的参数
v-mode
作用是便捷的设置和获取表单元素的值 能将页面上控件输入的值同步更新到相关绑定的data属性,也会在更新data绑定属性时候,更新页面上输入控件的值。实现双向绑定
如图 将data 里的吗和输入框绑定 在输入框中改变m的值 <p>标签中的吗也会随之改变

结果如下
运行结果
在输入框中改变 m的值 <p>标签显示的值也会改变 说明data中m的值随着输入框的改变而改变
v-for
作用是根据数据生成列表结构 数组经常和 v-for 结合 使用语法是
(item,index)in 数据 item 和 index 可以结合其他指令一起使用 数组长度的更新会同步到页面上是响应式的 为循环绑定一个 key 值 :key=”值” 尽可能唯一 主要用于显示后台响应的数据
比如说 后台返回了一个装有 build对象的集合 build in buildlist 意思是在buildlist中循环拿出build 对象 build对象中的id绑定为key lable为要在网页上显示的数据 value为拿到某个build 所获得的值
获得的value值最终会返回给 v-madle所绑定的参数
效果如下 每选中一个楼层会获得该楼层的 id 返回给 v-model所绑定的 build1id
Vue 实例生命周期
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数 据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子 的函数
beforeCreate: function () {
},
created: function () {
},
beforeMount:function(){
},
mounted:function(){
}
1. 创建前(beforeCreate)
此阶段为实例化初始后,此时数据观察和事件机制都没有形成,不能获取 DOM 节点。
2. 创建后(created)
在这一步,实例已完成以下配置:数据观测、属性和方法的运算,watch/event事件回调,完成了data 数据的初始化,el没有。 然而,挂在阶段还没有开始, $el属性目前不可见,这是一个常用的生命周期,因为你可以调用methods中的方法,改变data中的数据,并且修改可以通过vue的响应式绑定体现在页面上,,获取computed中的计算属性等等,通常我们可以在这里对实例进行预处理,也有一些童鞋喜欢在这里发ajax请求,值得注意的是,这个周期中是没有什么方法来对实例化过程进行拦截的,因此假如有某些数据必须获取才允许进入页面的话,并不适合在这个方法发请求,建议在组件路由钩子beforeRouteEnter中完成。
3.载入前(beforeMount)
挂在开始之前被调用,相关的render函数首次被调用(虚拟DOM),实例已完成以下的配置: 编译模板,把data里面的数据和模板生成html,完成了el和data 初始化,注意的是此时还没有挂在html到页面上。
4.载入后(mounted)
挂载完成,也就是模板中的HTML渲染到页面中,此时一般可以做一些ajax操作,mounted只会执行一次。











![034_小驰私房菜_[问题复盘] Qcom平台,某些三方相机拍照旋转90度](https://img-blog.csdnimg.cn/img_convert/376fd6b3a7af82217ab2a9b854749004.png)