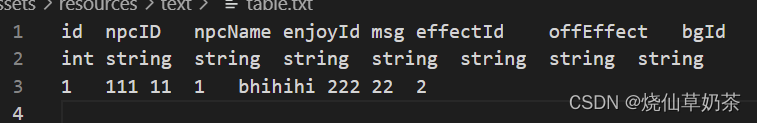
需要将表格导出为text格式放到项目resources/text文件夹下
新建场景,挂载到Canvas上运行
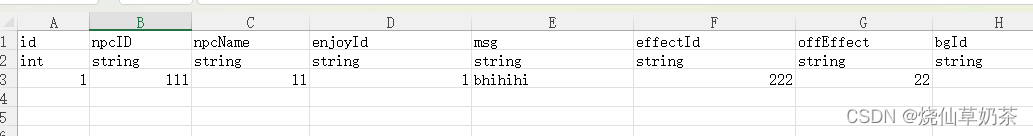
表格文件格式:

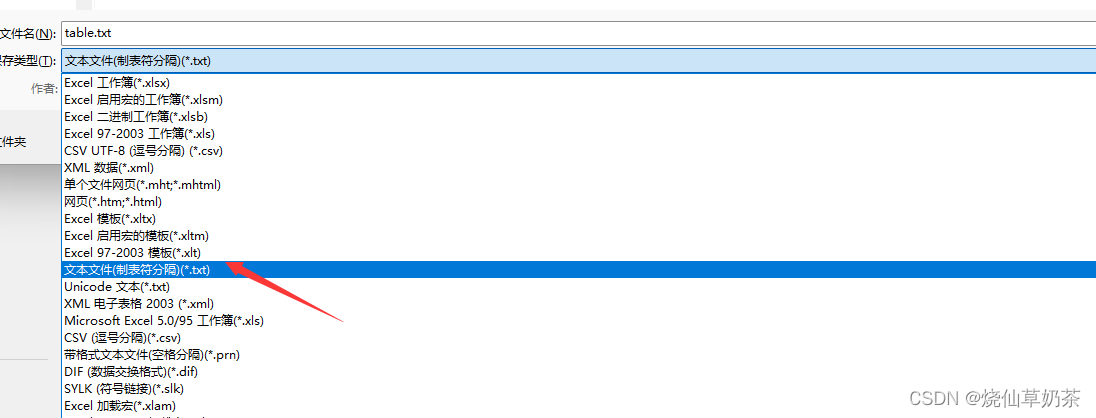
保存格式选text


tableToJson :
import CryptoJS = require('./FileSaver');const { ccclass, property } = cc._decorator;@ccclass
export default class tableToJson extends cc.Component {protected start(): void {this.loadRes("text", (data) => {cc.log(data)data.forEach(element => {cc.log(element.text)this.readData(element.text, element._name)});})}readData(text, name) {let json = {}let arr = text.split("\n")let head = arr.shift().split("\r")[0].split("\t")let type = arr.shift().split("\r")[0].split("\t")arr.forEach(element => {let jsonArr = element.split("\r")[0].split("\t")if (!jsonArr) return;for (let i = 0; i < head.length; i++) {let headName = head[i];if (!jsonArr[i]) {continue;}let data = jsonArr[i]if (!json[jsonArr[0]]) {json[jsonArr[0]] = {}}if (type[i] == 'int') {json[jsonArr[0]][headName] = Number(data)}else {json[jsonArr[0]][headName] = data + ""}}});cc.log(json)this.downloadFile(JSON.stringify(json), name + ".json");}//保存downloadFile(content, filename) {//content 为写入文件的内容,可以通过获取文本框的value写入var file = new File([content], filename, { type: "text/plain;" }); //type: "text/plain;charset=utf-8"CryptoJS.saveAs(file);}//加载resources下文件loadRes(url, completeCallback) {if (!url) {console.error("url为空!!");return;}let extname = cc.path.extname(url);if (extname) {// strip extnameurl = url.slice(0, - extname.length);}cc.resources.loadDir(url, cc.Asset, null, (err, asset: cc.Asset[]) => {if (err) {console.error("加载失败", url, "\n", err);Editor.log("加载失败", url, err);return;}completeCallback(asset);});}}

![034_小驰私房菜_[问题复盘] Qcom平台,某些三方相机拍照旋转90度](https://img-blog.csdnimg.cn/img_convert/376fd6b3a7af82217ab2a9b854749004.png)