文章目录
- 变形与动画
- transform 变形
- translate 位移
- scale 缩放
- rotate 旋转
- skew 倾斜
- 多种变形
- 设置变形中心点
- transition 过渡动画
- 多种属性变化
变形与动画
transform 变形
包括:位移、旋转、缩放、倾斜。
下面的方法都是transform里的,记得加上。
展示效果为变化前后对比。
translate 位移
translate(tx, ty); 只沿着x轴、y轴移动
translateX(tx) 只沿着x轴移动
translateY(ty) 只沿着y轴移动
translateZ(tz) 只沿着z轴移动
translate3d(tx, ty, tz) 沿着x轴、y轴、z轴移动
transform: translate(20px, 20px);

scale 缩放
scale(sx, sy) 沿着x、y轴缩放,小于1缩小,大于1放大
scaleX(sx) 沿着x轴缩放
scaleY(sx) 沿着y轴缩放
scaleZ(sx) 沿着z轴缩放
scaleZ(sx, sy, sz) 沿着x、y、z轴缩放
transform: scale(1.2, 1.2);

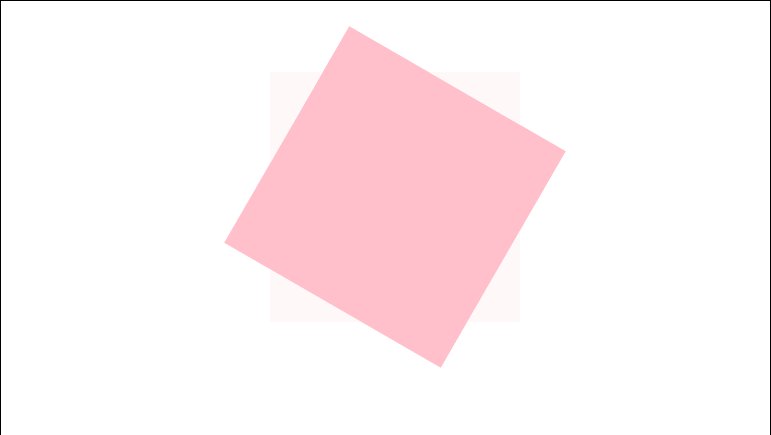
rotate 旋转
rotate(angle) 沿着z轴旋转
rotateX(angle) 沿着x轴旋转
rotateY(angle) 沿着y轴旋转
rotateZ(angle) 沿着z轴旋转
rotate3d(angle) 沿着x、y、z轴旋转
transform: rotate(30deg);

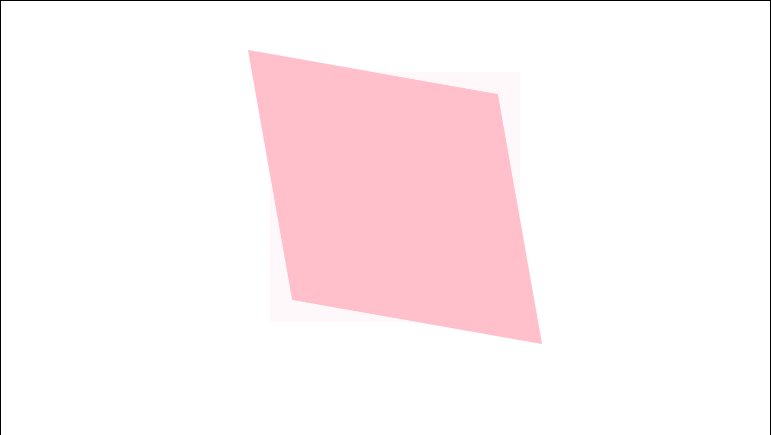
skew 倾斜
skew(xangle, yangle) 沿着x、y轴倾斜
skewX(xangle) 沿着x轴倾斜
skewY(xangle) 沿着y轴倾斜
transform: skew(10deg, 10deg);

多种变形
多种变形函数用空格隔开即可,注意不要用逗号。
例如这样:
transform: translate(20px, 20px) scale(1.2, 1.2) skew(10deg, 10deg) scale(1.2, 1.2);
设置变形中心点
transfrom-origin:x坐标 y坐标(数值、left、top…)
放在需要改变的选择器上。
例如:没有设置时默认为中心。 (这里加了过渡方便对比)

设置为 0 0 为变形中心点后。
transform-origin: 0 0;

transition 过渡动画
用来给变形加上过渡动画的,例如我们hover时才让目标变形,就可以加上过渡动画,来展示效果。说白了就是给其加上计算出来的过程。
transition–property 设置指定属性进行过渡动画
transition-duration 设置动画的持续时间
transition-timing-function 设置动画的渐变速度,其值有linear(匀速)、ease(由快到慢,由快倒满)、ease-in(由快到慢)、ease-out(由快到慢)
transition-delay 设置动画延迟时间
多种属性变化
,号隔开即可
transition: 属性 持续时间 渐变速度 延迟时间
transition-property: width, height, color;
transition-duration: 1s, 1.5s, 2s;
transition-timing-function: ease, linear, ease-in;
transition-delay: 0s, 1s, 0s ;
也可以这样:
transition: width 1s ease 0s, heigth 1.5s linear 1s, color 2s ease-in 0s;
例子:

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{padding:0;margin:0;}body{width:100%;height: 100vh;display: flex;justify-content: center;align-items: center;}div{background: red;width:200px;height: 200px;transition: width 2s ease 0s, heigth 4s linear 1s, background-color 4s;}div:hover{background: blue;width:300px;height: 300px;transform: rotate(360deg);}</style></head>
<body><div></div>
</body>
</html>