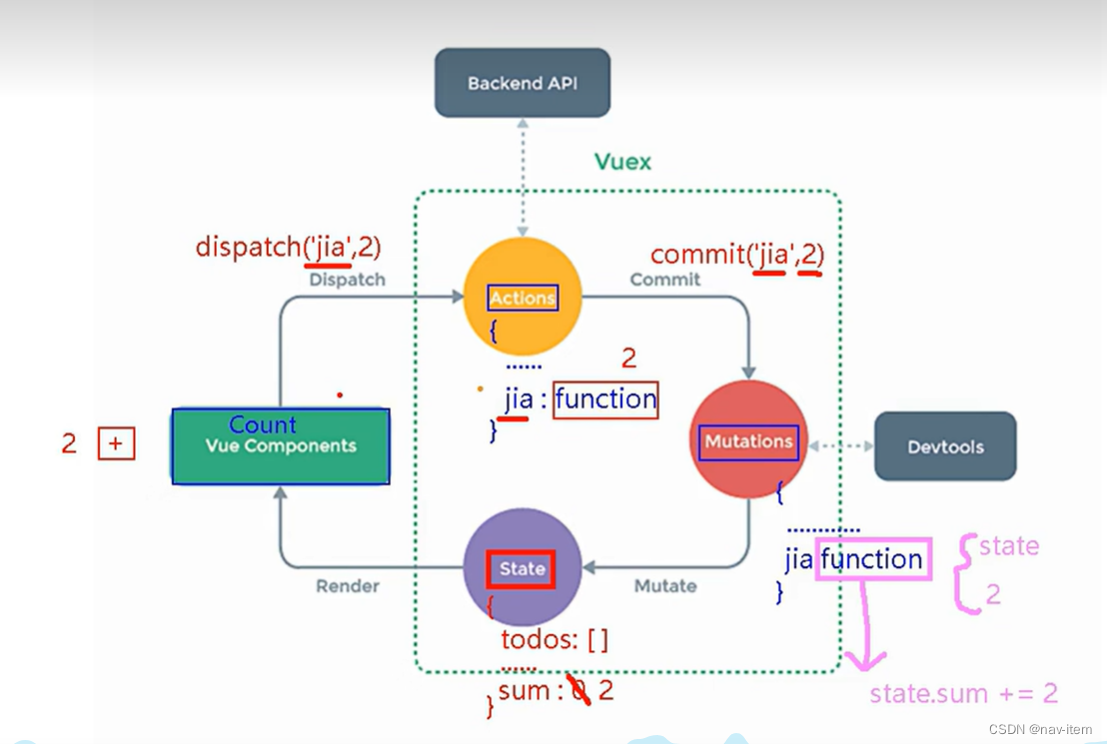
一、vuex工作原理

工作流程:需求:改变组件count的sun变量的值,先调用dispatch函数传入jia函数和要改变的值给actions(这个actions里面必须有jia这个函数);actions收到后调用commit函数将jia方法和值传给mutations(这个mutations里面必须有jia这个函数);mutations收到后执行jia这个函数将state中的sum的值改为2;组件的sum就都为2了。
二、概念
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
二、搭建vuex环境
1.创建文件 src/store/index.js
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)
//准备actions对象--响应组件中用户的动作
const actions = {}
//准备mutations对象-一修改state中的数据
const mutations = f3
//准备state对象一保存具体的数据
const state = {}
//创建并暴露store
export default new Vuex.Store(factions,mutations,state
})2,在main.js 中创建vm时传入store 配置项
//引入store
import store from './store'
//创建vm
new Vue({el:'#app',render: h => h(App),store
})