🏆作者简介,黑夜开发者,全栈领域新星创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月csdn上海赛道top4。
🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责人。
🏆本文已收录于专栏:100个JavaScript的小应用。
🎉欢迎 👍点赞✍评论⭐收藏
文章目录
- 🚀一、引言
- 🚀二、核心功能设计
- 🚀三、功能实现
- 🔎3.1 创建HTML结构
- 🔎3.2 创建HTML样式
- 🔎3.3 绘制棋盘
- 🔎3.4 核心下棋逻辑处理
- 🍁3.4.1 玩家落子
- 🍁3.4.2 系统回棋
- 🍁3.4.3 输赢判断
- 🍁3.4.4 重新开始游戏
- 🚀四、总结
🚀一、引言
五子棋是一种非常经典的棋类游戏,不论是对于计算机科学还是对于普通玩家来说,都具有一定的挑战性。本文将使用Javascript来开发一个简单的五子棋游戏,在游戏中实现双方角色的对战,并且记录胜负结果。

🚀二、核心功能设计
在开始编写代码之前,我们需要明确一些基本的概念和步骤:
棋盘:五子棋游戏的主要场景,由19x19个交叉点组成;角色:用户和系统两个角色,用户是白色棋子,系统是黑色棋子;开始按钮:点击开始按钮后,游戏重新开始;落子规则:用户和系统轮流落子,每次只能落一个棋子,不能重复落子;判断胜负:当任意一方先连成五个棋子时,游戏结束,并宣布胜者。
🚀三、功能实现
🔎3.1 创建HTML结构
首先,我们需要创建一个HTML文件,并添加必要的结构和样式。在<body>标签中,我们会添加一个<div>元素用于绘制棋盘,以及一个开始按钮。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>五子棋游戏</title><link rel="stylesheet" type="text/css" href="style.css">
</head>
<body><div id="board"></div><button id="start">开始</button><script src="script.js"></script>
</body>
</html>
在上面的代码中,我们为棋盘设置了一个宽度和高度,并将其居中显示。我们还为每个棋子指定了样式。
🔎3.2 创建HTML样式
#board {height: 500px;margin: 0 auto;background-color: beige;
}.dot {width: 10px;height: 10px;border-radius: 50%;background-color: black;position: absolute;
}.white {background-color: white;
}
🔎3.3 绘制棋盘
接下来,我们将使用JavaScript来绘制棋盘。在script.js文件中,我们将获取棋盘元素并生成网格。我们会定义一个全局变量board来存储当前游戏状态。
const boardSize = 15; // 棋盘大小
const boardElement = document.getElementById('board');
let board = []; // 存储棋盘状态function createBoard() {for (let i = 0; i < boardSize; i++) {board[i] = [];for (let j = 0; j < boardSize; j++) {const dot = document.createElement('div');dot.className = 'dot';dot.style.top = (i * 30 + 10) + 'px';dot.style.left = (j * 30 + 10) + 'px';boardElement.appendChild(dot);board[i][j] = null;}}
}createBoard();
上述代码中,我们使用两个嵌套的for循环来遍历整个棋盘,并创建一个<div>元素作为每个交叉点。我们设置了这些点的位置,并将其添加到棋盘元素中。同时,我们也初始化了board数组,将每个交叉点的状态设置为null。
🔎3.4 核心下棋逻辑处理
🍁3.4.1 玩家落子
现在,我们将添加处理用户点击事件的功能。当用户点击空白的交叉点时,我们会为其添加一个白色棋子,并将其状态设置为'white'。我们还会为开始按钮添加一个点击事件来重新开始游戏。
const startButton = document.getElementById('start');
let currentPlayer = 'white';boardElement.addEventListener('click', handleClick);function handleClick(event) {const dot = event.target;const row = Math.floor((dot.offsetTop - 10) / 30);const col = Math.floor((dot.offsetLeft - 10) / 30);if (board[row][col] === null) {dot.classList.add(currentPlayer);board[row][col] = currentPlayer;// 检查是否有玩家连成五个棋子if (checkWin(row, col)) {endGame(currentPlayer + ' 胜利!');} else {currentPlayer = 'black';setTimeout(systemPlay, 1000); // 系统自动下一步棋}}
}
🍁3.4.2 系统回棋
接下来,我们需要实现系统落子的逻辑。当游戏玩家下完棋后,系统要进行相应的回棋,游戏才能进行下去。
function systemPlay() {// 系统随机选择一个空的交叉点let emptyDots = [];for (let i = 0; i < boardSize; i++) {for (let j = 0; j < boardSize; j++) {if (board[i][j] === null) {emptyDots.push([i, j]);}}}const randomIndex = Math.floor(Math.random() * emptyDots.length);const [row, col] = emptyDots[randomIndex];const dot = boardElement.children[row * boardSize + col];dot.classList.add(currentPlayer);board[row][col] = currentPlayer;// 检查是否有玩家连成五个棋子if (checkWin(row, col)) {endGame(currentPlayer + ' 胜利!');} else {currentPlayer = 'white';}
}🍁3.4.3 输赢判断
我们首先获取被点击的元素,并计算其所在的行和列。然后,我们检查该交叉点是否为空,如果是,就为其添加当前玩家的棋子,并更新board数组。接下来,我们使用checkWin函数检查该玩家是否连成五个棋子,如果是,就结束游戏。
function checkWin(row, col) {// 检查行let count = 1;for (let i = col - 1; i >= 0; i--) {if (board[row][i] === currentPlayer) {count++;} else {break;}}for (let i = col + 1; i < boardSize; i++) {if (board[row][i] === currentPlayer) {count++;} else {break;}}if (count >= 5) {return true;}// 检查列count = 1;for (let i = row - 1; i >= 0; i--) {if (board[i][col] === currentPlayer) {count++;} else {break;}}for (let i = row + 1; i < boardSize; i++) {if (board[i][col] === currentPlayer) {count++;} else {break;}}if (count >= 5) {return true;}// 检查主对角线count = 1;for (let i = row - 1, j = col - 1; i >= 0 && j >= 0; i--, j--) {if (board[i][j] === currentPlayer) {count++;} else {break;}}for (let i = row + 1, j = col + 1; i < boardSize && j < boardSize; i++, j++) {if (board[i][j] === currentPlayer) {count++;} else {break;}}if (count >= 5) {return true;}// 检查副对角线count = 1;for (let i = row - 1, j = col + 1; i >= 0 && j < boardSize; i--, j++) {if (board[i][j] === currentPlayer) {count++;} else {break;}}for (let i = row + 1, j = col - 1; i < boardSize && j >= 0; i++, j--) {if (board[i][j] === currentPlayer) {count++;} else {break;}}if (count >= 5) {return true;}return false;
}
// 结束游戏
function endGame(message) {alert(message);boardElement.removeEventListener('click', handleClick);
}
🍁3.4.4 重新开始游戏
如果想重新开始游戏,点击开始按钮,就能够将游戏重新开始,主要逻辑如下
startButton.addEventListener('click', resetGame);function resetGame() {boardElement.innerHTML = '';board = [];createBoard();currentPlayer = 'white';
}
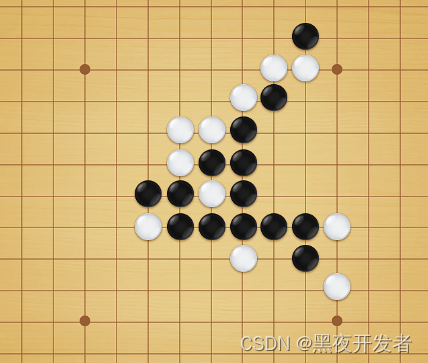
我们为开始按钮添加了一个点击事件,用于重新开始游戏。点击该按钮时,我们会清空棋盘,并重新绘制棋盘,并将当前玩家设置为白色。一起来看一下效果吧。

🚀四、总结
本篇文章介绍了如何使用JavaScript开发一个简单的五子棋游戏。通过绘制棋盘、实现开始按钮和游戏逻辑、处理用户交互、判断胜负和游戏结束等功能,我们完成了一个基本的五子棋游戏。当然,我们还可以对游戏进行优化和扩展,例如增加悔棋功能、提示下一步最佳落子位置等。
JavaScript是一种非常强大和灵活的编程语言,可以用于开发各种类型的应用程序和游戏。希望通过这篇文章,你对使用JavaScript开发游戏有了更深入的了解。如果你对五子棋游戏开发还有任何问题或建议,欢迎在评论区留言讨论。谢谢阅读!

今天的内容就到这里,我们下次见。