作者 | 中国工商银行软件开发中心
责编 | 夏萌
随着金融服务线上化和用户对优质体验的追求,构建科学的用户体验生态并持续推动产品用户体验升级成为传统金融机构的重要挑战。
从客户的角度来看,用户体验直接关系到他们在银行中获得服务的感受和满意度。简单、高效的操作界面和流程,个性的化服务,可以进一步提升客户满意度和忠诚度,增加业务量。
从银行一线业务人员来看,内管、企微等线上化工具的用户体验,决定了客户挖掘精准度和办公效率。
基于用户体验提升目标,我们建立用户体验“金字塔”体系化提升模型,围绕“一个度量、两大抓手、三性原则、四个工具、五层要素”,从体验度量、体验运营、体验设计、体验工具、体验规划全链路推进产品用户体验提升工作。

图1 用户体验“金字塔”模型

一站式用户数据采集分析能力,驱动用户体验循环升级
根据调研发现,内部产品线用户体验提升,依赖于用户行为、客户端通用数据的收集。以往各应用需要根据自身需求设计埋点属性,进行代码改造,成本大、资产复用性差,而业界已有的埋点方案在浏览器兼容及低成本接入方面无法满足内部办公系统埋点需求。
因此,我们建设了高兼容性、高稳定、低成本的特色埋点方案,采用“全埋点采集基本事件+标记代码/代码埋点提供定制能力”的混合模式,为产品的低效退出、用户体验提升、经营分析提供有效的数据支撑。
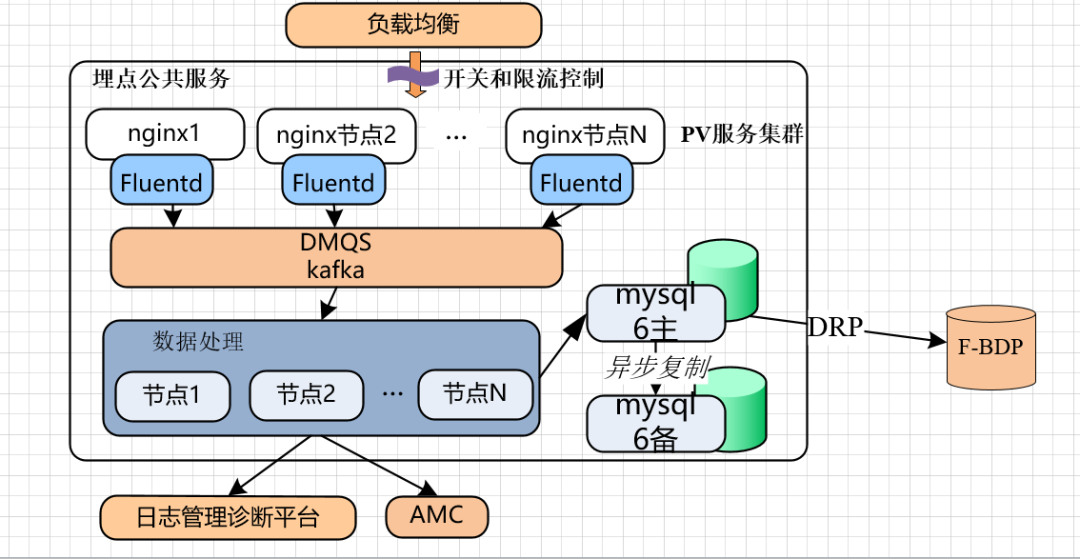
该方案核心由埋点构件和埋点公共服务两部分组成。其中,埋点构件提供基本事件的自动采集上送能力,公共服务为接入应用提供流量开关、构件分发、埋点数据“接收—处理—入湖”的集成服务。

图2 公共埋点服务基本架构
目前,已有80个应用、107个群组完成埋点接入,实现日均5000万数据的采集和分析。同时,深入跟踪我行核心金融场景埋点数据分析工作,沉淀丰富的运营经验,经典案例如下。
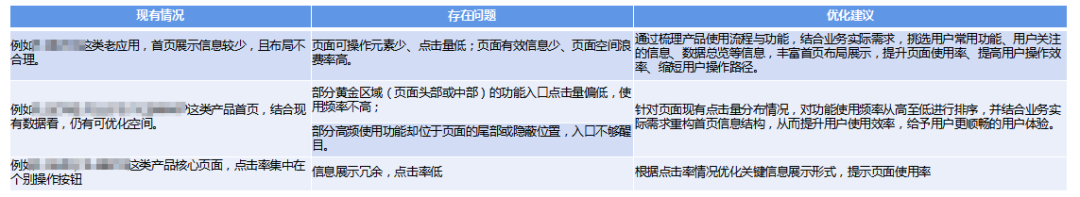
① 案例1:体验设计优化
根据应用首页或核心页面点击使用情况,绘制页面热力图,结合体验设计原则,分析应用存在问题和优化建议。


图3 应用热力图及分析数据
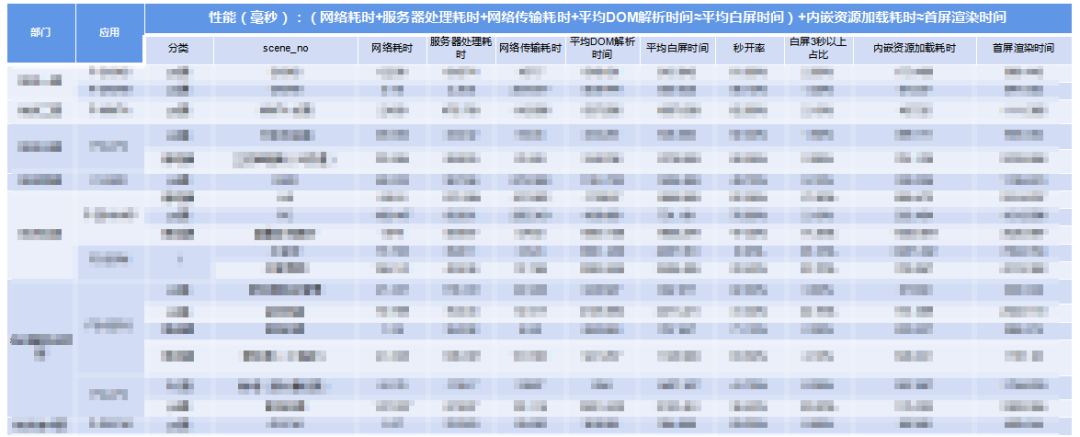
② 案例2:页面性能提升 分析页面平均DOM解析时长、内嵌资源加载耗时、单页面应用单个代码包体积过大、资源加载时间长等数据,帮助应用发现页面卡顿真实堵点。

图4 应用性能分析图
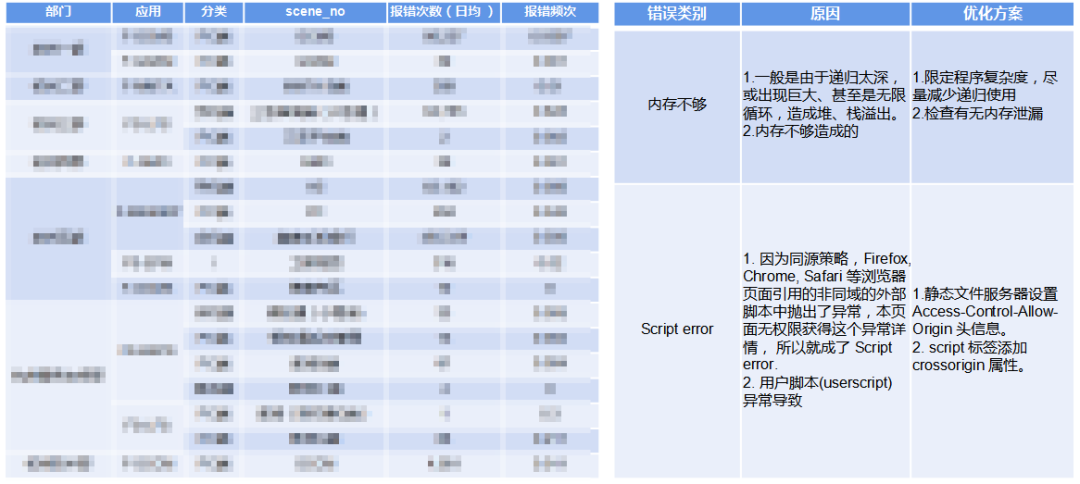
③ 案例3:运行数据收集
辅助应用收集运行报错情况,统计直接影响类错误和风险隐患类错误,提升应用运行质量。

图5 运行时报错情况

高复用设计研发资产,保障用户体验一致性和标准化
标准化的设计研发资产,可以确保不同页面功能之间的一致性,使用户能够在整个产品中获得统一的界面和交互体验。因此,我们打造行内办公系统标准设计组件、研发组件,完善组件引用、扫描、共享、消费能力支撑。就行内办公系统条线而言,办公系统设计组件已被中心4基地设计团队引用400余次;研发组件库已被行内226个应用引用1000余次。
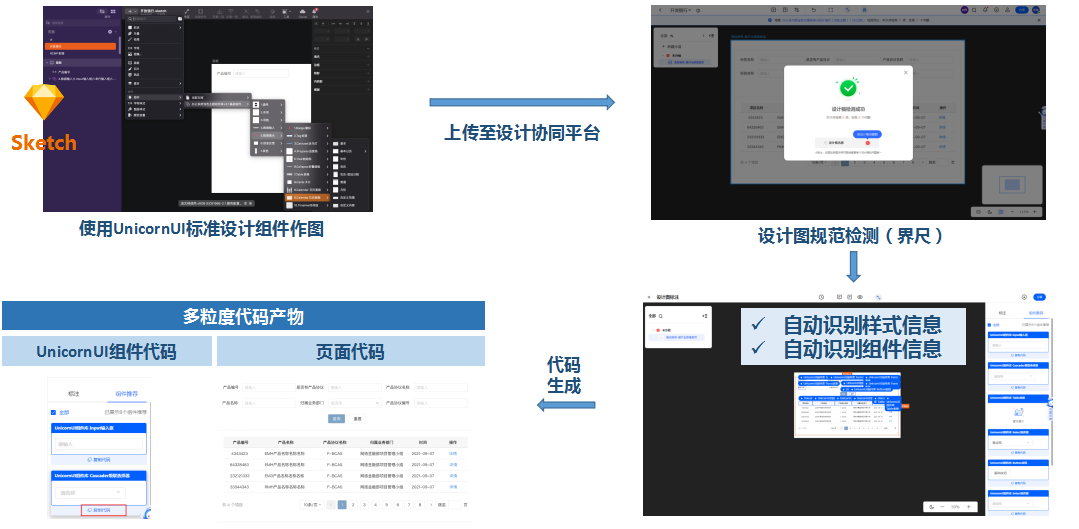
(1)设计组件
行内办公系统设计组件库包含40余个设计组件,覆盖多种交互场景,以sketch文件的形式存储,分发至中心内设计师使用,内含的设计组件与研发组件一一对应。设计师引用设计组件作图后上传至平台,通过对画布数据解析、遍历,获取组件实例对象,去重后输出设计组件清单。
(2)研发组件
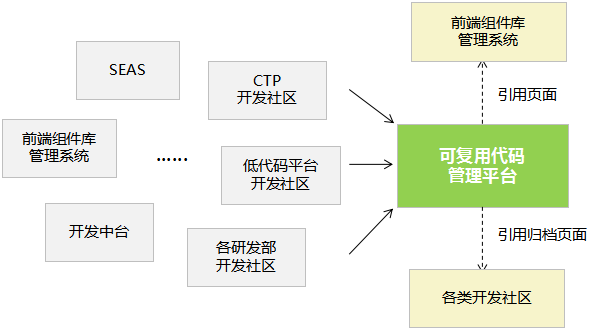
研发资产通过可复用代码平台进行托管,目前共纳管理前端基础组件(3种终端,5个组件库,累计272个组件)、业务组件(2个组件库,累计106个组件)、研发组件(累计33个组件)三层。该平台为代码资产提供统一的用户入口,实现可复用代码的集中管理与运营,全面支撑包括代码复用准入管控、使用与迭代、复用效能评估、推广激励等场景在内的全流程,提升用户体验,降低代码复用成本与管理成本。通过配套线上支撑能力和社区互动功能,强化跨部门、跨研发部的协同与信息共享,充分调动参与共建各方积极性,促进代码复用与加速迭代,助力应用研发效能与质量水平的提升。

图6 可复用代码平台功能结构
标准化设计、研发资产已在各应用投入使用,我行会定期组织资产使用情况的扫描,输出组件引用清单,作为规范化管理的依据。

全链路设计研发协同支撑,提升体验需求落地质量和效率
用户体验策略与方法论,需要通过体验设计和研发工作落实。
(1)设计协同平台 —— 助力体验设计工作推进
我行原有的体验设计工作对标业界先进做法,存在需求申请不规范、设计图缺乏统一管理和保存,无法回溯对比、工作管理难等问题。
因此,我行建立特色化设计协同平台,向上对接行内需求管理平台,向下衔接开发、测试工具。作为体验设计中台,提供高效的协作能力、完备的资产管理能力、全面的设计、研发支撑能力,缩短需求落地周期。

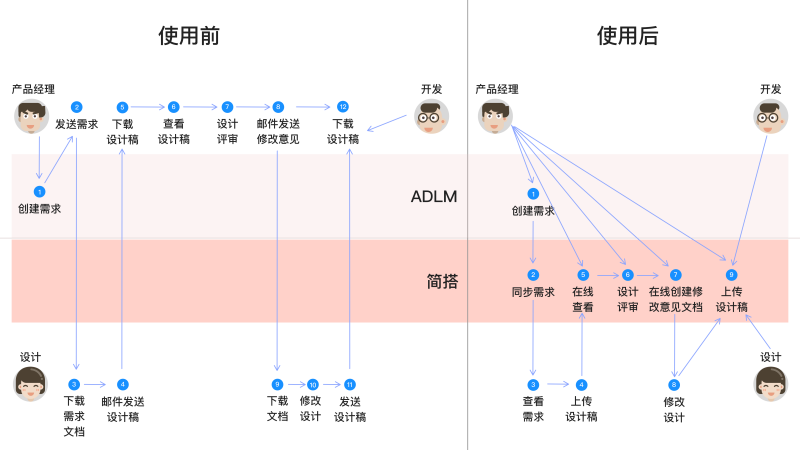
图7 工作流程对比
平台聚焦多维度能力建设:
① 面向设计师,建设健全线上化设计工作流,实现设计图的云端托管、需求关联、自动检测、专家评审,进一步把控设计图质量,提升用户体验完整性、易用性。同时,落实周边支撑能力,提供页面交互关系查看、历史版本溯源、线下协作(评论、分享)等能力。

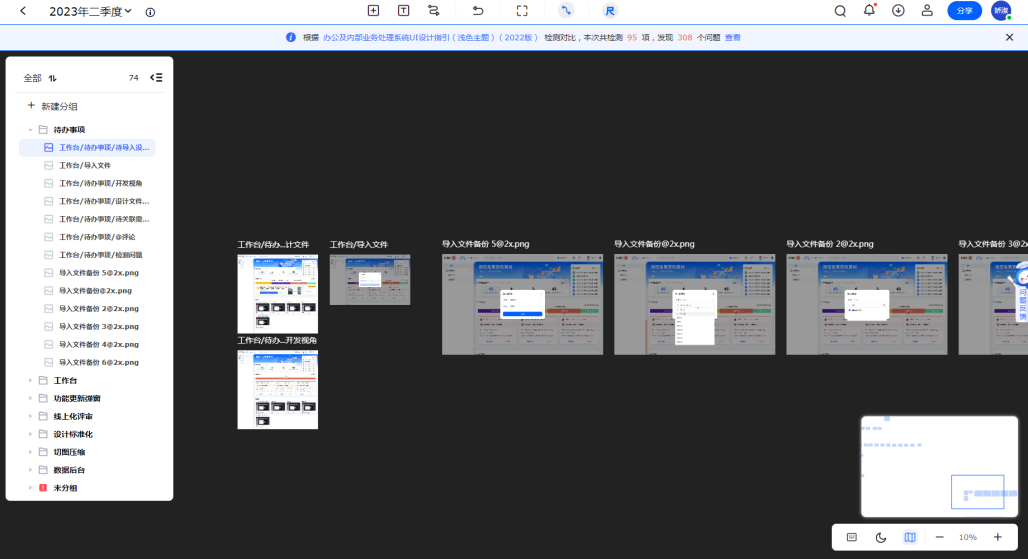
图8 设计图预览能力
② 面向开发人员,基于设计图自动生成可视化标注信息,支持开发人员便捷下载设计资源,查看样式信息,并自动流转到研发工具侧。

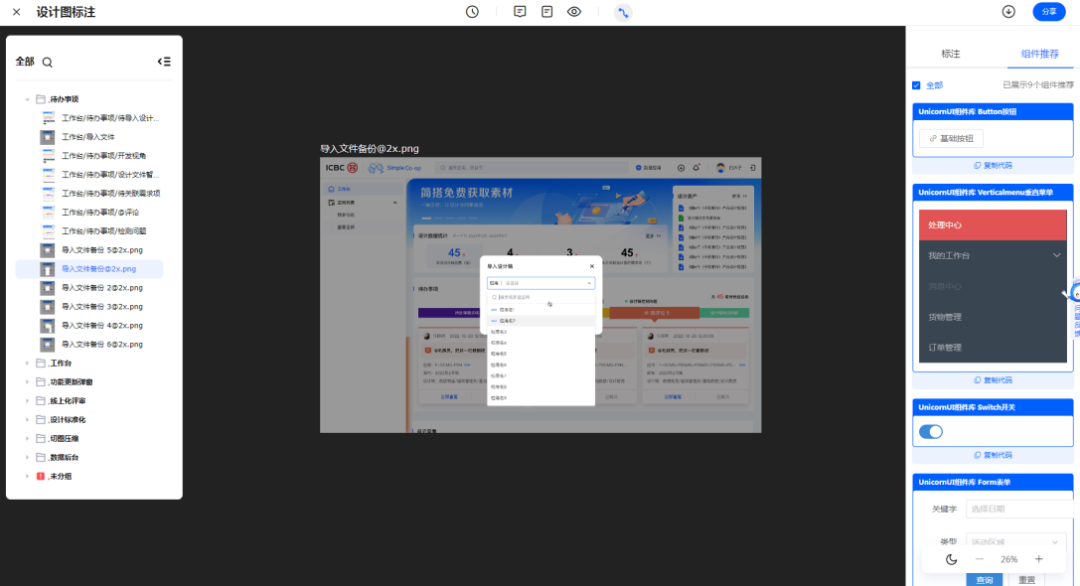
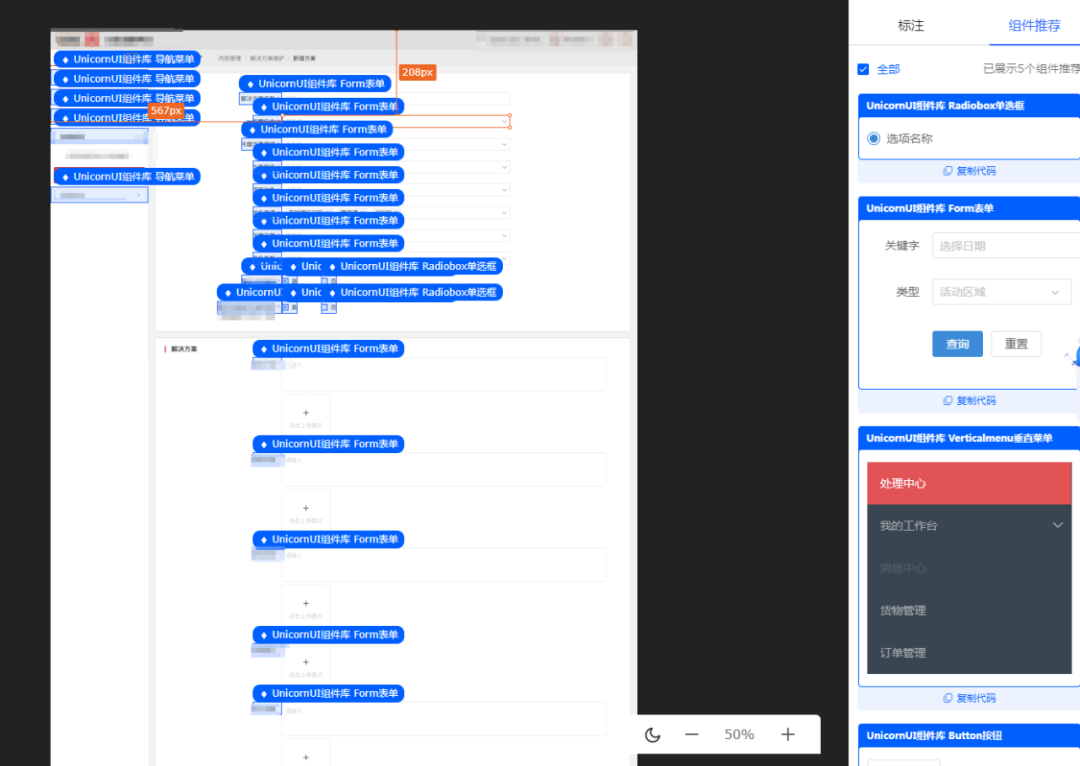
图9 研发标注查看及组件推荐能力
目前,设计协同平台实现2W千余页设计稿的在线管理,累积支持总行项目数56个,已覆盖93%的设计师群体(不包含设计管理人员),并为设计、开发、测试、产品经理、业务人员等各角色共计1000余名人员提供在线协作支持。
(2)“心流”沉浸式研发工具 —— 提升研发质量及效率
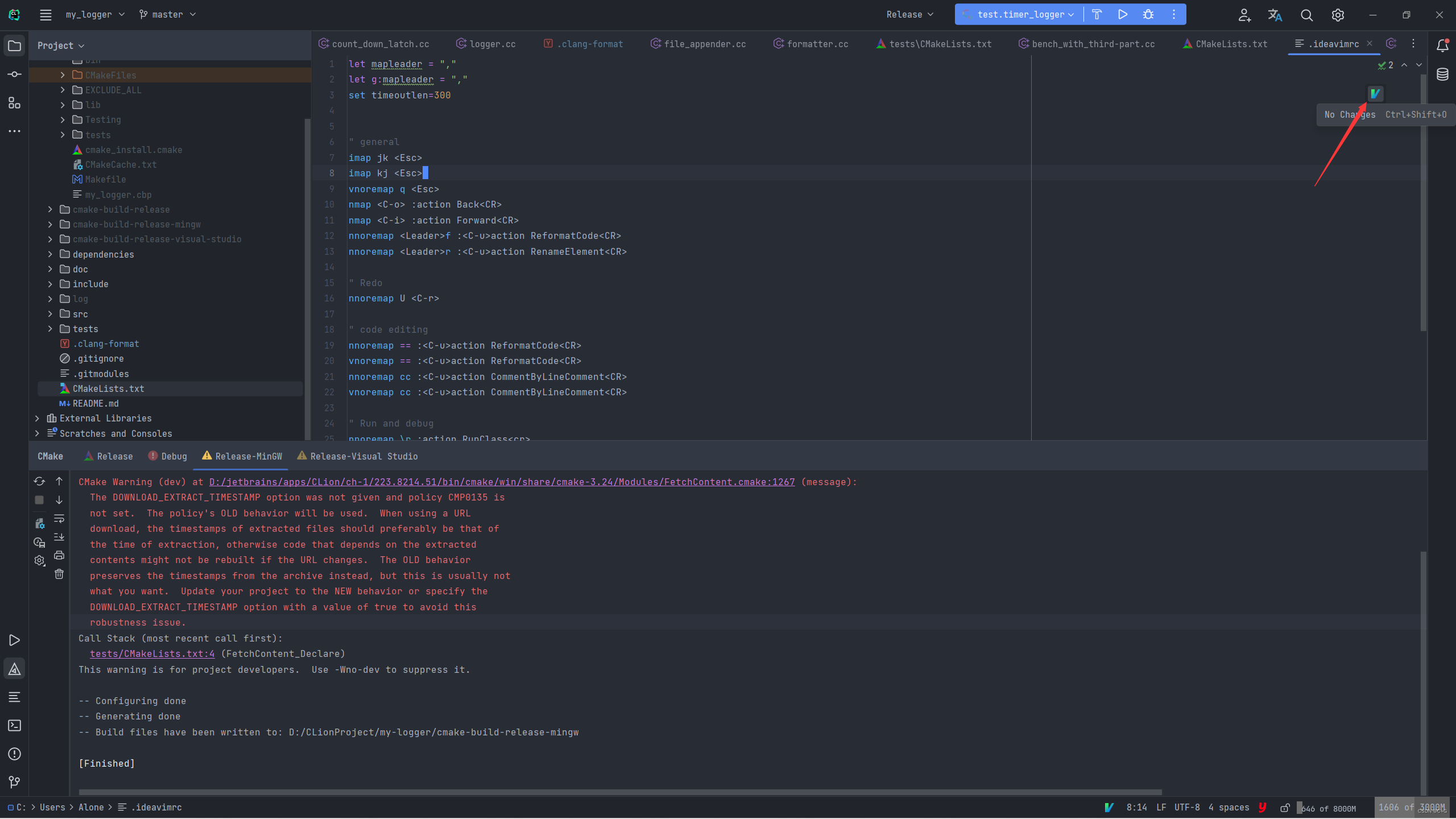
设计产物依赖于开发落地,为解决前端研发过程中设计稿还原度有待提升、用户体验问题发现滞后、前端研发支撑能力有待建设的痛点,打造基于VSCode的沉浸式研发工具链“心流”,通过设计代码联动、交互式代码呈现、资产聚类推荐三方面建设推进前端标准化建设、促进前端生态融合。

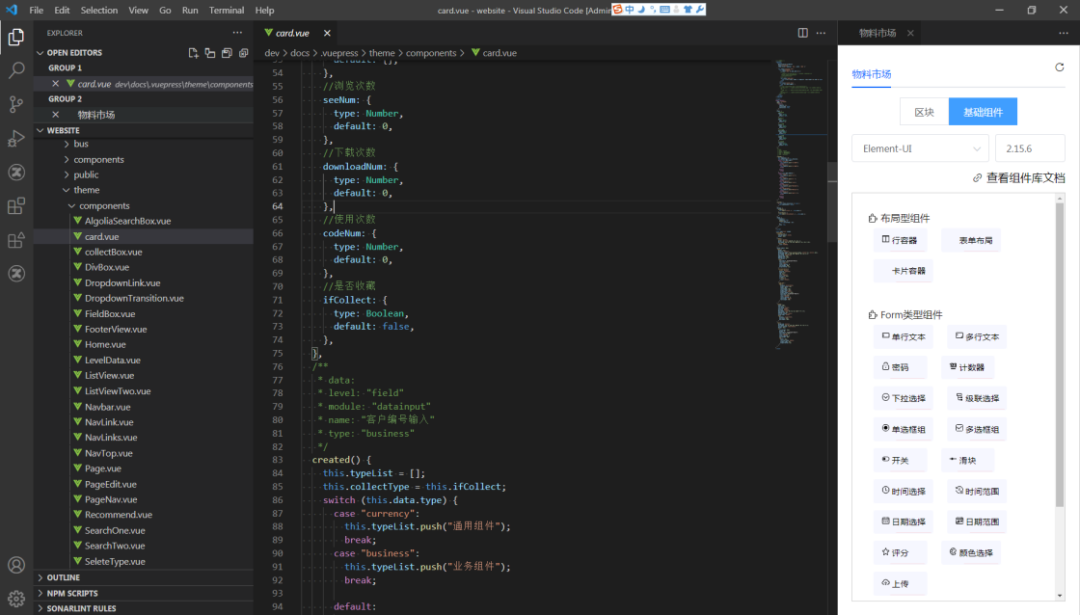
图10 前端心流工具
① 设计与代码联动确保设计成果精准落地:通过设计稿DSL解析和设计组件标准化,做到不同粒度组件代码生成和推荐,促进设计稿精准落地。
② 交互式代码呈现提前发现用户体验问题:通过交互式代码呈现,直观展示代码与实际页面效果,搭配实时设计比对、本地质检等能力,及早发现用户体验问题。
③ 研发过程分析助力前端研发生态建设:通过对研发过程中各维度数据进行采集加工,对资产进行聚类分析,提高推荐准确率,确保研发工作在IDE内闭环,赋能前端研发。

多粒度设计图转码(D2C)支撑,保证需求的快速迭代
我行针对设计转码场景,建设了分层支撑,提升研发效率,加快用户体验需求落地速度:
① 组件层面,通过识别设计组件,推荐关联的研发组件。

图11 标准组件推荐
② 页面层面,针对重交互场景,提供标准工程、UI编辑器、低代码编辑器等低码工具,替代一部分的编码工作,代码产物可读性高,支持二次编辑;针对轻交互场景的活动页、宣传页,可通过设计图转H5工具直接生成UI,完善逻辑后,即可部署上线。

图12 UI拼搭编辑器
② 样式层面,行内办公系统条线已推动DesignToken建设,完成设计变量抽取和研发组件侧优化落地。后续也将稳步开展主题定制平台及周边能力建设。
目前,设计图转码流程已在开放银行试点,助力我行前后端分离工作推进。

图13 开放银行实践
技术的发展不断拓展了用户体验生态的边界,人工智能、虚拟现实、增强现实、大数据等技术的应用,为用户提供更智能、沉浸和个性化的体验。企业需要密切关注技术发展的趋势,并不断进行创新和优化,以提供与时俱进的用户体验。
用户体验生态的不断发展对技术发展提出了新的要求,包含跨平台和跨设备、安全性和隐私保护等多方面。我行也会密切关注用户的需求和市场的变化,不断提升技术能力和创新能力,以适应用户体验生态的发展需求。
推荐阅读:
▶53岁周鸿祎考上清华博士;图灵奖得主杨立昆炮轰ChatGPT:五年内就没人用了;Red Hat恪守对开源的承诺|极客头条
▶估值超 80 亿独角兽爆雷!靠“吹牛”骗取 10 亿融资,2000 万月活中 95% 是“机器人”
▶OpenAI软件工程师年薪92.5万美元,到手仅30万美元,网友:“这个饼我不吃!”