
应该在项目中常见的这种需要把,高亮代码块显示代码,今天我们用到的是高亮官网
基本用法 在浏览器中 在网页上使用 highlight.js 的最低要求是链接到库以及主题之一并调用highlightAll:
<link rel="stylesheet" href="/path/to/styles/default.min.css"> <script src="/path/to/highlight.min.js"></script> <script>hljs.highlightAll();</script> 这将在标签内找到并突出显示代码<pre><code>;它会尝试自动检测语言。如果自动检测对您不起作用,或者您只是更喜欢明确,您可以在 usingclass属性中手动指定语言: <pre><code class="language-html">...</code></pre> 明文代码块 要将 Highlight.js 样式应用于纯文本而不实际突出显示,请使用以下plaintext语言: <pre><code class="language-plaintext">...</code></pre> 忽略代码块 要完全跳过代码块的突出显示,请使用以下nohighlight类: <pre><code class="nohighlight">...</code></pre>
1.vue首先在自己的项目中安装 highlight.js:
npm install highlight.js2. 在自己的项目中main.js中引入:
//导入代码高亮文件
import hljs from 'highlight.js'
//导入代码高亮样式
import 'highlight.js/styles/monokai-sublime.css'
//定义一个代码高亮指令
Vue.directive('highlight', function (el) {let highlight = el.querySelectorAll('pre code');highlight.forEach((block) => {hljs.highlightBlock(block)})
})
// 初始化
Vue.prototype.$hljs = hljs;3.在自己项目中需要用到的页面中按需使用即可:
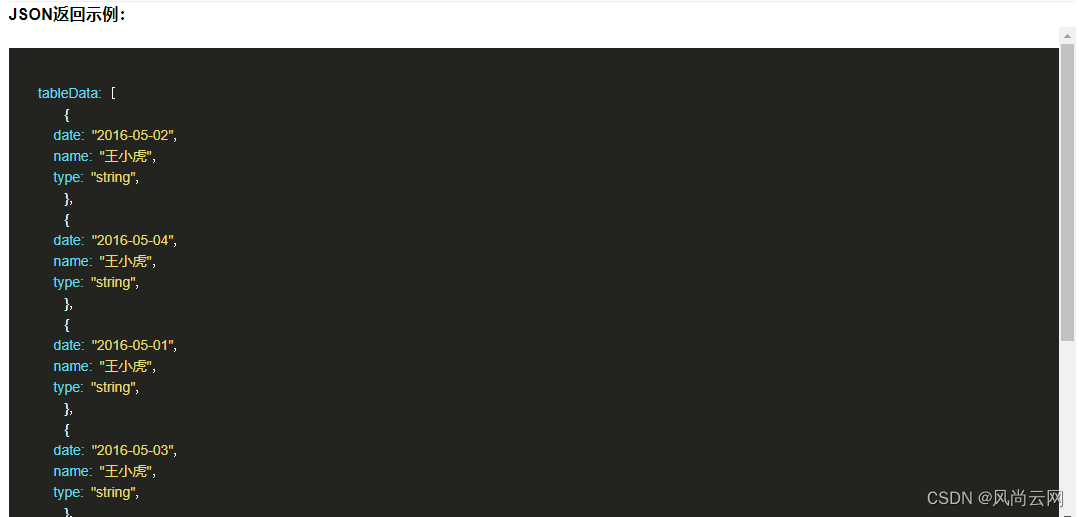
<h3>JSON返回示例:</h3><divstyle="width: 100%; height: 500px; overflow: auto"v-highlight><pre><code><!-- 代码放置区 -->tableData: [{date: "2016-05-02",name: "王小虎",type: "string",},{date: "2016-05-04",name: "王小虎",type: "string",},{date: "2016-05-01",name: "王小虎",type: "string",},{date: "2016-05-03",name: "王小虎",type: "string",},{date: "2016-05-01",name: "王小虎",type: "string",},{date: "2016-05-03",name: "王小虎",type: "string",},],</code></pre></div>有什么不懂的欢迎使用风尚云搜~
风尚云网-风尚云搜:我们致力于更快更全的搜索!接口持续更新!敬请期待!!!![]() http://1813783665.3vzhuji.cc/caidan/sou.html 任何问题加我咨询即可
http://1813783665.3vzhuji.cc/caidan/sou.html 任何问题加我咨询即可