目录
一、selenium的介绍
二、selenium的原理
三、selenium的八种元素定位的方法
1、ID定位:
2 、name定位:
3、class定位:
4、tag定位:
5、link_text定位:
6、partial_link_text定位:
7、css定位:
8、Xpath定位
四、selenium的常用元素操作
五、实例
资料获取方法
一、selenium的介绍
Selenium是一个流行的自动化测试工具,用于测试Web应用程序的功能和用户界面。它可以模拟用户在浏览器中的操作,如点击、输入文本、选择下拉框等,以及验证页面元素的状态和属性。Selenium可以帮助测试人员自动执行重复的测试任务,提高测试效率并减少人工错误。
二、selenium的原理

在我们的自动化程序中,我们需要导入selenium库中的WebDriver类来创建一个WebDriver对象,通过调用selenium客户端库相应的函数发送请求给浏览器驱动(如ChromeDriver)。
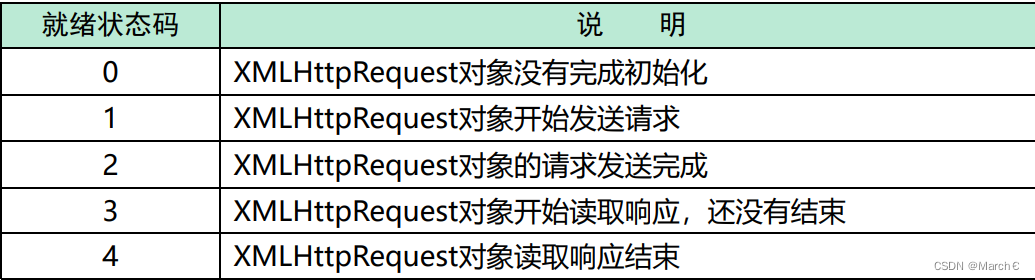
当我们使用WebDriver驱动程序执行代码时,WebDriver会将我们的指令转化为HTTP请求,并将其发送给浏览器驱动程序。
浏览器驱动是连接Selenium库和浏览器的桥梁,它负责与浏览器进行通信,并执行我们编写的代码来控制和操作浏览器。
浏览器驱动程序接收到这些HTTP请求后,会将其转化为浏览器可执行的指令,并将指令发送给浏览器进行执行。执行完成后,浏览器将结果返回给浏览器驱动程序,再由浏览器驱动程序将结果转化为HTTP响应,并将其返回给我们的代码程序。
三、selenium的八种元素定位的方法
selenium实现UI自动化的关键就在于元素定位,可谓,只要定位了元素就能够调用方法对UI元素进行操控。在介绍元素定位的方法前,我们需要先知道我们定位的代码写得对不对,此时F12的强大之处就体现出来了!
可以把开发者工具调出来,选择Elements,随便点击一个元素,然后点击Ctrl+F,在此搜索框可以搜索到当前页面的所有元素,再把我们定位元素的代码复制进行搜索,若搜索结果能定位到元素,则证明定位元素的方法写对了。

在selenium中,有八种元素定位的方法,下面将进行介绍。
1、ID定位:
find_element(By.ID, 'Id属性值')
举例:

id属性值为kw,则代码为find_element(By.ID, 'kw')
在 CSS 中,id是用于标识网页元素的一种重要属性并且id是唯一的,因此,若定位的元素存在id值的话,通过ID定位是一个非常便捷的方式。
2 、name定位:
find_element(By.NAME,'name属性值')
举例:

name属性值为referrer,则代码为find_element(By.NAME,'referrer)
3、class定位:
find_element(By.CLASS_NAME,'class属性值')
举例:

class属性值为foot-async-script,则代码为find_element(By.CLASS_NAME,'foot-async-script')
当class属性值有多个时,可以指定任意一个class 属性值,都可以选择到这个元素
4、tag定位:
find_element(By.TAG_NAME,'元素的标签值')
举例:

标签值为style,则代码为find_element(By.TAG_NAME,'style')
因为定位到的元素不唯一,所以我们可以使用find_elements(By.TAG_NAME,'style') ,注意find_element和find_elements的区别,find_elements返回的是一个列表
5、link_text定位:
find_element(By.LINK_TEXT,'超链接文字')
举例:

如百度首页的视频则为超链接文字,代码可写为find_element(By.LINK_TEXT, '视频')
6、partial_link_text定位:
find_element(By.PARTIAL_LINK_TEXT,'超链接部分文字')
举例,

如超链接文字太长,也可以只输入部分,也能定位到元素, 如图上的“百度一下,你就知道-移动首页”属性值可写为:移动首页,代码:find_element(By.PARTIAL_LINK_TEXT, '移动首页')即可定位到元素
7、css定位:
find_element(By.CSS_SELECTOR,'css值')
更多的时候,元素是没有id、class值的,或者属性值不唯一,此时我们可以用CSS selector语法来选择元素,CSS选择器是Web开发中常用的一种定位元素的方法,可以在HTML文档中快速准确地找到所需的元素。
(1)通过标签名tag选择元素
例如 div, p, a等标签,例如,找出所有标签名为div的元素
find_elements(By.CSS_SELECTOR, 'div')
(2)通过类名class选择元素
语法为在class值前加一个.号,
举例:

代码为:find_element(By.CSS_SELECTOR, '.foot-async-script')
(3)通过ID选择元素
语法为在id值前加一个#号,
举例:

代码为:find_element(By.CSS_SELECTOR, '#result_tts_player')
(4)通过属性来选择元素
语法为[属性名=属性值]
举例:

代码为:find_element(By.CSS_SELECTOR, '[name=theme-color]') 也可以与标签名、id值或者类名组合使用 如find_element(By.CSS_SELECTOR, 'meta[name=theme-color]')
(5)通过子元素来选择
语法:元素1 > 元素2
若元素2在元素里面,如:

类属性wgt-navbar是类属性navbar-wrapper层级下的,则可以通过子元素语法来更准确的定位元素,代码为:find_element(By.CSS_SELECTOR, '.navbar-wrapper > .wgt-navbar)
(6)通过后代元素来选择
语法:元素1 元素2
与子元素一样,后代元素也是在元素里面;不同的是,子元素只能是元素的直接子元素,而后代元素可以不是直接子元素,子元素一定是后代元素,后代元素不一定是子元素。
比如元素a > 元素b > 元素c > 元素d,元素b是元素a的子元素,元素c是元素b的子元素但不是a的子元素,元素c是元素a的后代元素。
举例:

类属性navbar-bg是类属性wgt-navbar层级下的,而wgt-navbar是navbar-wrapper的子元素,则navbar-bg是navbar-wrapper的后代元素。 则可以通过后代元素语法来更准确的定位元素,代码为:find_element(By.CSS_SELECTOR, '.navbar-wrapper .navbar-bg)
8、Xpath定位
XPath定位的优点是灵活且功能强大,可以根据元素的属性、标签名、层级关系、文本内容等多个特征进行定位。在某些情况下,XPath定位可能更适合定位复杂的元素结构或特殊的元素。然而,XPath表达式相对于CSS选择器来说更复杂一些,有时可能会更加冗长。因此,在实际使用中,可以根据具体的情况选择使用CSS选择器还是XPath定位来定位元素。
XPath定位方式可以分为绝对路径和相对路径两种方式。
(1)绝对路径定位:
绝对路径是从根节点开始,通过一系列的节点路径来定位元素。绝对路径以斜杠 / 开头,表示根节点,然后按照节点层级关系逐级定位。例如,/html/body/div[1]/input 表示从根节点开始,先选择html元素,然后选择body元素,再选择第一个div元素,最后选择其中的input元素。
(2)相对路径定位:
相对路径是相对于当前节点的路径,更常用且灵活。相对路径以双斜杠 // 开头,表示从当前节点的任意位置开始,选择符合条件的元素。例如,//input 表示选择文档中所有的input元素,不论其在文档中的位置。下面介绍下如何根据元素的属性、标签名、层级关系、文本内容等特征进行定位。
//tagname: 选择所有具有指定标签名的元素
//tagname[@attribute='value']: 选择具有指定属性和属性值的元素。
//* [@attribute='value']: 选择具有指定属性和属性值的任意元素
//parent/child: 选择父元素下的直接子元素。
//ancestor/descendant: 选择ancestor元素下的所有descendant元素。
//* [text()='value']: 选择具有指定文本内容的任意元素。
XPath定位方式也支持使用逻辑运算符和多个条件进行定位。例如,可以使用 and、or、not 来组合多个条件。
四、selenium的常用元素操作
click(): 单击元素。
send_keys(value): 向输入框元素发送文本。
clear(): 清空输入框元素的文本。
get_attribute(name): 获取元素的指定属性值。
is_displayed(): 判断元素是否可见。
is_enabled(): 判断元素是否可用。
is_selected(): 判断元素是否被选中。
五、实例
需求: 从百度搜索进入微博,然后获取微博热搜数据并输出到txt文档中
import time
from selenium import webdriver
from selenium.webdriver.common.by import Byclass test(object):def __init__(self):self.driver = webdriver.Chrome()self.driver.get('https://www.baidu.com/')#self.driver.get('https://weibo.com/')self.driver.implicitly_wait(10) #`全局等待` 该方法接受一个参数, 用来指定最大等待时长self.driver.maximize_window() #最大化浏览器页面def baidu_search(self):self.driver.find_element(By.ID,'kw').send_keys('微博') #通过id值定位self.driver.find_element(By.CSS_SELECTOR,"[value=百度一下]").click() #通过CSS选择器定位self.driver.find_element(By.PARTIAL_LINK_TEXT,'微博-随时随地发现新鲜事').click() #通过超链接定位for handle in self.driver.window_handles: #不断切换窗口至我们想要的窗口:Sina# 先切换到该窗口self.driver.switch_to.window(handle) # 得到该窗口的标题栏字符串,判断是不是我们要操作的那个窗口if 'Sina' in self.driver.title:# 如果是,那么这时候WebDriver对象就是对应的该该窗口,正好,跳出循环,breakdef get_weibo_hot_search(self):time.sleep(10)hot_search_list = self.driver.find_elements(By.XPATH, '//*[@class="wbpro-textcut f14 cla"]')print(len(hot_search_list))print(hot_search_list)for list in hot_search_list:hot_search_text=list.textself.save_data(hot_search_text)def save_data(self, hot_search_text):with open(r'C:\Users\User\Desktop\output.txt', 'a', encoding='utf-8', newline='') as f: # 用追加的方式将数据保存到txt文件中# for number,hot_search_text in hot_search.items():f.write(hot_search_text+'\n')def main(self):self.baidu_search()self.get_weibo_hot_search()self.driver.quit()if __name__ == '__main__':ceshi = test() # 实例化对象ceshi.main() # 调用类函数入口
资料获取方法
【留言777】


各位想获取源码等教程资料的朋友请点赞 + 评论 + 收藏,三连!
三连之后我会在评论区挨个私信发给你们~