目录
同步和异步
原生的Ajax
创建XMLHttpRequest对象
常用方法
常用属性
axios框架
同步和异步
同步请求:发送请求后,会做出回应,回应的内容会覆盖浏览器中的内容,这样会打断其他正常的操作,显得不太友好,并且请求时会携带所有的信息。
异步请求:前端正常输入时,可以同时与后端进行交互,后端相应的数据不会影响前端的正常操作,可以使用一个js中提供的对象,向后端发送请求, 服务器响应的内容,会被js对象接收.然后在js中,用接收到内容的,局部的更新网页,这样整个过程页面不会出现刷新,覆盖操作。
原生的Ajax
异步技术,Ajax其实质是利用浏览器提供的一个特殊的对象(XMLHttpRequest) 异步地向服务器发送请求
创建XMLHttpRequest对象
XMLHttpRequest对象:发送请求到服务器并获得返回结果。
所有现代浏览器 都内建了 XMLHttpRequest 对象,通过一行简单的 JavaScript 代码,我们就可以创建 XMLHttpRequest 对象。举例:对一个提交账号表单做简单验证,反馈给后端
<body><script>function checkAccount(account){var httpobj = new XMLHttpRequest();httpobj.open("get","http://127.0.0.1:8080/webBack/reg?account="+account,true);httpobj.send();httpobj.onreadystatechange = function(){//接收后端的数据document.getElementById("aid").innerHTML = httpobj.responseText;}}</script><form method="post">账号:<input type="text" name="account" value="" onblur="checkAccount(this.value)"><span id="aid"></span><br></form>
</body>常用方法
| 方法名 | 说明 |
| open(method,URL,async) | 建立与服务器的连接 method参数指定请求的HTTP方法,典型的值是GET 或POST URL参数指定请求的地址 async参数指定是否使用异步请求,其值为true或 false |
| send(content) | 发送请求 content参数指定请求的参数 |
| setRequestHeader(header,value) | 设置请求的头信息 |
常用属性
onreadystatechange:事件,指定回调函数
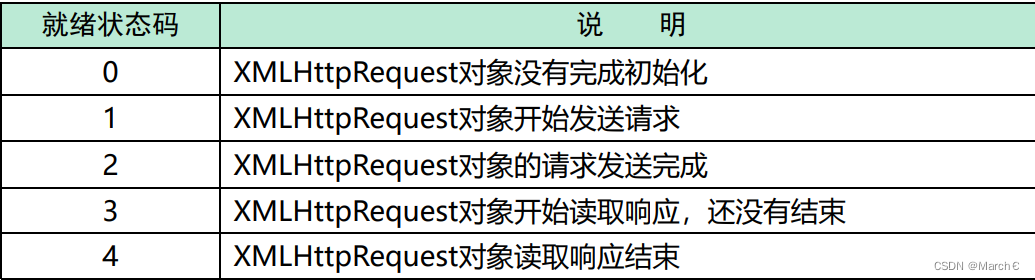
readystate: XMLHttpRequest的状态信息
responseText:获得响应的文本内容

axios框架
1.下载axios文件 https://unpkg.com/axios/dist/axios.min.js
2.导入项目
3.发送请求:和上文实现的效果是一样的,但代码更加简介
<script>function checkAccount(account){axios.get("http://127.0.0.1:8080/webBack/reg?account="+account).then(function(resp){document.getElementById("aid").innerHTML=resp.data;//默认json格式})}
</script>