需求背景 :
开发了一个问卷系统重构项目,刚开始开发的为 PC 端,其中最头疼的一点无非就是 IE 浏览器的兼容适配性问题;
再之后项目经理要求开发移动端,简单的说就是写 H5 页面,到时候会内嵌在 App 应用或办公系统、小程序里,刚开始在 Edge 浏览器模拟器里面进行的开发,因为自己也是头一次开发移动端的项目,没啥经验(就是尽量避免使用 fixed 定位,IOS会有兼容性问题),所以项目内还是有好多地方都使用了 fixed 的固定定位,因此也就导致了,项目开发完使用 Jenkins 打包部署上线,在IOS苹果真机测试时,遇到了各式各样的奇葩问题。。
首当其冲,也是最大的问题就是 :
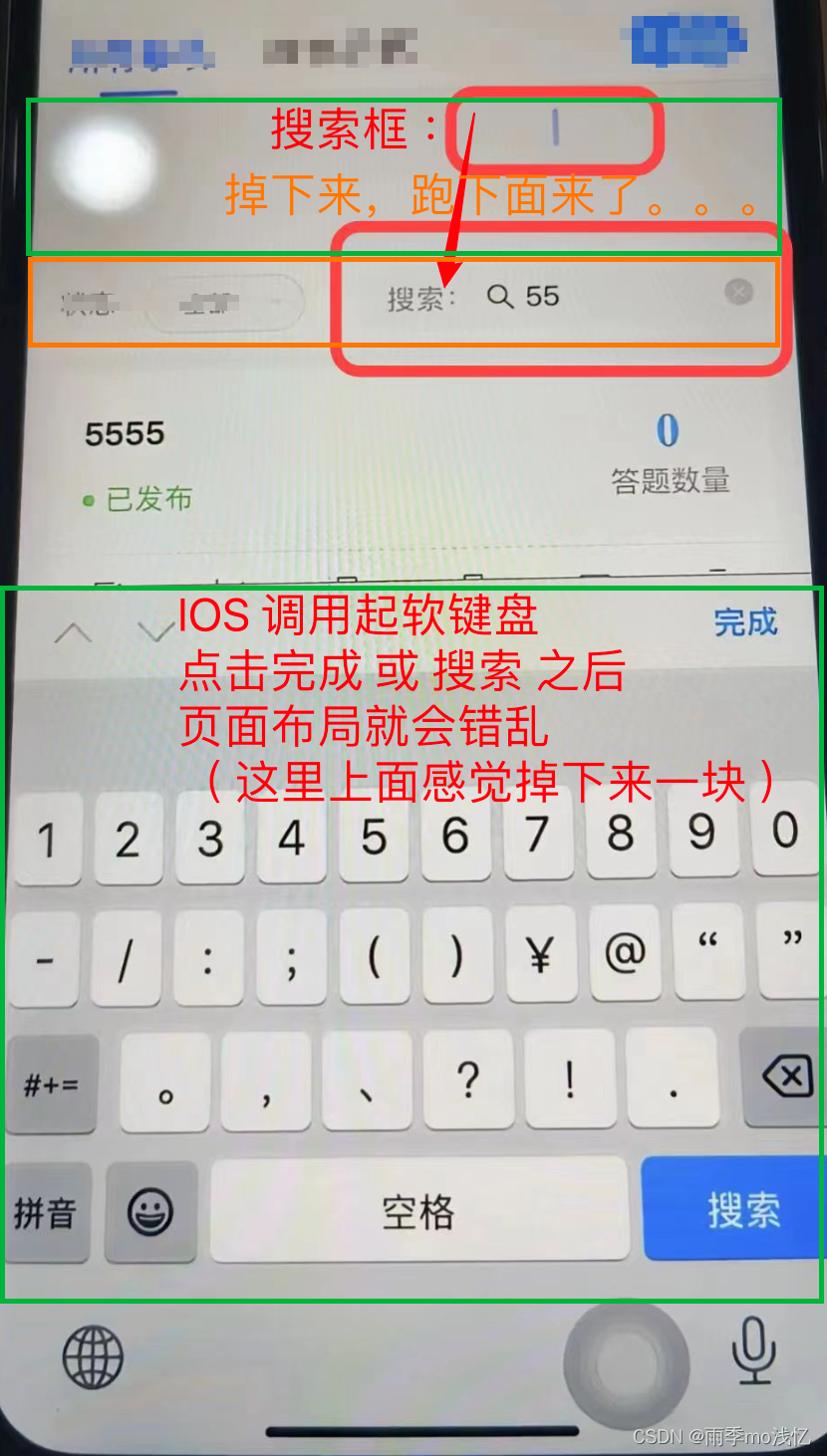
1、当 input 输入框聚焦调用起软键盘输入完内容之后,也就是软键盘收起来后,整个页面布局排版样式啥的都乱了,而且当你想再次选中输入框时,发现选不中了,其实是此时整个页面都已经掉下来一块了,再想选中聚焦的话,就要往上面点击一下才行。。
然后反正就是各种百度,各种请教 :
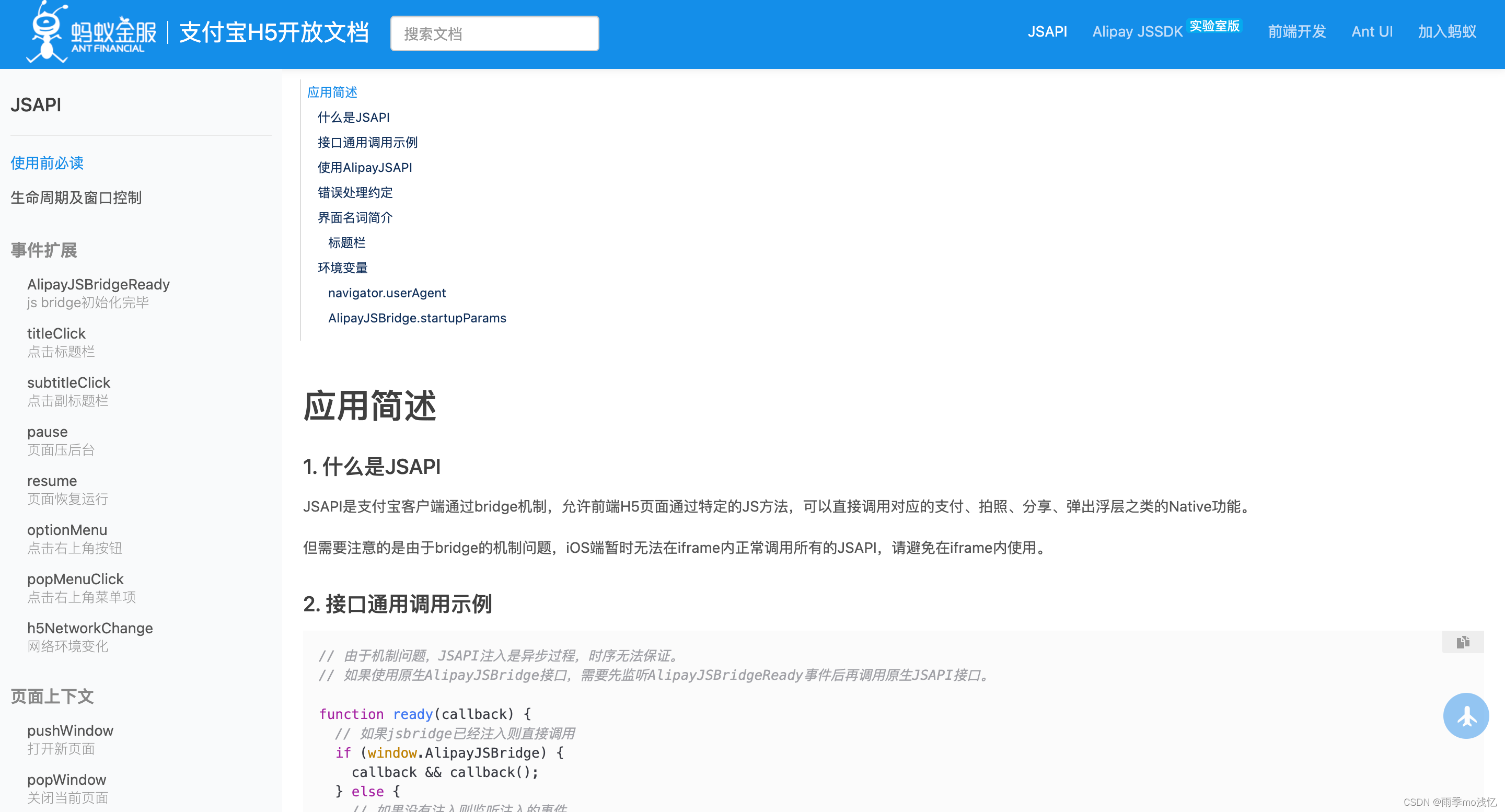
JSBridge : 支付宝H5开放文档
百度的 :
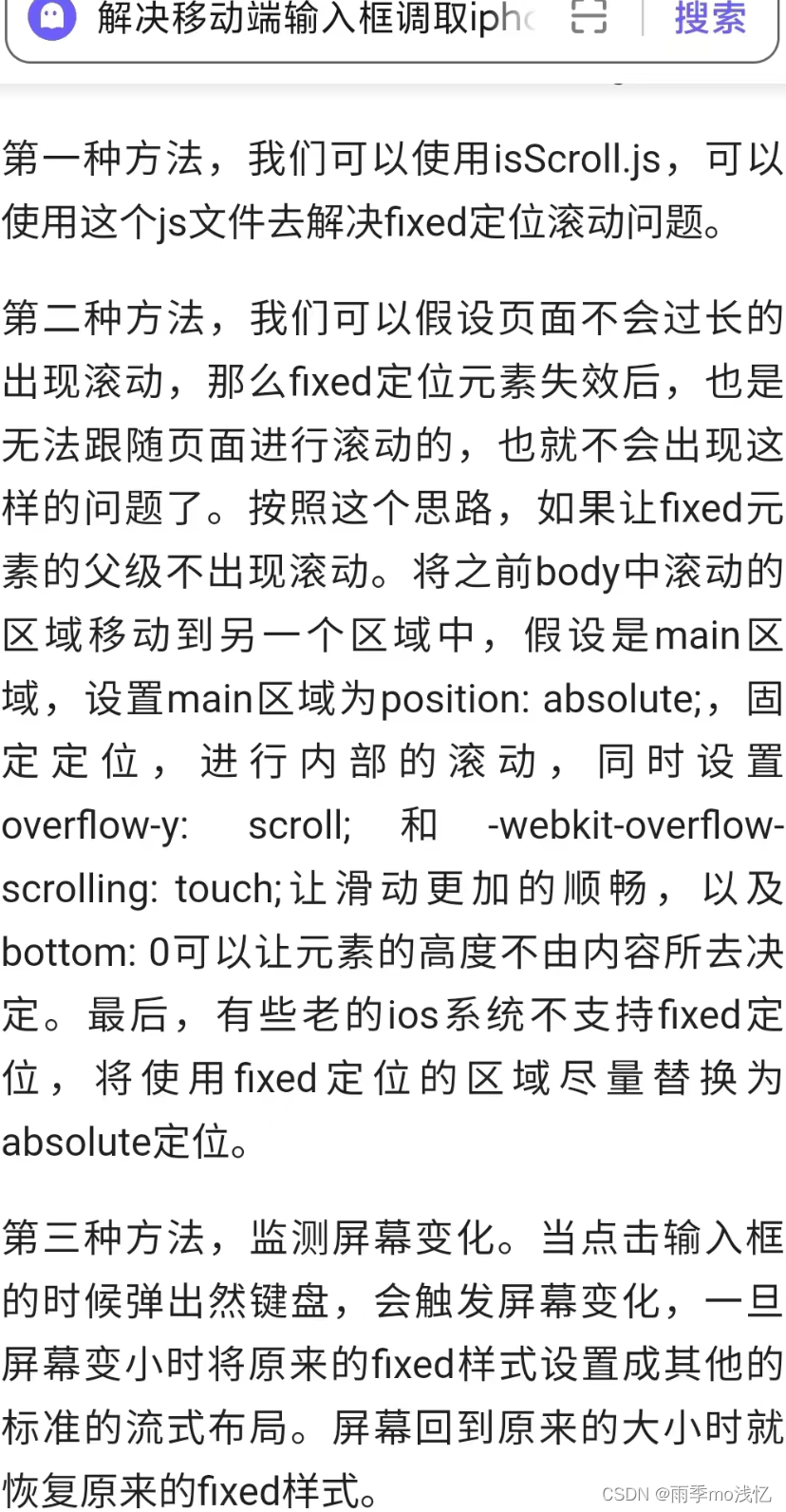
解决 H5 IOS input 聚焦时,页面整个被推上去了,键盘收起页面未下移 BUG_h5输入法 页面固定不移动_粤小七的博客-CSDN博客
IOS下软键盘收起的时候,页面被顶上去,无法复原的终极解决方案 - 简书
uniapp 开发项目 :
记一次h5页面ios唤起软键盘踩坑 - 掘金
UniApp中input组件在IOS设备上弹出软键盘时页面整体上移问题的解决方案,以及input组件聚焦后弹出软键盘固定在软键盘上方,失去聚焦后回到原始位置。_ios弹出键盘界面上移_番茄Salad的博客-CSDN博客
上面的千奇百怪的方式都试过了,还是没啥卵用 :
最终再请教了公司内的大佬之后,OK 啦 ~
-webkit-backface-visibility_笔记大全_设计学院
结合 : -webkit-transform:translate3d(0,0,0)
在 App.vue 内全局配置了一下完事 !
Perfect ! !






![[数据分析与可视化] Python绘制数据地图5-MovingPandas绘图实例](https://img-blog.csdnimg.cn/img_convert/27d0e108fa1ee2c9ea997ab4c1812057.png)