文章目录
前言
一、下载Tomcat及解压
1、选择下载版本(本文选择tomcat 8版本为例)
2、解压安装包
二、配置环境
1、在电脑搜索栏里面搜索环境变量即可
2、点击高级系统设置->环境变量->新建系统变量
1) 新建系统变量,变量名为CATALINA_HOME
2)找到系统变量Path,双击空白处或新建即可在末尾加上%CATALINA_HOME%\bin
三、验证是否配置成功
1、进入Windows命令行窗口(win+R,输入cmd,回车)
2. 解决方法
总结
前言
本文主要讲解tomcat 8.5 的版本安装教程,以及一些常见的问题解答
一、下载Tomcat及解压
Apache Tomcat® - Welcome!官网:Apache Tomcat® - Welcome!
1、选择下载版本(本文选择tomcat 8版本为例)

下载64-Bit Windows zip(Win64)
2、解压安装包
之后选择解压到任意一个盘,此处解压到D盘,解压的路径一定要记住,后面系统环境变量配置的时候要用到。

二、配置环境
1、在电脑搜索栏里面搜索环境变量即可


2、点击高级系统设置->环境变量->新建系统变量
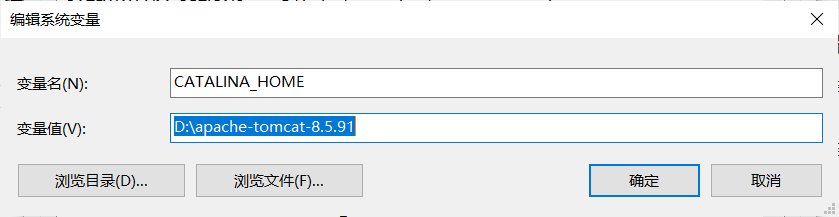
1) 新建系统变量,变量名为CATALINA_HOME

变量值为解压文件夹的路径,即你解压的路径
2)找到系统变量Path,双击空白处或新建即可在末尾加上%CATALINA_HOME%\bin

三、验证是否配置成功
上面操作已经完成配置了,但不代表着就已经成功完成配置了
1、进入Windows命令行窗口(win+R,输入cmd,回车)
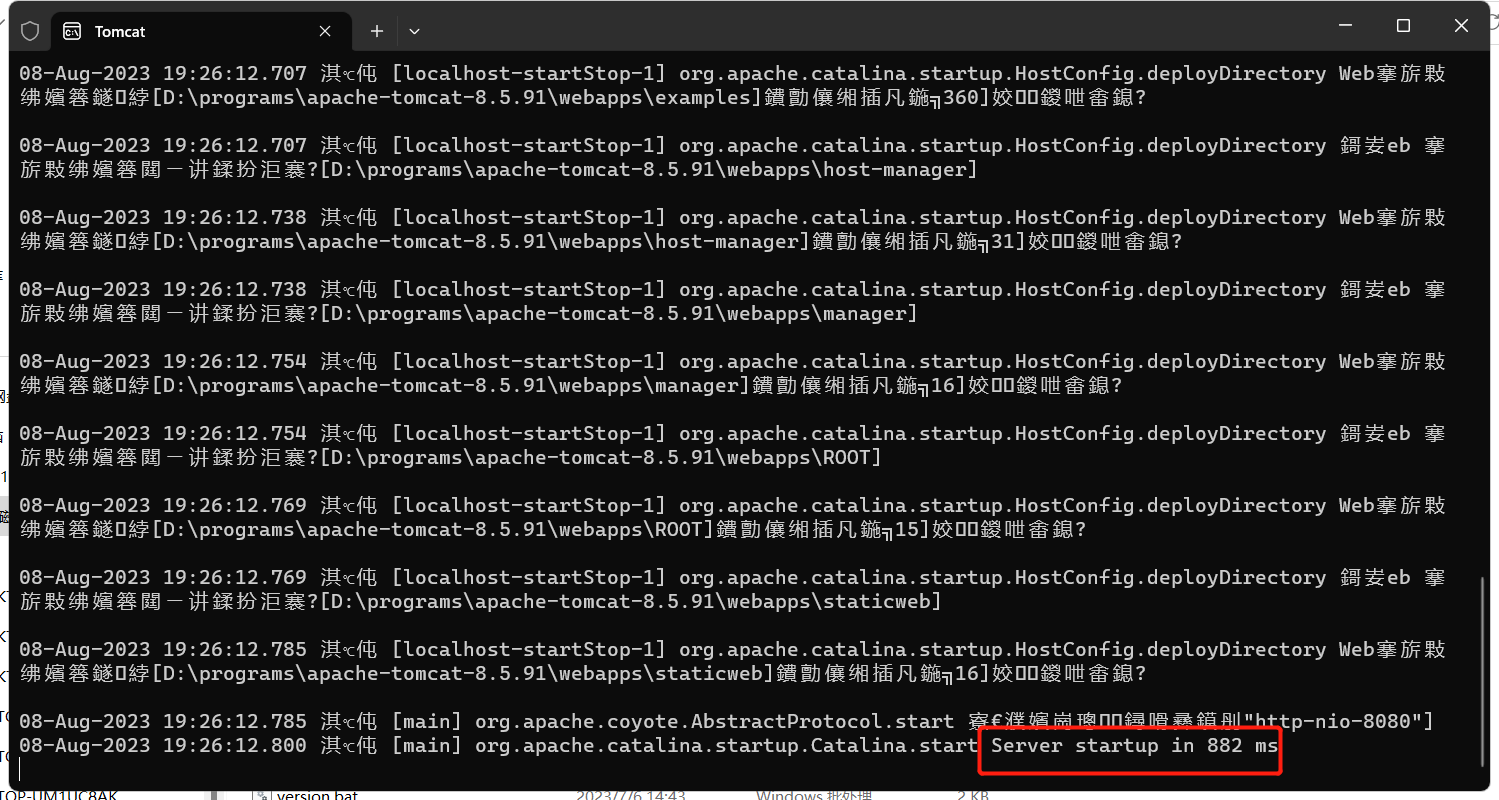
输入startup.bat回车,可依次看到如下画面


很明显弹出的Tomcat出现了乱码
此处小编安装时忘记截图了,截取了一个网图
解决方案
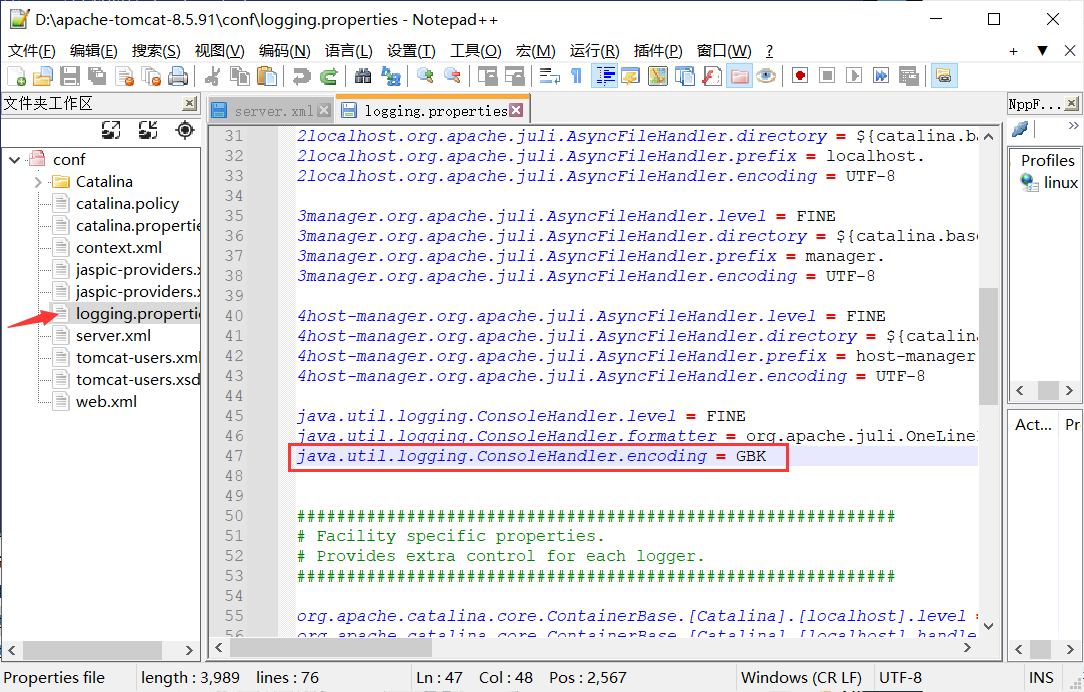
打开apache-tomcat-8.5.91->conf->logging.properties
用记事本打开logging.properties找到下图那一行代码
改为
java.util.logging.ConsoleHandler.encoding =GBK即把UTF-8改为GBK

下图就是改完之后的正确显示

接下来就可以验证是否配置成功了
牢记,Tomcat窗口不能关闭!
牢记,Tomcat窗口不能关闭!
牢记,Tomcat窗口不能关闭!
不能关闭的原因是:关闭之后Tomact服务器也就关闭了,你无法查看Web页面
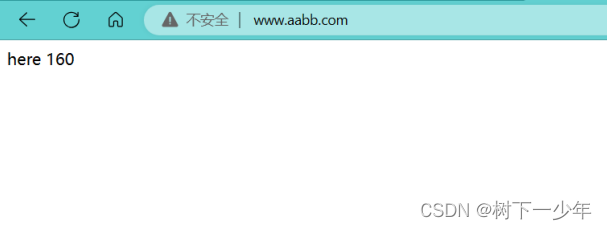
打开游览器输入网址
http://localhost:8080/什么是8080?
因为tomcat默认的端口号就是8080。
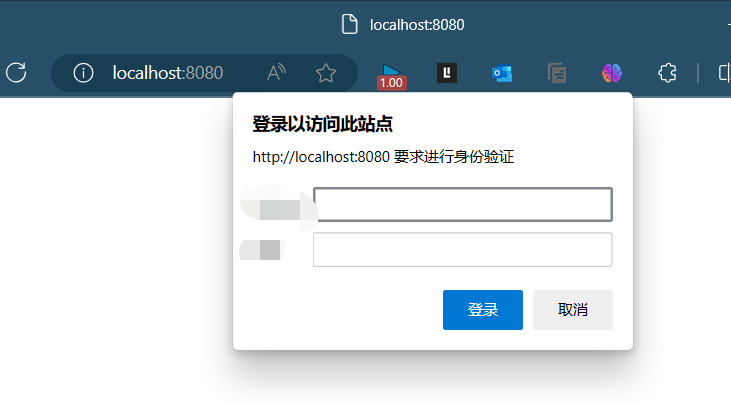
但很多人试之后会发现网页无法打开
小编的是这种情况:

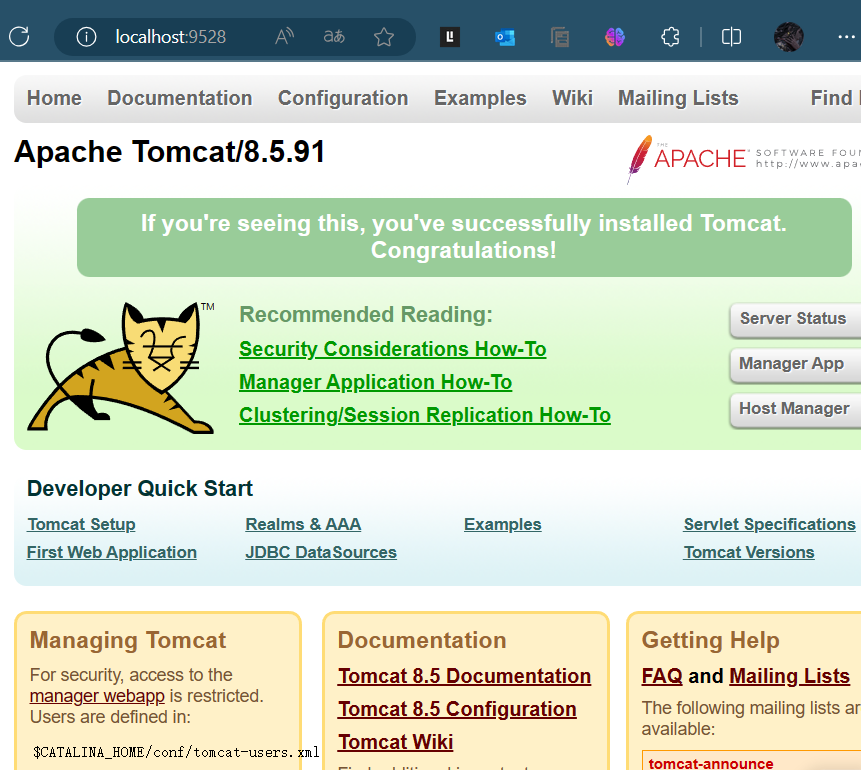
成功的画面如下

2. 解决方法
情况一:
窗口被关闭了,解决方法就是把Tomcat打开后再去输入网址验证。
情况二:
默认端口8080被占用
此时你可以选择改变原本默认的端口8080
可以改成9999,9571,9528等都行,作者已经试过9571和9528,这俩端口号是行得通的。
问题来了?在哪里改端口号呢?
打开apache-tomcat-9.0.45->conf->server.xml

找到上图的那个号码默认是8080,修改成9528即可。

注意:端口号改变,网址必须改变,不然也依旧会找不到
http://localhost:9528/看,已经成功了!

总结
以上就是今天的内容~
欢迎大家点赞👍,收藏⭐,转发🚀,
如有问题、建议,请您在评论区留言💬哦。
最后:转载请注明出处!!!