一.负载均衡含义简介
二.nginx负载均衡配置方式
准备三台设备:
2.190均衡服务器,2.191web服务器1,2.160web服务器2,三台设备均安装nginx,两台web服务器均有网页内容
1.一般轮询负载均衡
(1)含义
(2)配置
(3)测试
2.加权轮询负载均衡
(1)含义
(2)配置
(3)测试
(4)其他常用参数
3.ip_hash负载均衡
(1)含义
(2)配置
(3)测试
4.第三方模块负载均衡(以fair为例)
(1)像fair、url_hash等第三方模块都需要添加相应的模块和软件包
(2)配置
下载fair压缩包,解压增加fair模块
修改配置文件
一.负载均衡含义简介
就是为了减轻web、dns等服务器再接收高并发流量请求时的压力,在接受到请求时将负载分摊到其他多个服务器上,提高服务的响应速度和体验感
二.nginx负载均衡配置方式
准备三台设备:
2.190均衡服务器,2.191web服务器1,2.160web服务器2,三台设备均安装nginx,两台web服务器均有网页内容
[root@localhost conf]# curl 192.168.2.160
here 160
[root@localhost conf]# curl 192.168.2.191
here 191
注意:负载均衡的配置一般都放在upstream块内
1.一般轮询负载均衡
(1)含义
一般轮询属于是负载均衡默认配置模式,将请求按照时间先后顺序分配到不同的服务器进行处理,若部分服务器出现宕机,会被自动剔除。
(2)配置
server {listen 192.168.2.190;server_name www.aabb.com;error_log /usr/local/src/nginx-1.22.0/logs/error.log;access_log /usr/local/src/nginx-1.22.0/logs/access.log;location / {proxy_pass http://remo; #可以理解为代理的站点}}upstream remo { #代理站点内的主机,可加端口,默认80server 192.168.2.191;server 192.168.2.160;}(3)测试
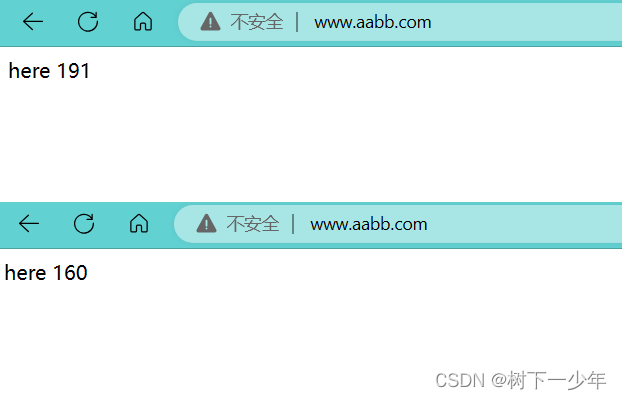
不断刷新会根据时间先后顺序在两台服务器之间交替

2.加权轮询负载均衡
(1)含义
通过weight指定轮询的权重比率(与访问率成正比),应对后端服务器性能不一的情况,性能高的服务器可以设置较高权重,反之则设置较低。这个方式是按照平滑加权轮询算法进行分配,权重值越高被分配到的几率就高。
(2)配置
像这个例子就是它们的总和作为一个循环,4次内出现1次191和3次160,下个4次也是如此
server {listen 192.168.2.190;server_name www.aabb.com;error_log /usr/local/src/nginx-1.22.0/logs/error.log;access_log /usr/local/src/nginx-1.22.0/logs/access.log;location / {proxy_pass http://remo;}}upstream remo {server 192.168.2.191 weight=1;server 192.168.2.160 weight=3;}(3)测试
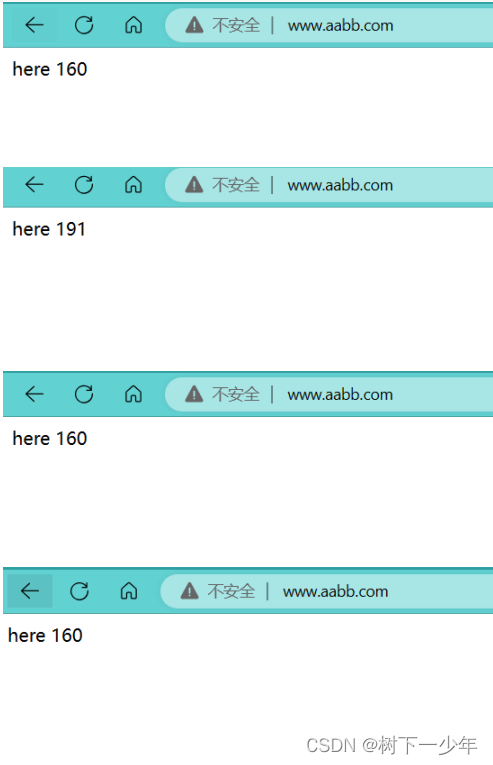
访问4次

(4)其他常用参数
直接接着weight后面写即可
upstream remo {server 192.168.2.191 weight=1;server 192.168.2.160 weight=3;}max_fails——允许请求失败的次数(默认1),超过最大次数时会返回“proxy_next_upstream”定义的错误
fail_timeout——在max_fails次访问失败后,需要暂停多少时间,两者配合使用
backup——用来标识备份机器,可以有效应对一些意外情况
down——用来标识宕掉的机器
3.ip_hash负载均衡
(1)含义
每个用户发出的请求会按照ip_hash的记过进行分配,分配后的结果即每个访问者固定了的服务器了(可以有效解决动态网页中的连接共享问题)
(2)配置
server {listen 192.168.2.190;server_name www.aabb.com;error_log /usr/local/src/nginx-1.22.0/logs/error.log;access_log /usr/local/src/nginx-1.22.0/logs/access.log;location / {proxy_pass http://remo;}}upstream remo {ip_hash;server 192.168.2.191;server 192.168.2.160;}
[root@localhost html]# netstat -n | grep 80 |wc -l
30(3)测试
如图所示就固定给160服务器了,也只有160服务器的访问次数增加了
#160设备上
[root@localhost html]# netstat -n | grep 80 |wc -l
30
4.第三方模块负载均衡(以fair为例)
(1)像fair、url_hash等第三方模块都需要添加相应的模块和软件包
(2)配置
下载fair压缩包,解压增加fair模块
[root@localhostnginx-1.22.0]#./configure --add-module=/usr/local/src/nginx-1.22.0/conf/nginx-upstream-fair-master
[root@localhost nginx-1.22.0]# make
[root@localhost nginx-1.22.0]# make install修改配置文件
server {listen 192.168.2.190;server_name www.aabb.com;error_log /usr/local/src/nginx-1.22.0/logs/error.log;access_log /usr/local/src/nginx-1.22.0/logs/access.log;location / {proxy_pass http://remo;}}upstream remo {server 192.168.2.191;server 192.168.2.160;fair;}