第一章 React入门
一、React简介
1. 是什么?
- 是一个将数据渲染为HTML视图的开源JavaScript库。
2. 谁开发的?
- 由Facebook开源
3. 为什么要学?
-
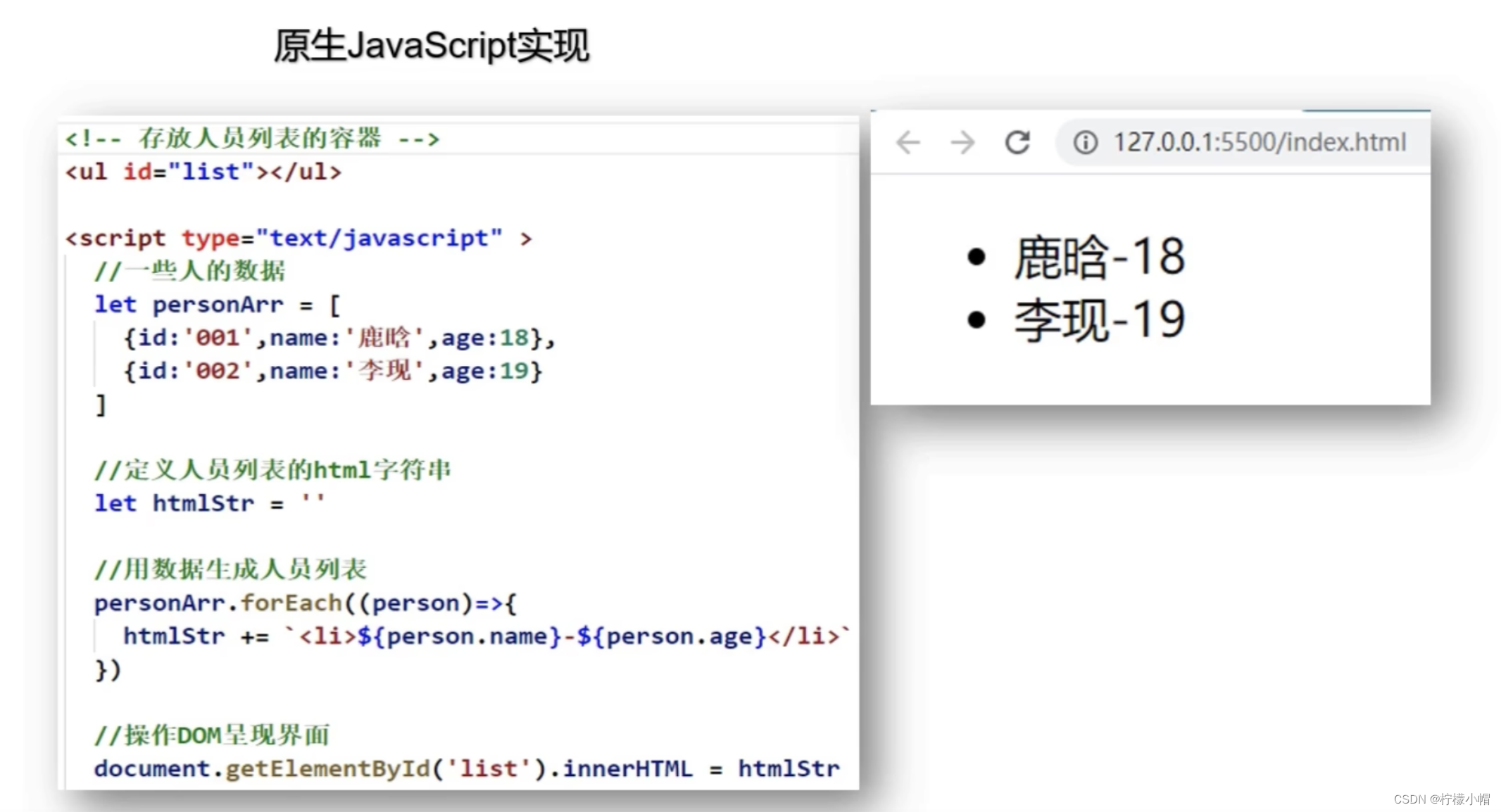
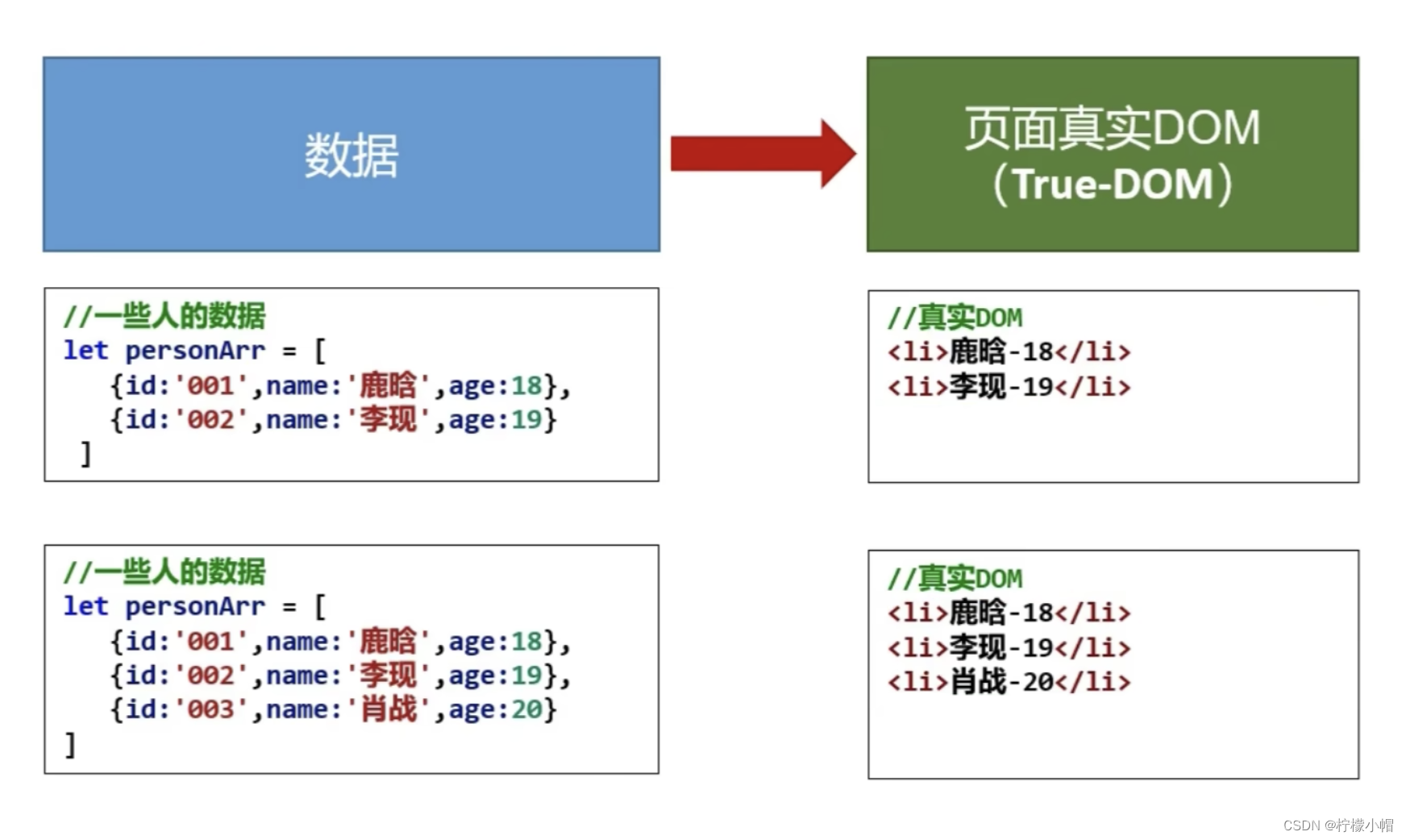
原生JavaScript操作DOM繁琐,效率低(DOM-API 操作 UI)
-
使用JavaScript直接操作DOM,浏览器会进行大量的重绘重排
-
原生JS没有组件化编码方案,代码复用低
4. React的特点
- 采用组件化模式,声明式编码,提高开发效率及组件复用率
- 在React Native中可以使用React语法进行移动端开发
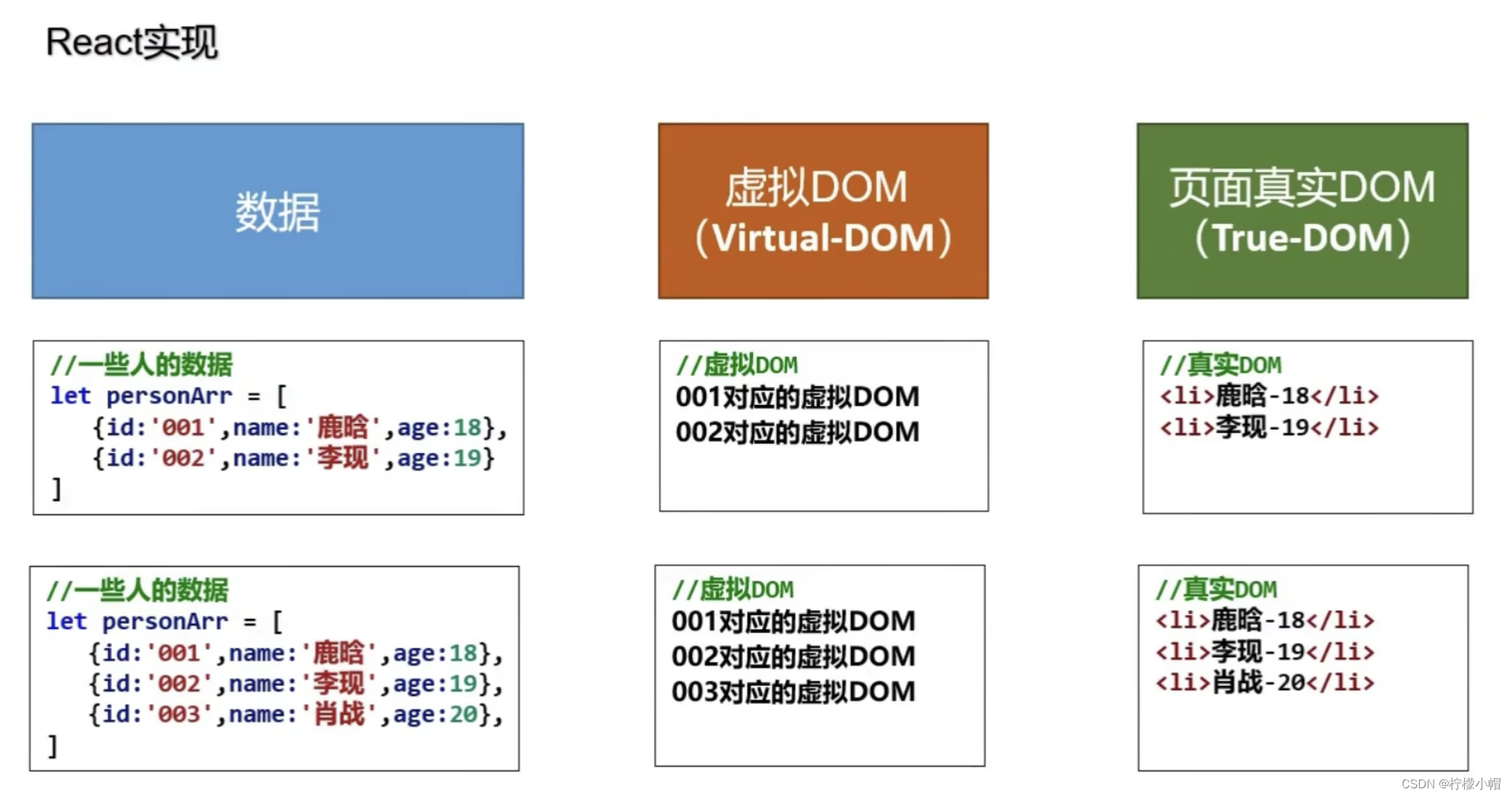
- 使用虚拟DOM+优秀的Diffing算法,尽量减少与真实DOM的交互



5. React高效的原因
- 使用虚拟(virtual)DOM, 不总是直接操作页面真实DOM。
- DOM Diffing算法, 最小化页面重绘。
二、React的基本使用
1. 效果

2. 相关js库
- react.js:React核心库。
- react-dom.js:提供操作DOM的react扩展库。
- babel.min.js:解析JSX语法代码转为JS代码的库。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>hello_react</title>
</head>
<body><!-- 准备好一个“容器” --><div id="test"></div><!-- 引入react核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel" > /* 此处一定要写babel *///1.创建虚拟DOMconst VDOM = <h1>Hello,React</h1> /* 此处一定不要写引号,因为不是字符串 *///2.渲染虚拟DOM到页面ReactDOM.render(VDOM,document.getElementById('test'))</script>
</body>
</html>
3. 创建虚拟DOM的两种方式

- 纯JS方式(一般不用)
- JSX方式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>1_使用jsx创建虚拟DOM</title>
</head>
<body><!-- 准备好一个“容器” --><div id="test"></div><!-- 引入react核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel" > /* 此处一定要写babel *///1.创建虚拟DOMconst VDOM = ( /* 此处一定不要写引号,因为不是字符串 */<h1 id="title"><span>Hello,React</span></h1>)//2.渲染虚拟DOM到页面ReactDOM.render(VDOM,document.getElementById('test'))</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>2_使用js创建虚拟DOM</title>
</head>
<body><!-- 准备好一个“容器” --><div id="test"></div><!-- 引入react核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><script type="text/javascript" > //1.创建虚拟DOMconst VDOM = React.createElement('h1',{id:'title'},React.createElement('span',{},'Hello,React'))//2.渲染虚拟DOM到页面ReactDOM.render(VDOM,document.getElementById('test'))</script>
</body>
</html>
4. 虚拟DOM与真实DOM
4.1 React提供了一些API来创建一种 “特别” 的一般js对象
- const VDOM = React.createElement(‘xx’,{id:‘xx’},‘xx’)
- 上面创建的就是一个简单的虚拟DOM对象
4.2 虚拟DOM对象最终都会被React转换为真实的DOM
4.3 我们编码时基本只需要操作react的虚拟DOM相关数据, react会转换为真实DOM变化而更新界面。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>3_虚拟DOM与真实DOM</title>
</head>
<body><!-- 准备好一个“容器” --><div id="test"></div><div id="demo"></div><!-- 引入react核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel" > /* 此处一定要写babel *///1.创建虚拟DOMconst VDOM = ( /* 此处一定不要写引号,因为不是字符串 */<h1 id="title"><span>Hello,React</span></h1>)//2.渲染虚拟DOM到页面ReactDOM.render(VDOM,document.getElementById('test'))const TDOM = document.getElementById('demo')console.log('虚拟DOM',VDOM);console.log('真实DOM',TDOM);debugger;// console.log(typeof VDOM);// console.log(VDOM instanceof Object);/* 关于虚拟DOM:1.本质是Object类型的对象(一般对象)2.虚拟DOM比较“轻”,真实DOM比较“重”,因为虚拟DOM是React内部在用,无需真实DOM上那么多的属性。3.虚拟DOM最终会被React转化为真实DOM,呈现在页面上。*/</script>
</body>
</html>
三、React JSX
1. 效果

2. JSX
- 全称: JavaScript XML
- react定义的一种类似于XML的JS扩展语法: JS + XML本质是React.createElement(component, props, …children)方法的语法糖
- 作用: 用来简化创建虚拟DOM
- 写法:var ele = <h1>Hello JSX!</h1>
- 注意1:它不是字符串, 也不是HTML/XML标签
- 注意2:它最终产生的就是一个JS对象
- 标签名任意: HTML标签或其它标签
- 标签属性任意: HTML标签属性或其它
- 基本语法规则
- 遇到 <开头的代码, 以标签的语法解析: html同名标签转换为html同名元素, 其它标签需要特别解析
- 遇到以 { 开头的代码,以JS语法解析: 标签中的js表达式必须用{ }包含
- babel.js的作用
- 浏览器不能直接解析JSX代码, 需要babel转译为纯JS的代码才能运行
- 只要用了JSX,都要加上type=“text/babel”, 声明需要babel来处理
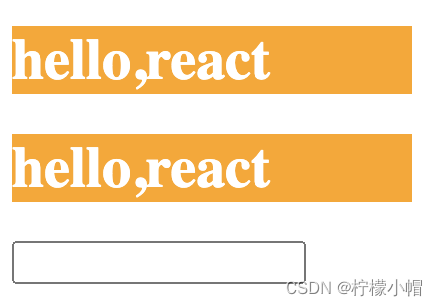
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>jsx语法规则</title><style>.title{background-color: orange;width: 200px;}</style>
</head>
<body><!-- 准备好一个“容器” --><div id="test"></div><!-- 引入react核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel" >const myId = 'aLeX'const myData = 'HeLlo,rEaCt'//1.创建虚拟DOMconst VDOM = (<div><h2 className="title" id={myId.toLowerCase()}><span style={{color:'white',fontSize:'29px'}}>{myData.toLowerCase()}</span></h2><h2 className="title" id={myId.toUpperCase()}><span style={{color:'white',fontSize:'29px'}}>{myData.toLowerCase()}</span></h2><input type="text"/></div>)//2.渲染虚拟DOM到页面ReactDOM.render(VDOM,document.getElementById('test'))/* jsx语法规则:1.定义虚拟DOM时,不要写引号。2.标签中混入JS表达式时要用{}。3.样式的类名指定不要用class,要用className。4.内联样式,要用style={{key:value}}的形式去写。5.只有一个根标签6.标签必须闭合7.标签首字母(1).若小写字母开头,则将该标签转为html中同名元素,若html中无该标签对应的同名元素,则报错。(2).若大写字母开头,react就去渲染对应的组件,若组件没有定义,则报错。*/</script>
</body>
</html>

3. 渲染虚拟DOM(元素)
- 语法: ReactDOM.render(virtualDOM, containerDOM)
- 作用: 将虚拟DOM元素渲染到页面中的真实容器DOM中显示
- 参数说明
- 参数一: 纯js或jsx创建的虚拟dom对象
- 参数二: 用来包含虚拟DOM元素的真实dom元素对象(一般是一个div)
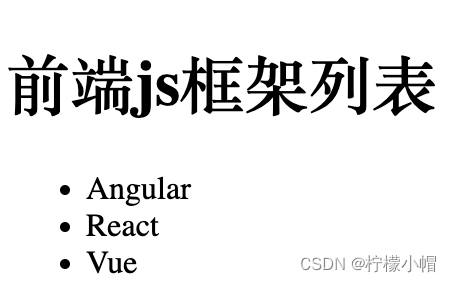
4. JSX练习
- 需求: 动态展示如下列表
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>jsx小练习</title>
</head>
<body><!-- 准备好一个“容器” --><div id="test"></div><!-- 引入react核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel" >/* 一定注意区分:【js语句(代码)】与【js表达式】1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方下面这些都是表达式:(1). a(2). a+b(3). demo(1)(4). arr.map() (5). function test () {}2.语句(代码):下面这些都是语句(代码):(1).if(){}(2).for(){}(3).switch(){case:xxxx}*///模拟一些数据const data = ['Angular','React','Vue']//1.创建虚拟DOMconst VDOM = (<div><h1>前端js框架列表</h1><ul>{data.map((item,index)=>{return <li key={index}>{item}</li>})}</ul></div>)//2.渲染虚拟DOM到页面ReactDOM.render(VDOM,document.getElementById('test'))</script>
</body>
</html>

四、模块与组件、模块化与组件化的理解
1.模块
- 理解:向外提供特定功能的js程序, 一般就是一个js文件
- 为什么要拆成模块:随着业务逻辑增加,代码越来越多且复杂
- 作用:复用js, 简化js的编写, 提高js运行效率
2. 组件
- 理解:用来实现局部功能效果的代码和资源的集合(html/css/js/image等等)
- 为什么要用组件: 一个界面的功能更复杂
- 作用:复用编码, 简化项目编码, 提高运行效率
3. 模块化
当应用的js都以模块来编写的, 这个应用就是一个模块化的应用
4. 组件化
当应用是以多组件的方式实现, 这个应用就是一个组件化的应用








![Java并发编程(七)实践[生产者-消费者]](https://img-blog.csdnimg.cn/a1ee416dee584753977b9170cf617069.png)