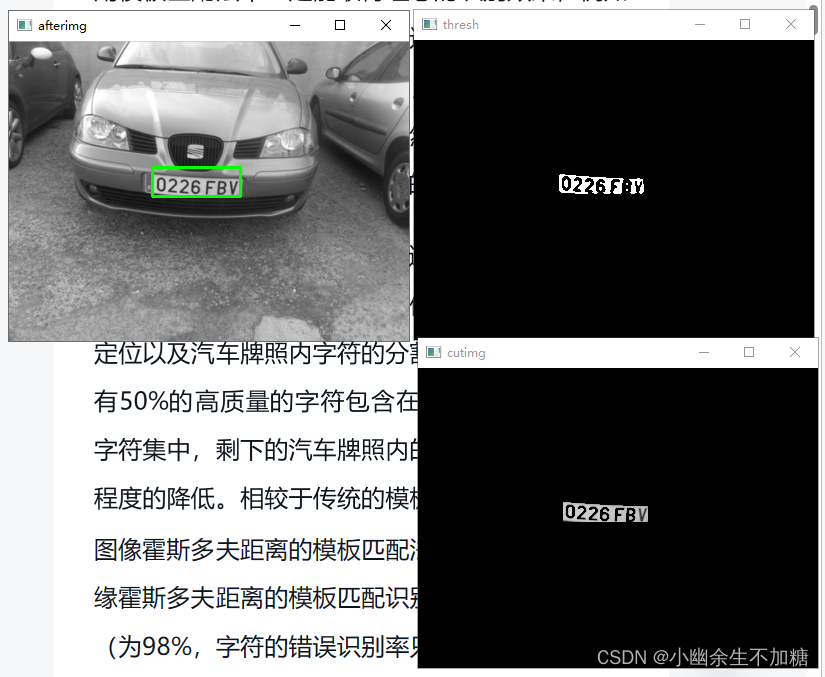
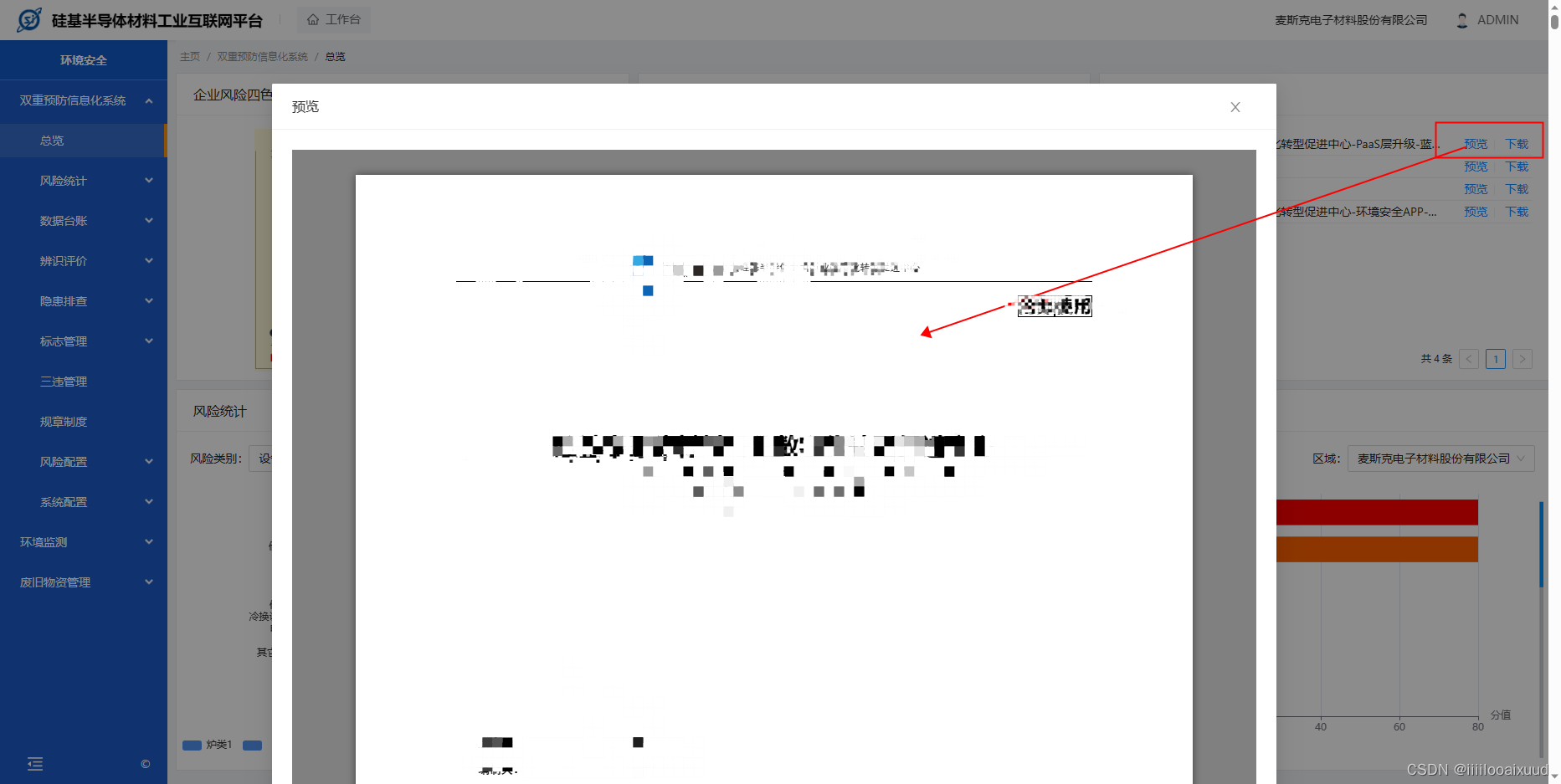
效果

代码:
插件地址: https://github.com/501351981/vue-office
<a-modalv-model:visible="visible":title="title"@ok="handleOk":bodyStyle="bodyStyle":width="1200":maskClosable="false":destroyOnClose="true":footer="null"@cancel="handleCancel"><vue-office-docx :src="docSrc" /><vue-office-pdf :src="pdfSrc" /></a-modal>const visible = ref(false);
const title = ref("");
let docSrc = ref("");
let pdfSrc = ref("");
const bodyStyle = {// background: '#f0f2f5',// padding: '10px 10px 1px',minHeight: `431px`,
};
const preview = (record) => {visible.value = true;title.value = "预览";if (isPdf(record.FilePath[0].DisPlayName)) {pdfSrc.value=window.defaultconfig.fileUrl +"/api/FileManage/Download" +`?Id=${record.FilePath[0].FileId}`}if(isDoc(record.FilePath[0].DisPlayName)){axios.get(window.defaultconfig.fileUrl +"/api/FileManage/Download" +`?Id=${record.FilePath[0].FileId}`,{ responseType: "arraybuffer" }).then((res) => {const blob = new Blob([res.data], { type: "application/vnd.ms-excel" });let fileReader = new FileReader();fileReader.readAsArrayBuffer(blob);fileReader.onload = () => {docSrc.value = fileReader.result;};});}
};
function isPdf(file) {var fileExtension = file.split(".").pop().toLowerCase();return fileExtension === "pdf";
}
function isDoc(file) {var fileExtension = file.split(".").pop().toLowerCase();return fileExtension === "docx";
}
const handleOk = () => {visible.value = false;docSrc.value = "";pdfSrc.value = "";
};
const handleCancel = () => {visible.value = false;docSrc.value = "";pdfSrc.value = "";
};
const downLoadEvent = (param2) => {//下载操作if (Array.isArray(param2.FilePath) &¶m2?.FilePath?.length &¶m2?.FilePath[0]?.FileId) {axios.get(window.defaultconfig.fileUrl +"/api/FileManage/Download" +`?Id=${param2.FilePath[0].FileId}`,{ responseType: "arraybuffer" }).then((res) => {const blob = new Blob([res.data], { type: "application/vnd.ms-excel" });const objectUrl = URL.createObjectURL(blob);const a = document.createElement("a");a.download = param2.FilePath[0].DisPlayName;a.href = objectUrl;document.body.appendChild(a);a.click();document.body.removeChild(a);}).catch((error) => {message.error("系统异常,请联系管理员");});} else {message.error("文件不存在,无法下载");}
};