一、可以引起UI界面变化
Vue 将被侦听的数组的变更方法进行了包裹,所以它们也将会触发视图更新。这些被包裹过的方法包括:
push()pop()shift()unshift()splice()sort()reverse()
以上七个数组都会改变原数组,下面来分别讲解它们的区别:
var list = [3,4,5,6]
1. push() 向数组的尾部添加若干元素,并返回数组的新长度;
list.push(7,8) //返回数组的长度6
list //list=[3,4,5,6,7,8]
2. pop() 从数组的尾部删除一个元素(删且只删除一个元素),返回被删除的元素
list.pop() //返回删除的数组6
list //list=[3,4,5]
3. unshift() 向数组的头部添加若干元素,返回数组的新长度
list.unshift(1,2) //返回数组的长度6
list //list=[1,2,3,4,5,6]
4. shift() 从数组的头部删除一个元素(删且只删除一个元素),返回被删除的元素
list.shift() //返回删除的元素3
list //list=[4,5,6]
ps:
- pop()和shift()方法不接受传参,传参了也没有什么用
- 空数组可以删除,不报错,但返回undefined
5. splice() 该方法有如下3种用法:
- 删除 —— 可以删除任意数量的项,只需要指定2个参数:要删除的第一项的位置和要删除项的项数。
- 插入 —— 可以向指定位置插入任意数量的项,只需要提供3个参数:插入起始位置、0(要删除的项数)和要插入的项。 如果要插入多个项,可以再传入第四、第五,一直任意多个项。
- 替换 —— 可以向指定位置插入任意数量的项,且同时删除任意数量的项,只需要指定3个指定参数:起始位置、要删除的项数和要插入的任意数量项。 插入的项数是不必与删除的项数相等。
var colors = ["red", "green", "blue"];
var removed = colors.splice(0,1); //删除第一项
alert(colors); //green,blue
alert(removed); //red,返回数组中值包含一项removed = colors.splice(1, 0, "yellow", "orange"); //从位置1开始插入两项
alert(colors); //green,yellow,organge,blue
alert(removed); //返回的是一个空数组removed = colors.splice(1, 1, "red", "purple"); //插入两项,删除一项
alert(colors); //green,red,purple,orange,blue
alert(remove); //yellow, 返回的数组中只包含一项
6. sort() 该方法用于对数组的元素进行排序
list:["George","John","Thomas","James","Adrew","Martin"];
list.sort(); //["Adrew", "George", "James", "John", "Martin", "Thomas"]
ps: 因为sort()排序默认的是根据字符串UniCode码进行排序,所以如果要对数字进行排序的话,参数要传递一个比较函数
list:["100","24","489","22","307","6"];
sortNumber(a,b){return a-b
};
list.sort(sortNumber) //["6", "22", "24", "100", "307", "489"]
7. reverse() 该方法用于颠倒数组中元素的顺序
list:["kwz","John","Thomas","James","Adrew","Martin"]
list.reverse(); //["Martin", "Adrew", "James", "Thomas", "John", "kwz"]
二、不能引起UI界面变化
filter()concat()slice()
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
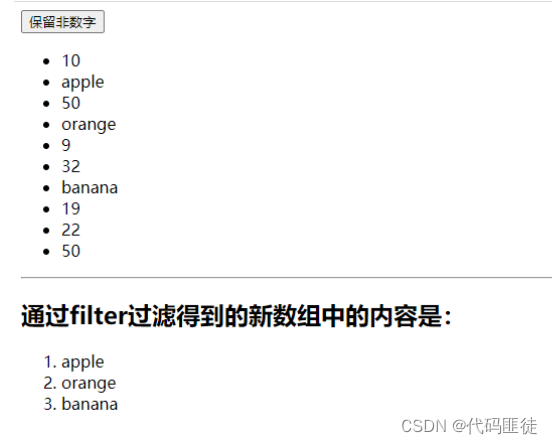
<div id="app"><div><button @click="retain">保留非数字</button></div><ul><li v-for="(item,index) in list" :key="index">{{item}}</li></ul><hr><div><h2>通过filter过滤得到的新数组中的内容是:</h2><ol><li v-for="(value,index) in newList" :key="index">{{value}}</li></ol></div>
</div>
<script src="./js/vue.js"></script><script>var vm=new Vue({//模板选择器el:'#app',//数据中心data(){return{list:[10,'apple',50,'orange',9,32,'banana',19,22,50],newList:[]}},methods:{retain(){this.newList=this.list.filter(function(item){console.log(typeof item=='string');return typeof item=='string'})}}})</script>
效果

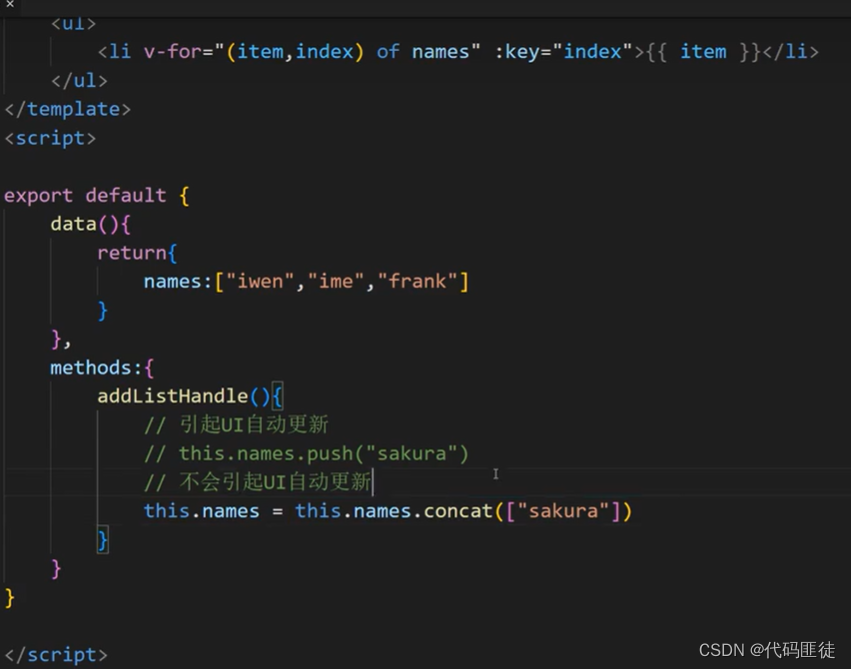
concat() 方法用于连接两个或多个数组,类似于java中字符拼接操作

slice() 方法可从已有的数组中返回选定的元素。该方法并不会修改数组,而是返回一个子数组
<div id="app"><div><button @click="_slice">点击截取</button></div><ul><li v-for="(item,index) in list" :key="index">{{item}}</li></ul>
</div>
<script src="./js/vue.js"></script><script>var vm=new Vue({//模板选择器el:'#app',//数据中心data(){return{list:['apple','orange','banana','pear','watermelon'],}},methods:{_slice(){//this.list : 'banana','pear'this.list=this.list.slice(2,4)}}})</script>
如果要替换方法要实现UI界面改变,则this.list=this.list.slice(2,4)通过这种赋值操作进行