目录
1.视觉中的Attention
2.VIT框架(图像分类,不需要decoder)
2.1整体框架
2.2.CNN和Transformer遇到的问题
2.3.1CNN
2.3.2Transformer
2.3.3二者对比
2.4.公式理解
3TNT
参考文献
1.视觉中的Attention
对于人类而言看到一幅图可以立即区分背景和主体,我们希望计算机也可以清楚区分背景和主体,这样就可以专注在主体上提取特征。

2.VIT框架(图像分类,不需要decoder)
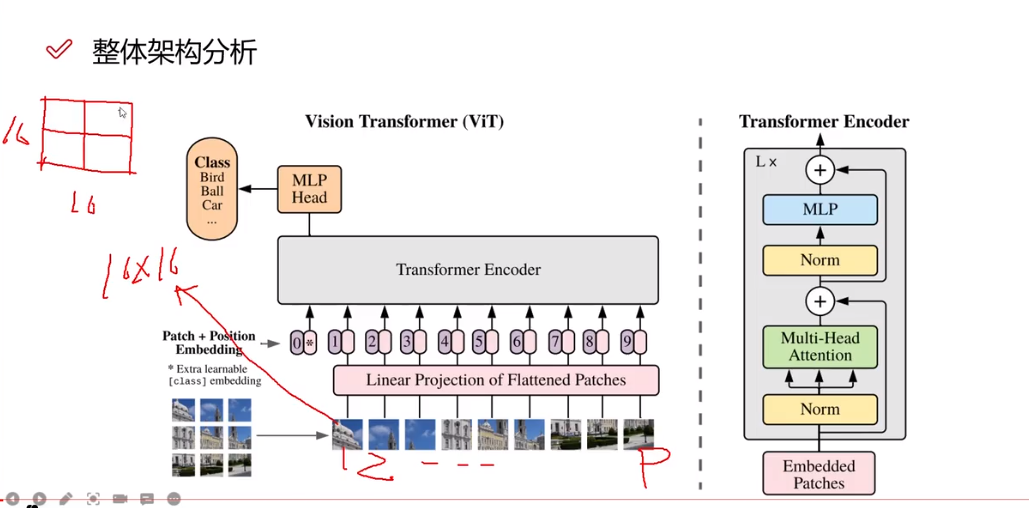
2.1整体框架
如下图所示,transformer框架需要输入为序列形式,但图像是高维的,所以首先要对图像预处理,简单理解,假设下图是一个30*30*3的输入,将其分为9块,每块大小为10*10*3,再对其做一个卷积处理,变成300*1。
同样图像处理也要考虑到位置编码(Position Embedding),有两种方式,一种是直接再一维空间用1,2,3,4....,一种是在二维空间用(1,1),(1,2)...。一维,二维对结果影响不大(仅图像分类)。但编码方式,也是一个创新点。
下图框架为分类任务,多加了一部分![]() ,简单理解,目的在于整合所有输入量,最后用其进行分类
,简单理解,目的在于整合所有输入量,最后用其进行分类
和文本处理,区别在于多了一个图像的数据处理,要将高维变成序列形式,
最后说下下图右的框架,Norm是归一化处理,Multi-Head Attention是多头注意力机制,MLP是全连接层。

2.2.CNN和Transformer遇到的问题
2.3.1CNN
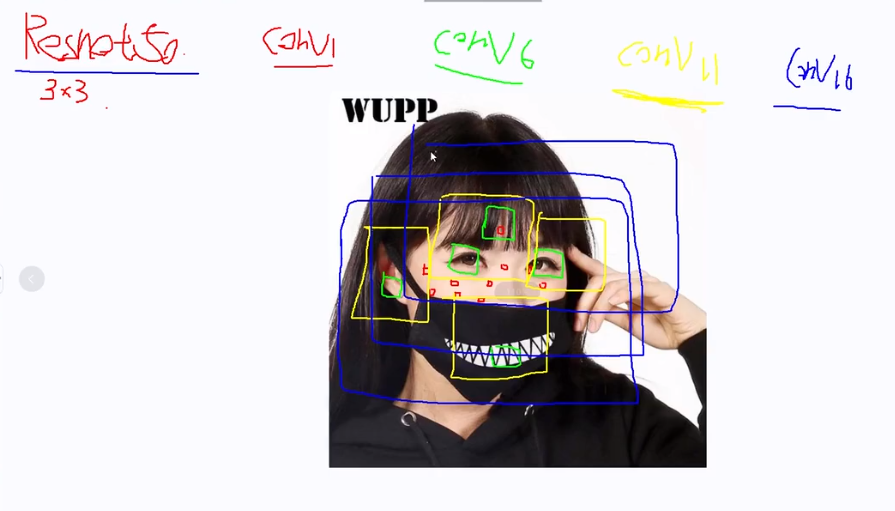
以Resnet50为例,首先回忆一下感受野的概念,即当前层神经元(特征图)可以看到的原图的区域,我们假设conv1,conv6,conv11,conv16,此时我们想做一个分类任务,区分这个女生好不好看,对于conv1它的感受野为红色小框,显然特征过小,conv4为绿色小框,此时已经能看到眼睛,但还是不足以做出判断,conv11为黄色框,此时已经能看到较多的局部特征,但还不足以准确判断,最后来到conv16,此时足以看到整个脸,可以进行判别,但我们发现想要得到一个全局信息这个过程需要多层嵌套才能实现,比较麻烦。
对比一下,CNN通常第一层卷积用3*3的核也就是说只能看到原图3*3大小的区域,可能要最后一层才能看到全局,而transformer可以实现第一层就看到全局。

2.3.2Transformer
transformer对于CNN需要极大数据集才能得到好的结果。
2.3.3二者对比

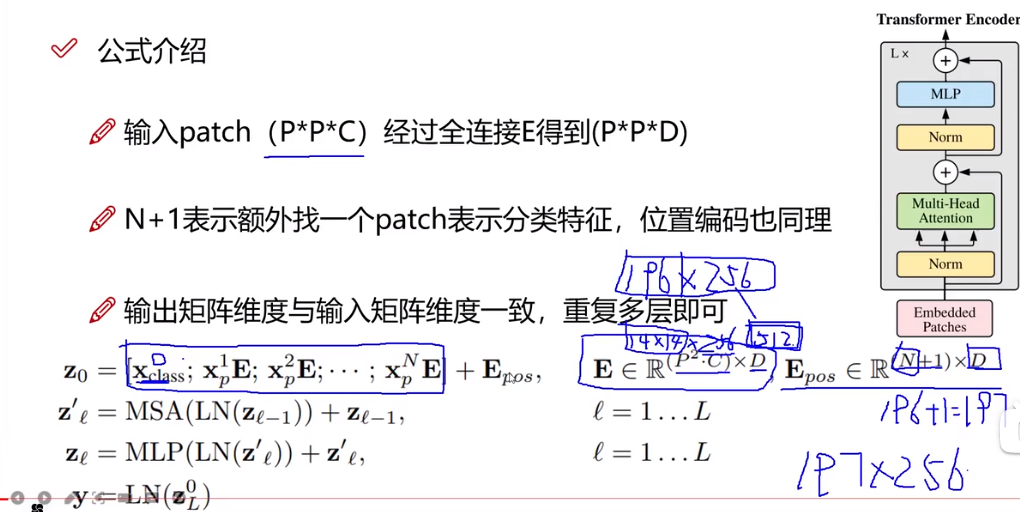
2.4.公式理解
E为全连接层,目的是对输入数据进行预处理,就是将高维图像变成序列形式,假设P*P=196,就是图像分割的块数,像上面将图分为9块的意思,C=256是每一块含有的向量,D=512,目的是将256映射成512,N=196是位置信息编码,+1是因为图像分类任务要多一个输入,LN是归一化处理,MSA是多头自注意力机制,MLP是全连接层。![]() 类似于残差链接 。可以对比流程图理解。
类似于残差链接 。可以对比流程图理解。

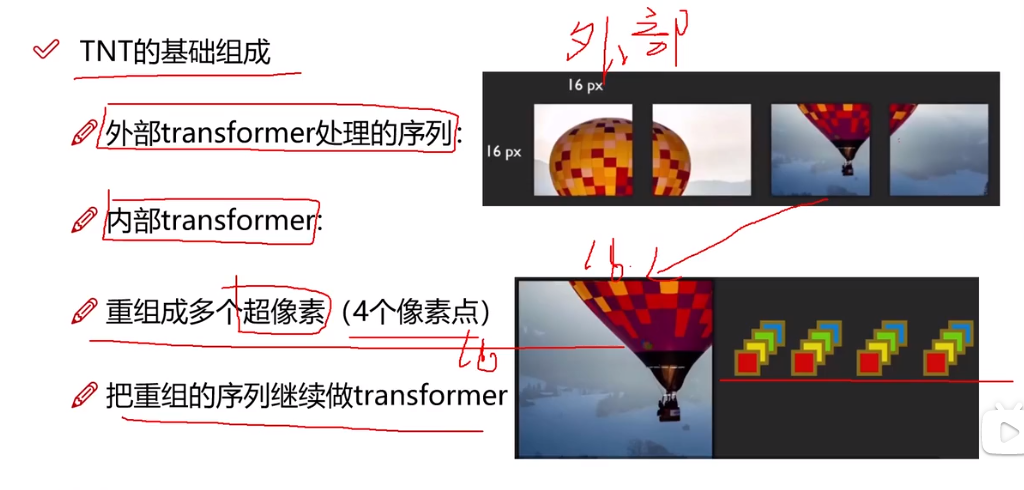
3TNT
假设VIT每一个patch是16*16.TNT希望这个patch更小。

基于这个思想,TNT将数据预处理,分为外部和内部两块,外部和VIT一样,内部就是对外部的信息再次细分,比方说外部一个patch是16*16,内部就用4*4的块进行分割,下面超像素的概念就是不想按照1*1大小进行分割,多选择几个像素点分割。

在实际应用中,如下图所示,将一个图分为4块(外部),VIT中是直接预处理后变成一个4维向量输入了,而在TNT中,假设第3块(外部),进行了一个内部分割,然后重构后也变成一个4维向量,将其加入外部的4维向量。同样内外部都做位置编码时效果最好。

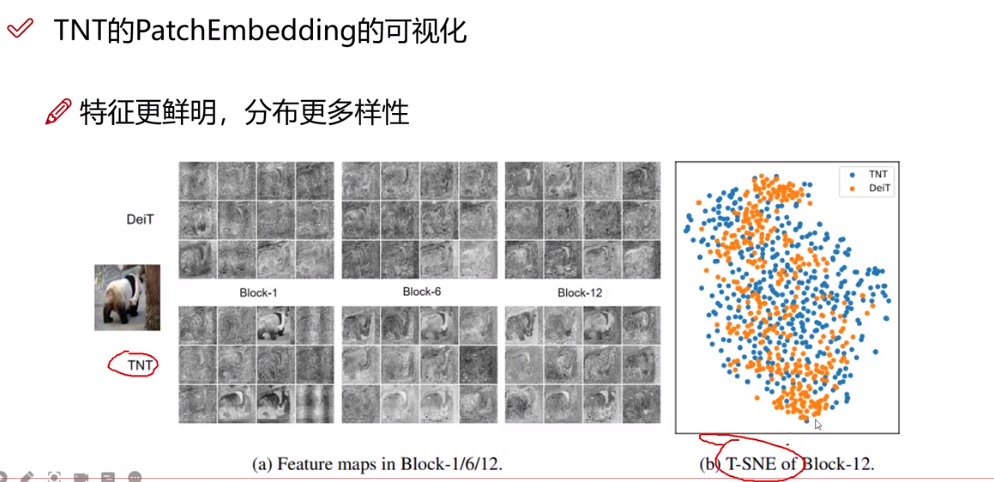
从可视化角度看,TNT在不同层下得到的结果更好,从T-SNE看,TNT更集中,效果更好。

参考文献
1.【VIT算法模型源码解读】1-项目配置说明1.mp4_哔哩哔哩_bilibili