npm,全名 Node Package Manager,套件管理工具,package.json 会记下你在项目中安装的所有套件。
假设在项目中安装 lodash
npm i --save lodash
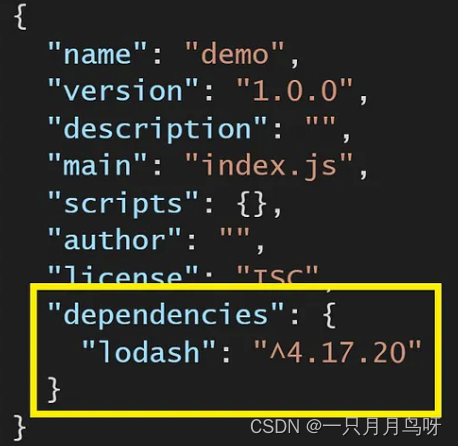
这样在 dependencies 中会出现:

如果修改了导入方式:
npm i --save-dev lodash
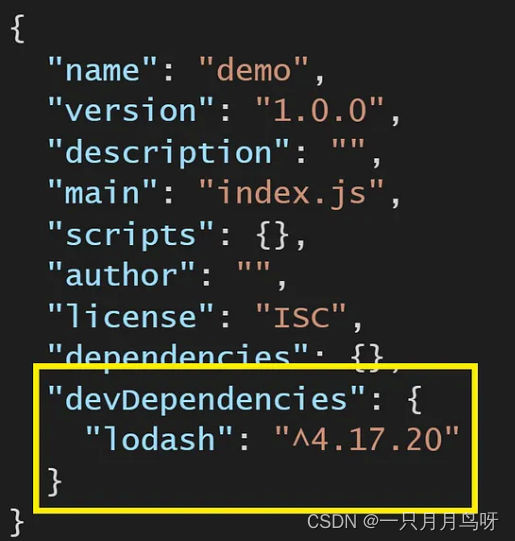
就会看到 lodash 跑到了 devDependencies 中:

官方解释:
“dependencies”: Packages required by your application in production.
“devDependencies”: Packages that are only needed for local development and testing.
可以想像 dependencies 的组件是你的程式 build 出来之后发布版本仍然需要的组件,举例来说,我需要 sass 套件将我的 sass 转成 css,但是发布版本已经是 css 了,就不需要再有 sass 套件了。又或者我会用 babel 来把我的 ES6 语法转为 ES5 ,这样的转换功能一样只需要在我的开发环境之下,所以可以安装在 devDependencies 就好。
在 Node v5.0.0 之后 --save 已经成为了预设指令,即 npm i --save lodash可以写为npm i lodash即可。--save-dev可以简写为-D
npm i --save-dev lodash
# 等同于
npm i -D lodash
Node 查看版本:
node -v
npm -v