来由
在github发现个好看易用的vue趋势线组件,特此记录。
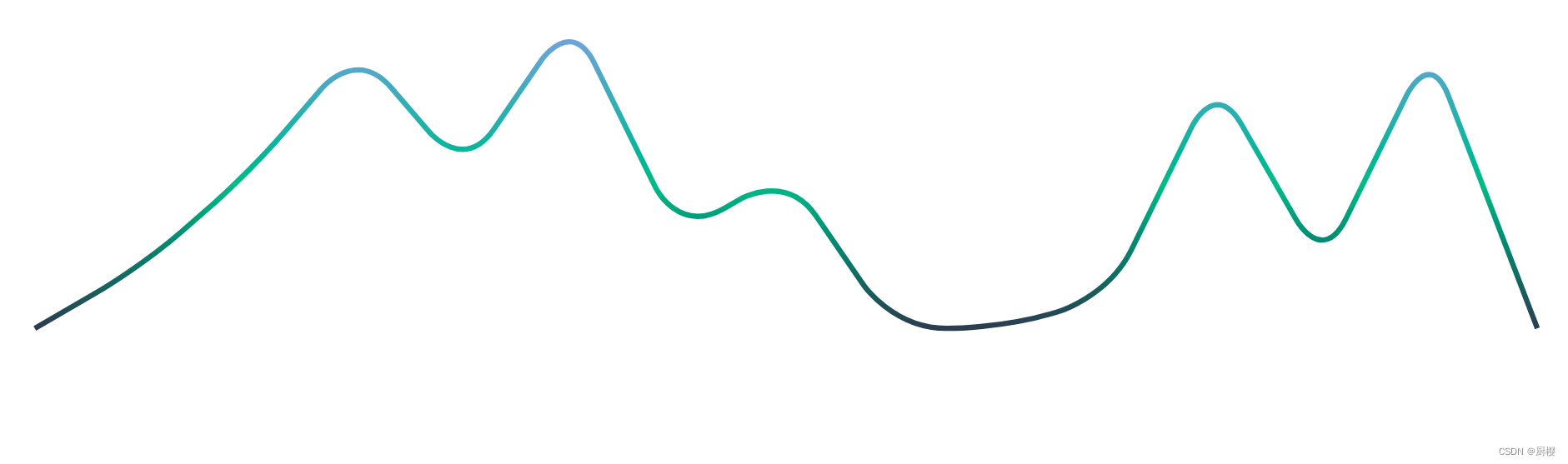
效果

趋势图生成后效果如上,线条为渐变色,可设置是否平滑。具体线条走势,根据数据动态生成。
使用
安装
npm i vuetrend -S引入
import Vue from "vue"
import Trend from "vuetrend"Vue.use(Trend)使用
<trend:data="[0, 2, 5, 9, 5, 10, 3, 5, 0, 0, 1, 8, 2, 9, 0]":gradient="['#6fa8dc', '#42b983', '#2c3e50']"auto-drawsmooth
>
</trend>其他可配置项
| Name | Type | Default | Description | Example |
|---|---|---|---|---|
| data | Number|Object | undefined | The data accepted by Vue Trend is incredibly simple: An array of y-axis values to graph. | [120, 149, 193.4, 200, 92] or [{ value: 4 }, { value: 6 }, { value: 8 }] |
| gradient | String | ['#000'] | Colour can be specified as any SVG-supported format (named, rgb, hex, etc). | ['#0FF', '#F0F', '#FF0'] |
| gradientDirection | String | top | Top, Bottom, Left or Right. | |
| width | Number | auto | Set an explicit width for your SVG. | - |
| height | Number | auto | Set an explicit height for your SVG. | - |
| padding | Number | 8 | If you set a very large strokeWidth on your line, you may notice that it gets "cropped" towards the edges. | - |
| smooth | Boolean | false | Smooth allows the peaks to be 'rounded' out so that the line has no jagged edges. | - |
| radius | Number | 10 | When using smoothing, you may wish to control the amount of curve around each point. This prop has no effect if smooth isn't set to true. | - |
| autoDraw | Boolean | false | Allow the line to draw itself on mount. Set to true to enable, and customize using autoDrawDuration and autoDrawEasing. | - |
| autoDrawDuration | Number | 2000 | The amount of time, in milliseconds, that the autoDraw animation should span. This prop has no effect if autoDraw isn't set to true. | - |
| autoDrawEasing | String | ease | The easing function to use for the autoDraw animation. Accepts any transition timing function within the CSS spec (eg. linear, ease, ease-in, cubic-bezier...). | - |
| max | Number | -Infinity | Specify max value | - |
| min | Number | Infinity | Specify min value, This is useful if you have multiple lines. See #8 | - |
组件来自于:GitHub - QingWei-Li/vue-trend: 🌈 Simple, elegant spark lines for Vue.js