1.为什么要学?
1.命令式和声明式 UI大战,个人认为命令式UI自定义程度较高,能更深入到性能,内存优化方面,而申明式UI 是现在主流的设计,比如React,React Native,Flutter,Swift UI等等,现在性能也逐渐在变得更好
2.还有一个原因compose 是KMM 是完整跨平台的UI基础
3.声明式UI 个人觉得是非常适合MVVM的设计的,比android databinding 实现的xml 里面绑定vm 更适合,声明式UI一般都是基于状态管理的,只需要处理状态,至于怎么组合,怎么刷新比对 是框架给处理好的,开发不需要关心,所以逻辑稍微简单些
2.前景?
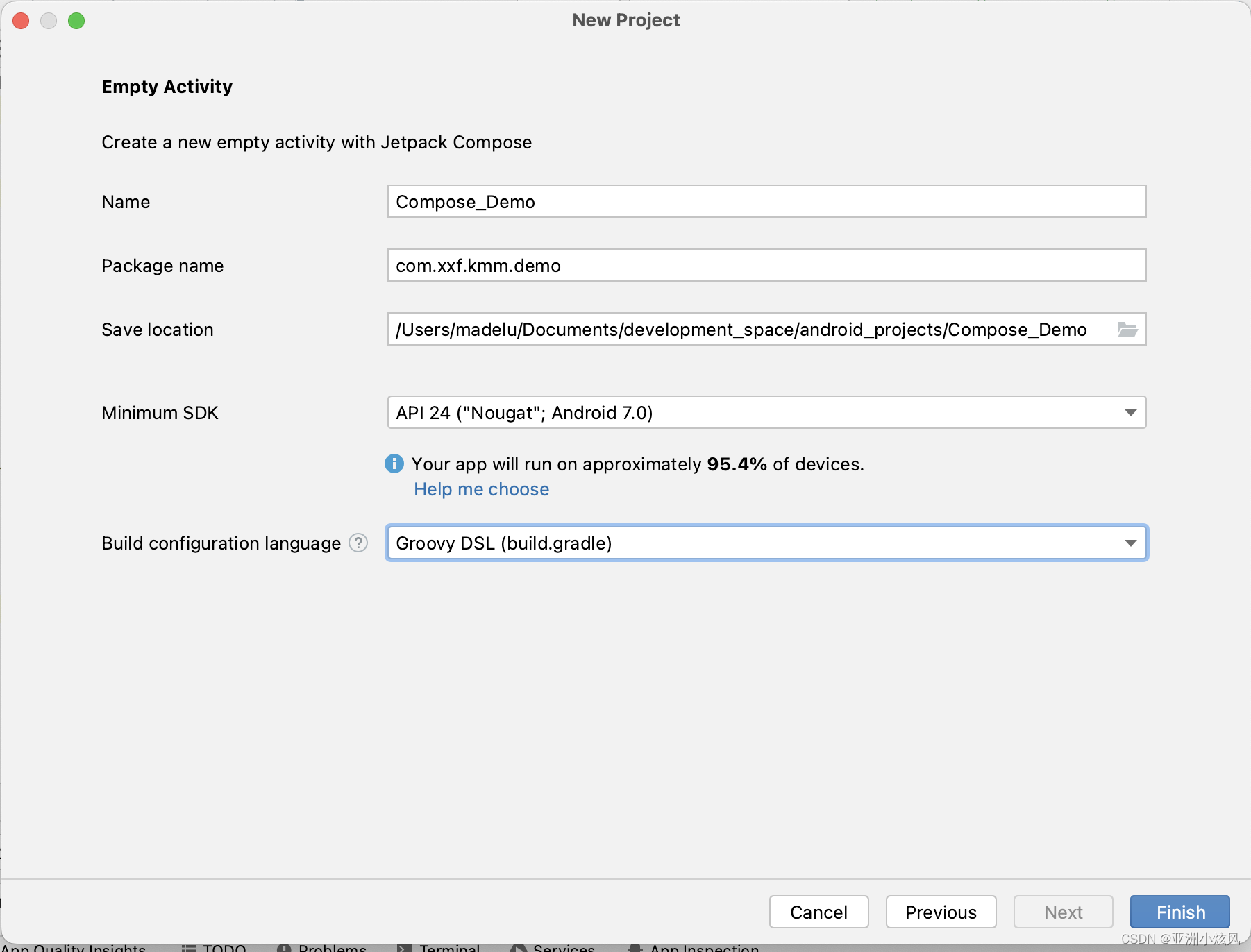
1.RN官方放弃,Flutter 官方宣停,Flutter也是Google ,同样compose 和kmm也是google搞的,说明google 目前是把KMM放在第一梯队的,极大成为后期的主力推荐,现在最新的Android Studio 创建的模版工程就是compose的,而且还支持iOS;
2.我的建立认知是KMM>Flutter>RN;kotlin的的语言优势较大,和Java 无缝通用
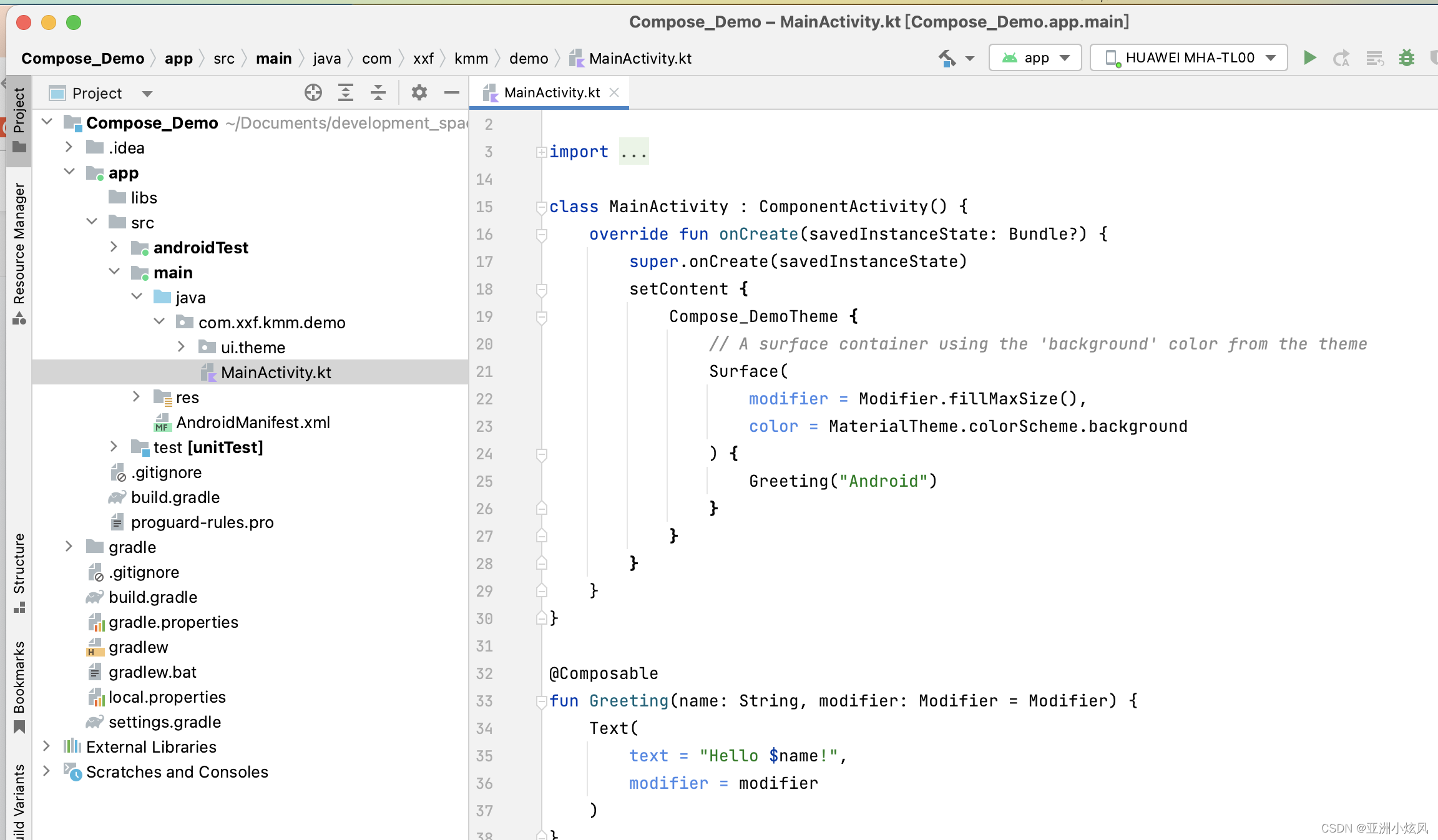
hello word
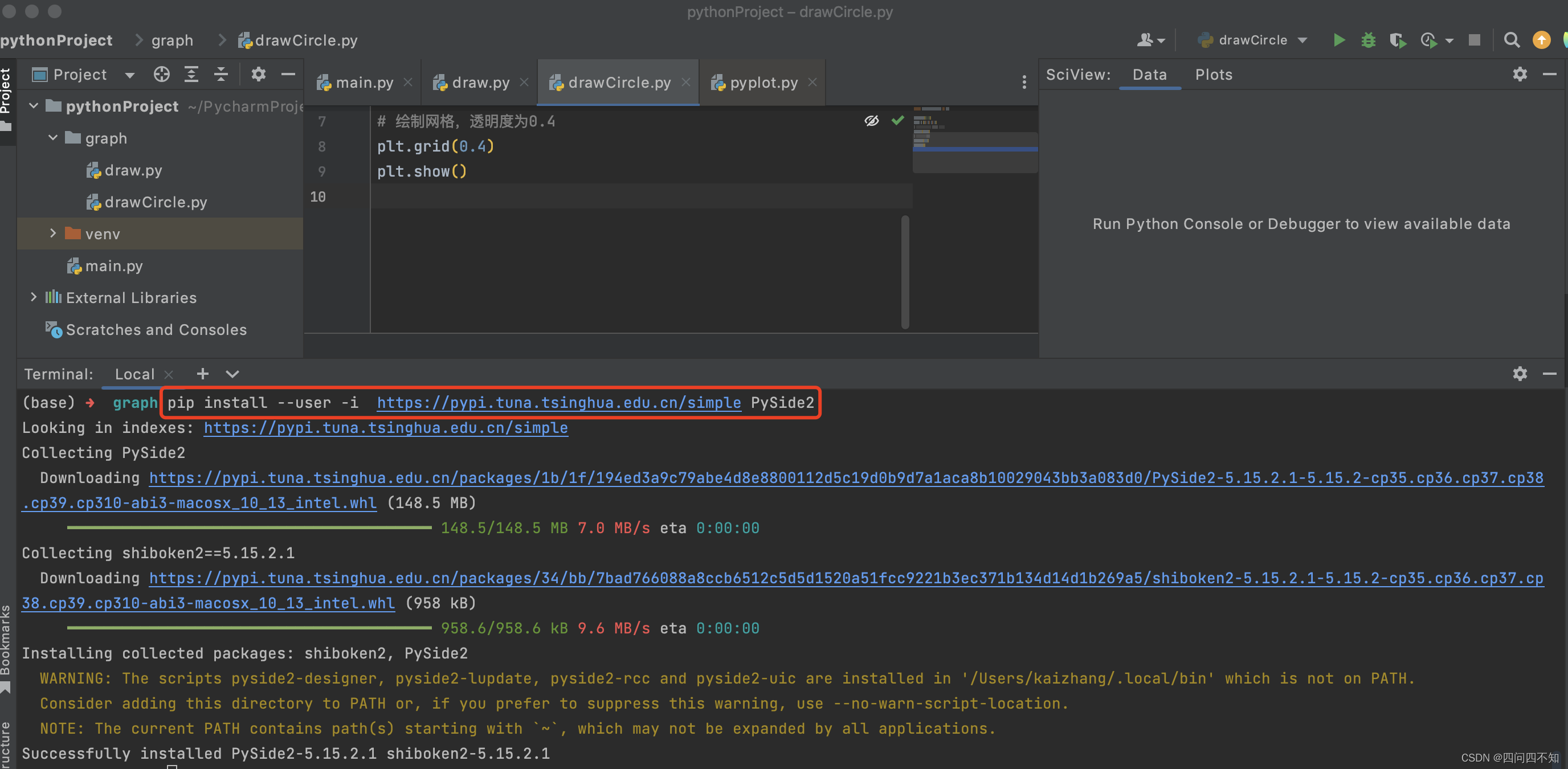
下载最新的Android Studio,(具体是从哪个版本开始没必要深纠,我的版本是Android Studio Giraffe | 2022.3.1)



List列表组建(LazyColum)
class LazyColumnActivity: ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent {Surface(modifier = Modifier.fillMaxSize(),color = MaterialTheme.colorScheme.background) {MyLazyList()}}}@Composablefun MyLazyList(){val state= rememberLazyListState();LazyColumn(state=state){items(100){Text(text="item $it")}}}
}
确实比写Adapter,和CollectionViewDelegate简单
Compose函数
"Jetpack Compose 是围绕可组合函数构建的。这些函数可让您以程序化方式定义应用的界面,只需描述应用界面的外观并提供数据依赖项,而不必关注界面的构建过程(初始化元素、将其附加到父项等)。如需创建可组合函数,只需将 @Composable 注解添加到函数名称中即可。" 官话
@Composablefun MyText(){Text(text = "00000");return Text(text = "xfdft");}上面这段代码 执行结果显示 两个重叠的文字, 其实这个return 是无效的,内嵌的两个text函数都会执行,@Composable函数的返回值是UNIT
@Composablefun MyText():Int{Text(text = "00000FFF");return 1;}这样改造成返回值int 类型 在实际的结果中依旧是展示了这个text 也不报错,这尼玛就有点神奇了?
Kotlin 中间代码(intermediate representation, IR),
这个是kotlin插件,是编译时的,比较深奥,参考
预览函数
基于xml的布局都提供预览,Android layout ios storeboard 等,同样compose 也具备这个特性
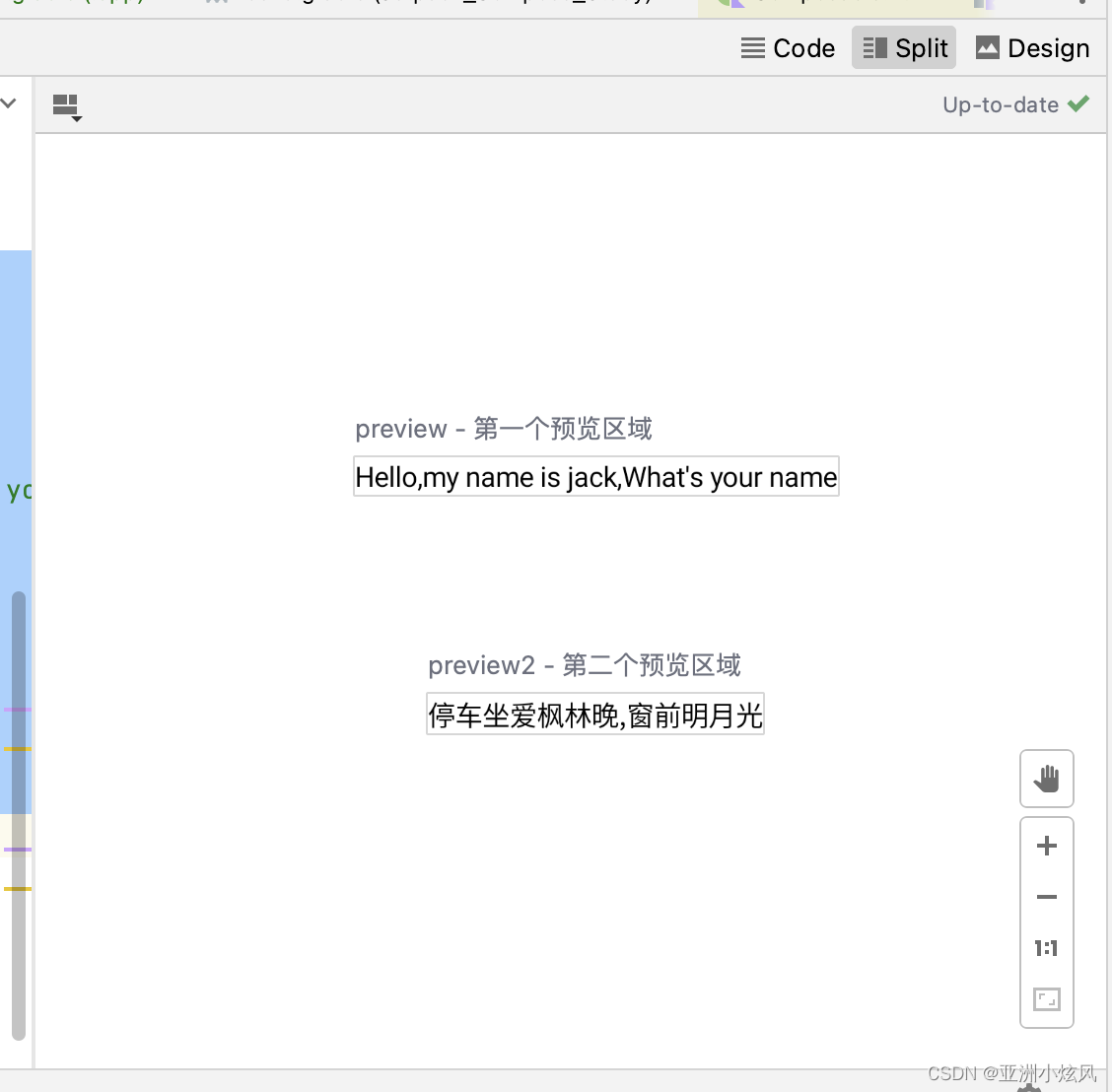
@Preview(name = "第一个预览区域")@Composablefun preview(){Text(text="Hello,my name is jack,What's your name");}@Preview(name = "第二个预览区域")@Composablefun preview2(){Text(text="停车坐爱枫林晚,窗前明月光");}在android studio 的预览区域就会显示出来了,可以支持多个,但是在编辑的时候不是很流畅,官方还有很大的优化空间

Compose 组件清单大全
Text:用于显示文本内容。
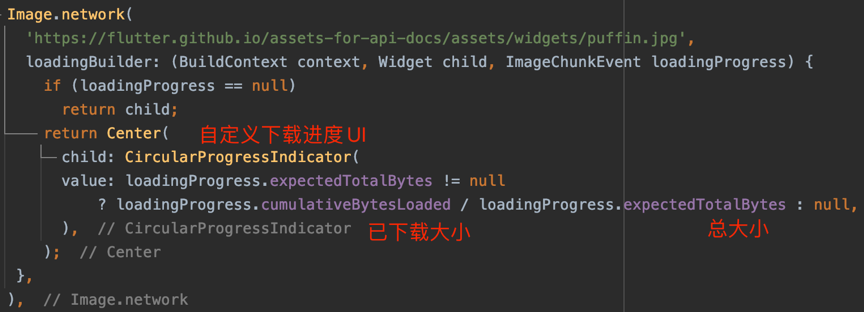
Image:用于显示图片。
Button:用于创建按钮。
TextField:用于接收用户输入的文本。
Column:用于垂直排列多个组件。
Row:用于水平排列多个组件。
Box:用于在屏幕上创建一个矩形的区域。
Surface:用于绘制一块可交互的区域。
Card:用于显示一个卡片式的 UI 元素。
Divider:用于在 UI 中添加分隔线。
Spacer:间距组件
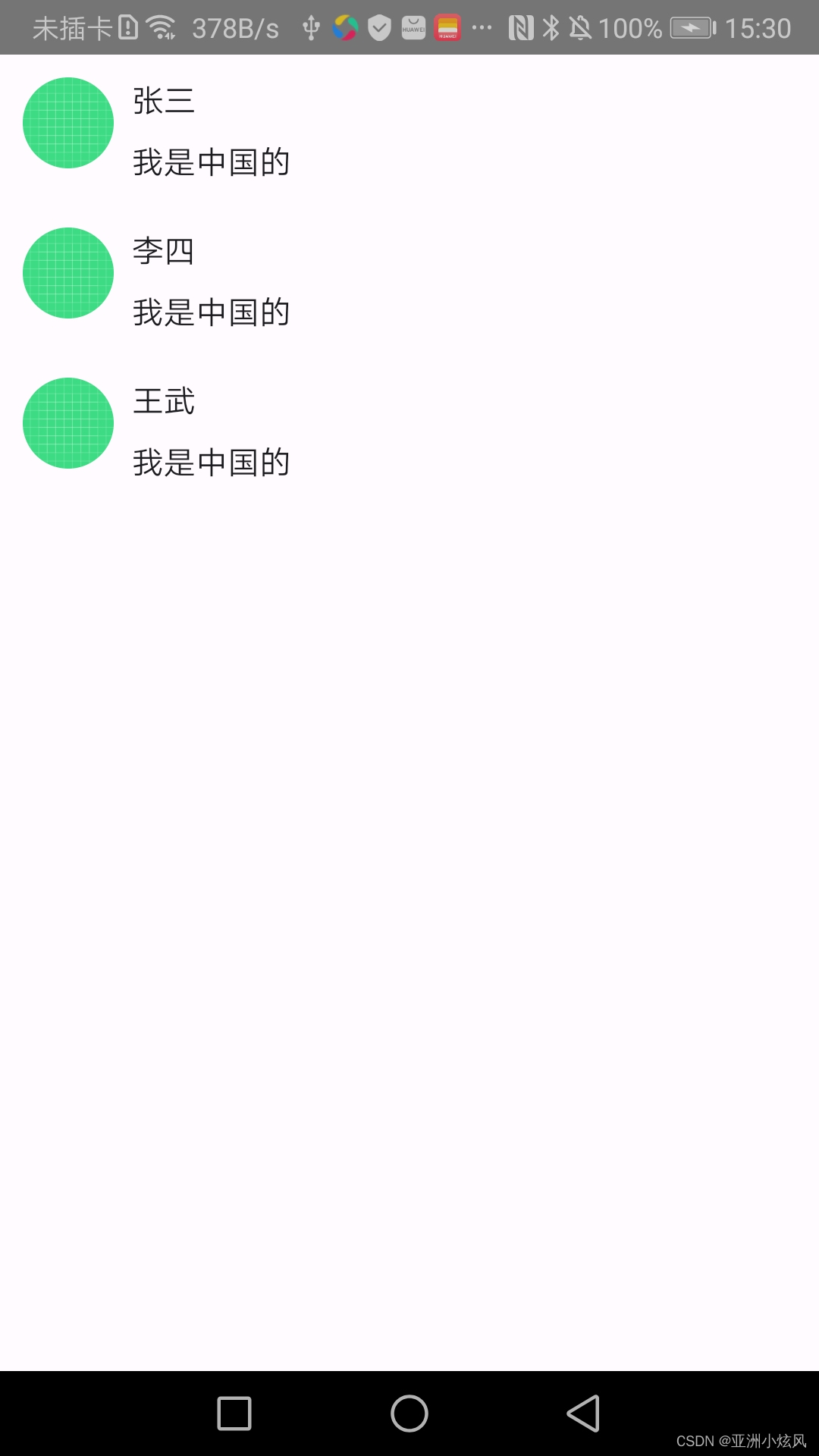
例子:结合行列间距来实现简单的列表样式
class LazyColumnActivity2: ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent {Surface(modifier = Modifier.fillMaxSize(),color = MaterialTheme.colorScheme.background) {MyLazyList()}}}@Composablefun MyLazyList(){val state= rememberLazyListState();val items= listOf<Item>(Item("张三","我是中国的"),Item("李四","我是中国的"),Item("王武","我是中国的"))LazyColumn(state=state){items(items){MyItem(item = it)}}}@Composable@Previewfun MyItemPreview(){MyItem(item = Item("张三","我是中国的"))}@Composablefun MyItem(item:Item){return Row(modifier = Modifier.padding(10.dp)) {Image(painter = painterResource(id = R.drawable.ic_launcher_background), contentDescription ="这是头显",modifier = Modifier.size(40.dp).clip(CircleShape))Spacer(modifier = Modifier.width(8.dp))Column {Text(text = item.name);Spacer(modifier = Modifier.height(8.dp))Text(text = item.desc);}}}class Item(val name:String,val desc:String){}}