目录
- 1_插槽Slot的作用
- 1.1_认识插槽Slot
- 1.2_如何使用插槽slot
- 1.3_插槽的默认内容
- 1.4_多个插槽的效果
- 2_插槽Slot基本使用
- 3_具名插槽的使用
- 4_作用域插槽Slot使用
- 4.1_渲染作用域
- 4.2_认识作用域插槽
- 4.3_独占默认插槽的缩写
- 5_全局事件总线使用
- 5.1_全局事件总线mitt库
- 5.2_使用事件总线工具
- 6_依赖注入Provide/Inject(了解)
- 6.1_介绍
- 6.2_Provide和Inject基本使用
- 6.3_处理响应式数据
1_插槽Slot的作用
1.1_认识插槽Slot
在开发中,会经常封装一个个可复用的组件:
- 虽然可以通过props传递给组件一些数据,让组件来进行展示;
- 但是为了让这个组件具备更强的通用性,不能将组件中的内容限制为固定的div、span等等这些元素;
- 比如某种情况下使用组件,希望组件显示的是一个按钮,某种情况下使用组件希望显示的是一张图片;
- 应该让使用者可以决定某一块区域到底存放什么内容和元素;
举个栗子:假如定制一个通用的导航组件 - NavBar
- 这个组件分成三块区域:左边-中间-右边,每块区域的内容是不固定;
- 左边区域可能显示一个菜单图标,也可能显示一个返回按钮,可能什么都不显示;
- 中间区域可能显示一个搜索框,也可能是一个列表,也可能是一个标题,等等;
- 右边可能是一个文字,也可能是一个图标,也可能什么都不显示;
1.2_如何使用插槽slot
定义插槽slot:
- 插槽的使用过程其实是抽取共性、预留不同;
- 会将共同的元素、内容依然在组件内进行封装;
- 同时会将不同的元素使用slot作为占位,让外部决定到底显示什么样的元素;
如何使用slot呢?
- Vue中将
<slot>元素作为承载分发内容的出口; - 在封装组件中,使用特殊的元素
<slot>就可以为封装组件开启一个插槽; - 该插槽插入什么内容取决于父组件如何使用;

1.3_插槽的默认内容
有时候希望在使用插槽时,如果没有插入对应的内容,那么需要显示一个默认的内容。 当然这个默认的内容只会在没有提供插入的内容时,才会显示;
在App.vue设置一个空的插槽组件,然后在子组件设置想要显示的默认内容

1.4_多个插槽的效果
当代码格式及逻辑正确,默认情况下每个插槽都会获取到对应插入的内容来显示;
2_插槽Slot基本使用
如下图演示

3_具名插槽的使用
希望达到的效果是插槽对应的显示,这个时候就可以使用 具名插槽:
- 具名插槽顾名思义就是给插槽起一个名字,
<slot>元素有一个特殊的attribute:name; - 一个不带 name 的slot,会带有隐含的名字 default;

动态插槽名
上面使用的插槽名称都是固定的,但是可以通过 v-slot:[dynamicSlotName]方式动态绑定一个名称

4_作用域插槽Slot使用
4.1_渲染作用域
在Vue中有渲染作用域的概念:
- 父级模板里的所有内容都是在父级作用域中编译的;
- 子模板里的所有内容都是在子作用域中编译的;
如何理解这句话呢?来看一个案例:
- 在的案例中ChildCpn自然是可以让问自己作用域中的title内容的;
- 但是在App中,是访问不了ChildCpn中的内容的,因为它们是跨作用域的访问

4.2_认识作用域插槽
有时候希望插槽可以访问到子组件中的内容是非常重要的:
- 当一个组件被用来渲染一个数组元素时,使用插槽,并且希望插槽中没有显示每项的内容;
- 这个Vue给提供了作用域插槽;
来看下面的一个案例:
- 在App.vue中定义好数据
- 传递给ShowNames组件中
- ShowNames组件中遍历names数据
- 定义插槽的prop
- 通过v-slot:default的方式获取到slot的props
- 使用slotProps中的item和index

4.3_独占默认插槽的缩写
默认插槽default,在使用的时候 v-slot:default="slotProps"可以简写为v-slot=“slotProps”。可以简写,但前提是自己能看懂,一般不建议简写。
<show-names : names="names"><template v-slot="slotProps"><span>{{slotProps.item}}-f{slotProps.index}}</span></template>
< /show-names>并且如果的插槽只有默认插槽时,组件的标签可以被当做插槽的模板来使用,这样,就可以将 v-slot 直接用在组件上
<show-names :names="names" v-slot="slotProps"><span>{islotProps.item}}-f{slotProps.index}}</span>
</ show-names>5_全局事件总线使用
非父子组件的通信
在开发中,构建了组件树之后,除了父子组件之间的通信之外,还会有非父子组件之间的通信,主要有两种方式:
- 全局事件总线;
- Provide/Inject;
5.1_全局事件总线mitt库
Vue3从实例中移除了 o n 、 on、 on、off 和 $once 方法,所以如果希望继续使用全局事件总线,要通过第三方的库:
- Vue3官方有推荐一些库,例如 mitt 或 tiny-emitter;
- 此处用 hy-event-store
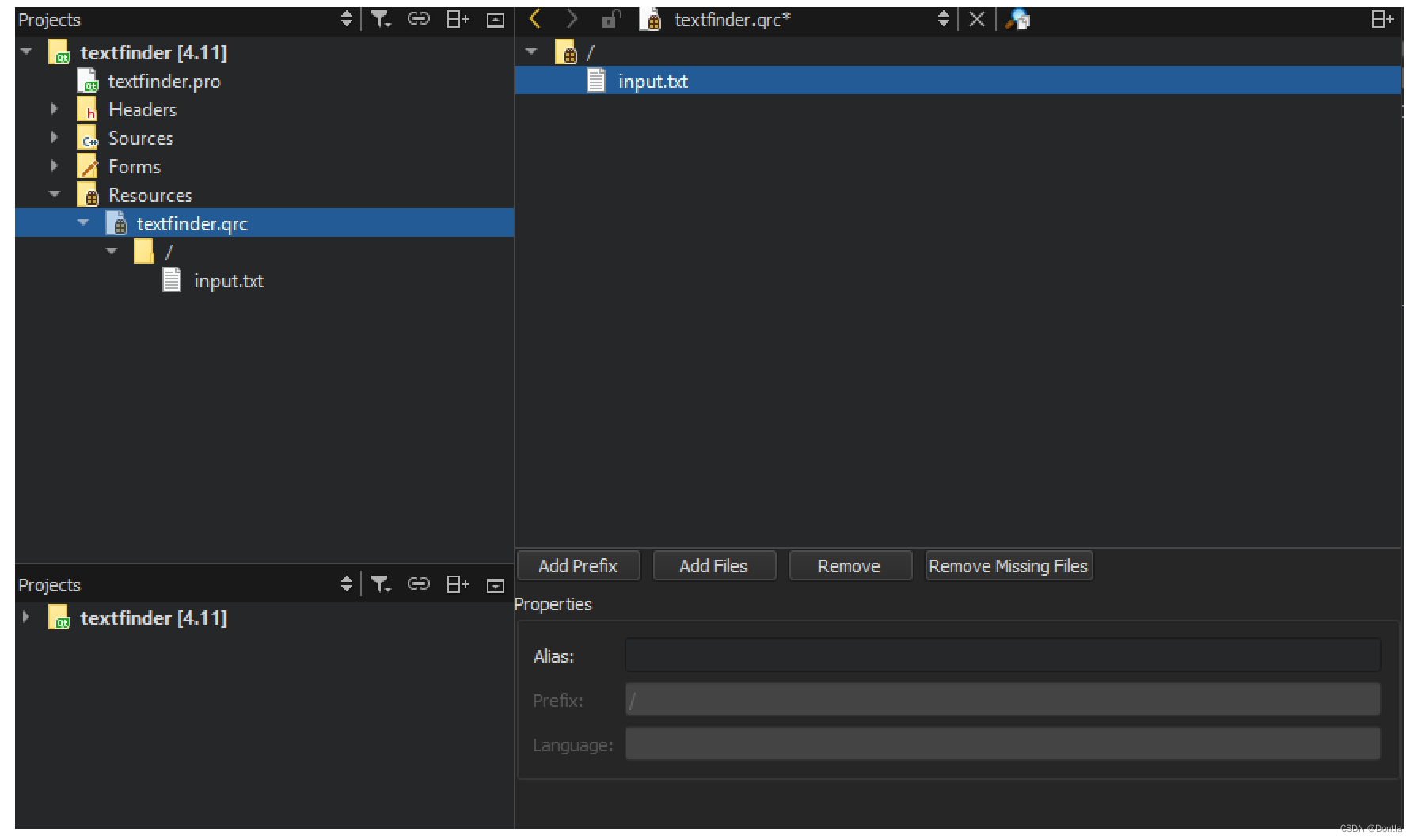
安装库
npm install hy-event-bus
封装eventbus.js
import { HYEventBus } from 'hy-event-store'const eventBus = new HYEventBus()export default eventBus
5.2_使用事件总线工具
总的来说,无论使用哪个库,本质都是三个关键函数
- 事件监听 on
- 时间发射 emit
- 事件取消监听 off

6_依赖注入Provide/Inject(了解)
6.1_介绍
Provide/Inject用于非父子组件之间共享数据:
- 比如一些深度嵌套的组件,子组件想要获取父组件的部分内容;
- 在这种情况下,如果仍然将props沿着组件链逐级传递下去,就会非常的麻烦;
对于这种情况下,可以使用 Provide 和 Inject :
- 无论层级结构有多深,父组件都可以作为其所有子组件的依赖提供者;
- 父组件有一个 provide 选项来提供数据;
- 子组件有一个 inject 选项来开始使用这些数据;

实际上,可以将依赖注入看作是“long range props”,除了:
- 父组件不需要知道哪些子组件使用它 provide 的 property
- 子组件不需要知道 inject 的 property 来自哪里
6.2_Provide和Inject基本使用
假设文件结构是这样:App.vue–> Home.vue --> HomeBanner.vue

注意,Provide中提供的一些数据是来自data,若想通过this来获取,用箭头函数来获取,否则会报错
6.3_处理响应式数据
上面6.2的图片中,provide使用了来自data的message,是通过计算属性computed来使用。这是为了处理message被改变时,provide里面message也能即时改变。也就是使用computed处理响应式数据。
若不使用computed,那么provide里面message不能能即时改变。
但是,computed处理的数据会被包裹(因为其返回的时ref对象),比如message会被包裹一对双引号,双引号也显示在浏览器,若不想要双引号,需要使用computed的value属性。即message.value