在使用布局导图时,会遇到如下问题:

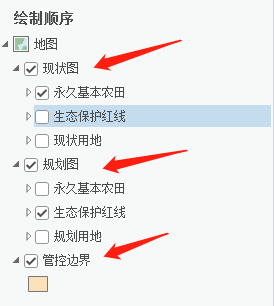
为了切换图层和导图方便,一般情况下,会把相关图层做成图层组。
在导图的时候,如果想要按照图层组进行分开导图,如上图,想导出【现状图、规划图、管控边界】3张图,系统并没有方便的工具。
于是就自己做一个。
一、要实现的功能

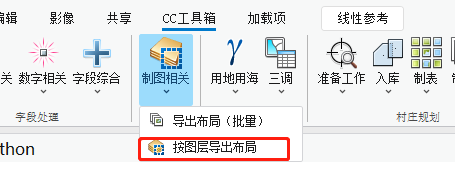
如上图所示,在【综合应用】组—【制图相关】面板下,点击【按图层导出布局】工具。

在弹出的工具框中,分别输入参数:
1、导出图片的文件夹位置。有记忆功能,会保留上次你填入的路径。
【2、3】、2和3是配合使用的,点击2的下拉框,会列出当前地图的所有图层组和图层,但不包括图层组下的子图层。选择结果会添加到3中。
4、选择3中的选项,点击4,可以将其从3中移除。
5、选择布局视图。默认为工程中的第一个布局,可以修改。
6、图片类型。目前有3种可选。有记忆功能,会保留上次的选择。
7、图片分辨率。有记忆功能,会保留上次你填入的数据。
生成结果如下:

二、实现流程
核心代码如下:
首先需要将当前地图中所有图层的显示信息保存一下,因为工具运行结束后需要恢复图层显示。特别是当你的地图图层非常多的时候,这点尤为重要。
这里需要注意的是,有可能一个同名图层会放在不同的图层组中,如上面的【永久基本农田】就放在了2个图层组中,这里需要获取它的父对象,也就是图层组,一并保存下来。
// 获取当前所有图层显示信息
public static Dictionary<string, bool> GetLayerVisible()
{Dictionary<string, bool> dic = new Dictionary<string, bool>();// 获取当前地图Map map = MapView.Active.Map;// 获取所有要素图层var lys = map.GetLayersAsFlattenedList().ToList();foreach (var ly in lys){if (ly.Parent is Map){dic.Add(ly.Name, ly.IsVisible);}else{dic.Add($"{ly.Parent}+++{ly.Name}", ly.IsVisible);}}return dic;
}
然后获取列表框中选定的所有图层和图层组,进行打印。
这里关于布局导出的详细说明在之前的文章也有提到,就不再细说,注释也写得很清楚了。
foreach (string item in listBox_layer.Items)
{pw.AddProcessMessage(20, time_base, "导出图层:" + item);// 去掉标签string modifyLayer = item.Replace("【组】", "");// 获取layout Layout layout = layoutProjectItem.GetLayout();// 控制图层显示ToolManager.ControlLayer(modifyLayer);// JPG图片属性JPEGFormat JPG = new JPEGFormat(){HasWorldFile = true,Resolution = dpi, // 分辨率OutputFileName = outputPath + @"\" + modifyLayer + @".jpg", // 输出路径};// PNG图片属性PNGFormat PNG = new PNGFormat(){HasWorldFile = true,Resolution = dpi, // 分辨率OutputFileName = outputPath + @"\" + modifyLayer + @".png", // 输出路径};// PDF图片属性PDFFormat PDF = new PDFFormat(){OutputFileName = outputPath + @"\" + modifyLayer + @".pdf", // 输出路径Resolution = dpi, // 分辨率DoCompressVectorGraphics = true, // 是否压缩矢量图形DoEmbedFonts = true, // 是否执行嵌入字体 HasGeoRefInfo = true, // 是否具有地理参考信息ImageCompression = ImageCompression.Adaptive, // 图形压缩.自适应ImageQuality = ImageQuality.Best, // 图形质量LayersAndAttributes = LayersAndAttributes.LayersAndAttributes // 图层 属性};// 导出JPGif (pic_type == "jpg"){layout.Export(JPG);}// 导出PNGif (pic_type == "png"){layout.Export(PNG);}// 导出PDFif (pic_type == "pdf"){layout.Export(PDF);}
}其中控制图层显示的方法如下:
// 图层(组)显示控制【选定显示,其它关闭】
public static void ControlLayer(string lyName)
{// 获取当前地图Map map = MapView.Active.Map;// 获取所有要素图层var lys = map.GetLayersAsFlattenedList().ToList();// 获取输入的指定图层var initLayer = map.GetLayersAsFlattenedList().FirstOrDefault(item => item.Name.Equals(lyName));foreach (var ly in lys){// 如果是指定的图层,或指定图层的子图层,就显示if (ly.Name == lyName || ly.Parent == initLayer){ly.SetVisibility(true);}else{ly.SetVisibility(false);}}
}打印完成后,最后一步就是还原图层的显示信息,打印前是怎么显示的还怎么显示。
// 设置当前所有图层显示信息
public static void SetLayerVisible(Dictionary<string, bool> dic)
{// 获取当前地图Map map = MapView.Active.Map;// 获取所有要素图层var lys = map.GetLayersAsFlattenedList().ToList();foreach (var ly in lys){if (ly.Parent is Map){ly.SetVisibility(dic[ly.Name]);}else{string paName = $"{ly.Parent}+++{ly.Name}";ly.SetVisibility(dic[paName]);}}
}三、工具文件分享
我把工具都集合成工具箱,不再单独放单个工具,可以到这里下载完整工具箱,会不断更新:
【ArcGIS Pro二次开发】:CC工具箱![]() https://blog.csdn.net/xcc34452366/article/details/131506345PS:可以直接点击...bin\Debug\net6.0-windows\下的.esriAddinX文件直接安装。
https://blog.csdn.net/xcc34452366/article/details/131506345PS:可以直接点击...bin\Debug\net6.0-windows\下的.esriAddinX文件直接安装。