
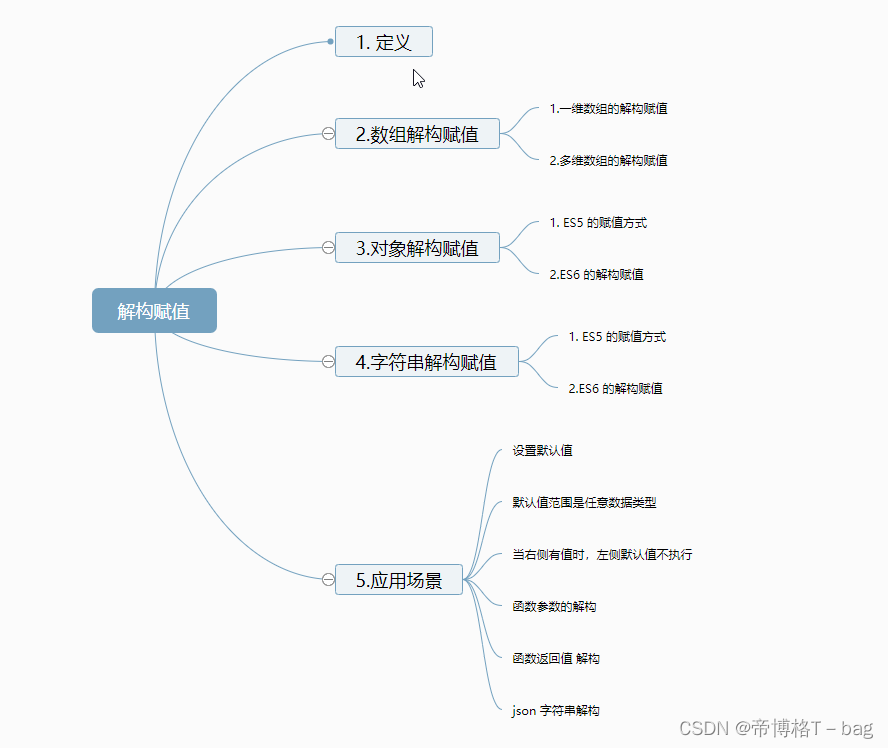
一、定义
解构赋值:解构赋值就是一种模式的匹配,只要等号两边的模式完全相同的,那么左边的变量就会被赋值对应右边的值
二、数组的解构赋值
PS:数组解构赋值时,是通过索引的唯一性赋值的
1. 一维数组解构赋值
(1). ES5 的写法
let arr = [1,2,3]
let a = arr[0];
let b = arr[1];
let c = arr[2];
console.log(a, b, c)
(2). ES6 的写法
let [a,b,c] = [1,2,3]
console.log(a,b,c)
// 1 2 3
2. 多维数组的解构赋值
- ES6的写法
let [a,b, [d,f]] = [1,2, [3,4]]
console.log(a,b,d,f)
// 1 2 3 4
- 当左右两边的结构模式不匹配时,按照左边变量对应索引的位置赋值
let [a, b, [d]] = [1,2,[3,4]]
console.log(a, b, d)
// 1 2 3
- 左边的变量被赋值可以是任意类型
let [a, b, d] = [1,2,[3,4]]
console.log(a, b, d)
// 1 2 [3,4]
- 当左边的变量多于右边的值时,多余的变量 = undefined
let [a,b,d, e] = [1, 2, [3, 4]]
console.log(a, b, d, e)
// 1 2 [3, 4] undefined
- 设置多余变量的默认值
let [a,b,d, e = 5] = [1, 2, [3, 4]]
console.log(a, b, d, e)
// 1 2 [3, 4] 5
- 当左边变量设置默认值,右边又有对应的值,以右边传过来的值为准
let [a,b,d, e = 5] = [1, 2, [3, 4], 6]
console.log(a, b, d, e)
// 1 2 [3, 4] 6
三、基于对象的解构赋值
1. ES5的赋值方式
let user = {name: 'xiaoxiao',age: 30
}
let name = user.name
let age = user.age
console.log(name, age)
// xiaoxiao 30
2. ES6的解构赋值
- 对象解构赋值
let user = {name: 'xiaoxiao',age: 30
}
let {name, age} = user
console.log(name, age)
// xiaoxiao 30
- 再对象解构赋值时,是通过对象key名称唯一性赋值的,跟解构顺序没有关系
let user = {name: 'xiaoxiao',age: 30
}
let {age, name} = user
console.log(name, age)
// xiaoxiao 30
- 给对象的属性起别名
let user = {name: 'xiaoxiao',age: 30
}
let {age: uage, name: uname} = user
console.log(uage, uname)
// xiaoxiao 30
console.log(age, name)
// Uncaught ReferenceError: age is not defined
// 原有属性名称访问不到, 未定义
四、字符串解构赋值
1. ES5的模式
let str = 'imooc'
for (let i = 0; i < str.length; i++) {console.log(str[i]);
}
// i m o o c
2. ES6的解构模式
let str = 'imooc'
let [a,b,c,d, e] = str
console.log(a,b,c,d, e)
// i m o o c
五、解构赋值的应用场景
- 数组给没有值的变量设置默认值
let [a, b, c =8] = [4,5]
console.log(a,b,c)
// 4 5 8
- 对象给没有值的变量设置默认值
let {name, age =18} = {name: 'xiaoxiao'}
console.log(name, age)
// xiaoxiao 18
- 对象解构的变量设置默认值,默认值的范围任意数据类型
PS: 变量的默认值是惰性赋值,如果右侧有对应的值,左侧的默认值不会执行
function foo () {console.log(123)
}
let [a = foo()] = []
console.log(a)
// 1
右侧没有值时,左侧默认值才会执行
function foo () {console.log(123)
}
let [a = foo()] = []
console.log(a)
// 123
- 函数参数的解构
function foo ([a,b,c]) {console.log(a,b,c)
}
foo([1,2,3])
// 1 2 3
function foo ({name,age,school ='imooc'}) {console.log(name, age, school)
}
let obj ={name: 'xiecheng',age: 34
}
foo(obj)
// xiecheng 34 imooc
- 函数返回值 解构
function foo () {let obj = {name: 'xiecheng',age: 34,school: 'xxx' }return obj
}
let {name, age} = foo()
console.log(name, age)
// xiecheng 34
- json 字符串解构
// json
let json = '{"name": "xiaoxiao", "sex": "男"}'
// 把json字符串转换为json对象
let {name, sex} = JSON.parse(json)
console.log(name, sex)
// xiaoxiao 男