以下是个人线下面试遇到的真实的题,仅供参考和学习
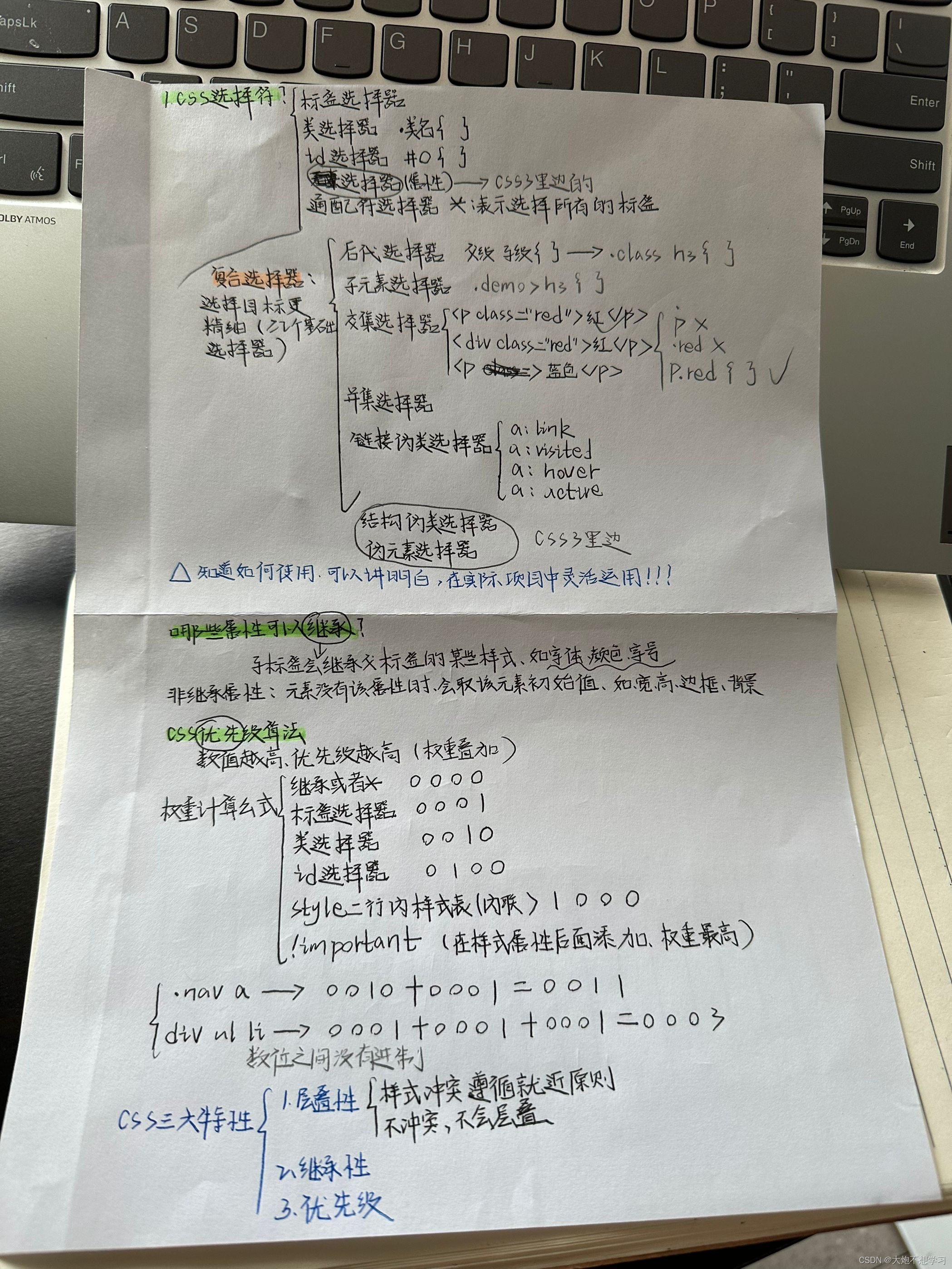
1. css 选择符有哪些?哪些属性可以继承?优先级算法加何计算?

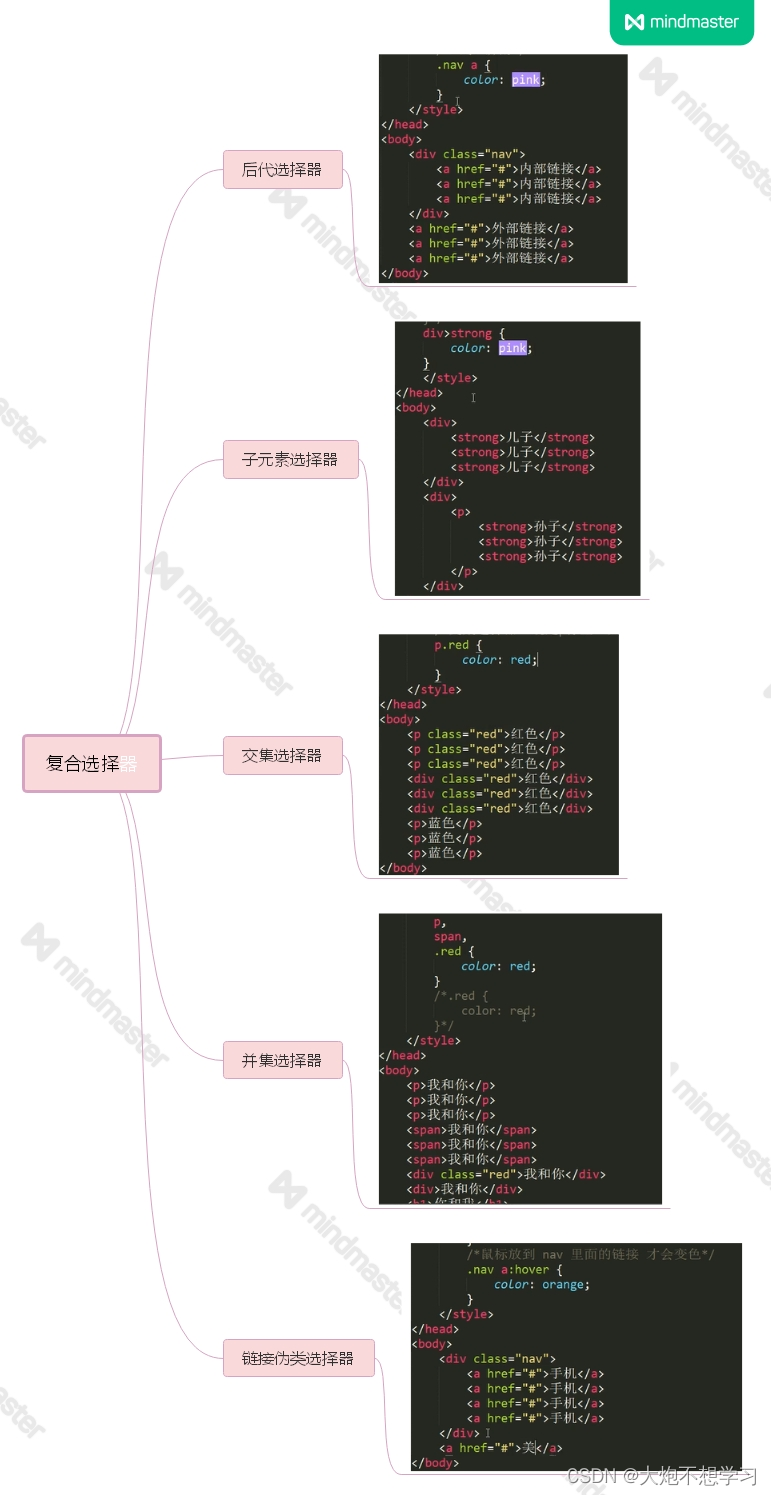
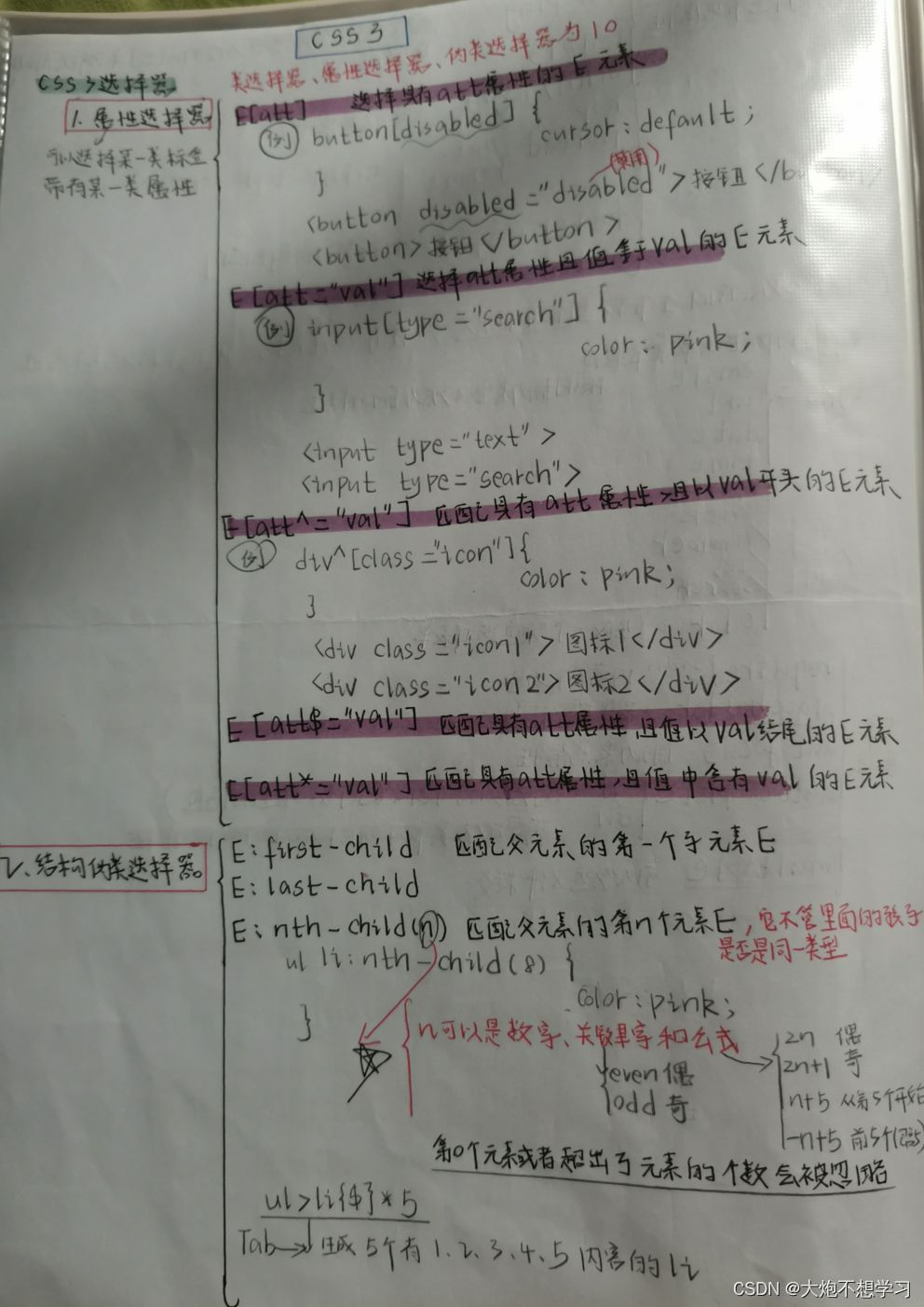
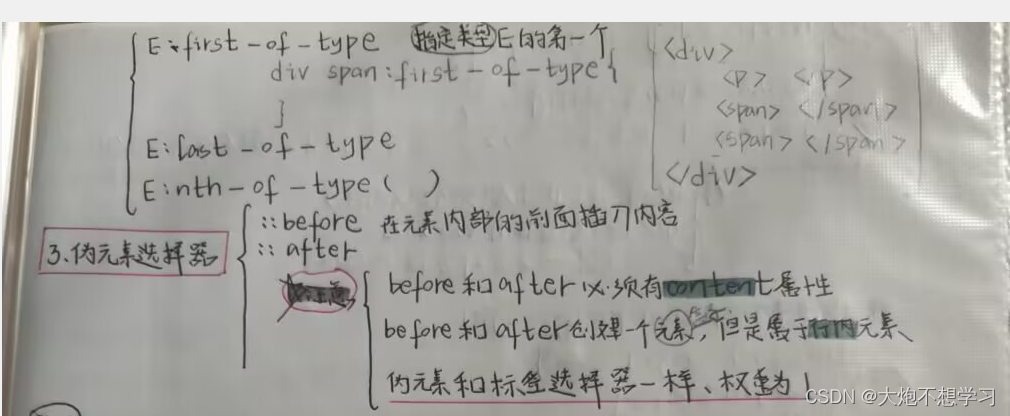
- CSS选择符有很多种,例如类型选择器、类选择器、ID选择器、属性选择器、伪类选择器、伪元素选择器等。
- CSS属性可以分为继承属性和非继承属性。继承属性是指当元素没有指定该属性的值时,会取父元素的同属性的计算值。例如,字体、颜色、文本对齐等属性是继承属性。非继承属性是指当元素没有指定该属性的值时,会取该属性的初始值。例如,宽度、高度、边框、背景等属性是非继承属性。
- CSS优先级算法是根据选择器中的每一种选择器类型的数值来计算的。数值越高,优先级越高。数值由四个部分组成,分别是内联样式、ID选择器、类选择器和类型选择器。每个部分用一个0-255之间的数字表示,数字越大,权重越高。例如,内联样式的数值是1000,ID选择器的数值是100,类选择器的数值是10,类型选择器的数值是1。如果两个规则的数值相同,那么后出现的规则会覆盖前面的规则。
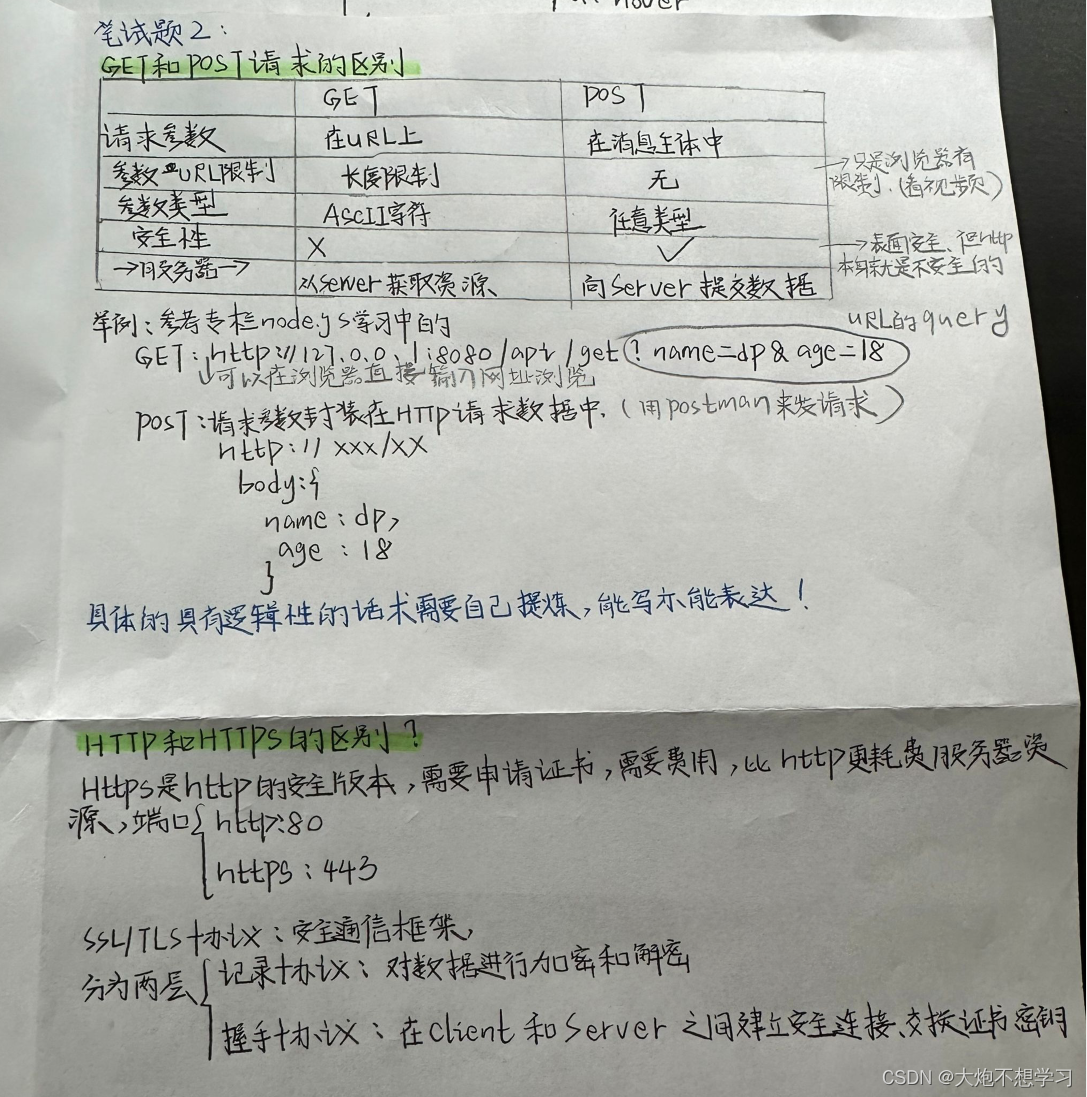
2. GET 和POST 请求的区别? HTTP 与 HTTPS 的区别?

GET和POST都是HTTP协议中的请求方式,它们有以下几个区别:
- - GET请求的参数是在URL上,而POST请求的参数是在消息主体中。
- - GET请求的参数有URL长度限制,而POST请求的参数没有限制。
- - GET请求的参数只能是ASCII字符,而POST请求的参数可以是任意类型。
- - GET请求更容易被缓存、保存在服务器日志、以及浏览器浏览记录中,因此POST请求更安全。
- - GET请求表示从服务器获取资源,而POST请求表示向服务器提交数据。
B站一位博主我觉得的讲的很好:
【前端面试】当被面试官问到 get 和 post 的区别
HTTP和HTTPS都是网络协议,它们有以下几个区别:
- - HTTPS是HTTP的安全版本,它使用了SSL/TLS协议进行了加密处理,因此传输的数据更安全。
- - HTTPS需要申请证书,一般需要一定的费用,而HTTP不需要。
- - HTTP和HTTPS使用的是不同的连接方式和端口,HTTP是80端口,HTTPS是443端口
- - HTTPS比HTTP更耗费服务器资源,因为它需要进行加密和解密的操作
B站一位博主我觉得的讲的很好:
http和https到底有什么区别?
3.描述 AJAX 的跨城问题,有哪些解决方案?
AJAX跨域问题是指浏览器的同源策略限制了AJAX请求不同域名的数据。这是为了保护用户的信息安全,防止恶意网站窃取数据。
解决AJAX跨域问题的常用方案有:
- **JSONP**:利用script标签可以跨域的原理,动态插入一个回调函数,由服务器返回数据缺点是只能发起GET请求,需要服务器支持。
- **nginx反向代理**:利用nginx把跨域请求转发为同域请求,从而绕过浏览器的限制。缺点是需要在nginx进行额外配置,语义不清晰。
- **CORS**:跨域资源共享,是一种规范化的跨域请求解决方案,通过在服务器端设置响应头来允许不同域名的请求。优点是安全可靠,支持各种请求方式,可以自定义规则。
ajax请求,解决跨域的问题
同源策略是浏览器的一种安全策略,它用于限制一个源的文档或者它加载的脚本如何能与另一个源的资源进行交互。它能帮助阻隔恶意文档,减少可能被攻击的媒介。
如果两个URL的**协议**、**域名**、**端口**都相同的话,则这两个URL是**同源**的。例如,`http://www.example.com/foo.html`和`http://www.example.com/bar.html`是同源的,
但是`http://www.example.com:8080/foo.html`和`http://www.example.net/bar.html`不是同源的。
ajax和接口的关系是
ajax是一种前端技术,它可以通过XMLHttpRequest对象向服务器发送请求和接收响应,从而实现无刷新的页面更新。
接口是后端提供的一种数据交换的方式,它可以返回json或jsonp格式的数据给前端,从而实现前后端的数据交互。
ajax和接口之间需要遵守同源策略,也就是说,如果请求的接口不是同一个域,就会产生跨域问题。解决跨域问题的方法有很多种,例如CORS、JSONP、代理服务器等。CORS和JSONP的原理和用法已经在上一条介绍过了。代理服务器的方法是利用一个中间服务器来转发请求和响应,从而绕过浏览器的跨域限制。
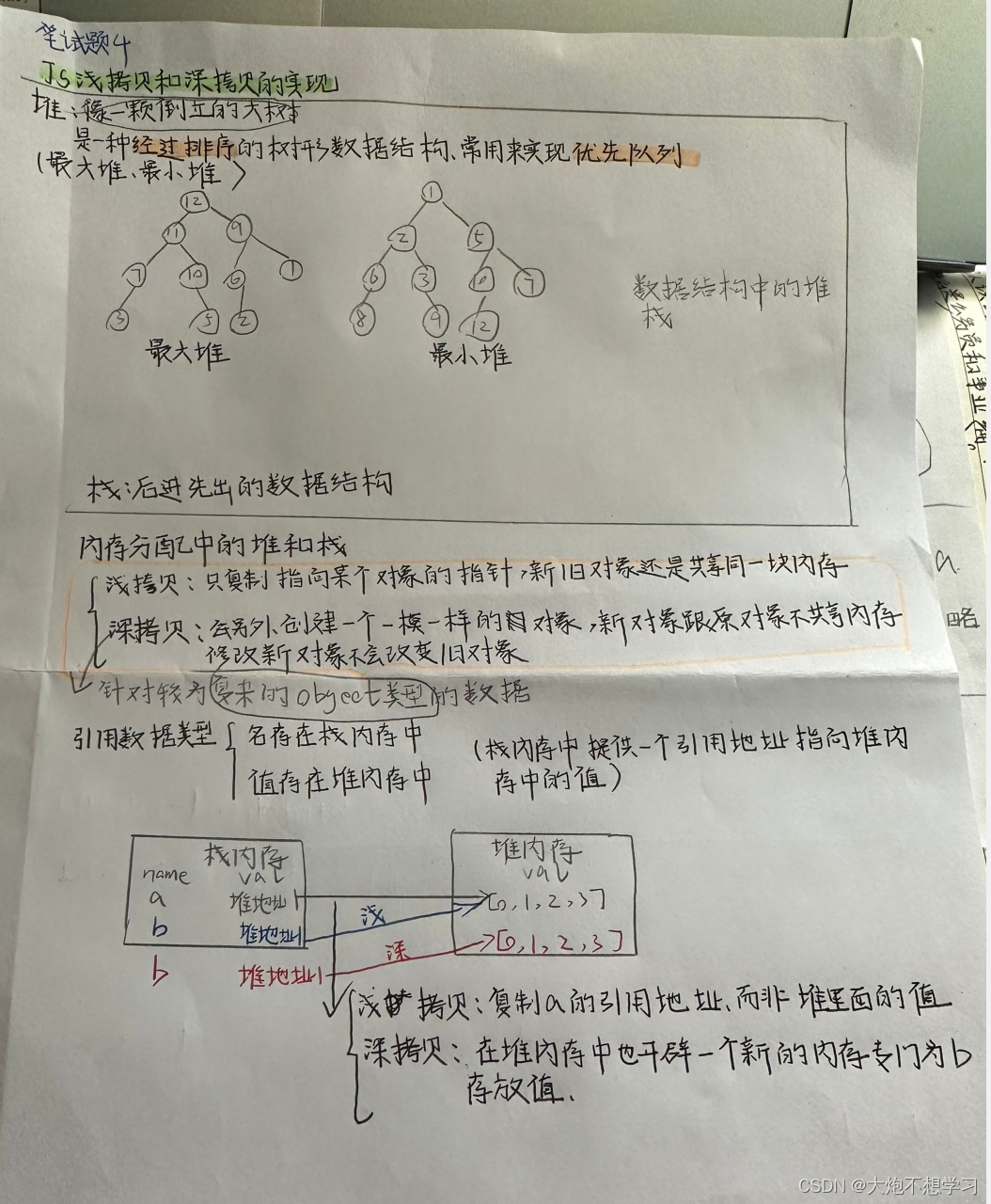
4. JS 的浅拷贝和深拷贝的实现

浅拷贝和深拷贝是指复制一个对象时,是否复制对象本身还是只复制对象的引用。
浅拷贝只复制一层,更深层次的对象只拷贝引用,所以修改新对象会影响旧对象。
深拷贝则复制并创建一个一模一样的对象,不共享内存,修改新对象不会影响旧对象。
JS中实现浅拷贝的方法有:Object.assign()Array.prototype.slice()Array.prototype.concat()等
实现深拷贝的方法有:JSON.parse(JSON.stringify())、递归遍历、lodash.cloneDeep()等
浅拷贝:
<script>var obj = {id: 1,name: 'andy',msg: {age: 18,color: ['pink', 'blue']}};var o = {}for (var k in obj) {// k 是属性名 obj[k] 是属性值o[k] = obj[k];}console.log(o);o.msg.age = 20;console.log(obj);// Object.assign(o, obj) // 浅拷贝语法糖// console.log(o);// o.msg.age = 20;// console.log(obj);</script>
深拷贝
<script>var obj = {id: 1,name: 'andy',msg: {age: 18},color: ['pink', 'red']};var o = {};// 用递归的方式完成深拷贝// 封装函数function deepCopy(newobj, oldobj) {// 遍历oldobj的属性名for (var k in oldobj) {// 判断属性属于哪种数据类型// 1.获取属性值 oldobj[k]var item = oldobj[k];// 2.判断是否属于数组(因为数组也属于对象,所以必须先判断数组)if (item instanceof Array) {newobj[k] = []; // (1)先给newobj添加一个属性k,同oldobj里的kdeepCopy(newobj[k], item) // (2)再用oldobj[k]赋值给newobj[k]} else if (item instanceof Object) {// 3.判断是否属于对象newobj[k] = {};deepCopy(newobj[k], item)} else {// 4.属于简单数据类型newobj[k] = item}}}deepCopy(o, obj)console.log(o);</script>
5. 请描述一下 cookies, sessionstorage 和 localStorage 的区别?

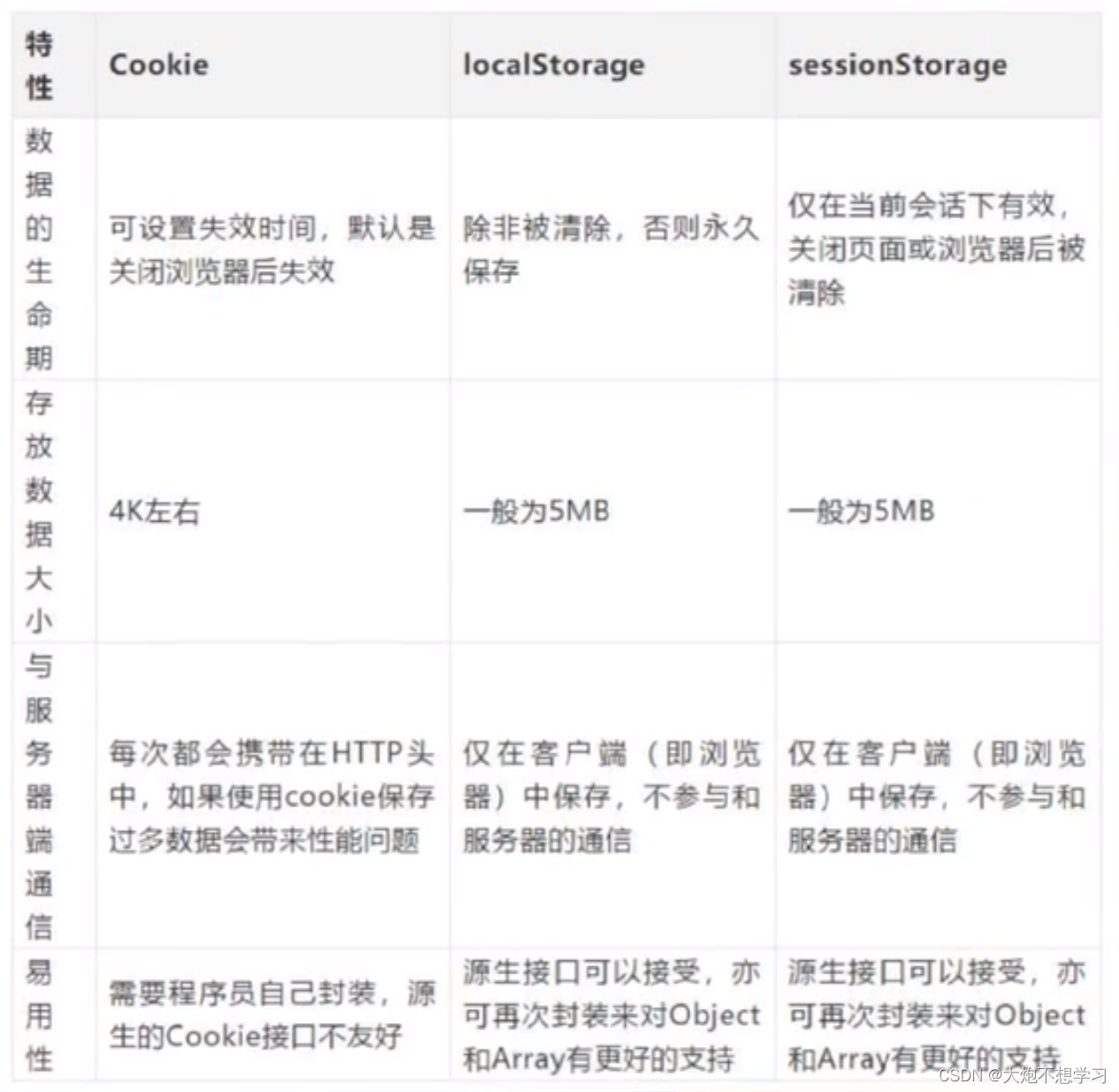
cookies, sessionStorage 和 localStorage 都是用于在浏览器端存储数据的技术,但它们有以下区别:
- cookies 数据始终在同源的 http 请求中携带,即 cookies 在浏览器和服务器间来回传递,而 sessionStorage 和 localStorage 不会自动把数据发给服务器,仅在本地保存。
- cookies 的大小一般不超过 4k,而 sessionStorage 和 localStorage 的大小可以达到 5M 甚至更多。
- cookies 可以设置失效时间,如果没有设置时间,关闭浏览器 cookies 失效,如果设置了时间,cookies 就会存储在硬盘中,过期失效。sessionStorage 的有效期是页面会话持续,如果页面会话结束(关闭窗口或标签页),sessionStorage 就会消失。localStorage 的有效期是永久的,除非手动删除。
- cookies 可以设置作用域(domain 和 path),限制其发送范围。sessionStorage 和 localStorage 的作用域是同源的(协议相同/域名相同/端口相同)。
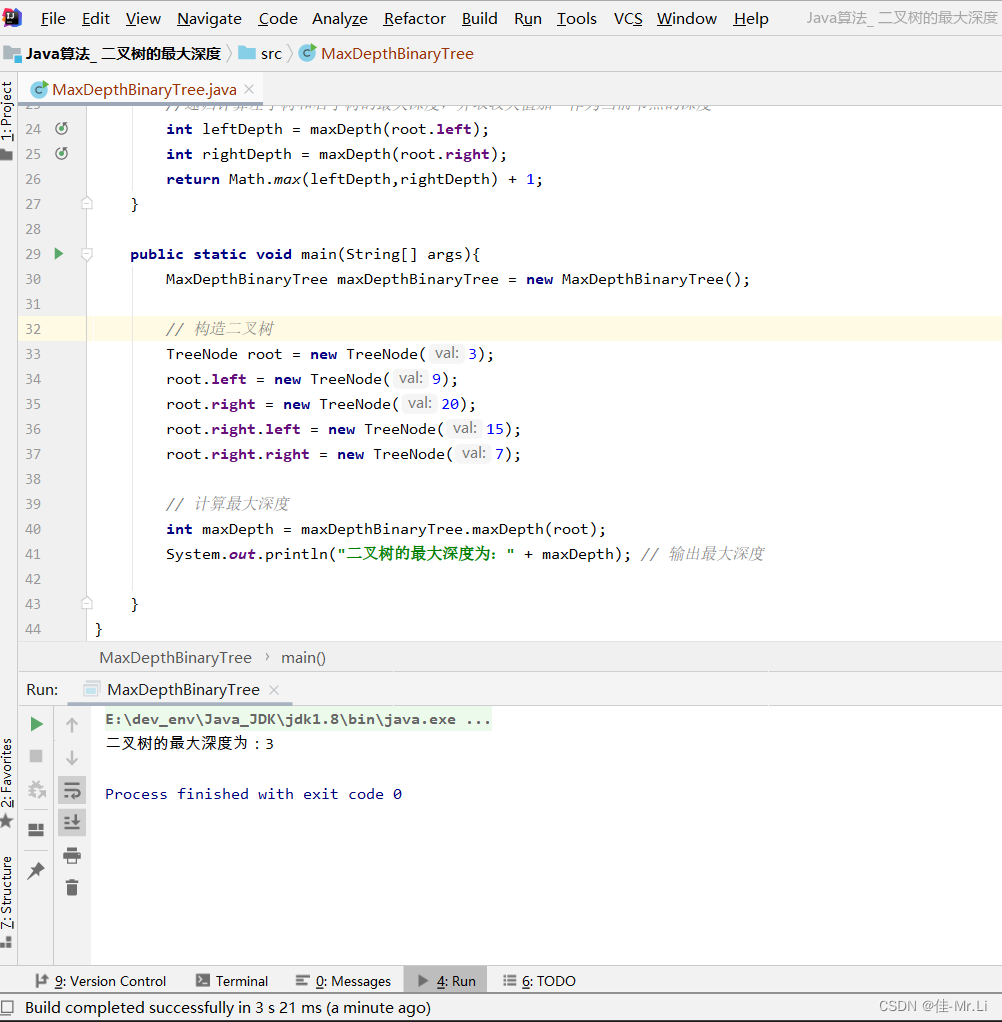
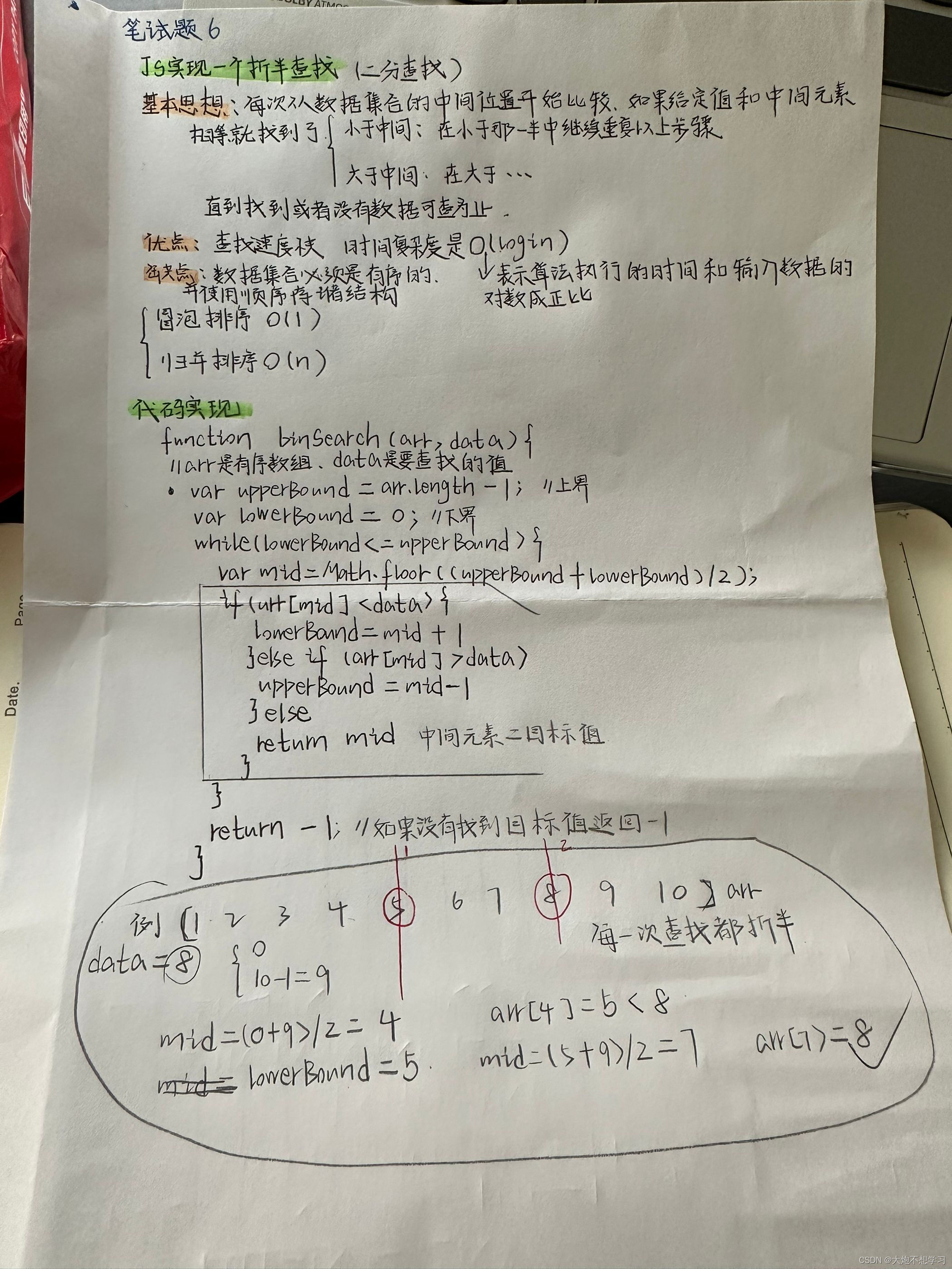
6. JS实现一个折半查找

折半查找,也叫二分查找,是一种在有序数组中查找指定值的高效算法。它的基本思想是,每次比较数组的中间元素和目标值,如果相等,就返回中间元素的索引;如果不等,就根据目标值和中间元素的大小关系,缩小查找范围,重复上述过程,直到找到目标值或者数组为空¹。
JS 实现一个折半查找的代码如下²:
function binSearch(arr, data) {// arr 是有序数组,data 是要查找的值var upperBound = arr.length - 1; // 上界var lowerBound = 0; // 下界while (lowerBound <= upperBound) {var mid = Math.floor((upperBound + lowerBound) / 2); // 中间索引if (arr[mid] < data) {lowerBound = mid + 1; // 如果中间元素小于目标值,下界变为中间索引加一} else if (arr[mid] > data) {upperBound = mid - 1; // 如果中间元素大于目标值,上界变为中间索引减一} else {return mid; // 如果中间元素等于目标值,返回中间索引}}return -1; // 如果没有找到目标值,返回-1 }
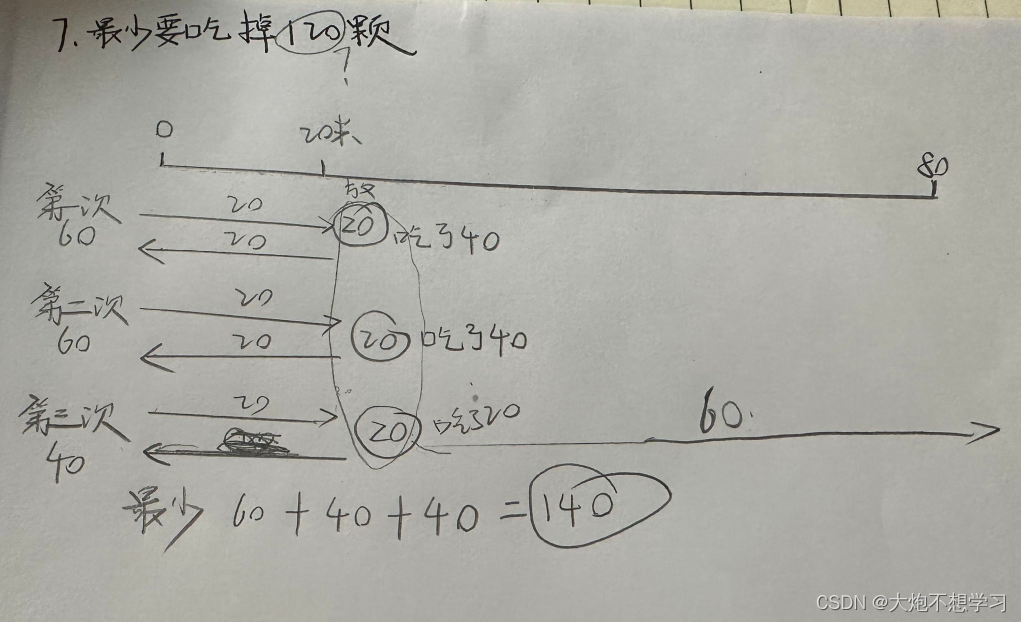
7.有一天,一个人要过一座长为80 米的桥,而这个人有一个特点:他每走1米就要吃掉一颗花生米。可惜的是,这个人的身上最多只能装 60 颗花生米,假如现在桥头边有足够多的花生米,请问,这个人最少要吃多少颗花生米才能顺利过桥呢?

这是一个经典的智力题,也是百度校招面试题。这个人最少要吃**140**颗花生米才能顺利过桥。具体的解法是:
- 第一次(带60)走到20米处,吃掉40颗花生米(走过去+返回桥头),放下20颗花生米,回到桥头;
- 第二次(带60)走到20米处,吃掉40颗花生米(走过去+返回桥头),放下20颗花生米(此时20米处有40颗),回到桥头;
- 第三次(带40),走到20米,还剩下(20)再加上20米处的40,刚好60颗,走完剩下的60米,过桥成功。
- 总共吃掉了60+40+40=140颗花生米。
8.有一种粗细不均匀的绳子,已知从头烧到尾需要1个小时,现在有若干条这样的绳子,问如何用烧绳的方法来计时 45 分钟呢?
这是一个有趣的智力题。根据网上的一些解答,有以下几种方法可以用烧绳来计时45分钟:
- 两根绳子,一根绳子从一头烧,一根绳子从两头烧,第二根烧完的时候第一根还剩半小时。把这还剩半小时的绳子另一头点燃,可以再烧15分钟。
面试视频分享:
前端面试分享