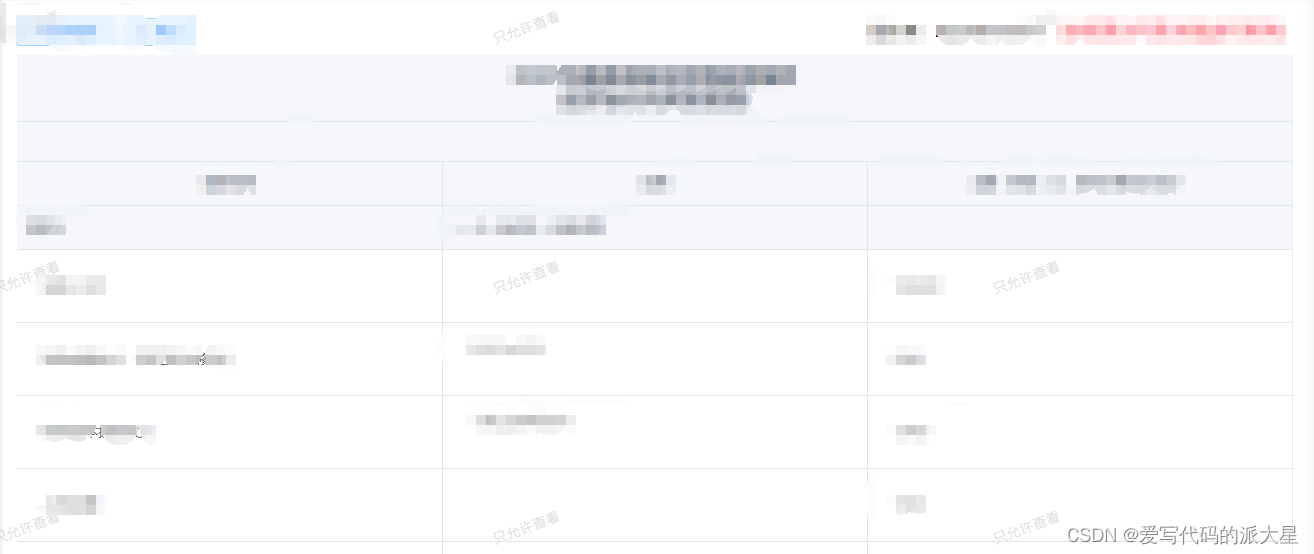
2023.8.15今天学习了如何给页面添加水印,效果如下:

1.创建watermark.js文件:
import id from "element-ui/src/locale/lang/id";let watermark = {}
let setWatermark = (str) => {let id = '1.23452384164.123412415'if (document.getElementById(id) !== null) {document.body.removeChild(document.getElementById(id))}let can = document.createElement('canvas')can.width = 500can.height = 250let cans = can.getContext('2d')cans.rotate(-20 * Math.PI / 180)cans.font = '14px Microsoft JhengHei'cans.fillStyle = '#dddddd'cans.textAlign = 'left'cans.textBaseline = 'Middle'cans.fillText(str, can.width / 3, can.height / 2)let div = document.createElement('div')div.id = iddiv.style.pointerEvents = 'none'div.style.top = '70px'div.style.left = '0px'div.style.position = 'fixed'div.style.width = document.documentElement.clientWidth - 100 + 'px'div.style.height = document.documentElement.clientHeight - 100 + 'px'div.style.background = 'url(' + can.toDataURL('image/png') + ') left top repeat'document.body.appendChild(div)return id
}// 该方法只允许调用一次
watermark.set = (str) => {let id = setWatermark(str)setInterval(() => {if (document.getElementById(id) === null) {id = setWatermark(str)}}, 500)window.onresize = () => {setWatermark(str)}
}
export default watermark
2.在需要的相关页面引入:
<script>
import watermark from '@/watermark.js'
export default{data(){return{}},mounted:{watermark.set('水印 水印 水印')//添加水印},destroyed:{watermark.set('')//去除水印} }
</script>















![[Docker精进篇] Docker镜像构建和实践 (三)](https://img-blog.csdnimg.cn/02b3b3c3a3e4435c873829bbd946c393.png#pic_center)