目录
1、QT介绍
2、QT的特点
3、QT模块
3.1基本模块
3.2扩展模块
4、QT工程创建
1.选择应用的窗体格式
2.设置工程的名称与路径
3.设置类名
4.选择编译器
5、QT 工程解析
xxx.pro 工程配置
xxx.h 头文件
main.cpp 主函数
xxx.cpp 文件
6、纯手工创建一个QT 工程
1.创建一个纯C++ 工程
2.在xxx.pro 添加模块
3.设计界面代码
7、UI文件设计界面
1、QT介绍
百度百科的解释:
Qt [1] 是一个1991年由Qt Company开发的跨平台C++图形用户界面应用程序开发框架。它既可以开发GUI程序,也可用于开发非GUI程序,比如控制台工具和服务器。Qt是面向对象的框架,使用特殊的代码生成扩展(称为元对象编译器(Meta Object Compiler, moc))以及一些宏,Qt很容易扩展,并且允许真正地组件编程。
简单理解:QT 就是使用C++ 封装的一个图形界面库。
QT是通用的C++开发界面框架( C++ 图形用户界面 应用程序开发框架。)它既可以开发GUI程序,也可用于开发非GUI程序,比如控制台工具和服务器。Qt是面向对象的框架,使用特殊的代码生成扩展(称为元对象编译器(Meta Object Compiler, moc))以及一些宏,Qt很容易扩展,并且允许真正地组件编程。
历史
1991年由QT公司开发跨平台C++图形用户界面应用程序开发框架。
2008年,Qt Company科技被诺基亚公司收购,Qt也因此成为诺基亚旗下的编程语言工具。 2012年,Qt被Digia收购
版本 QT4---2009 QT5---2013 --主流版本 QT6---2021
特点 跨平台、面向对象、丰富的API
应用
咪咕音乐:咪咕音乐是中国移动倾力打造的正版音乐播放器
WPS Office:金山软件公司推出的办公软件
极品飞车:EA公司出品的著名赛车类游戏
2、QT的特点
QT的特点就是跨平台性很强,在QT中设计的界面可以放入不同的平台下运行如下图

嵌入式: 不同芯片型号的开发板 gec6818,rk1808,rk3399 .. 桌面端: windows ,ios ,linux ... 移动端: Android 微控制器: STM32 在QT 开发的程序可以在上述平台上运行!
3、QT模块
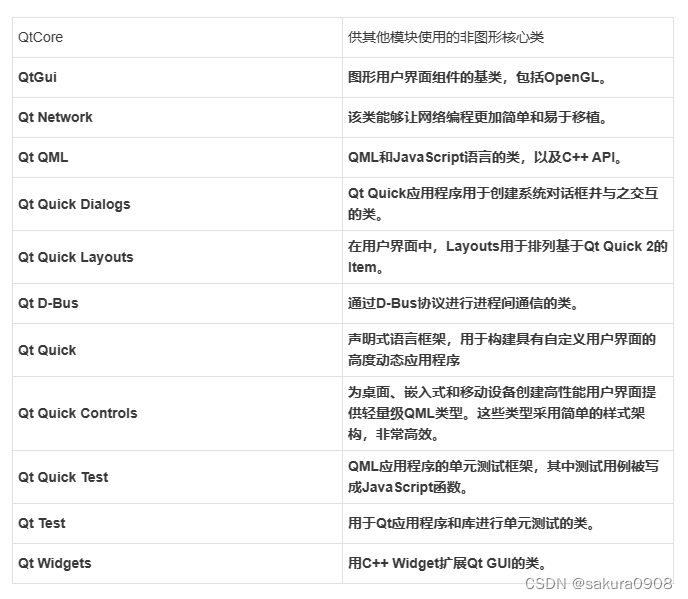
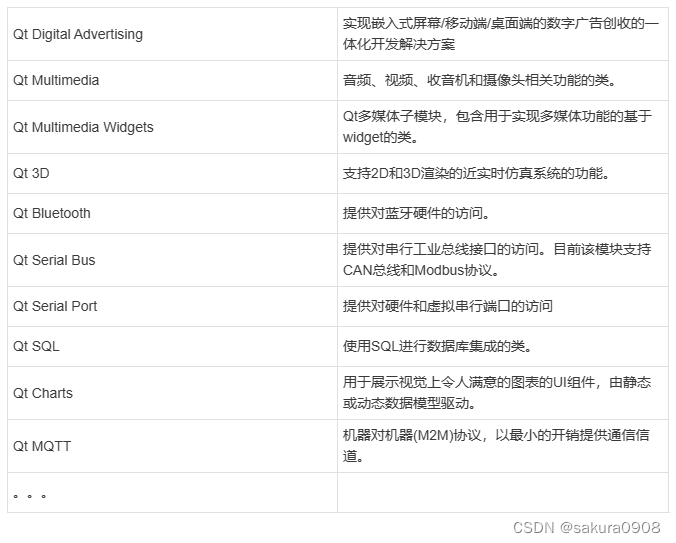
QT本身不是一种编程语言,而是一个用标准C++编写的跨平台开发类库,它对标准C++进行了很多扩展,引入很多新的概念和功能,比如信号与槽函数等等。同时为开发GUI应用程序和非GUI应用程序提供了各种类,QT类库中各种类是以模块的形式分类组织,一个模块就是一个编程主题比如数据库、网络、多线程等等
3.1基本模块

3.2扩展模块

4、QT工程创建
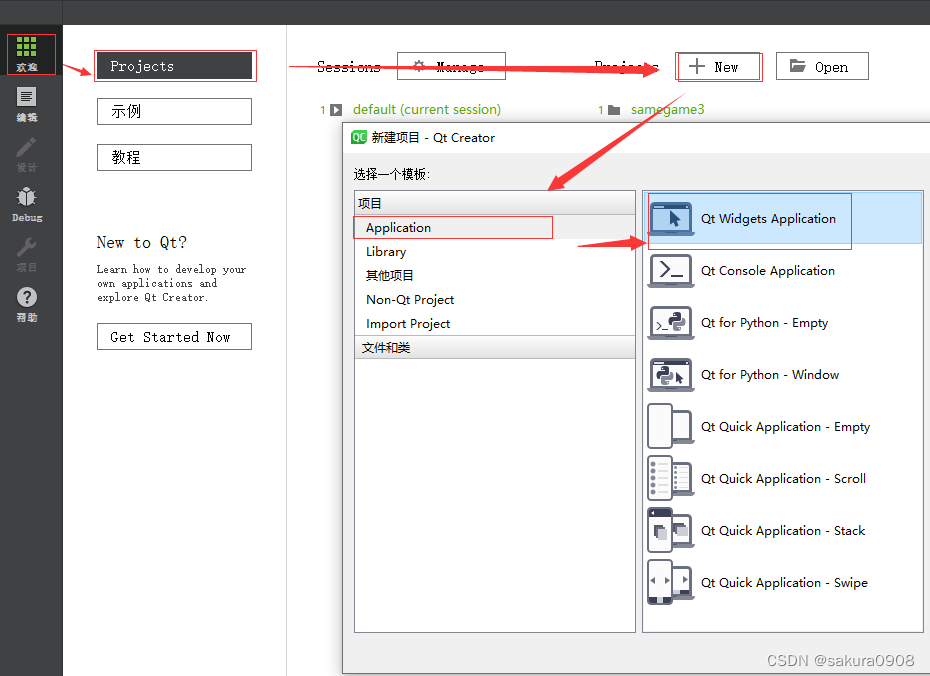
1.选择应用的窗体格式

项目选择Application,也就是创建一个Qt应用程序,那么右边就是选择以什么方式创建
Qt WidgetsAppliction 是基于c++语言的窗口工程
Qt Console Application 基于C++的控制台工程
Qtfor Python-Empty 创建基于Python的空工程。
Qtfor Python-window 创建基于Python的窗口工具。
Qt QuickApplication -Empty 创建基于QML的快速应用空工程。
Qt Quick Application -Scroll创建基于QML滑动窗口工程。
Qt Quick Application -Stack创建基于QML的栈窗口工程。
Qt QuickApplication -Swipe创建基于QML的触摸移动窗口工程
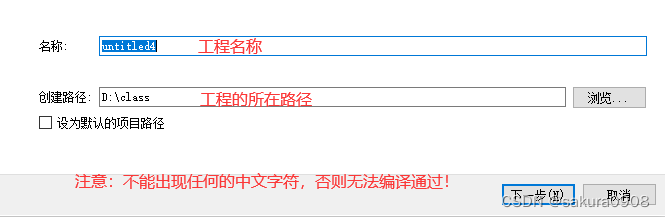
2.设置工程的名称与路径

3.设置类名

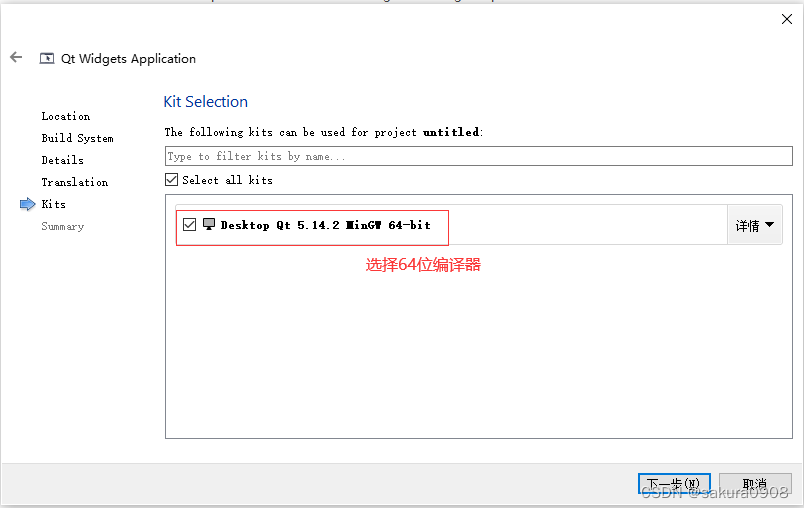
4.选择编译器

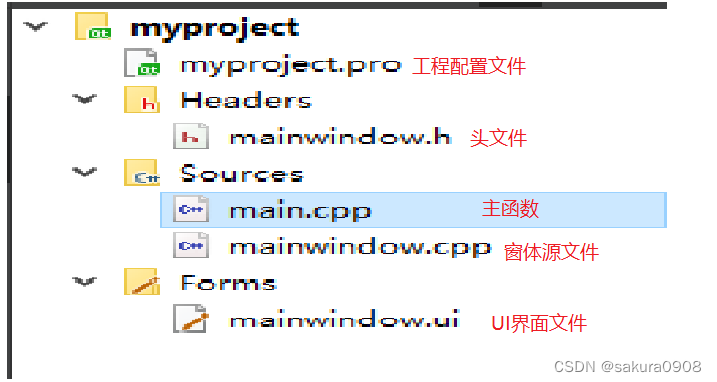
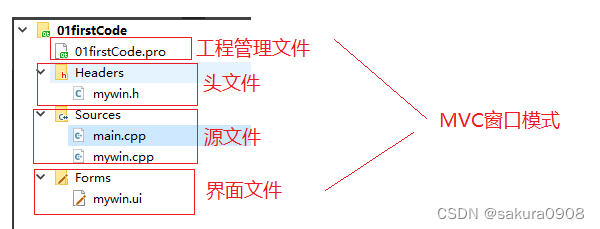
5、QT 工程解析


MVC模式:经典MVC模式中,M是指业务模型,V是指用户界面,C则是控制器,使用MVC的目的是将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。其中,View的定义比较清晰,就是用户界面。模型-视图-控制器(MVC)
xxx.pro 工程配置
#添加QT 模块,现有模块才有类
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets#使用c++11 语法进行工程编译
CONFIG += c++11#开启编译警告
DEFINES += QT_DEPRECATED_WARNINGS#添加工程源码
SOURCES += \main.cpp \mainwindow.cpp#添加工程头文件
HEADERS += \mainwindow.h#添加工程的界面文件
FORMS += \mainwindow.ui#默认的编译器路径
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += targetxxx.h 头文件
//防止头文件重复包含
#ifndef MAINWINDOW_H
#define MAINWINDOW_H//包含QMainWindow头文件
#include <QMainWindow>//宏定义 作用:用于关联 XXXX.UI文件
QT_BEGIN_NAMESPACE//定义一个UI 的命名空间包含MainWindow
namespace Ui { class MainWindow; }
//宏定义
QT_END_NAMESPACE//定义一个MainWindow类公共继承 QMainWindow
class MainWindow : public QMainWindow
{//宏定义 作用:用于实现信号与槽Q_OBJECTpublic://构造函数MainWindow(QWidget *parent = nullptr);//析构函数~MainWindow();private:Ui::MainWindow *ui; //定义一个私有成员 ui
};
#endif // MAINWINDOW_Hmain.cpp 主函数
//添加用户自定义的mainwindow.h头文件
#include "mainwindow.h"//添加系统应用头文件
#include <QApplication>//主函数
int main(int argc, char *argv[])
{//创建一个应用对象QApplication a(argc, argv);//创建一个自定义窗体类MainWindow w;//显示窗体w.show();//执行应用return a.exec();
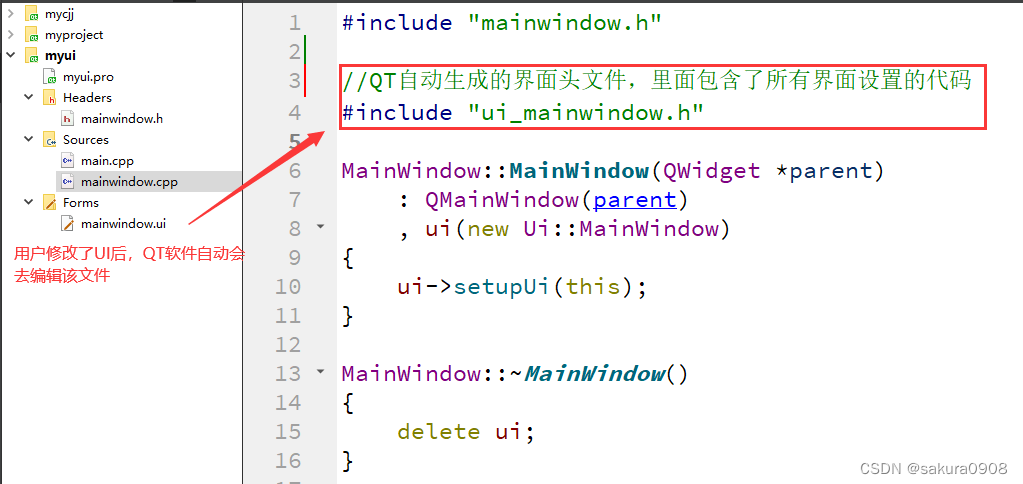
}xxx.cpp 文件
//添加头文件
#include "mainwindow.h"
//QT软件 自动生成窗体头文件
#include "ui_mainwindow.h"//构造函数 参数列表初始化 传递parent给父类 初始化UI指针
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{//调用ui类里面的setupUi函数ui->setupUi(this);
}//析构函数
MainWindow::~MainWindow()
{//释放构造函数分配的堆空间 delete ui;
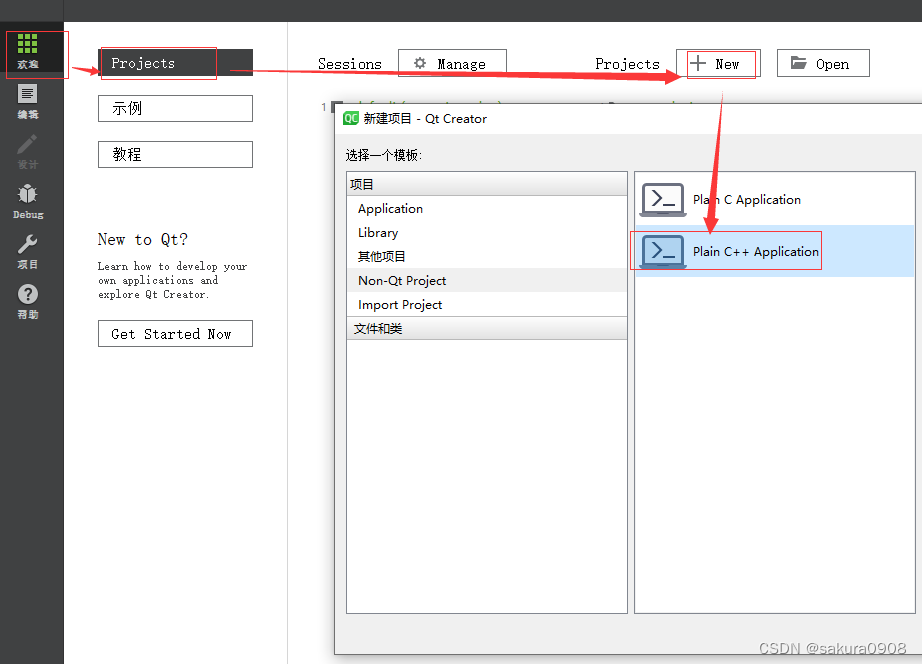
}6、纯手工创建一个QT 工程
1.创建一个纯C++ 工程

2.在xxx.pro 添加模块
TEMPLATE = app
CONFIG += console c++11
CONFIG -= app_bundle#添加QT 3大模块
QT += core gui widgetsSOURCES += \main.cppQT本身不是一种编程语言,而是一个用标准C++编写的跨平台开发类库,它对标准C++进行了很多扩展,引入很多新的概念和功能,比如信号与槽函数等等。同时为开发GUI应用程序和非GUI应用程序提供了各种类,QT类库中各种类是以模块的形式分类组织,一个模块就是一个编程主题,比如数据库、网络、多线程等等。Qt Core模块:是QT类库的核心,所有其他模块都依赖这个模块。
Qt Gui模块:提供GUI程序的基本功能。
Qt Network模块:提供跨平台的网络功能。
Qt Widgets模块:提供创建用户界面的功能。3.设计界面代码
创建QT应用对象QApplication,创建窗体对象QMainWindow,创建标签对象QLabel
需要包含对对应的头文件#include<QApplication><QMainWindow><QLabel>
退出的时候需要使用应用对象.exec()#include <iostream>using namespace std;//添加QT应用头文件
#include <QApplication>//添加自带窗体头文件
#include <QMainWindow>//添加标签头文件
#include <QLabel>int main(int argc, char **argv)
{//创建一个QT应用对象QApplication a(argc,argv);cout << "Hello World!" << endl;//创建一个窗体对象 ,必须要在创建窗体前创建一个应用,因为所有窗体都是在应用上面的QMainWindow w;//创建一个标签对象,w对象是他的父亲QLabel lb(&w);lb.setText("今天真凉快"); //设置标签的内容lb.setGeometry(50,50,100,100); //设置标签的位置lb.show(); //显示标签//显示窗体w.show();//一直执行return a.exec();}
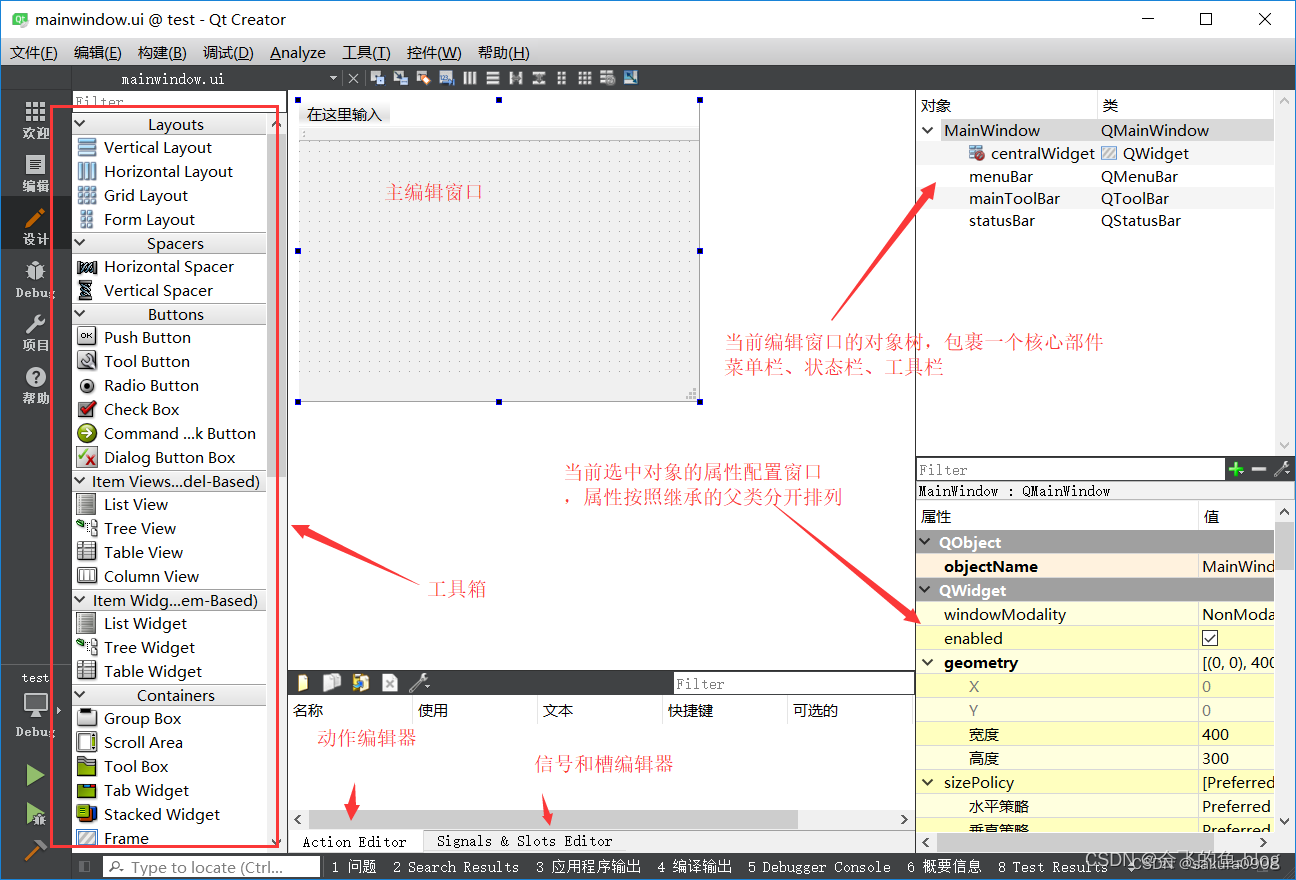
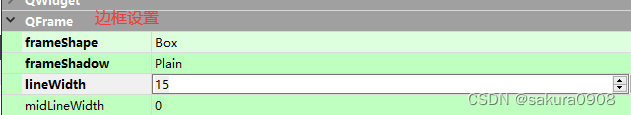
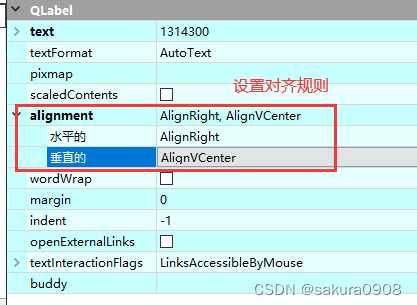
7、UI文件设计界面





UI的原理:当用户修改UI界面文件后,界面未发生任何改变,那么就要自己去修改 ui_xxxx.h 文件



















![[Docker精进篇] Docker镜像构建和实践 (三)](https://img-blog.csdnimg.cn/02b3b3c3a3e4435c873829bbd946c393.png#pic_center)