项目场景:
提示:这里简述项目相关背景:
项目场景:由原先的验证码校验升级为行为验证校验
使用方法
提示:参考文档:
参考文档:vue使用AJ-Captcha文档
gitee地址:AJ-Captcha
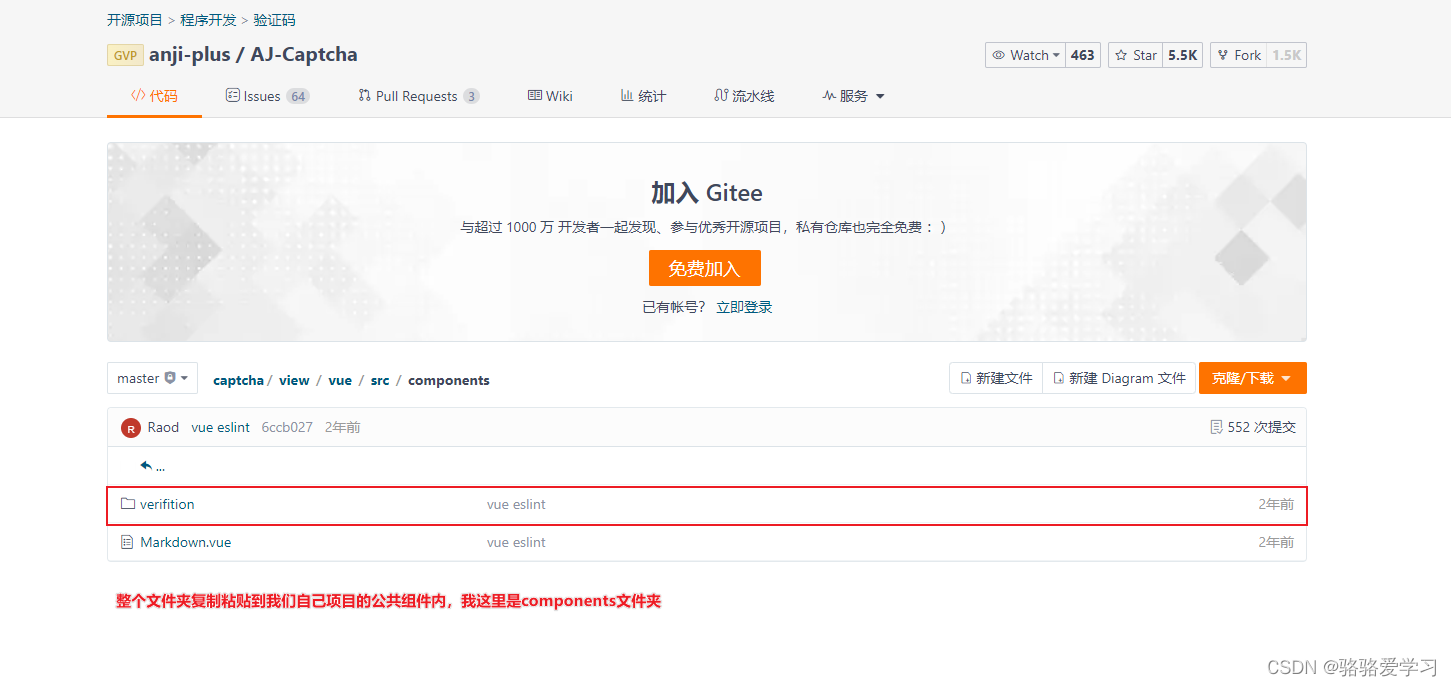
(1)在gitee仓库下载对用的版本,我这里用的是vue。
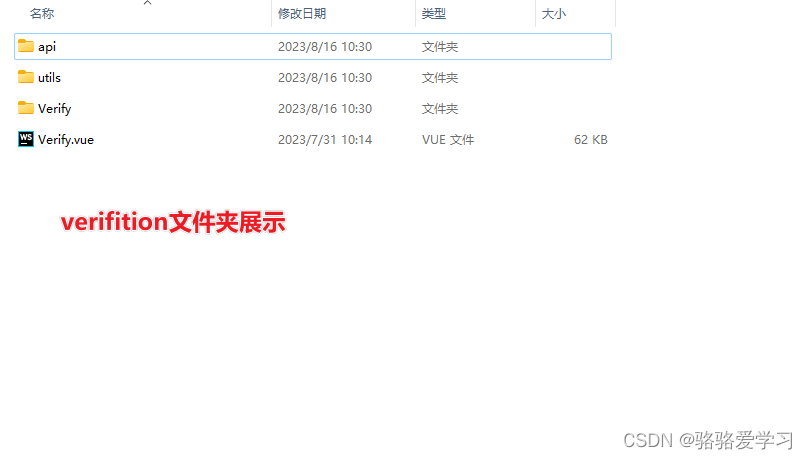
复制view/vue/src/components/verifition文件夹,到自己工程对应目录下,在登录页面插入如下代码。


(2)安装请求和加密依赖
npm install axios crypto-js -S
基础示例
<template><Verify@success="success" //验证成功的回调函数:mode="pop" //调用的模式:captchaType="blockPuzzle" //调用的类型 点选或者滑动:imgSize="{ width: '330px', height: '155px' }" //图片的大小对象ref="verify"></Verify>//mode="pop"模式<button @click="useVerify">调用验证组件</button>
</template>****注: mode为"pop"时,使用组件需要给组件添加ref值,并且手动调用show方法 例: this.$refs.verify.show()****
****注: mode为"fixed"时,无需添加ref值,无需调用show()方法****<script>
//引入组件
import Verify from "./../../components/verifition/Verify";
export default {name: 'app',components: {Verify}methods:{success(params){// params 返回的二次验证参数, 和登录参数一起回传给登录接口,方便后台进行二次验证},useVerify(){this.$refs.verify.show()}}
}
</script>
修改接口:
提示:引入组件后,修改接口:自己项目的
components/verifition/Verify
1.先修改axios的默认请求接口,AJ-Captcha自己封装了一个,你也可以用自己的项目的。
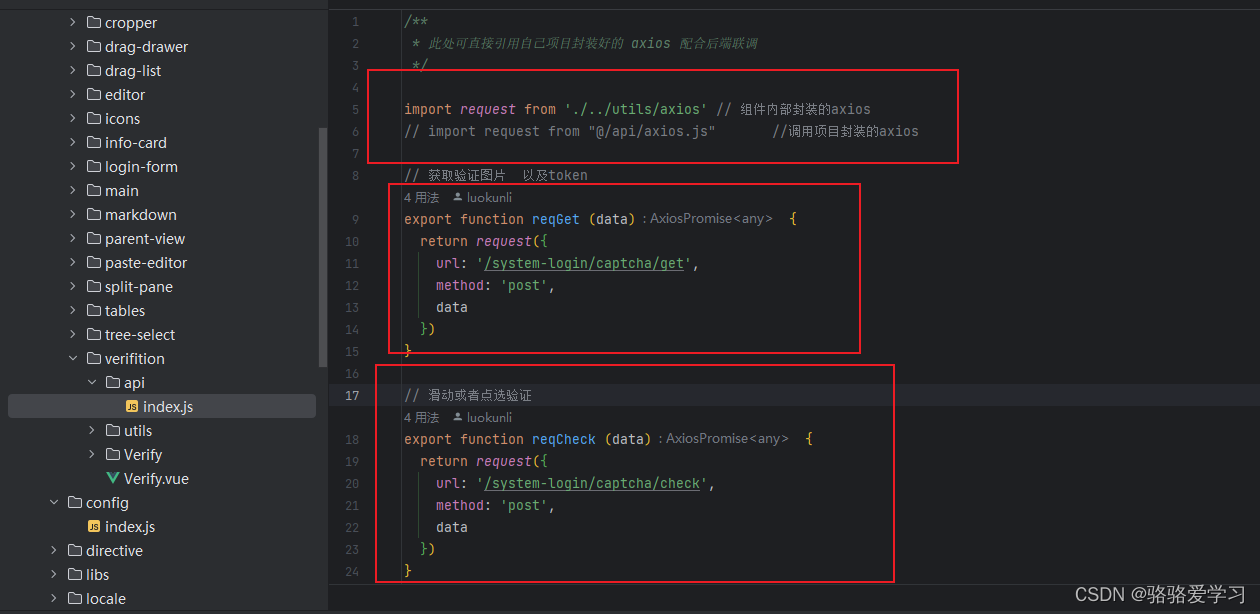
在components/verifition/Verify/api/index.js文件内

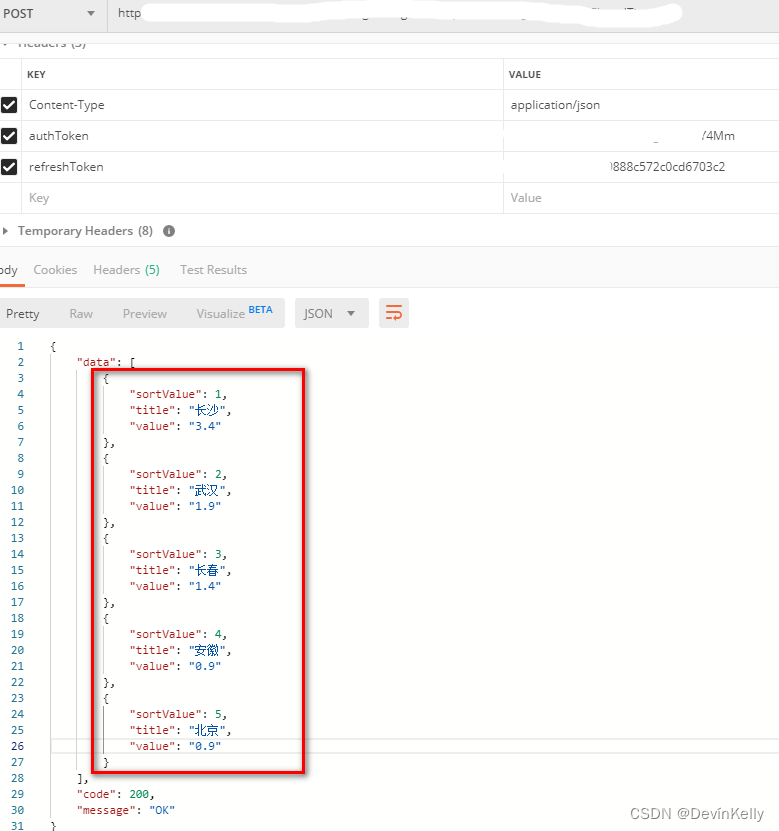
2.修改请求接口文件,配置成自己项目的接口
在components/verifition/Verify/utils/axios.js文件内

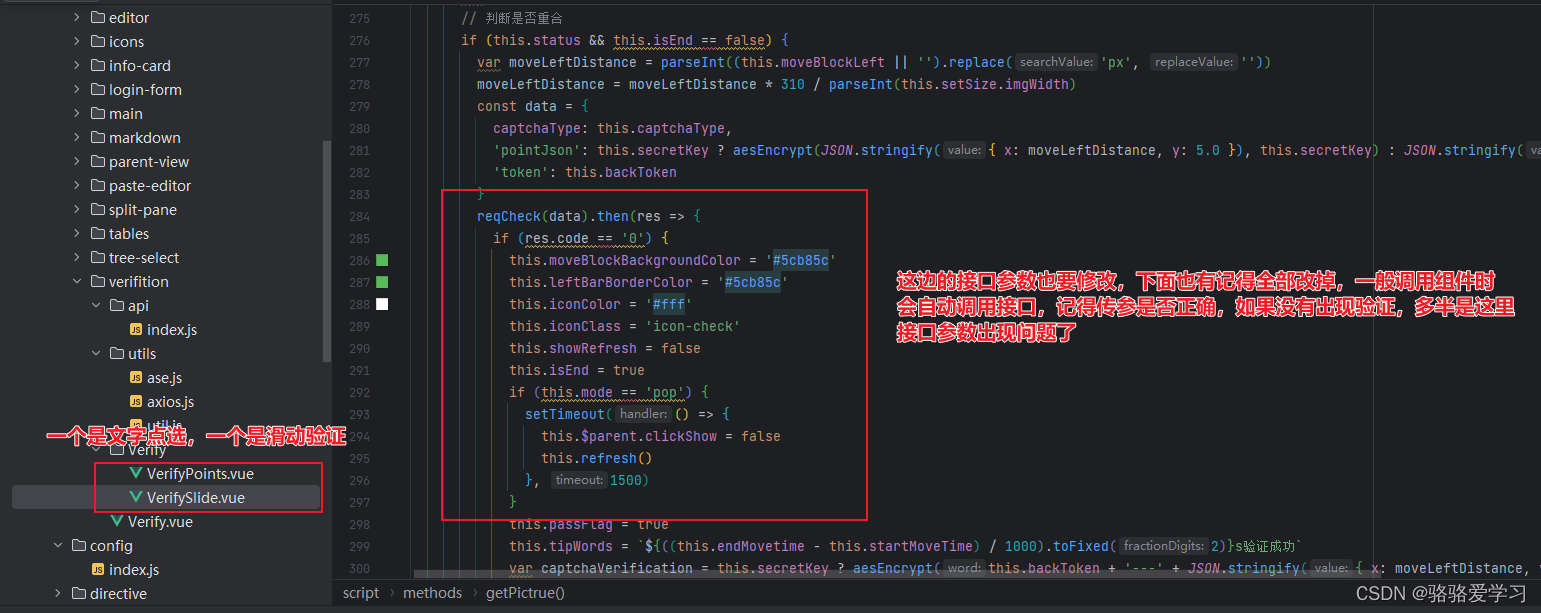
2.修改接收接口文件,根据自己的项目修改code
在components/verifition/Verify/Verify/VerifyPoints.vue文件内 点选验证
在components/verifition/Verify/Verify/VerifySlide.vue文件内 行为验证
需要用到哪个改哪个,最好都改了

这里只是简略介绍一下,只是记录我使用的过程,更全面的介绍前往上面的文档地址或gitee查看