需求
配置虚拟主机,实现一个Nginx运行多个服务。
实现
使用Server块。不同的端口号,表示不同的服务;同时在配置中指定,Vue安装包所在的位置。
配置
Vue项目,放在 html/test 目录下。
config中的配置如下:
server {listen 81;server_name localhost;location / {root html/test;index index.html index.htm;}}
Vue项目放置的位置
Vue项目打包生成的文件,放在Nginx服务器的 html/test 目录下

调用
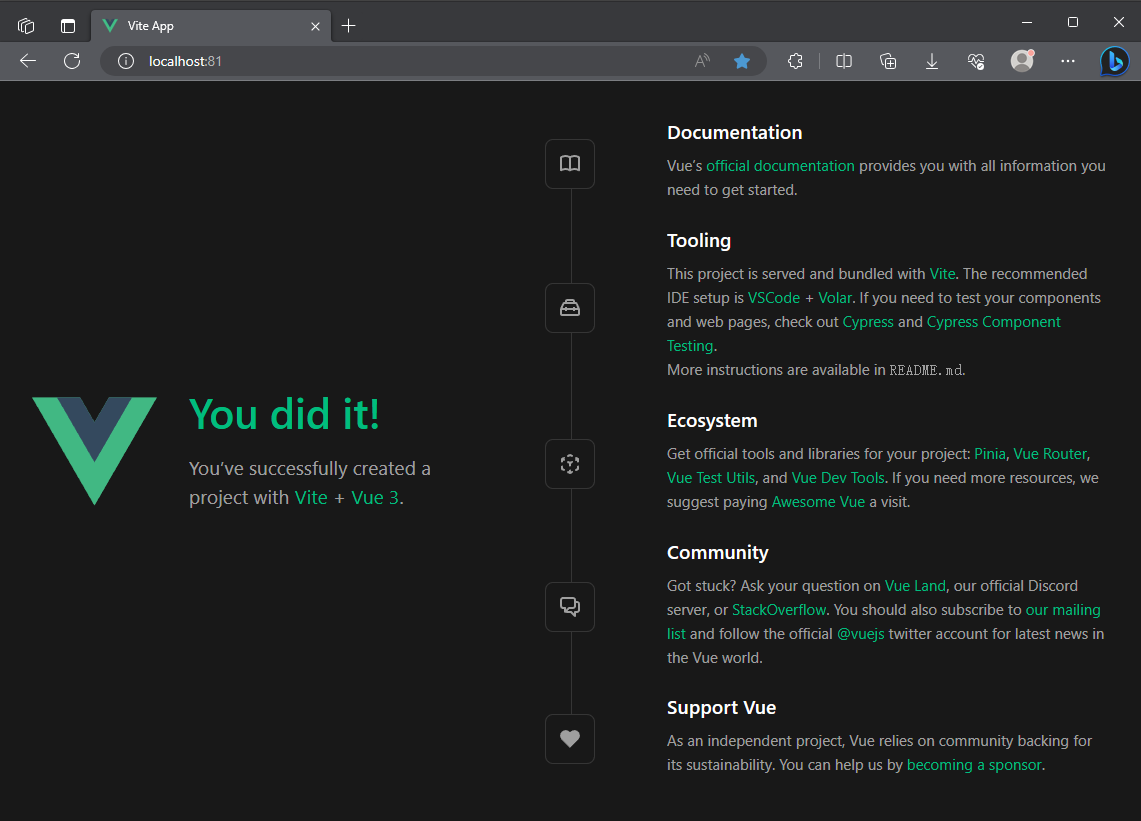
浏览器中输入ip和端口号,显示效果如下:
http://localhost:81/