前言:
最近用原生微信小程序写法写医疗相关项目微信小程序,在编辑个人资料的时候,需要很多选择器,比如城市地区选择器,职业职称选择器,科室选择器,学校选择器,学历选择器,年份日期选择器........
总之用到的地方比较多,而微信文档里面这类的又很少,有的还不适合项目。需要进行改造。于是乎,便有了这篇文章。
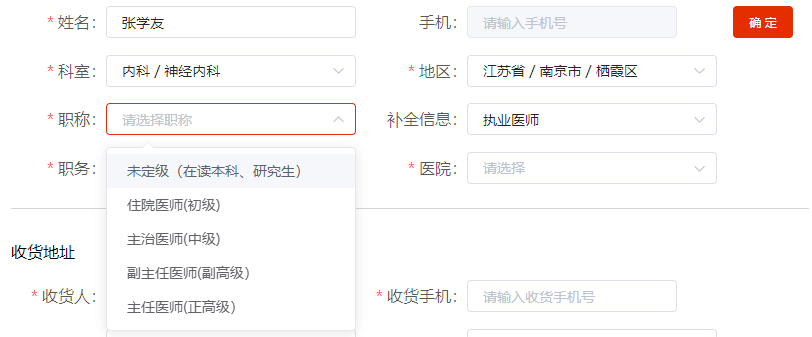
这是PC的编辑用户信息的选择器,小程序要做一样功能的,且调用PC选择器里面的接口返回的数据。



(pc的一些选择器样式功能)
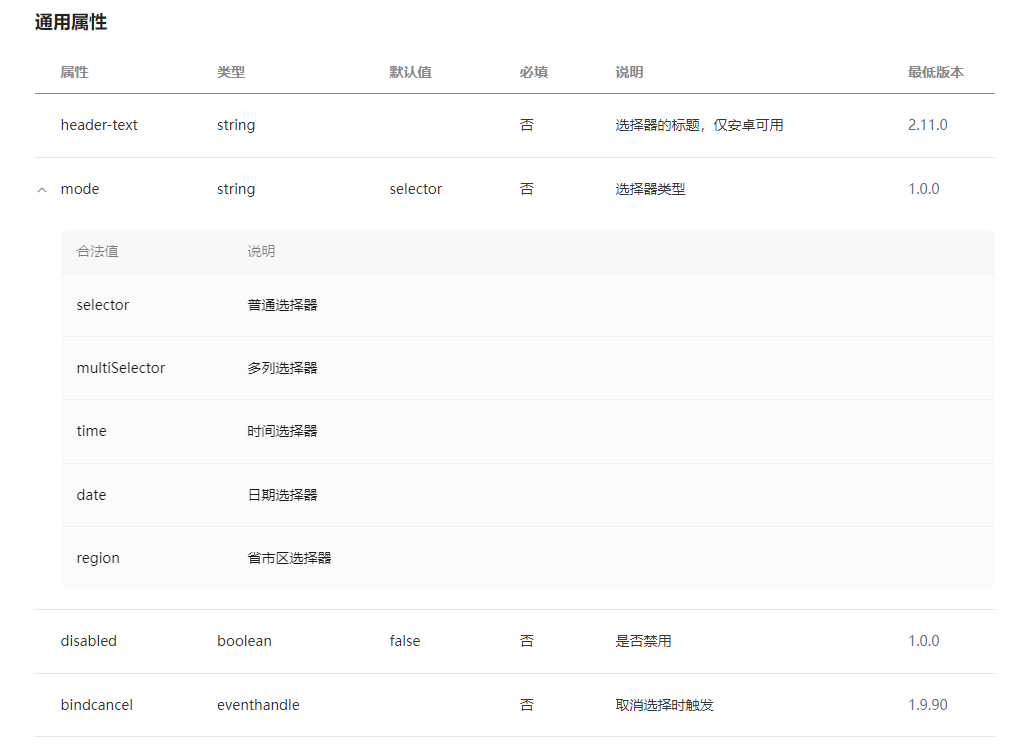
先看看微信自有的一些选择器
微信自带选择器直通车======》》》》》》 picker

像上面的一些职称,年份,是可以直接用自带的普通选择器去做
wxml
<view class="tui-picker-content"><view class="tui-picker-name">补全信息</view><picker bindchange="changeOption" mode="selector" range-key="label" value="{{optionindex}}" range="{{mobileOptions}}" style="width: 76%;">:<text class="tui-picker-detail">{{mobileOptions[optionindex].label}}</text><image src="/images/select_down.png" mode=""></image></picker>
</view>js
//数据
mobileOptions: [{roleid: 1,label: '执业医师'}, {roleid: 5,label: '医学生'}, {roleid: 0,label: '其他'}],// 选择补充信息changeOption(e) {console.log(e, 'eeeee',this.data.mobileOptions[e.detail.value].roleid)this.setData({roleid: this.data.mobileOptions[e.detail.value].roleid,optionindex: e.detail.value});//职业医师if (this.data.mobileOptions[e.detail.value].roleid == 1) {}//医学生if (this.data.mobileOptions[e.detail.value].roleid == 1) {}//其他if (this.data.mobileOptions[e.detail.value].roleid == 0) {}},多级选择器

<!--pages/picker/picker.wxml-->
<view><view class="tui-picker-content"><view class="tui-picker-name">科室</view><picker mode="multiSelector" bindchange="bindMultiPickerChange_keshi" bindcolumnchange="bindMultiPickerColumnChange_keshi"value="{{multiIndex}}" range="{{newArr}}"><view class="picker">:<van-button type="primary" style="font-size:28rpx;">{{division?division:'请选择科室'}}</van-button></view><image bindchange="changeRegin" src="/images/select_down.png" mode="" ></image></picker></view>
</view>
数据格式

// pages/picker/picker.js
import {config
} from '../../config.js'
Page({onShareAppMessage() {return {title: 'picker',}},/*** 页面的初始数据*/data: {//科室multiArray:[],multiIndex: [0, 0, 0],multiIds: [],newArr: [],},onShow: function() {console.log('onShow')},/*** 生命周期函数--监听页面加载*/onLoad: function(options) {},bindMultiPickerChange_keshi(e) {console.log(this.data.multiIds);let name = this.data.multiIds.map(i=>i.name).join('/')console.log(name,'科室name===')this.setData({division:name})},bindMultiPickerColumnChange_keshi(e) {let data = {newArr: this.data.newArr,multiIndex: this.data.multiIndex,multiIds: this.data.multiIds,};data.multiIndex[e.detail.column] = e.detail.value;let searchColumn = () => {let arr1 = [];let arr2 = [];this.data.multiArray.map((v, vk) => {if (data.multiIndex[0] === vk) {data.multiIds[0] = {...v,};v.children.map((c, ck) => {arr1.push(c.name);if (data.multiIndex[1] === ck) {data.multiIds[1] = {...c,};// c.children.map((t, vt) => {// arr2.push(t.name);// if (data.multiIndex[2] === vt) {// data.multiIds[2] = {// ...t,// };// }// });}});}});data.newArr[1] = arr1;data.newArr[2] = arr2;};switch (e.detail.column) {case 0:// 每次切换还原初始值data.multiIndex[1] = 0;data.multiIndex[2] = 0;// 执行函数处理searchColumn();break;case 1:data.multiIndex[2] = 0;searchColumn();break;}this.setData(data);},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function() {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function() {},/*** 用户点击右上角分享*/onShareAppMessage: function() {}
})尾部,看看成品


看完记得点个赞呗~~


















![[uni-app] uview封装Popup组件,处理props及v-model的传值问题](https://img-blog.csdnimg.cn/1e79f9e7cbc14a4e935c3ef6345738e1.png)