文章目录
- filter 滤镜
- blur() 模糊度
- 例子 渐变光晕
- brightness() 元素亮度
- contrast() 对比度
- grayscale() 元素灰度
- hue-rorate() 色相
- opacity() 透明度
- invert() 反转颜色
- saturate() 饱和度
- backdrop-filter 蒙版,滤镜
- 例子 卷轴展开
filter 滤镜
动图为效果添加前后对比。
经常用ps的应该知道这些的属性的含义,可以自己试一试看看不同参数都有什么样的效果。
blur() 模糊度
作用是调整模糊度,单位像素。
filter: blur(10px);

例子 渐变光晕
其实是两个相同的div叠加,其中一个加上了模糊度。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{margin:0;padding:0;}body{display: flex;height:100vh;justify-content: center;align-items: center;background: #000;}.box{width:300px;height: 400px;background: linear-gradient(30deg,#3498db,#9b59b6);border-radius: 5px;position: relative;}.box::before{content:"";width:120%;height: 120%;position: absolute;background: red;z-index: -1;top:-10%;left:-10%;background: linear-gradient(30deg,#3498db,#9b59b6);filter:blur(70px);}</style>
</head>
<body><class class="box"></class>
</body>
</html>
brightness() 元素亮度
作用是调整元素的亮度,单位百分数或小数,小于1暗,大于亮。
filter: brightness(0.5);

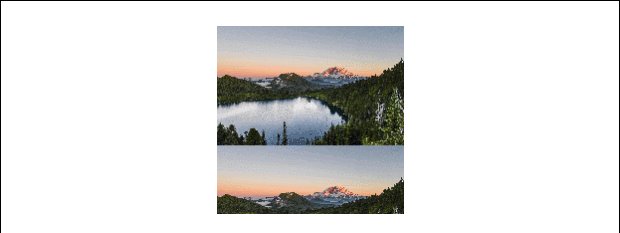
contrast() 对比度
作用是调整元素的对比度,单位是百分数。
大于1提高对比度,小于1降低对比度。
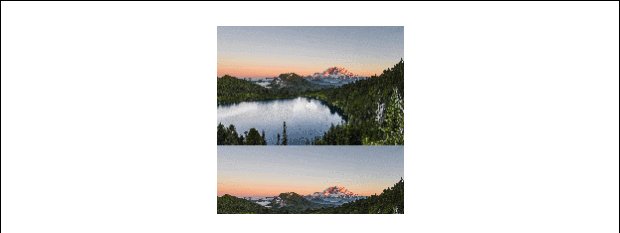
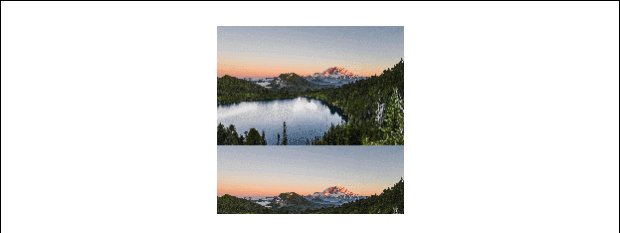
这里加个图片吧,更好的展示此效果。
filter: contrast(2);

grayscale() 元素灰度
作用是调整元素的灰度,单位是百分数。
最大是百分之百。
网站需要在特殊节日变成灰色就可以给body加上这个属性。 让整个网站变成灰色调。
filter: grayscale(1);

hue-rorate() 色相
调整元素的色相,单位是角度。
filter: hue-rotate(80deg);

opacity() 透明度
调整元素的透明度,单位是百分数。
filter: opacity(0.5);

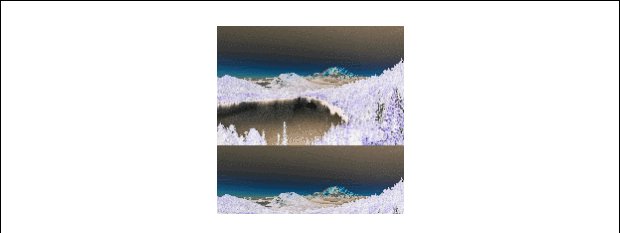
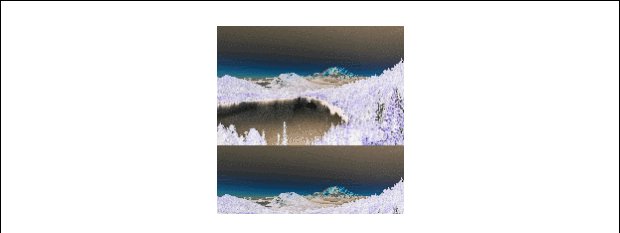
invert() 反转颜色
invert() 调整元素的反转输入颜色,单位是百分数。
filter: invert(1);

saturate() 饱和度
改变图像饱和度。值为 0% 则是完全不饱和,值为 100% 则图像无变化。超过 100% 则增加饱和度。
filter: saturate(2);

backdrop-filter 蒙版,滤镜
与filter用法相同,只不过其是对其后面元素起作用的。
可以理解为filter作用于物体,而backdrop-filter相当于一个幕布,遮住的才会变化。还是不理解没关系,看下面的例子就明白了。
例子 卷轴展开

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{margin:0;padding:0;}body{display: flex;height:100vh;justify-content: center;align-items: center;}.box{display: flex;width:60%;object-fit: cover;object-position: center top;position: relative;}.box img{height:600px;width:100%;object-fit: cover;}.box::before{content:"";width:100%;height: 100%;background: rgb(255, 255, 255, 0.4);position: absolute;right:0; backdrop-filter: blur(10px);border-left: 5px solid #000;transition: 5s ease;}.box:hover::before{width: 0;border-left: 10px solid #000;}</style>
</head>
<body><div class="box"><img src="1.jpg" alt=""></div>
</body>
</html>