推荐:使用 NSDT场景编辑器助你快速搭建可二次编辑的3D应用场景

WebGL和OpenGL是与图形处理有关的技术标准,它们在计算机图形中扮演着重要的角色。本文将介绍WebGL和OpenGL的区别,并重点介绍"WebGL"和"OpenGL"的特点。
一、WebGL简介
WebGL(Web Graphics Library)是一种用于在Web浏览器中实现交互式3D图形的JavaScript API。它基于OpenGL ES(OpenGL for Embedded Systems)标准,通过在浏览器中运行OpenGL ES,使得开发者可以使用底层硬件加速图形渲染。WebGL可以直接与HTML5标签Canvas进行集成,并且可以通过GPU来执行高性能图形计算。总结一下,WebGL的本质 —— JavaScript操作OpenGL接口。

二、OpenGL简介
OpenGL(Open Graphics Library)是一种跨平台的图形渲染API,最初由Silicon Graphics Inc.(SGI)开发,在1992年发布。它提供了一套函数库,使用者可以利用这些函数库来进行各种图形处理操作。OpenGL的设计目标是为不同的操作系统和硬件提供统一接口,使得开发者能够方便地进行图形编程。
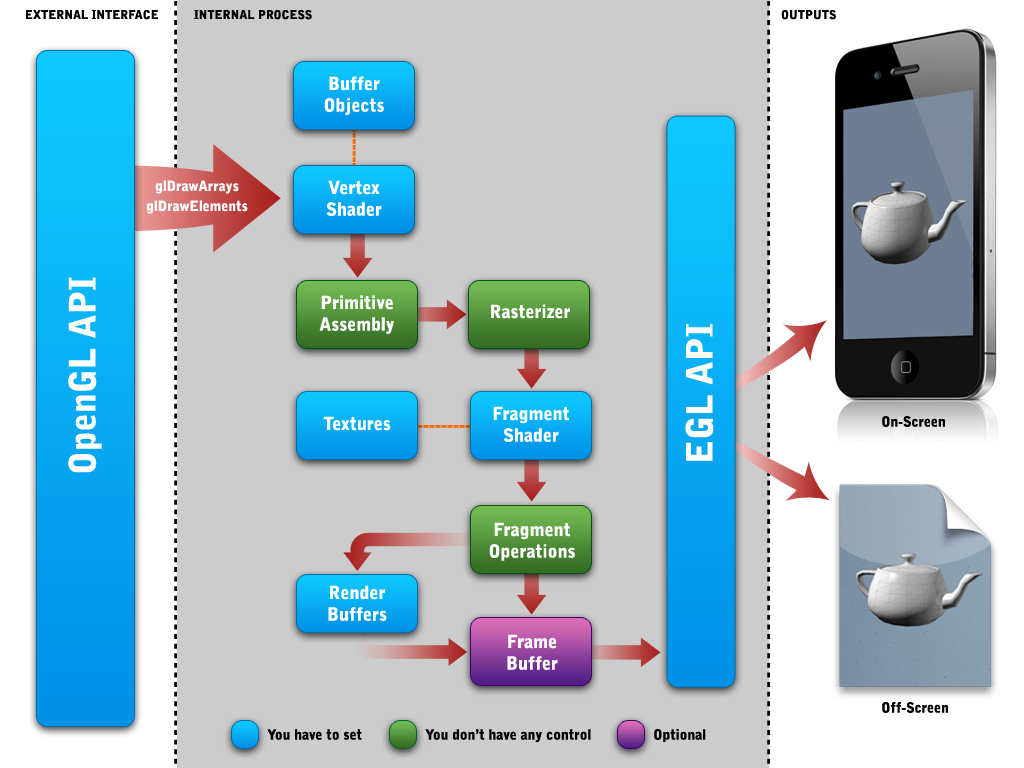
OpenGL 通过为 3D 图形渲染的基本操作提供简单、直接的接口来满足这些标准。它支持点、线段、多边形和图像等基本图形基元,以及仿射和投影变换和光照计算等基本渲染操作 。它还支持高级渲染功能,例如纹理映射和抗锯齿。

三、WebGL与OpenGL的主要区别
- 平台兼容性
WebGL是针对Web浏览器的图形渲染API,所以它可以在跨平台的Web环境下运行,不受操作系统和硬件的限制。而OpenGL则是一个底层的图形编程接口,需要根据不同的操作系统和硬件进行适配。
- 语言支持
WebGL基于JavaScript,开发者可以通过在浏览器中编写JavaScript代码来实现图形渲染。而OpenGL使用C或C++等编程语言进行开发,需要使用特定的编译器和库文件。
- 安全性
由于WebGL运行在Web浏览器中,为了保证用户的安全,浏览器会限制对底层硬件的访问。因此,WebGL相对于OpenGL来说,具有更高的安全性。
- API差异
尽管WebGL与OpenGL有很多共同之处,但它们之间仍然存在一些API上的差异。WebGL定义了自己的函数集合,并增加了一些用于3D图形渲染的功能。这些差异使得开发者需要对WebGL进行单独学习和了解。
四、WebGL与OpenGL的联系
尽管WebGL与OpenGL有一些区别,但它们之间仍然有很多的联系:
- 基于OpenGL ES
WebGL属于OpenGL的子集,它是基于OpenGL ES标准的,并且与OpenGL ES共享几乎相同的机制和接口。
- 相似的编程模型
WebGL遵循与OpenGL相似的编程模型,包括着色器、缓冲区对象和纹理等概念。这使得开发者可以比较容易地在WebGL和OpenGL之间进行迁移和切换。
- 类似的渲染管线
WebGL与OpenGL共享类似的渲染管线,包括顶点着色器、片元着色器以及各种渲染状态的设置。这使得开发者可以借助于OpenGL的经验来更好地理解和使用WebGL。
五、结论
WebGL和OpenGL是两种不同的图形处理技术标准,它们在平台兼容性、语言支持、安全性和API等方面存在区别。但是它们又有很多联系,例如,WebGL是基于OpenGL ES的一个API,并且使用了大部分OpenGL ES的函数和语法。因此,开发人员熟悉OpenGL ES的话,很容易上手使用WebGL进行图形渲染。同时,WebGL也支持着GLSL这种和OpenGL ES兼容的着色器编程语言。
另外,由于WebGL是在浏览器中运行的,它具有更好的平台兼容性。不同操作系统下的各种浏览器都可以支持WebGL,并且无需额外的安装或配置。而OpenGL则需要根据不同的平台和设备进行相应的开发和适配。
从安全性角度来看,由于WebGL运行在沙箱环境中,它被限制在浏览器中访问本地文件系统和硬件资源的能力。这就意味着WebGL不会对用户的设备和隐私造成潜在威胁。而OpenGL则需要通过操作系统提供的底层接口来访问硬件资源,这可能会引发一些安全风险。
总的来说,尽管WebGL和OpenGL在一些方面存在差异,但它们之间的联系和相互补充使得开发人员能够更加灵活和高效地利用这两种技术标准来实现各种图形处理需求。
应用
WebGL是一种用于在Web浏览器中展示3D图形的技术,它基于OpenGL ES标准。因此,使用WebGL可以创建各种各样的3D应用。NSDT场景编辑器就是一款基于WebGL的在线3D场布建模工具,依靠海量的模型和简便的拖拽方式帮助用户快速搭建三维应用场景。
原文链接:WebGL和OpenGL之间的差异 (mvrlink.com)