本文章是基于如下视频的自我总结
https://www.youtube.com/watch?v=JivuXdrIHK0
步骤如下
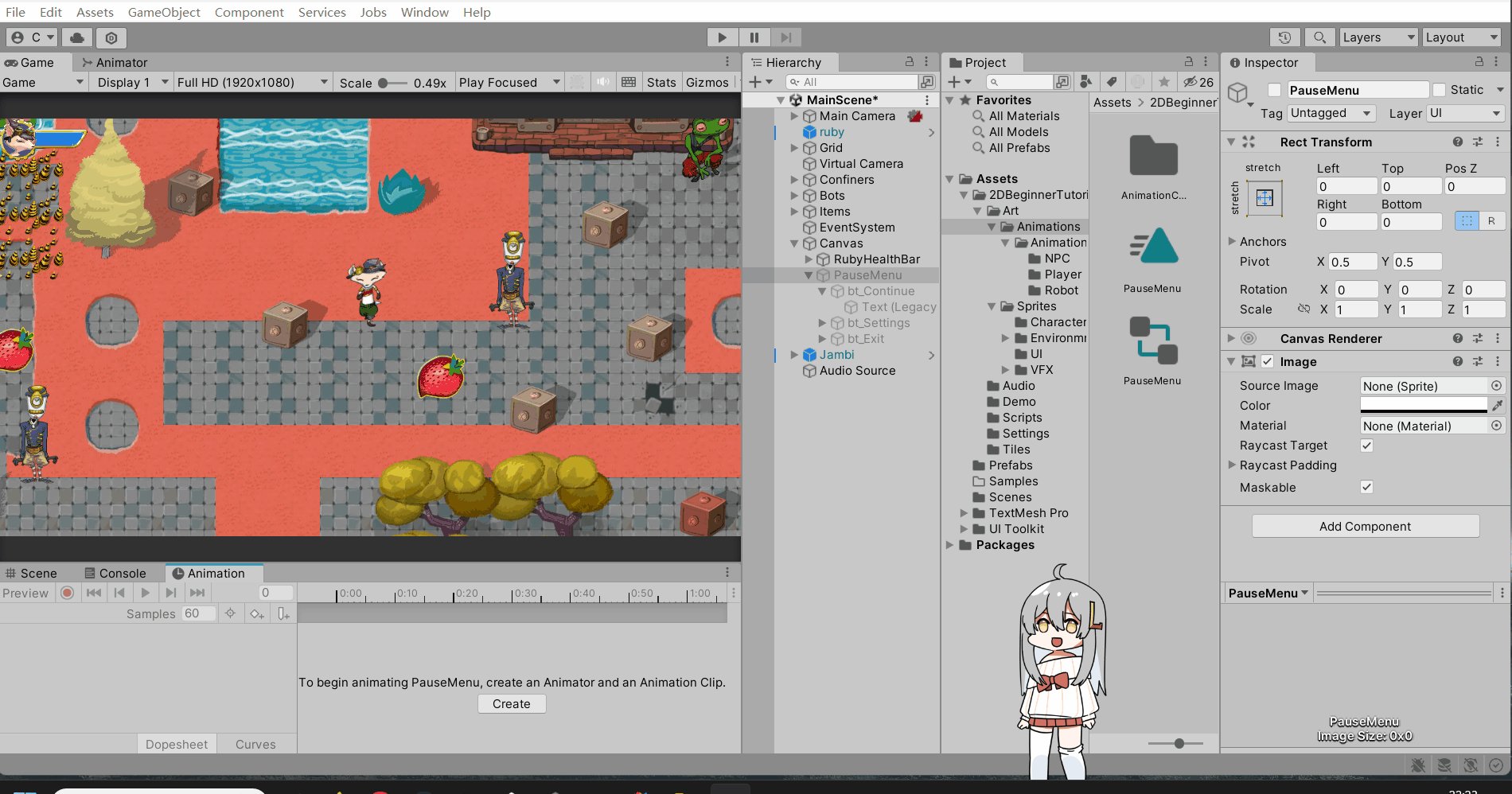
1、在Canvas 界面添加一个Panel
Panel中添加一个按钮,调整按钮的大小为合适大小
调整字体的大小为合适大小
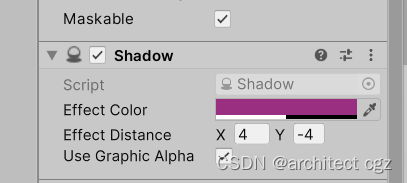
可以为字体添加Shadow组件,产生阴影效果

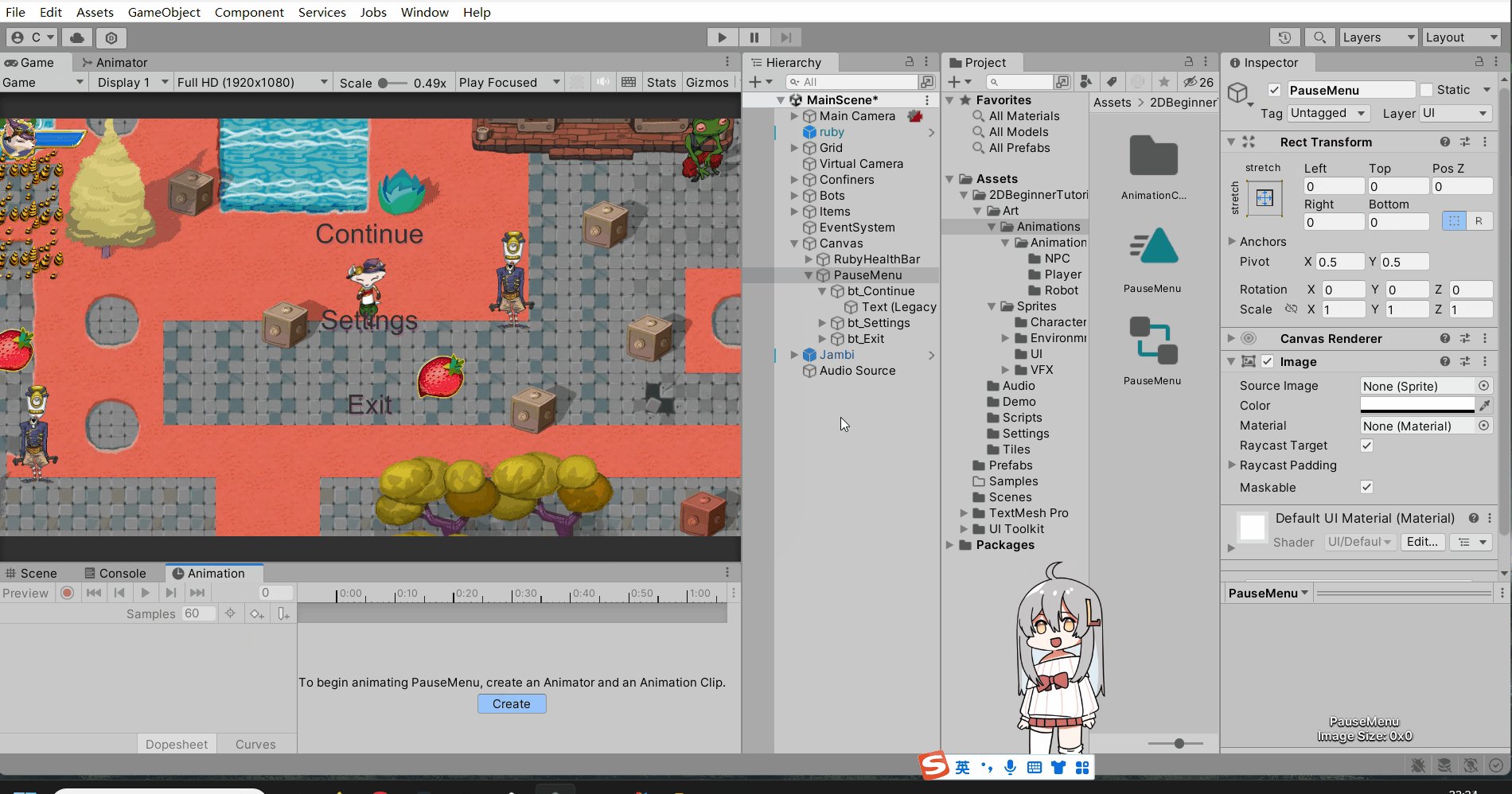
2、调整按钮的UI效果
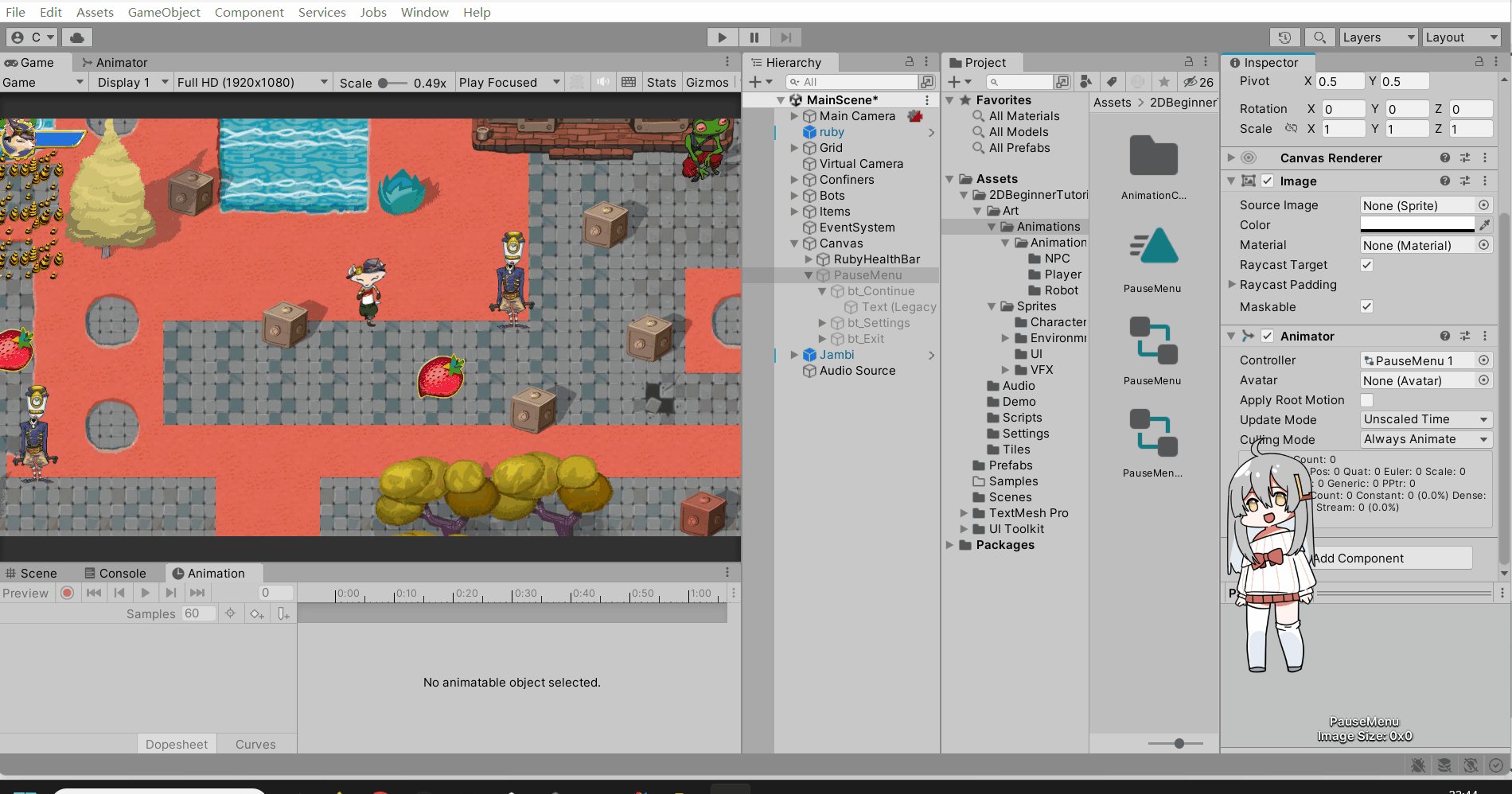
经过下面的UI调整后,最终效果如图

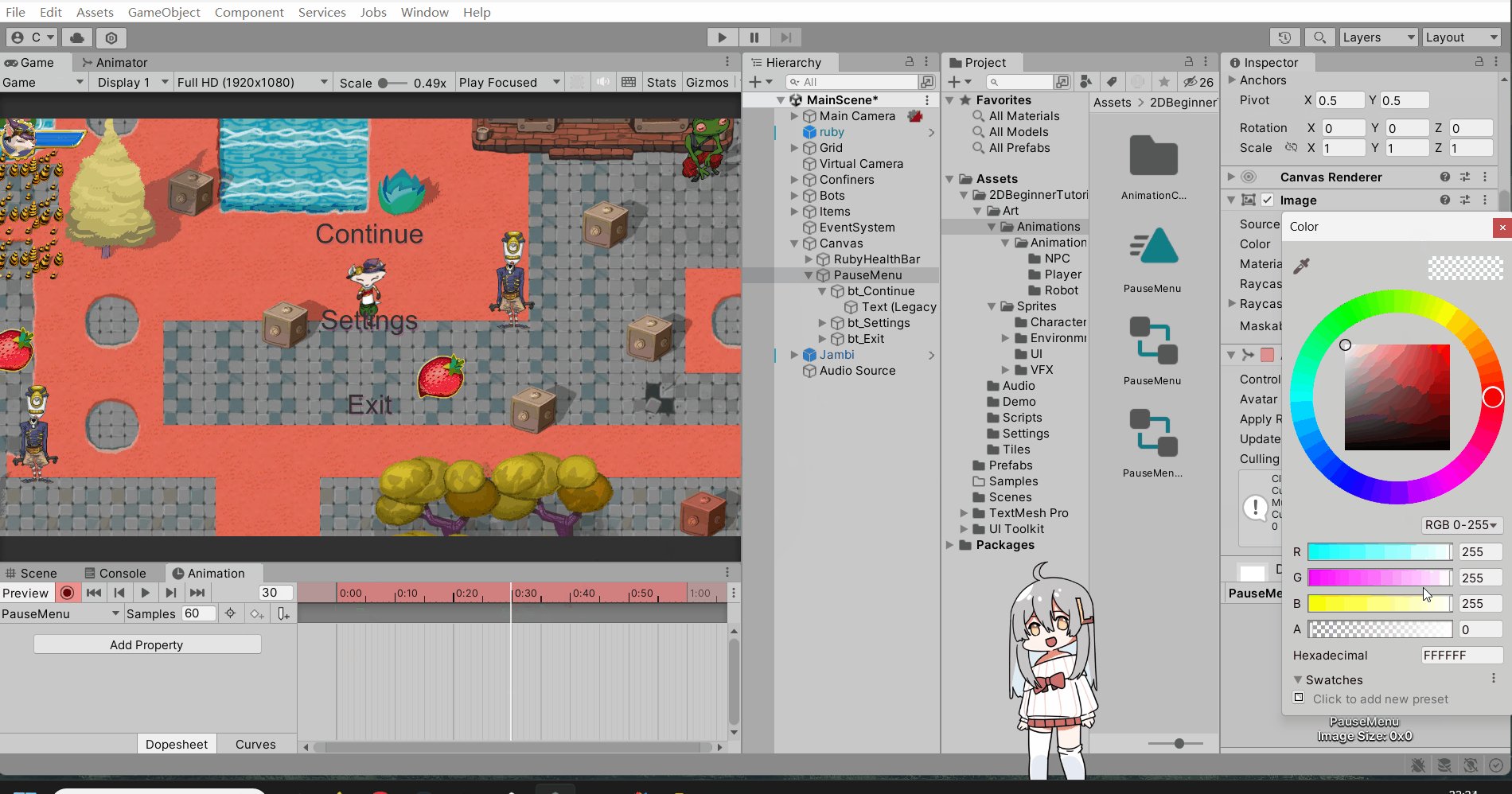
将按钮的Image Color设置为全黑色

然后依次调整按钮的Normal Color的Alpha参数为0,100,150

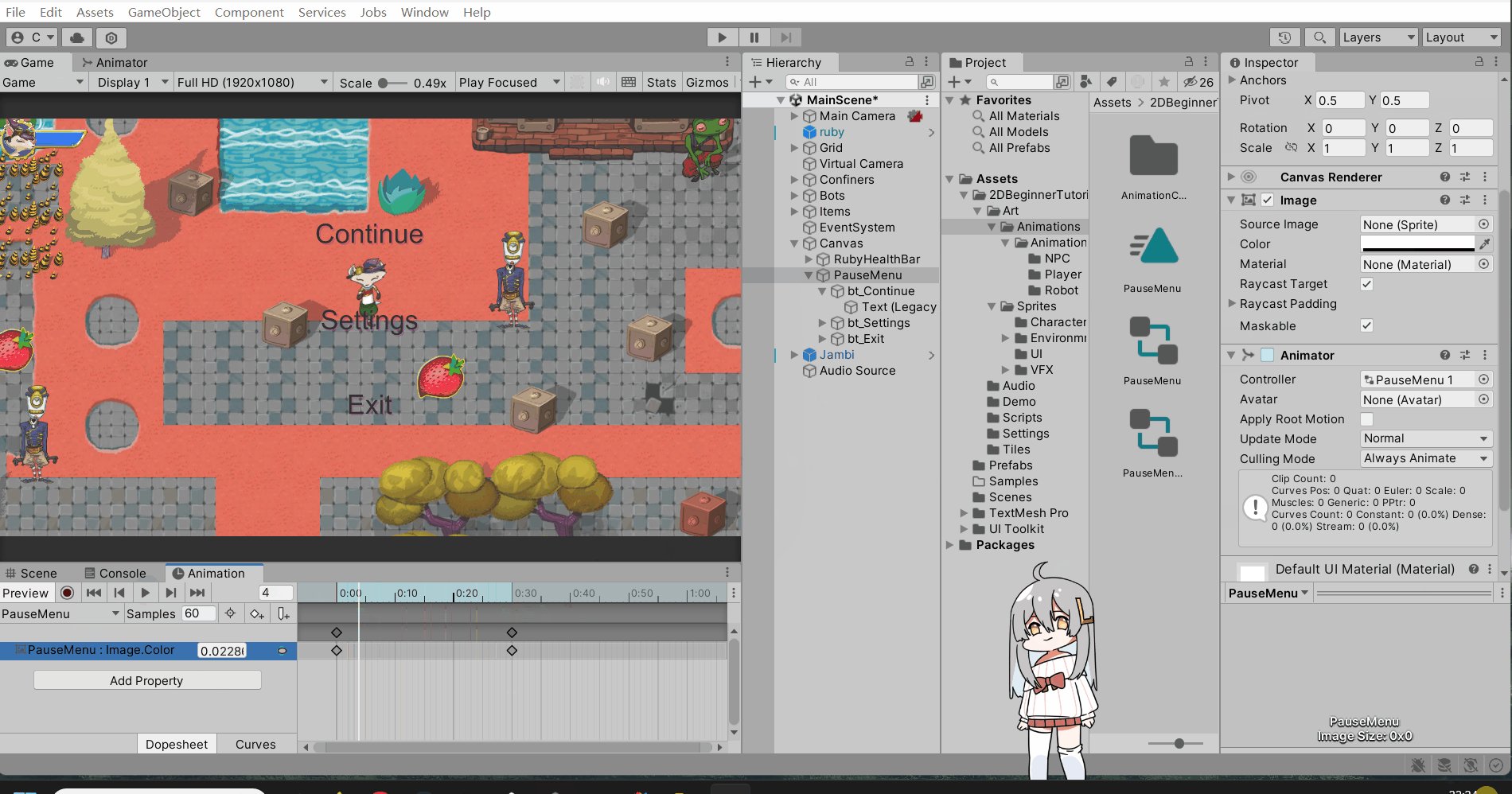
3、为按下Esc键设置动画效果
这样可以使得菜单出现的更加自然

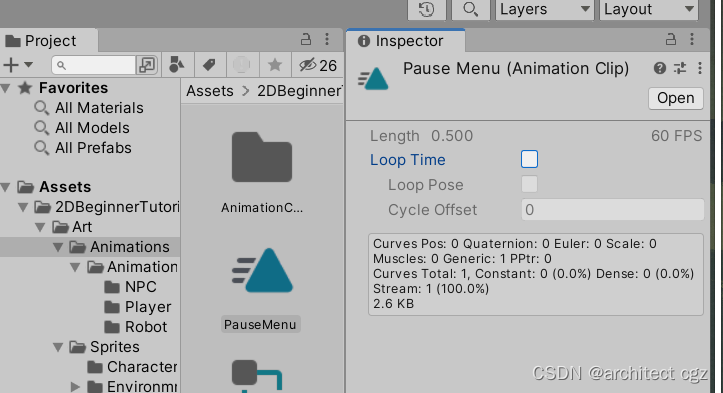
注意将刚才制作的PauseMenu动画的LoopTime取消勾选,这个动画不需要循环
此外,记得将PauseMenu的Panel面板取消勾选,不需要一开始就出现菜单界面
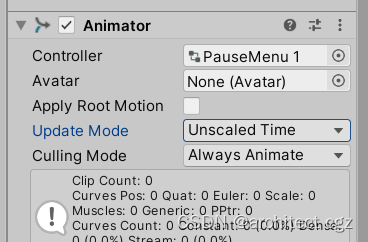
 同时将PauseMenu Panel的Animator中的UpdateMode改为 UnscaledTime
同时将PauseMenu Panel的Animator中的UpdateMode改为 UnscaledTime
下面是Unity官方文档对于这个更新模式的描述
Description
Animator updates independently of Time.timeScale.
This is typically used when animating the UI while the game is paused.
因为我们要在游戏暂停时播放UI动画,所以使用这种更新方式

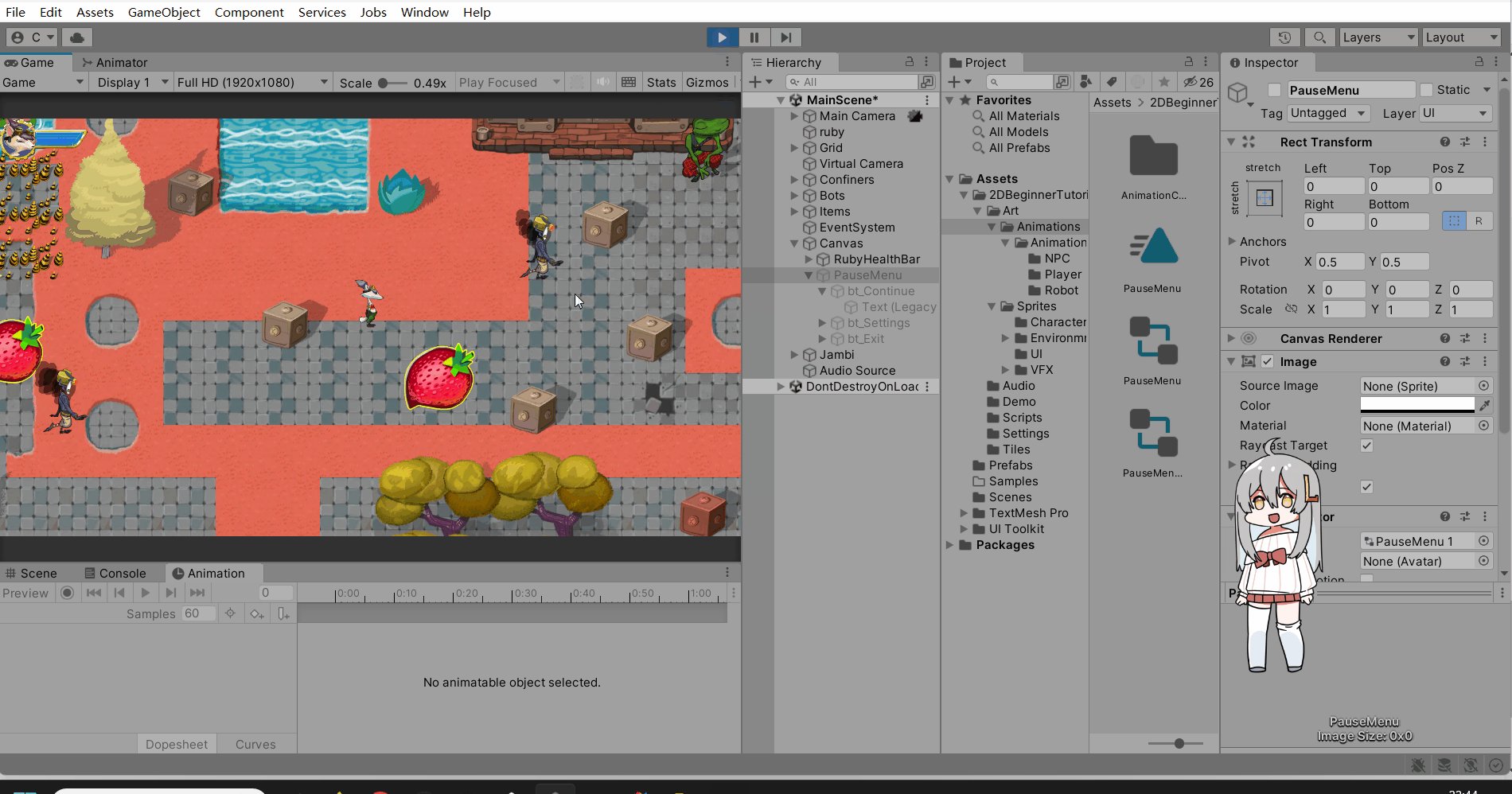
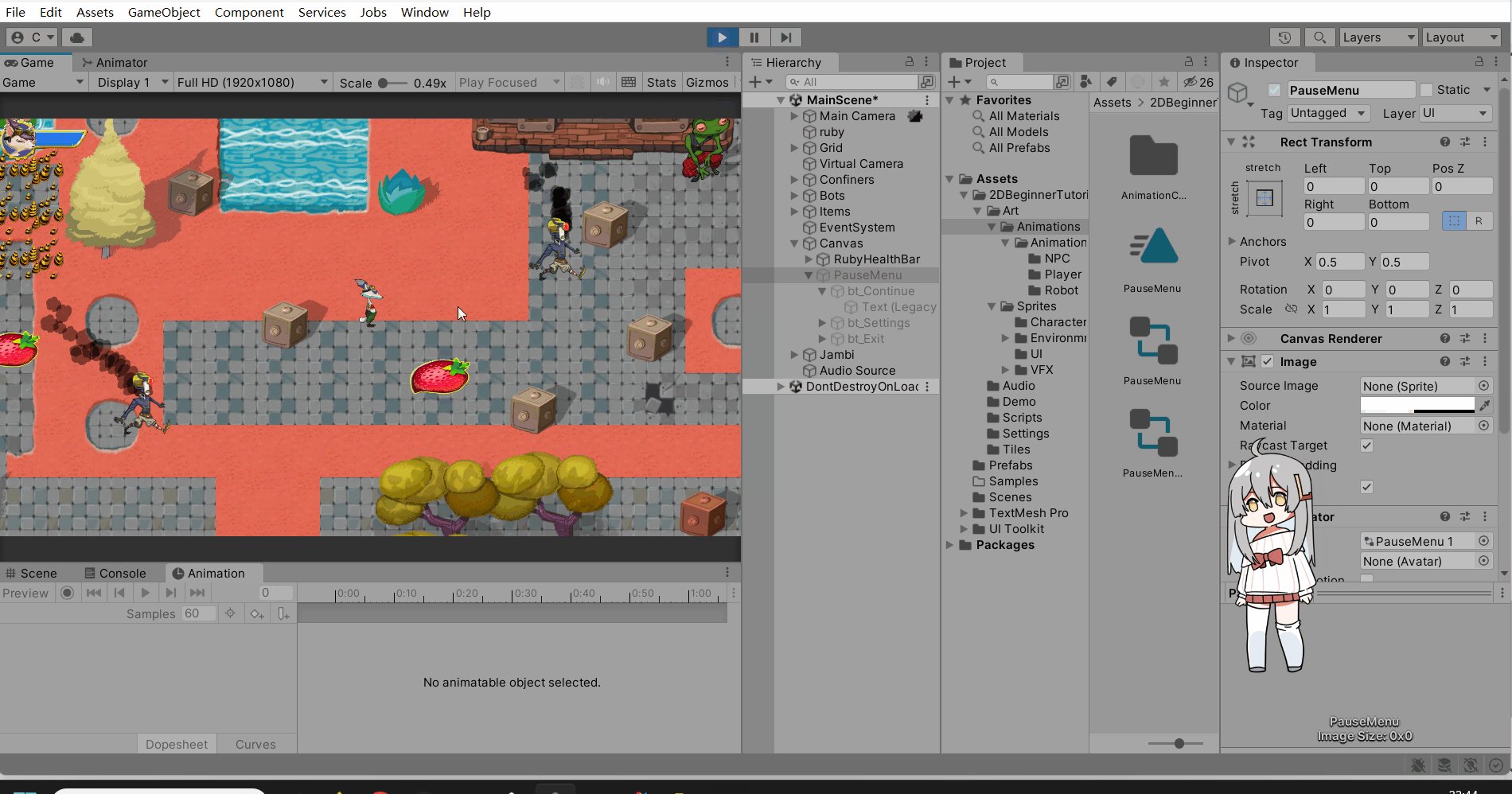
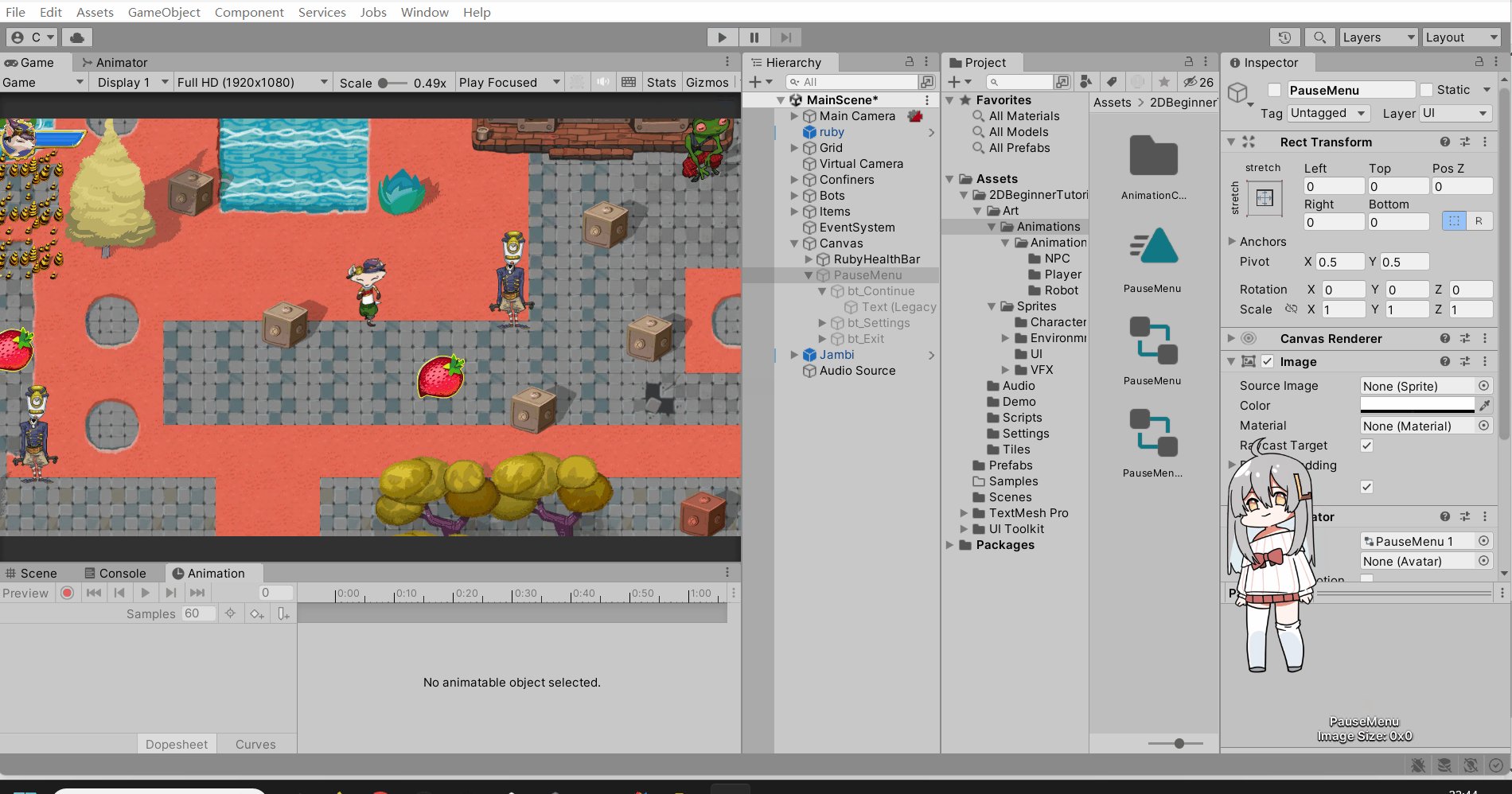
效果演示

代码支持
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class PauseMenuController : MonoBehaviour
{public static bool GameIsPaused = false;public GameObject pauseMenuUI;void Update(){if (Input.GetKeyDown(KeyCode.Escape)){if (GameIsPaused){Resume();}else{ Pause();}}}void Pause(){ pauseMenuUI.SetActive(true);//This can be used for slow motion effects or to speed up your application.//When timeScale is 1.0, time passes as fast as real time.//When timeScale is 0.5 time passes 2x slower than realtime.Time.timeScale = 0f;//通过此函数修改时间传递的快慢,设置为0使得时间暂停GameIsPaused = true;}public void Resume(){pauseMenuUI.SetActive(false);Time.timeScale = 1f;GameIsPaused = false;}public void QuitGame(){Application.Quit();}public void Settings(){}}