环境配置
1. 安装node.js
官网:nodejs(推荐 v10 以上)
官网:npm 是什么?
由于vue的安装与创建依赖node.js(JavaScript的运行环境)里的npm(包管理和分发工具),因此需要先确保安装node.js。
检测方式:打开cmd命令窗口(Window + R,输入cmd然后回车),输入 node -v 回车,正常显示node.js版本代表已安装。
因为npm会随着node.js一起安装,所以,只要是node.js正常安装,就代表npm已经安装。
检测方式:cmd命令窗口输入 npm -v 回车,能正常显示npm版本。
2. 安装vue脚手架:Vue CLI
官网:https://cli.vuejs.org/zh/
按照官方文档说明,安装命令为 npm install -g @vue/cli 。然而,原生npm的下载速度,大家都懂的…
因此,我们使用淘宝镜像来安装,命令:npm install -g @vue/cli --registry=https://registry.npm.taobao.org
等个三分钟左右,安装完成。cmd命令窗口输入 vue -V(V大写) 回车,能正常显示@vue/cli版本。
用 vue cli 自动搭建项目
-
创建vue项目
vue-cli2.x 版本
- 创建一个基于 webpack 模板的新项目 :【vue init webpack ”项目名称“】
- 输入属性
- 安装项目:
npm install - 运行项目:
npm run dev
vue-cli3.x 版本
- 创建新项目 :【vue create ”项目名称“】
- 输入属性
- 运行项目:
npm run serve
由于vue-cli3 最大的特点就是零配置,脚手架把webpack相关的配置都隐藏在@vue\preload-webpack-plugin中,默认的配置可以满足大部分应用场景。
使用 vue inspect 可以查看到详细的配置列表。
当我们需要修改或者扩展webpack配置项时,可以在根目录下新增 vue.config.js 文件ui界面创建
-
创建项目时“因为在此系统上禁止运行脚本,需要管理员权限等“报错问题解决
1. 以管理员身份运行vscode,右键点击VScode选择以管理员身份运行; 2. 执行:get-ExecutionPolicy,显示Restricted,表示状态是禁止的; 3. 执行:set-ExecutionPolicy RemoteSigned; 4. 之后再执行get-ExecutionPolicy,就显示RemoteSigned;
手动搭建项目
用cmd命令创建目录并进入:
mkdir myproject && cd myproject
初始化项目
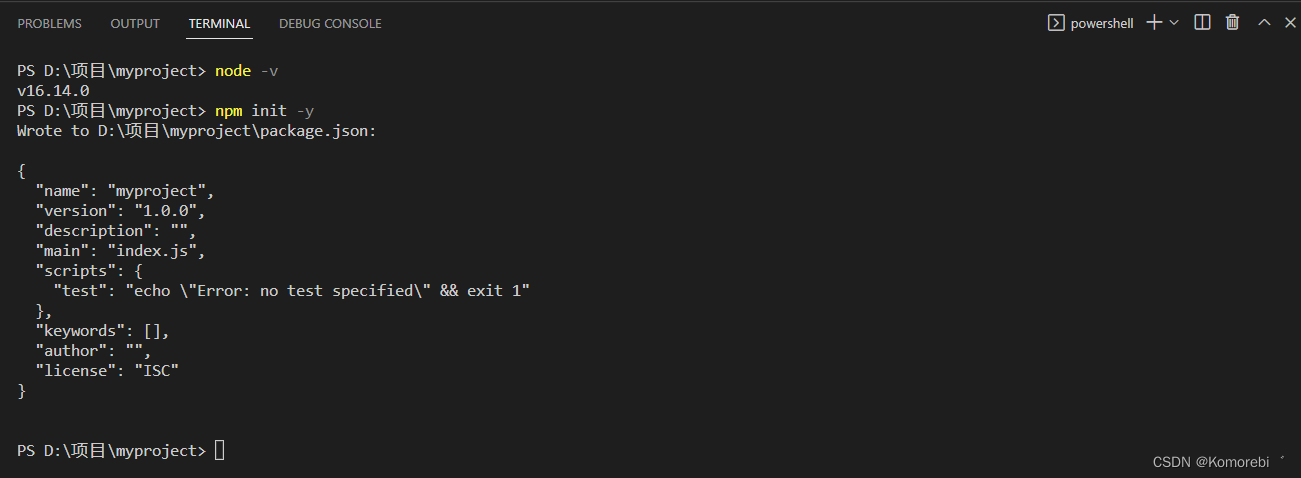
用 npm init 初始化项目:
过程中会让你填写项目名、版本、描述、仓库地址、关键字等信息,执行完毕后会在根目录下生成一个 package.json 文件,这样就初始化结束了。
也可以不填直接回车,或者直接输入 npm init -y,表明所有都默认配置,生成的默认的package.json。不过没关系的,这些配置我们都可以在package.json中手动配置的。

配置打包工具 webpack
1. 安装webpack
目前最新的webpack版本是5.10.1,但目前市面上大部分项目还都是以webpack4作为项目依赖的,所以我们学习也以webpack4为主。
安装 webpack 和 webpack-cli(此工具用于在命令行中运行 webpack)
# 这里安装的版本较低,所以后面的一些插件和依赖也都尽量安装低版本,否则报错
npm i webpack@4.44.2 webpack-cli@3.3.12 -D
安装完成后我们会发现根目录下新增了一个 node_modules 文件 和 package-lock.json 文件。
2. 了解 webpack 打包
在根目录新建 ./src/index.js 文件,index.js内写个 alert('hello webpack') 来测试。
在 package.json 中,我们在 scripts 中再添加一个打包命令:
"build": "webpack"
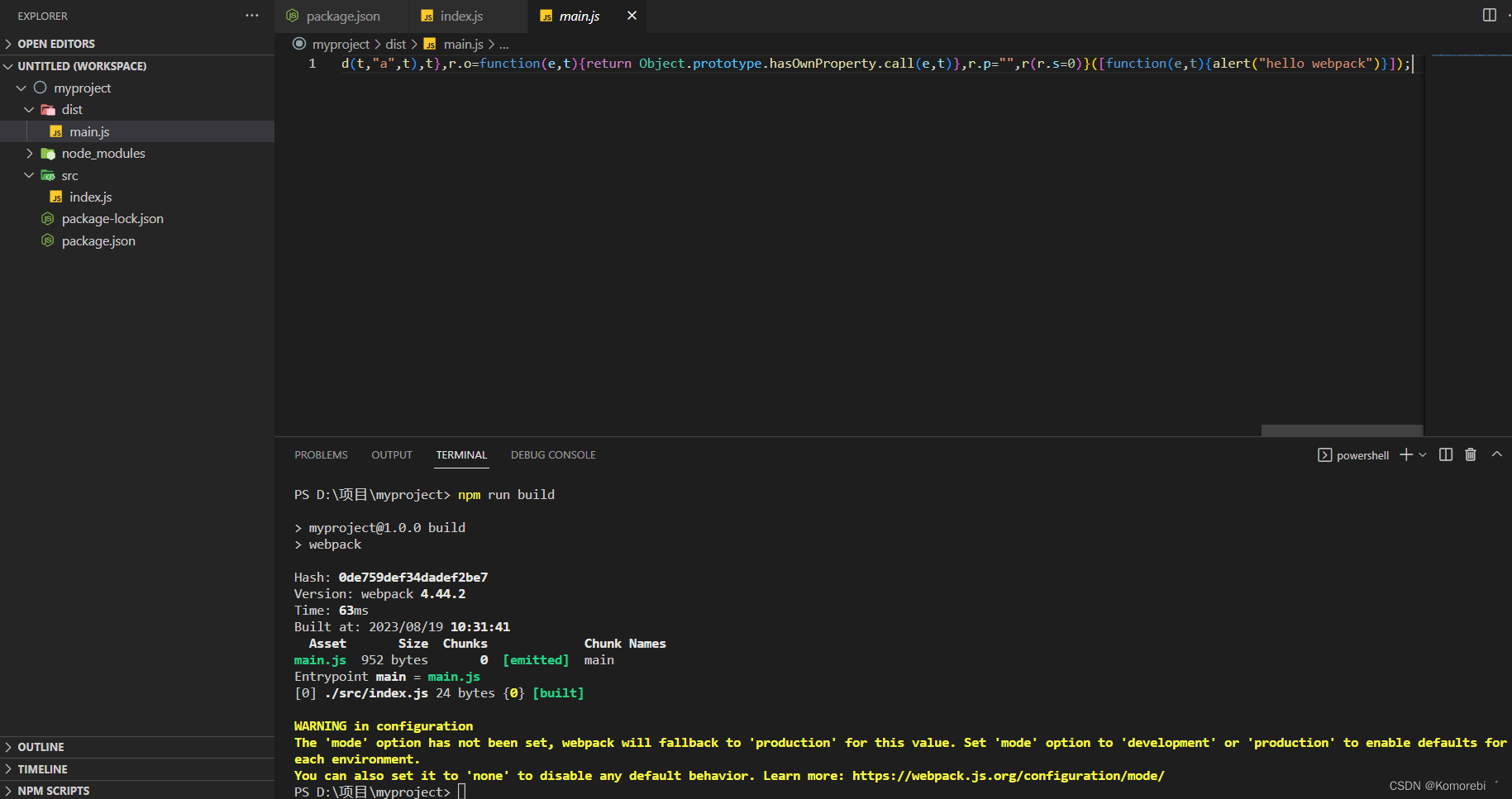
运行 npm run build,我们会发现新增了一个 dist 目录,里边存放的是 webpack 构建好的 main.js 文件。在 main.js 里可以找到我们刚才写的 alert(‘hello webpack’) ;

我们会发现经过 webpack 打包后的代码莫名的多出了那么多代码,而且代码被压缩了,也不方便阅读。同时,看控制台也会警告提示我们mode没有配置。
那我们修改一下打包命令:
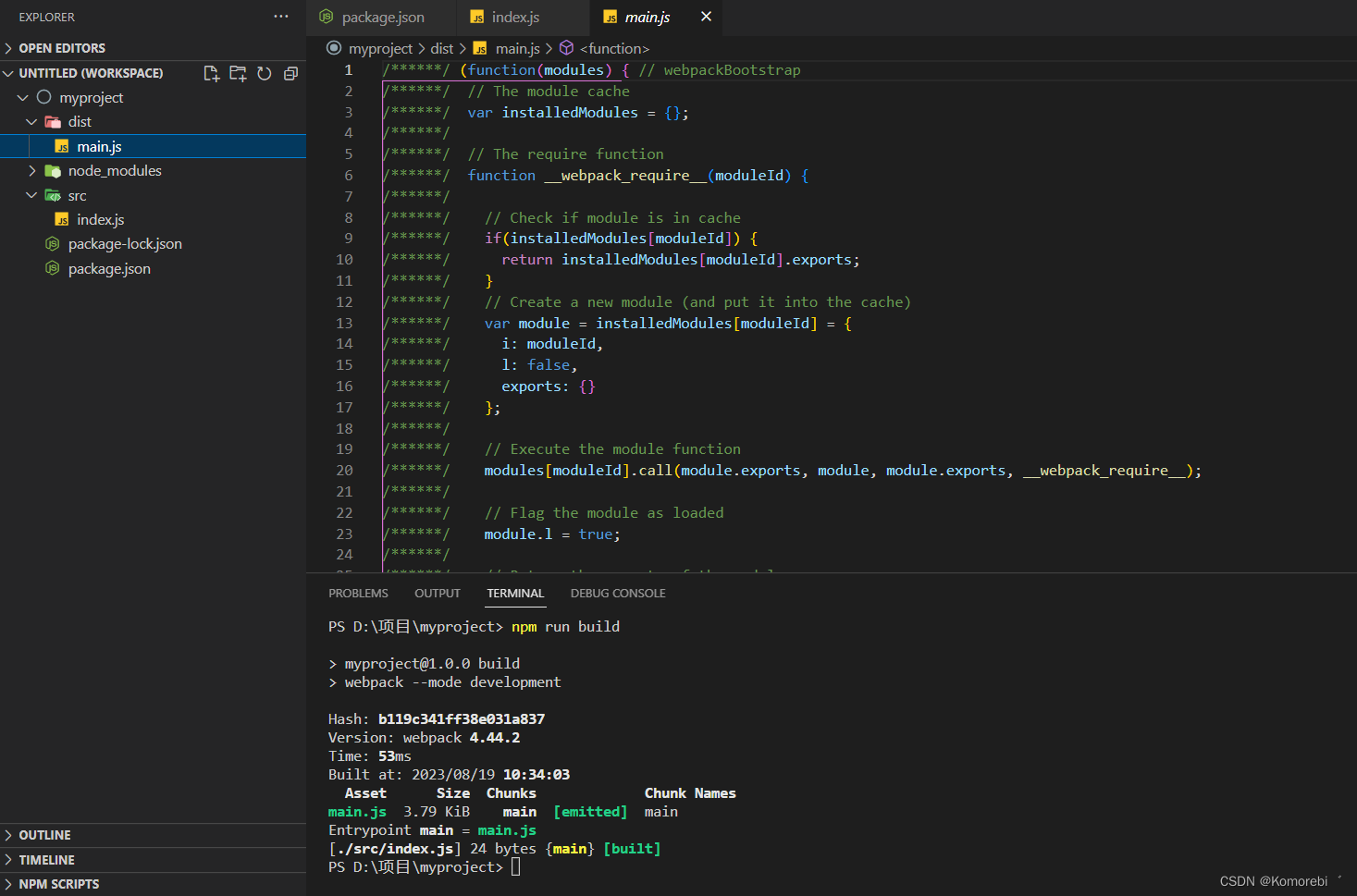
"build": "webpack --mode development"
再次执行 npm run build ,这时候代码不压缩了,警告也没了;

经过上述打包,我们可以了解到的信息和产生的疑问:
-
webpack 的作用:打包我们的代码(疑问:可是明明我们的代码直接就能用,为什么还要打包一下,还多出那么多别的代码?多出来的代码是干嘛的?)
-
打包命令是执行
webpack -
webpack 4.x 的版本可以零配置就进行构建
-
构建默认的入口文件就是 ./src/index.js
-
默认打包到 dist 目录里的 main.js
-
打包默认是压缩的,也就是默认按生产环境去打包(疑问:
--mode development是什么作用?) -
以上这些默认我们是否可以自己配置呢?
3. webpack 打包配置
在实际项目中,默认配置基本也满足不了我们的需要,所以我们还是要根据项目来配置webpack。
3.1 配置打包出入口
在根目录新建 webpack 配置文件 webpack.config.js 。注意,一定是这个名字,webpack 打包时会自动寻找这个作为配置文件。
const path = require('path') // 一个 Node.js 核心模块,用于操作文件路径module.exports = {mode: 'none', // 在webpack4中,我们需要设置 mode 属性,用来决定当前是development还是production环境,webpack会根据此值来进行一些默认操作,设置为 'none' ,来避免默认操作// path.resolve() 把一个路径或路径片段的序列解析为一个绝对路径。// “__dirname”是node.js中的一个全局变量,指向当前执行脚本所在的目录(此时为根路径)。entry: path.resolve(__dirname, './src/main.js'),output: {// 打包后输出文件的文件名filename: '[name].bundle.js', // [name] 表示入口的名称,此处就是 main// 打包后的文件存放的地方path: path.resolve(__dirname, './dist')}
}
entry 指定的是你想要打包的入口文件, output 指定的是打包后的出口文件。
现在将src目录下的入口文件 index.js 文件重命名为 main.js 文件。
3.2 关联html
要展示给用户,我们需要一个html页面才行,所以我们新建一个index.html ,放在public目录下,并把我们的打包js放进来:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Webpack</title><script src="../dist/main.bundle.js"></script>
</head>
<body>这是一个页面
</body>
</html>
3.3 安装html-webpack-plugin
那我们实际项目中,我们会有很多打包好的文件需要引入,而且路径也是不固定的,手动引入肯定是不行的。所以我们希望webpack帮我们自动的把打包好的文件插入到html中。
这时候我们就会用到一个插件 html-webpack-plugin
安装:
npm install html-webpack-plugin -D
如果安装报错的话使用 --force 或 --legacy-peer-deps 可解决这种情况。
-
报错原因:
在新版本的npm中,默认情况下,npm install遇到冲突的peerDependencies时将失败。 -
解决办法:
–force 会无视冲突,并强制获取远端npm库资源,当有资源冲突时覆盖掉原先的版本。
–legacy-peer-deps:安装时忽略所有peerDependencies,忽视依赖冲突,采用npm版本4到版本6的样式去安装依赖,已有的依赖不会覆盖。
建议用–legacy-peer-deps 比较保险一点。在终端重新安装:
npm install --save-dev html-webpack-plugin --legacy-peer-deps
在 webpack 配置中,将 html-webpack-plugin 添加到 plugins 列表中:
const HtmlWebpackPlugin = require('html-webpack-plugin')module.exports = {// ...plugins: [// html-webpack-plugin 可以将我们的页面和构建 JS 关联起来new HtmlWebpackPlugin({filename: 'index.html', // 配置输出文件名和路径template: path.resolve(__dirname, './public/index.html'), // 配置文件模板inject: true, // 设为 true 表示把JS文件注入到body结尾,CSS文件注入到head中minify: {removeComments: true // 表示删除模版文件中的注释,minify还有很多配置:https://github.com/jantimon/html-webpack-plugin#minification}})],
}
配置好后,我们再次执行打包,可以看到dist目录多了个 index.html 文件,而且我们打包的 js 也自动的插入到 html 中了。
实际开发中,我们会有许多类型文件需要打包,针对不同的类型,webpack有不同的插件来处理,接下来我们来一 一安装配置。
3.4 打包css,css预处理器
使用 style-loader 和 css-loader 来解析和处理 CSS 文件。
- css-loader 负责解析 CSS 代码,主要是为了处理 CSS 中的依赖,例如 @import 和 url() 等引用外部文件的声明;
- style-loader 会将 css-loader 解析的结果转变成 JS 代码,运行时动态插入 style 标签来让 CSS 代码生效。
安装:
npm i css-loader style-loader -D
配置:
module.exports = {// ...module: {rules: [{test: /\.css/,include: [path.resolve(__dirname, 'src')],use: ['style-loader', 'css-loader'] // 这里放置的顺序不能变,webpack是从下面往上调用的,也就是先调用 css-loader 再调用 style-loader}]}
}
通常我们会使用 Less/Sass 等 CSS 预处理器,webpack 可以通过添加对应的 loader 来支持,以使用 Less 为例,我们使用 less-loader:
安装:
npm install -D less-loader less
配置:
module: {rules: [// ...{test: /\.less$/,use: ['style-loader', 'css-loader', 'less-loader'] // 从右向左解析原则}]
}
3.5 打包图片与文件
使用 file-loader 处理很多类型的文件,它的主要作用是直接输出文件,把构建后的文件路径返回。也可以使用 url-loader 。
file-loader与url-loader的区别: url-loader可以设置图片大小限制,当图片超过限制时,换成file-loader处理,而当图片不超过限制时,则会将图片以base64的形式打包进css文件,以减少请求次数。
安装:
npm install url-loader file-loader --save-dev
使用:
// 处理图片
module: {rules: [// ...// 处理图片{test: /\.(png|jpe?g|gif|webp)(\?.*)?$/,loader: 'url-loader',options: {limit: 10240,name: 'img/[name].[hash:7].[ext]' // [ext]目标文件/资源的文件扩展名}}]
}
3.6 处理JS
这里处理js是指将高级的js代码(ES5+)处理成浏览器认识的js代码(ES5)。
使用 Babel ,这是一个让我们能够使用 ES 新特性的 JS 编译工具,我们可以在 webpack 中配置 Babel,以便使用 ES6、ES7 标准来编写 JS 代码。
安装:
-
babel-loader:作用是实现对使用了ES2015+语法的.js文件进行处理
-
@babel/core:作用在于提供一系列api,当webpack使用babel-loader处理文件时,babel-loader实际上调用了babel-core的api
-
@babel/preset-env:作用是告诉babel使用哪种 转码规则 进行文件处理
注意 babel-loader 与 babel-core 的版本对应关系:
- babel-loader 8.x 对应babel-core 7.x
- babel-loader 7.x 对应babel-core 6.x
# webpack 4.x | babel-loader 8.x | babel 7.x
npm install -D babel-loader @babel/core @babel/preset-env
配置:
// ----------------------第一种方式----------------------// 在package.json里配置要转码的规则:
"babel": {"presets": ["@babel/preset-env"]
}
// 或者在项目根目录下新建 .babelrc 文件,webpack会自动调用.babelrc里的babel配置选项,然后配置好转码规则:(推荐)
{"presets": ["@babel/preset-env"]
}
// 然后在 webpack.config.js 配置 babel-loader
// 处理js,jsx
{test: /\.jsx?/,exclude: /node_modules/,loader: 'babel-loader'
}// ----------------------第二种方式----------------------// 直接在 webpack.config.js 里配置
{test: /\.jsx?/,exclude: /node_modules/,loader: 'babel-loader',use: {loader: 'babel-loader',options: {presets: ['@babel/preset-env']}}
}
4. 启动本地服务
webpack-dev-server 是一个简单的小型的web服务器,默认端口是8080,并且能够实时重载。
安装:
npm install --save-dev webpack-dev-server
配置:
devServer: {host: 'localhost', // 指定使用一个 host,默认是 localhost。port: '3000', // 设置默认监听端口,如果省略,默认为“8080”publicPath: '/', // 本地服务器的默认地址,默认为 '/',确保 publicPath 总是以斜杠(/)开头和结尾。contentBase: path.join(__dirname, 'dist'), // 本地服务器所加载的页面所在的目录watchContentBase: true, // 监听 contentBase,文件改变将触发整个页面刷新,默认禁用compress: false, // 是否启用 gzip 压缩inline: true, // 实时刷新hot: true, // 相当于 --hot,启用 webpack.HotModuleReplacementPlugin 插件来实现热加载hotOnly: true, // 类似hotopen: true, // 相当于 --open,打开浏览器historyApiFallback: true, // 在开发单页应用时非常有用,它依赖于HTML5 history API,如果设置为true,所有的404响应都将跳转指向 index.htmlheaders: {}, // 头信息overlay: {// 在浏览器全屏展示编译错误与警告warnings: true,errors: true}
}
配置启动命令:
// 可以加上--hot,效果与设置 devServer.hot: true 相同
"script": {"start": "webpack-dev-server --mode development --open"
}
5. 引入 Vue
安装:
npm i vue
在 src 文件夹里面新建 App.vue 文件:
<template><div id="app">Welcome Vue</div>
</template><style lang="less">
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;font-size: 48px;margin-top: 100px;
}
</style>
修改main.js:
import Vue from 'vue'
import App from './App.vue'Vue.config.productionTip = falsenew Vue({render: h => h(App)
}).$mount('#app')
执行 npm run start ,发现报错,原因是我们还没配置 Vue Loader ,webpack还不能解析vue文件。
安装:
npm install -D vue-loader vue-template-compiler
在 webpack.config.js 里配置:
const VueLoaderPlugin = require('vue-loader/lib/plugin')module: {rules: [// ...{test: /\.vue$/,loader: 'vue-loader'}]
},
plugins: [// ...// 请确保引入这个插件!new VueLoaderPlugin()
]
注意: 16.x之后版本的 vue-loader 改以解构引入方式引入VueLoaderPlugin:
const { VueLoaderPlugin } = require('vue-loader')
在 public/index.html 里设置:<div id="app"></div>
再次执行 npm run start ,页面成功显示,没有报错: