uploadifive默认只能在加载时,静态传递参数.如果想让用户输入参数.再动态读取.传到后端,是没有直接的办法的
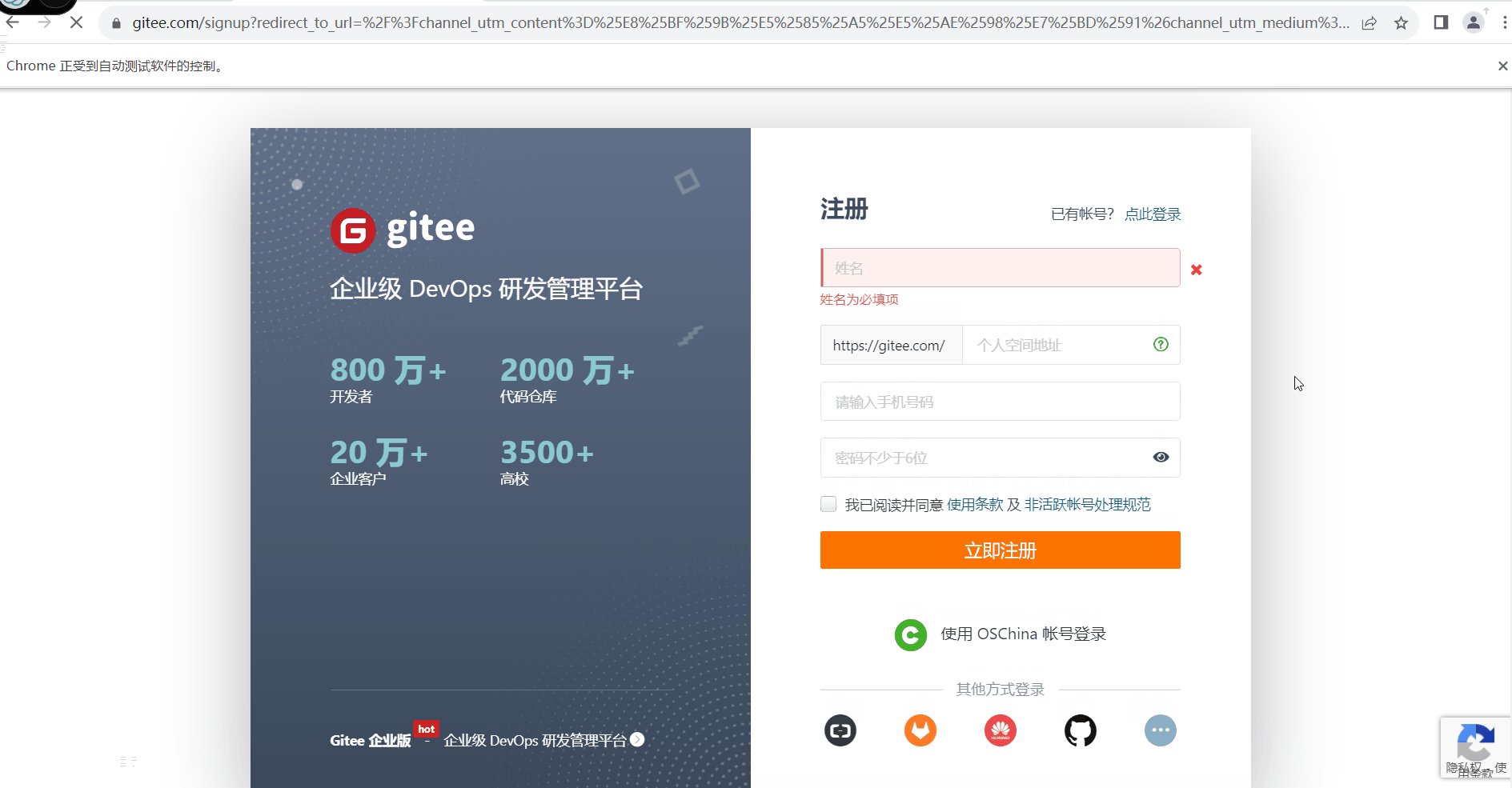
效果图

但我们可以通过settings.formData 来修改配置的方式传参数,完整演示
<form id="file_form{$v.id}" style="display:none"><hr/><div id="queue{$v.id}"></div><input id="file_upload{$v.id}" name="file_upload" type="file" multiple="true"><div class="clearfix"></div><br/><input id="copy{$v.id}" style="border:1px solid #ccc;width:200px;height:24px;font-weight:100;font-size: 12px;display:inline-block"value=""type="text" placeholder="填版本号保存的txt文件名">.txt 比如填:version<div class="clearfix"></div><br/><a class="btn btn-success btn" type="Submit"style=";display:inline-block;color:#fff" href="javascript:check_copy({$v.id});">点击上传</a><br/>文件名中不得有中文-空格-斜线-等号等非法字符<br/>版本号就是文件名<br/>版本号保存的txt位置.需要手工填写</form><script type="text/javascript">$(function() {
<?php $timestamp=time();?>$('#file_upload'+{$v.id}).uploadifive({'auto' : false,'checkScript' : '?a=check_exists','fileType' : '.rar,.zip,.exe','formData' : {// 'id' : '{$v.id}','timestamp' : '<?php echo $timestamp;?>','token' : '<?php echo md5('unique_salt' . $timestamp);?>'},'queueID' : 'queue'+{$v.id},'uploadScript' : '?a=ploadifive','onUploadComplete' : function(file, data) {
setTimeout("window.location.reload()", 1500 )}});});</script>
function check_copy(id){var copy=$('#copy'+id).val();if(copy==''){alert('版本号的保存位置的文件名不能为空!');return false;}else{$('#file_upload'+id).data('uploadifive').settings.formData = { 'copy': copy,'id':id}; //用这种办法,可把copy参数传过去,好像会影响其它参数,干脆ID也在这里传递吧$('#file_upload'+id).uploadifive('upload');}}