Vue专栏(帮助你搭建一个优秀的Vue架子)
Vue-1.零基础学习Vue
Vue-2.Nodejs的介绍和安装
Vue-3.Vue简介
Vue-4.编译器VsCode
Vue-5.编译器Idea
Vue-6.编译器webstorm
Vue-7.命令创建Vue项目
Vue-8.Vue项目配置详解
Vue-9.集成(.editorconfig、.eslintrc.js、.prettierrc)
Vue-10.集成.env
Vue-11.集成.travis.yml
Vue-12.集成postcss.config.js
Vue-13.创建完整的Vue项目(webstorm)
前言
对于长期使用idea的同学,前端编译器可以使用webstorm
- 下载地址
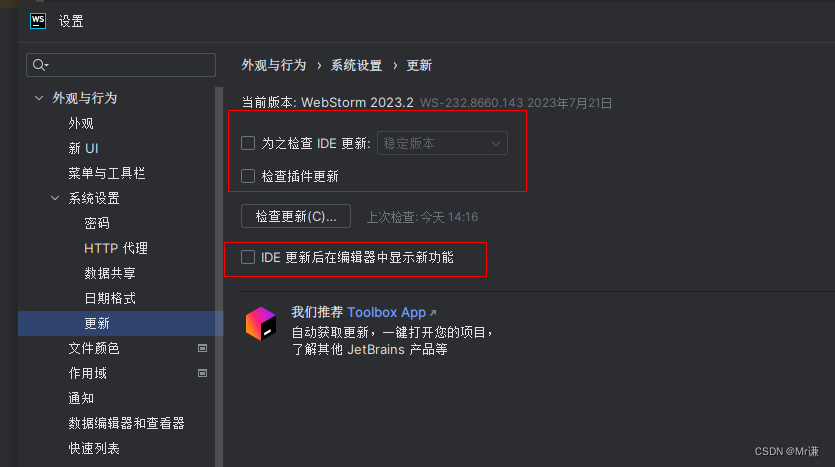
关闭自动更新

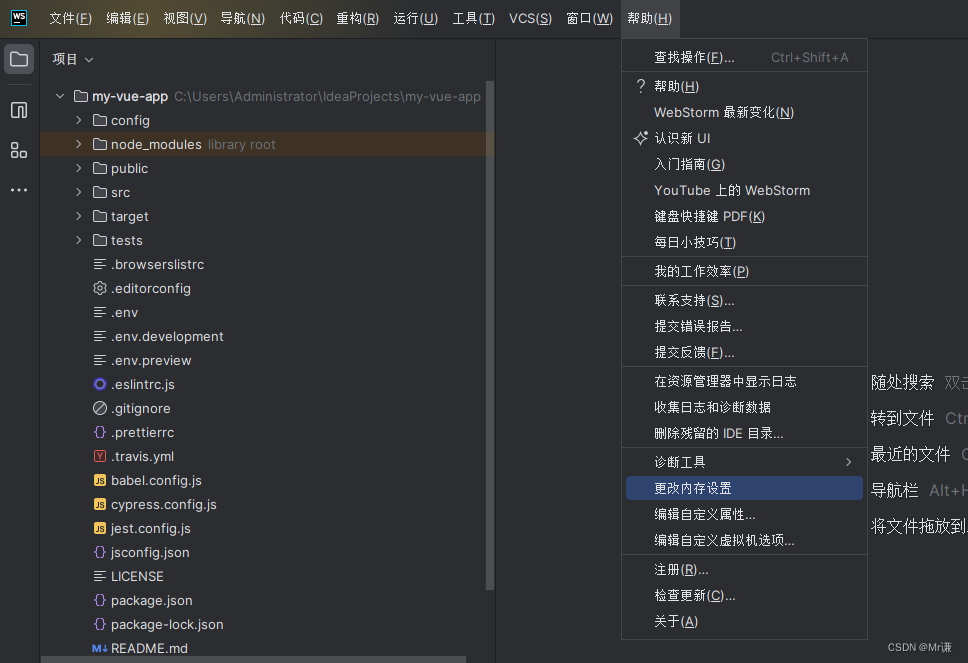
全局内存配置(重启后生效)

安装插件
汉化插件(Chinese)

Gitee(我喜欢用Gitee,它比较快)
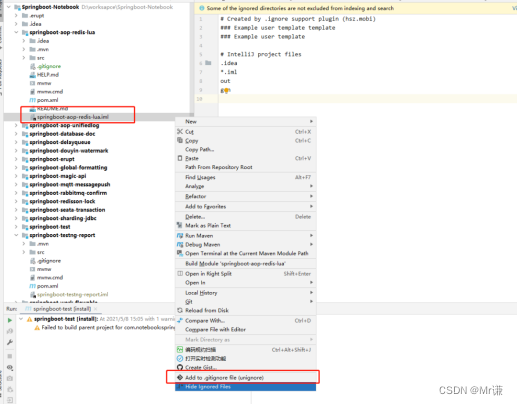
ignore
当我们在向github提交代码时,有一些文件不希望一并提交,这时候我们可以创建一个.gitignore文件来忽略某些文件的提交。

也可以添加指定文件到.gitignore中,被忽略的文件将变成灰色。

ESLint Restart Service Action
在 WebStorm 中使用 ESLint 插件的一般步骤如下:
-
打开 WebStorm 编辑器,并在顶部菜单中选择 “File”(文件)-> “Settings”(设置)(或者在 macOS 上是 “WebStorm” -> “Preferences”)。
-
在设置面板中,展开 “Editor”(编辑器)部分,然后选择 “Code Style”(代码风格)。
-
在右侧的选项卡中,选择 “JavaScript”(或 “ECMAScript 6”),然后切换到 “ESLint” 选项卡。
-
在 “Enable”(启用)下,选择 “Automatic ESLint Configuration”(自动 ESLint 配置)。
-
选择 “Node Interpreter”(Node 解释器)和 “ESLint Package”(ESLint 包)的路径。您需要指定 Node.js 解释器的路径以及全局或项目本地的 ESLint 包。
-
保存设置并关闭设置面板。
-
在您的项目中,确保您已经安装了 ESLint 并配置了相应的
.eslintrc文件。 -
在编辑代码时,ESLint 将自动检测和应用规则。您可能会看到代码中的错误和警告,具体取决于您的 ESLint 配置。
.env files support
它会帮助您在编辑 .env 文件时获得更好的语法高亮、智能感知和其他功能。
Cypress Support
“Cypress Support” 插件是用于 WebStorm 编辑器的一个插件,专门用于提供对 Cypress 测试框架的支持。Cypress 是一个流行的前端端到端(E2E)测试框架,用于编写和运行浏览器端的自动化测试。
该插件可以在 WebStorm 中为 Cypress 测试提供更好的集成和开发体验,包括代码智能感知、自动完成、错误检查等。如果您在 WebStorm 中使用 Cypress 进行测试,这个插件可以帮助您提高开发效率。
以下是安装和使用 “Cypress Support” 插件的一般步骤:
-
打开 WebStorm 编辑器。
-
导航到 “File”(文件)-> “Settings”(设置)(或者在 macOS 上是 “WebStorm” -> “Preferences”)。
-
在设置面板中,选择 “Plugins”(插件)。
-
在插件搜索框中,输入 “Cypress Support”。
-
如果插件存在并且与您搜索的关键词匹配,您应该能够在搜索结果中找到它。
-
点击插件名称旁边的 “Install”(安装)按钮,安装插件。
-
安装完成后,您可能需要重新启动 WebStorm 来使插件生效。
一旦插件安装并启用,您应该在编写 Cypress 测试代码时获得更好的代码智能感知、自动完成和错误检查。这将有助于您更轻松地编写和维护 Cypress 测试。
请注意,插件的名称和功能可能会因时间变化而有所不同。如果插件的名称、配置方式或功能在我截止获取知识的时间后发生了变化,建议您查阅 WebStorm 的官方文档或插件市场,以获取最新的信息和操作指南。
aiXcoder代码智能补全

License Template
在软件开发中,许可证模板(License Template)通常是一种事先定义好的文本格式,用于在您的软件项目中指定使用的许可证类型和相关条款。这些模板有助于明确您的代码在何种许可下可以被使用、复制和分发。















![[RDMA] 高性能异步的消息传递和RPC :Accelio](https://img-blog.csdnimg.cn/img_convert/13c2ab4b266e20d9af2fb2b17866dd8d.webp?x-oss-process=image/format,png)