1、网页授权,获取code
代码:
oauthUrl() {const that = thisuni.removeStorageSync('code')let REDIRECT_URI = encodeURIComponent(window.location.href)let CORPID = webConfig.appIdlet url =`https://open.weixin.qq.com/connect/oauth2/authorize?appid=${CORPID}&redirect_uri=${REDIRECT_URI}&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect`if (window.location.href.indexOf('code=') != -1) { // 避免一直重复重定向无限获取codelet code = that.getQueryVariable('code')if (code == that.getCode()) { // 微信获取code会重定向,所以从上个页面返回主页后,返回的其实是重定向之后的url,此时url一定带有上次的code,code只能用一次,这时候要重新获取let urls = that.ridUrlParam(window.location.href, ['code']) // 从url中祛除code,用没有code的url重新生成code window.location.href = urls}that.setCode(code) // 保存codethat.getConfig() // 注入企业权限} else {window.location.href = url}},
里面用到的方法:
// 获取url后参数code
getQueryVariable(variable) {var query = window.location.search.substring(1);var vars = query.split("&");for (var i = 0; i < vars.length; i++) {var pair = vars[i].split("=");if (pair[0] == variable) {return pair[1];}}return (false);},
// 删除URL中指定search参数
ridUrlParam(url, params) {/*** 删除URL中指定search参数,会将参数值一起删除* @param {string} url 地址字符串* @param {array} aParam 要删除的参数key数组,如['name','age']* @return {string} 返回新URL字符串*/for (var index = 0; index < params.length; index++) {var item = params[index];var fromIndex = url.indexOf(item + "="); //必须加=号,避免参数值中包含item字符串if (fromIndex !== -1) {// 通过url特殊符号,计算出=号后面的的字符数,用于生成replace正则var startIndex = url.indexOf("=", fromIndex);var endIndex = url.indexOf("&", fromIndex);var hashIndex = url.indexOf("#", fromIndex);var reg = "";if (endIndex !== -1) {// 后面还有search参数的情况var num = endIndex - startIndex;reg = new RegExp(item + "=.{" + num + "}");url = url.replace(reg, "");} else if (hashIndex !== -1) {// 有hash参数的情况var num = hashIndex - startIndex - 1;reg = new RegExp("&?" + item + "=.{" + num + "}");url = url.replace(reg, "");} else {// search参数在最后或只有一个参数的情况reg = new RegExp("&?" + item + "=.+");url = url.replace(reg, "");}}}var noSearchParam = url.indexOf("=");if (noSearchParam === -1) {url = url.replace(/\?/, ""); // 如果已经没有参数,删除?号}return url;}
这个时候就会发现,如果你是从企业微信客户端侧边栏配置的自定义应用,点击不同的外部联系人时,获取到的code都是一致的,这时候从企业微信后台管理去配置,就每次获取到不同的code了

2、注入企业权限、应用权限、获取当前外部联系人userid
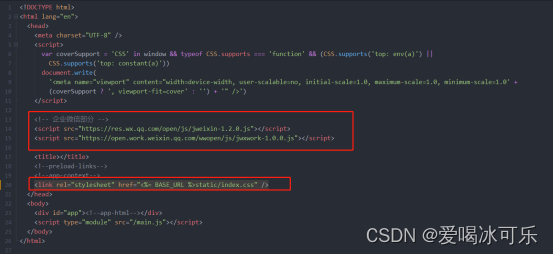
html引入js文件
<script src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script src="https://open.work.weixin.qq.com/wwopen/js/jwxwork-1.0.0.js"></script>
然后在manifest.json中配置模板路径

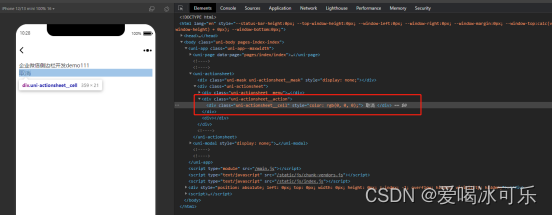
这个时候,一般页面中会出现一个无法去掉的“取消”字样,通过查看是多了个<uni-actionsheet__action>组件,这时候在index.html中加了一行代码就解决了
<link rel="stylesheet" href="<%= BASE_URL %>static/index.css" />
完整代码如下:

注入企业权限(必须先注入企业权限,不然wx(jWeixin)中找不到agentConfig方法,就没法注入应用权限):
如果你使用的是uniapp,那么你会发现你在html引入js文件后,window中会找不到wx对象,这是因为uniapp把wx自用了,但是wx返回了wx和jWeixin两个,这时候直接用jWeixin就行。
tips:代码中的getWxVerify是我们后台的接口,用来获取签名的,,,,最重要的一点,告知后台开发仔细看文档,获取access_token要用的corpsecret是应用秘钥,不是企业秘钥

还有,请求你们后端接口是,要把请求的ip添加到企业微信后台管理的白名单中

// 注入企业权限
getConfig() {const that = thisconst path = window.location.href.indexOf("#") !== -1 ? window.location.href.split("#")[0] : window.location.href;getWxVerify({url: encodeURIComponent(path),appId: webConfig.appId}).then(res => {console.log(res, 'ressss')window.jWeixin.config({beta: true,// 必须这么写,否则wx.invoke调用形式的jsapi会有问题debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。appId: res.result.appid, // 必填,企业微信的corpID,必须是本企业的corpID,不允许跨企业使用timestamp: res.result.timestamp, // 必填,生成签名的时间戳nonceStr: res.result.noncestr, // 必填,生成签名的随机串signature: res.result.signature,// 必填,签名,见 附录-JS-SDK使用权限签名算法jsApiList: ['getCurExternalContact'] ,// 必填,需要使用的JS接口列表,凡是要调用的接口都需要传进来});window.jWeixin.ready(function(){console.log('注入企业权限成功')console.log(window, 'window')// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。that.getAgentConfig() // 注入应用权限});})
},
注入应用权限:
// 注入应用权限
getAgentConfig() {const that = thisconst path = window.location.href.indexOf("#") !== -1 ? window.location.href.split("#")[0] : window.location.href;getWxVerify({url: encodeURIComponent(path),appId: webConfig.appId,type: 'agent_config'}).then(res => {console.log(res, 'ressss')window.jWeixin.agentConfig({corpid: res.result.appid, // 必填,企业微信的corpID,必须是本企业的corpID,不允许跨企业使用agentid: 1000066, // 必填,企业微信的应用id (e.g. 1000247)timestamp: res.result.timestamp, // 必填,生成签名的时间戳nonceStr: res.result.noncestr, // 必填,生成签名的随机串signature: res.result.signature,// 必填,签名,见 附录-JS-SDK使用权限签名算法jsApiList: ['getCurExternalContact'] ,// 必填,需要使用的JS接口列表,凡是要调用的接口都需要传进来success: function(res) {// 回调console.log('注入应用权限成功',res)that.getCurrentUserId() // 获取当前联系人的userid},fail: function(res) {console.log('注入应用权限失败',res)if (res.errMsg.indexOf('function not exist') > -1) {alert('版本过低请升级')}}});})},
获取当前联系人userid:
getCurrentUserId() {const that = thiswindow.jWeixin.invoke('getCurExternalContact', {}, function(res){console.log(res, '获取当前外部联系人userIdres')if(res.err_msg == "getCurExternalContact:ok"){let userId = res.userId ; //返回当前外部联系人userIdthat.setCurrentUserId(userId)console.log(userId, '获取当前外部联系人userId', res)}else {//错误处理}});},