Github 开源地址: palxiao/poster-design
项目速览
git clone https://github.com/palxiao/poster-design.git
cd poster-design
npm run prepared # 快捷安装依赖指令
npm run serve # 本地运行
将同时运行前端界面与图片生成服务(3000与7001端口),合成图片时本地会启动一个Chrome浏览器实例。
👇🏻下面一起来看下都有些什么功能吧。
上传 PSD 模板
点击 “我的” - “资源管理”,上传PSD模板按钮,进入PSD解析上传界面界面。选择或拖入 PSD 文件,等待解析完成后开始编辑,调整好模板后点击右上角“上传模板”,等待完成。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-B3yBM8M4-1692326856211)(https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/62e14e957f4b4d01abb979d8d55db918~tplv-k3u1fbpfcp-zoom-in-crop-mark:1512:0:0:0.image?)]
上传完成后点击查看作品即可打开模板,之后在 “我的作品” 中可以找到该模板。
线上为功能测试,资源将被上传到 Github,并使用 jsdelivr 作为 CDN 节点访问,这在某些网络条件下可能会体验不佳,请确认你的网络环境,必要时科学上网。
由于服务器在国内,生成下载图片可能会图裂,这不是BUG。
AI 抠图
上传需要去除背景的图片,自动抠除背景。在线体验

以上在线体验Demo所分配的服务器资源仅1核1G内存,可以看到应付简单抠图效果还是不错的,后续我会另开一篇文章讲解如何部署,感兴趣的话提前关注不迷路呀~
编辑与设计
快捷键
- 保存:Ctrl / Command + S
- 复制(选中元素):Ctrl / Command + C
- 粘贴:Ctrl / Command + V
- 多选:按住 Shift 或 Ctrl / Command 然后鼠标点选
- 组合成组(多选时):Ctrl / Command + G

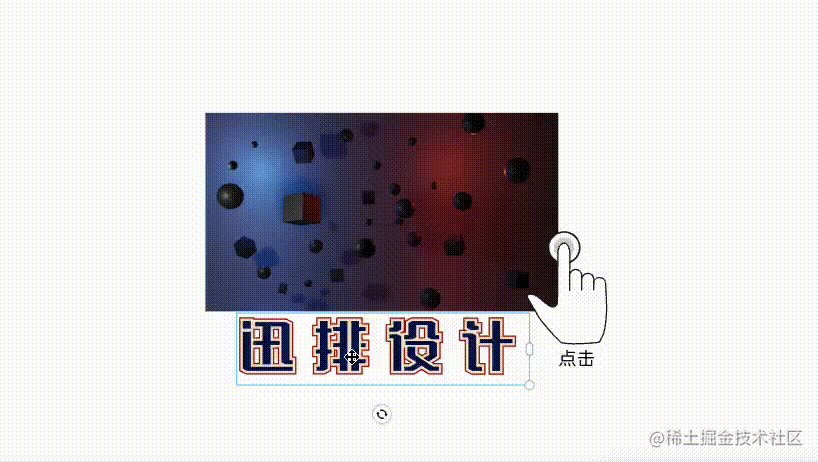
文字
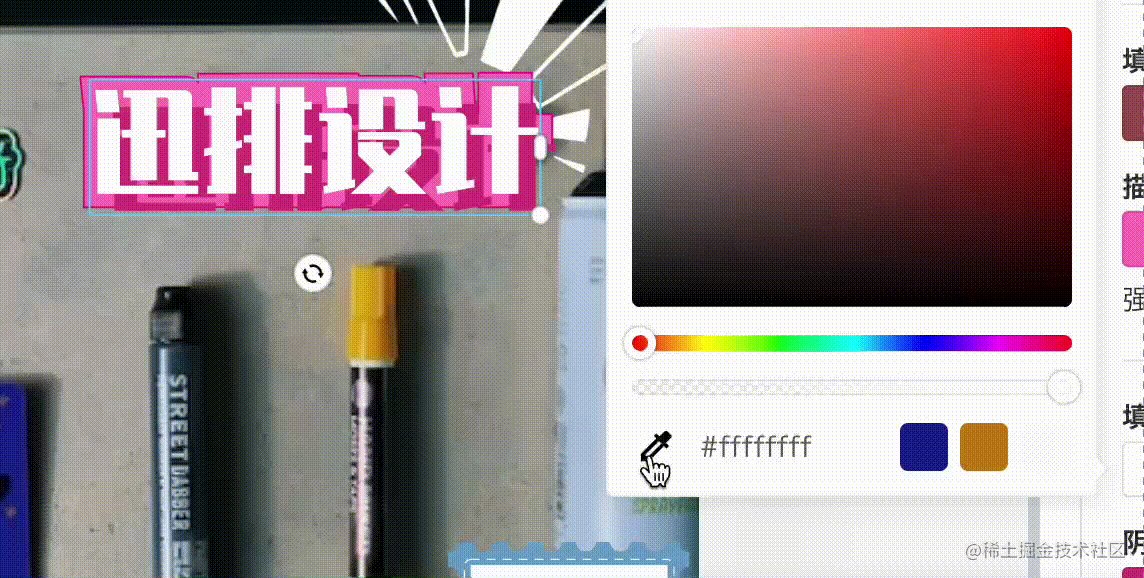
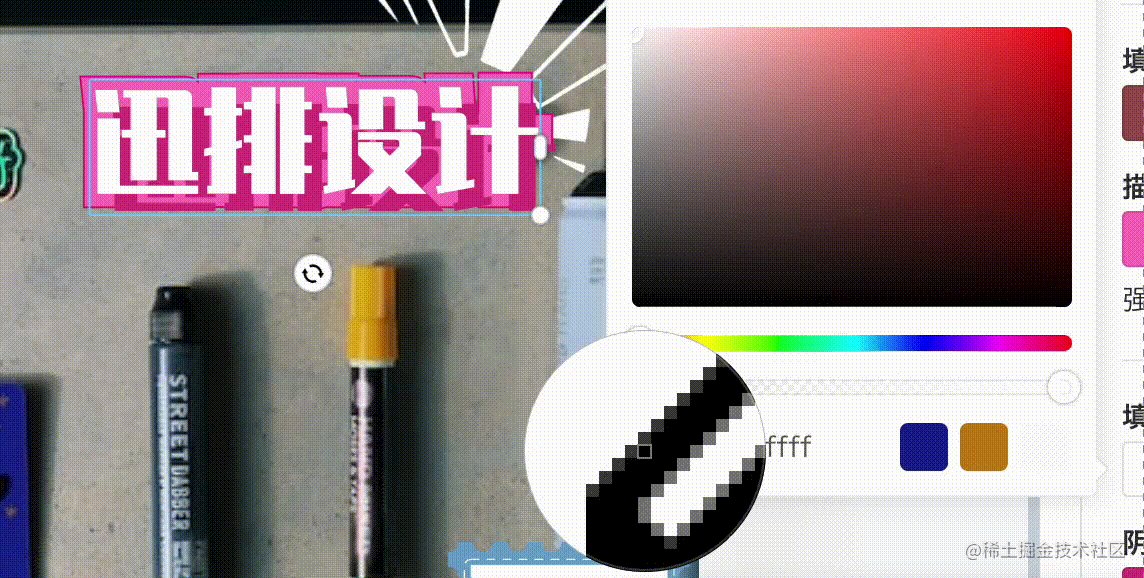
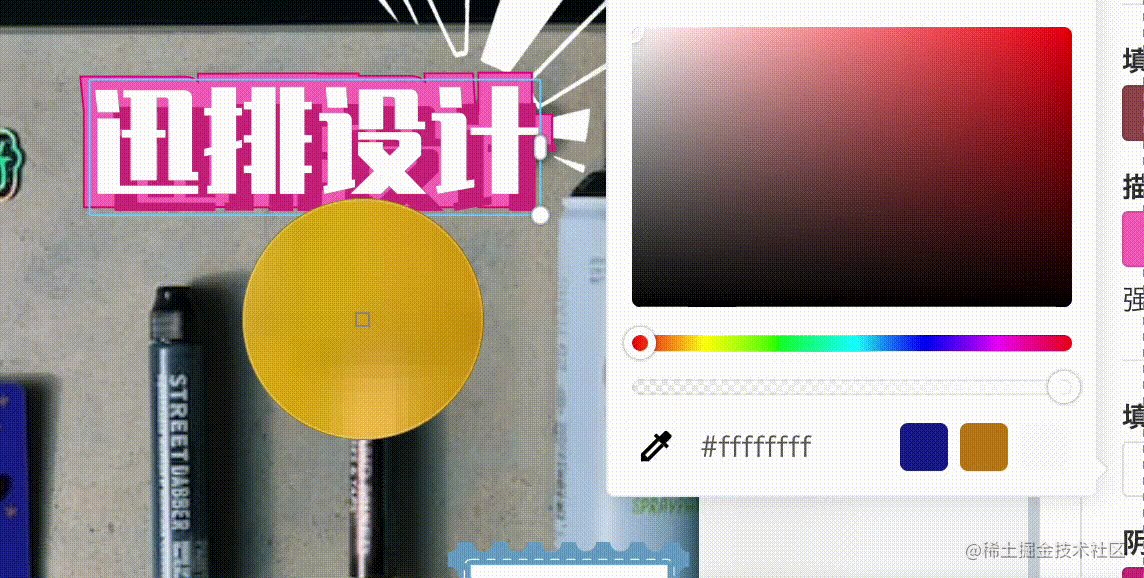
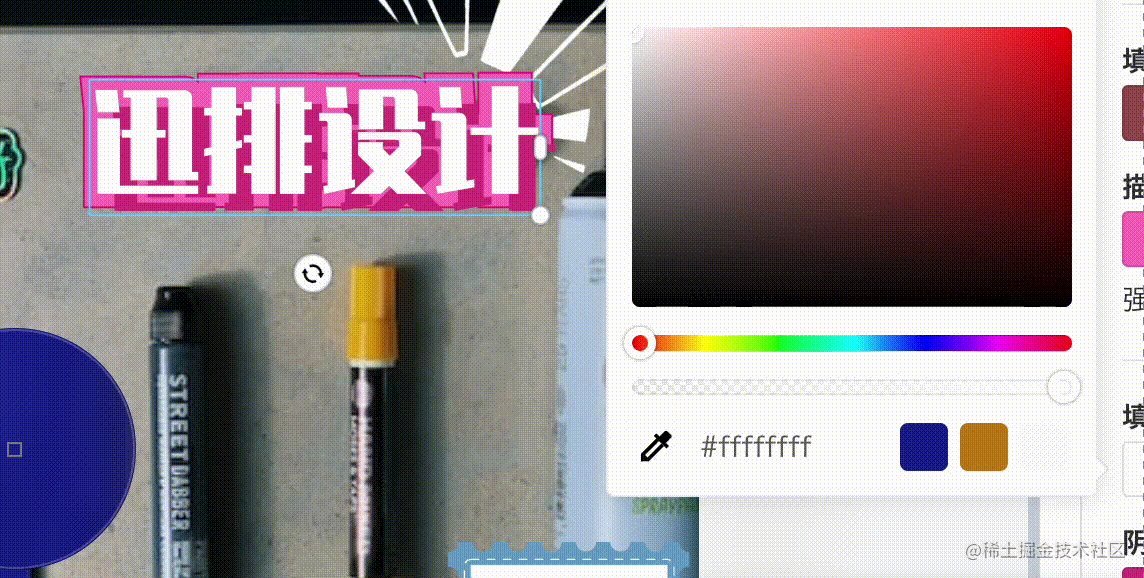
画布中双击内容,编辑文字,修改颜色,原生吸色器(Chrome):

图片
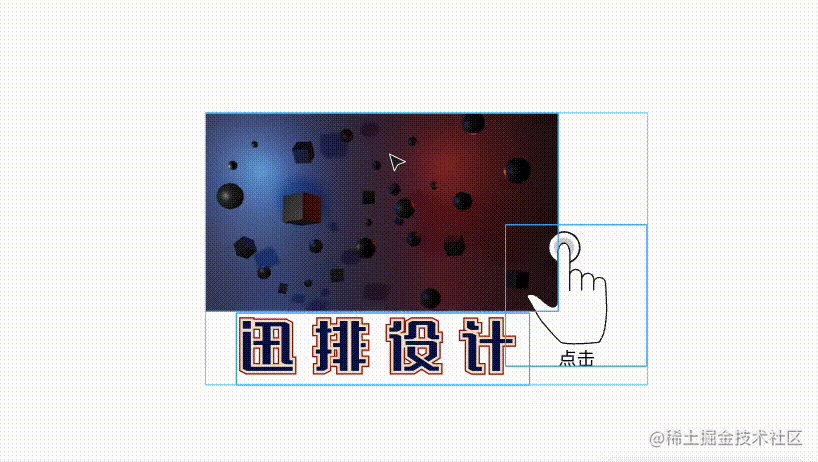
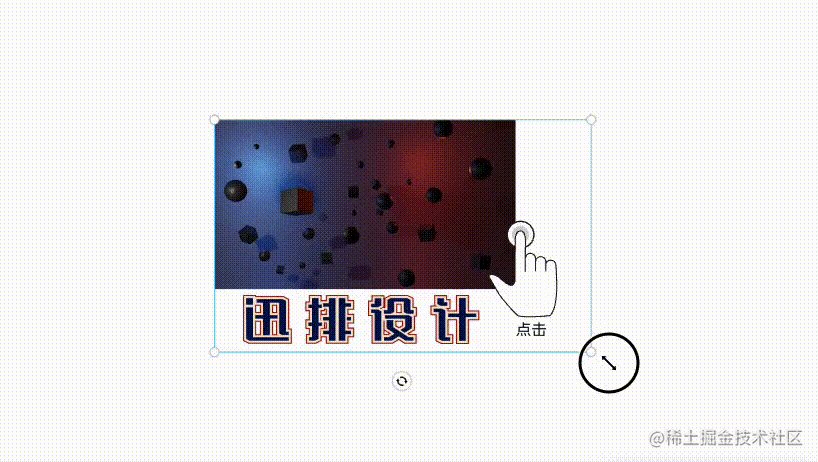
除了拖拽缩放图片大小,也可对图像内容进行缩放裁剪,裁剪通常用于截取显示原图像的一部分:
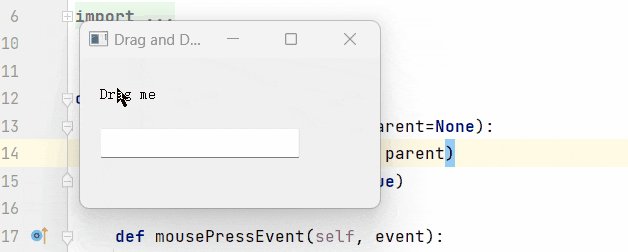
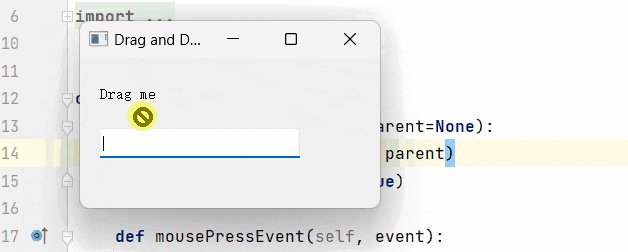
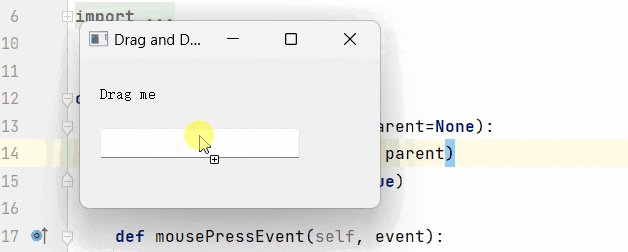
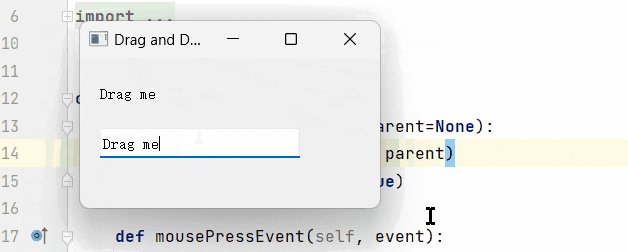
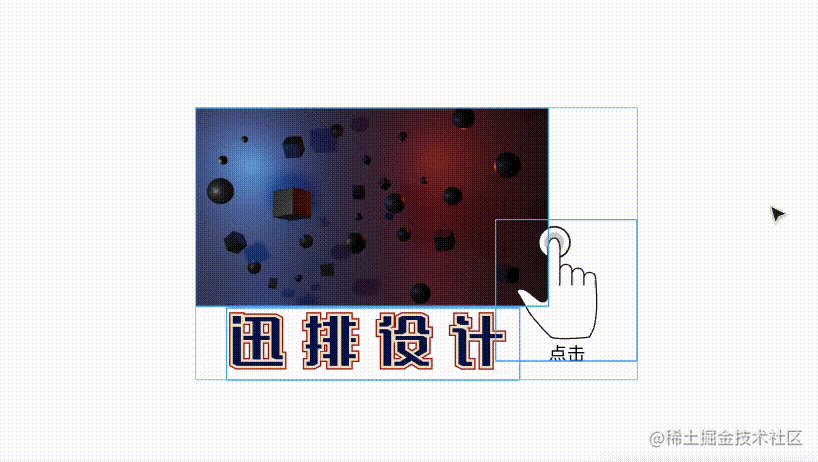
支持拖动图片放置到一个容器中显示:

图层
图层面板中可随意拖动元素快速改变层级,图层锁定后将固定在画布中,此时元素变得不可移动,再次点击按钮即可解锁:
标尺
从标尺栏中拖出辅助线,按住线段拖回标尺栏中删除辅助线
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BxJGHudX-1692326856213)(https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/0acd7c950bdf4356b22b0ab45c6d42c1~tplv-k3u1fbpfcp-zoom-in-crop-mark:1512:0:0:0.image?)]
项目架构
编辑界面就不多说了,就是对着稿定设计来,主要说说在保存时的操作,实际保存的是两段JSON内容:

其中 Page 是整个页面的 Schema,而 Widgets 则是扁平化的数组,代表着整个页面中的元素集合,拍平是为了高效直观地实现层级以及查找组件。
保存这些 JSON 后,在绘制页面请求这些信息,然后将页面呈现出来,绘制页移除了画布操作、属性菜单面板等编辑页才有的功能,只保留了基础组件的引入(如果有充足开发成本理论上可尝试采用 SSR 进一步提升速度),并通过一系列方法判断字体、图片、SVG等元素是否加载完毕,一旦整个页面以及资源都加载完成则调用 window 下的广播通知开始截图。
在服务端,我们使用 puppeteer 启动无头浏览器,在 Chrome 中打开绘制页,并往其 BOM 中注入广播通知方法,方法内调用截图,项目的核心就是完成这样的操作闭环。

技术栈概括
前端:Vue3 、Vite2 、Vuex 、ElementPlus
图片生成:Puppeteer、Express
服务端:Node.js
一些可独立的功能会逐渐抽取出来作为单独的库引入使用。
组件库 Github 地址:front-end-arsenal | 组件文档网站
前端目录结构
/src
├── App.vue
├── api // 请求接口管理
├── assets
| ├── data // 数据资源
| ├── fonts // 本地字体资源
| └── styles // CSS 样式文件
├── common // 存放一些公共方法,例如上传下载、弹窗提示等
| ├── hooks
| └── methods
├── components
| ├── business // 放置业务组件
| | ├── cropper // 裁剪(暂时弃用)
| | ├── image-cutout // 抠图
| | ├── moveable // 操作插件
| | ├── picture-selector // 照片库弹窗选择
| | ├── qrcode // 二维码插件
| | ├── right-click-menu // 右键菜单
| | └── save-download // 保存下载弹窗
| ├── common // 公共组件
| | ├── PopoverTip.vue // 气泡提示组件
| | ├── ProgressLoading // 百分比进度条
| | └── Uploader // 上传组件
| └── modules // 核心模块
| ├── index.ts
| ├── layout
| | ├── designBoard.vue // 主界面
| | ├── lineGuides.vue // 网格(弃用,由moveable提供辅助线功能)
| | ├── sizeControl.vue // 元素操作组件(弃用,由moveable代理)
| | └── zoomControl.vue // 缩放画布
| ├── panel // 该目录下的所有文件自动导入项目中
| | ├── components
| | ├── stylePanel.vue // 右侧属性编辑面板
| | ├── widgetPanel.vue // 左侧功能菜单面板
| | └── wrap
| | ├── BgImgListWrap.vue // 背景选择面板
| | ├── PhotoListWrap.vue // 照片面板
| | ├── TempListWrap.vue // 模板列表
| | ├── ToolsListWrap.vue // 工具面板
| | ├── UserWrap.vue // 我的资源作品面板
| | ├── GraphListWrap.vue // 素材面板
| | ├── CompListWrap.vue // 组合列表(目前主要是文字组合)
| | └── TextListWrap.vue // 文字面板
| ├── settings // 放置操作面板下的一些组件
| | ├── EffectSelect // 效果选择(未开发)
| | ├── colorSelect.vue // 颜色选择
| | ├── iconItemSelect.vue // icon选择
| | ├── numberInput.vue // 数字输入
| | ├── numberSlider.vue // 数字拖拉
| | ├── textInput.vue // 文字输入
| | ├── textInputArea.vue // 文字域输入
| | └── valueSelect.vue // 下拉选择
| └── widgets // 该目录下的所有文件自动导入项目中
| ├── pageStyle.vue // 背景/页面设置
| ├── wGroup // 组合
| | ├── wGroup.vue
| | └── wGroupStyle.vue // 对应右侧面板的操作
| ├── wImage // 图片
| | ├── components
| | | └── innerToolBar.vue
| | ├── wImage.vue
| | └── wImageStyle.vue // 对应右侧面板的操作
| ├── wQrcode // 二维码
| | ├── wQrcode.vue
| | └── wQrcodeStyle.vue // 对应右侧面板的操作
| ├── wSvg // 矢量图
| | ├── wSvg.vue
| | └── wSvgStyle.vue // 对应右侧面板的操作
| └── wText // 文字
| ├── wText.vue
| └── wTextStyle.vue // 对应右侧面板的操作
├── config.ts // 公共配置
├── main.ts // 项目入口文件
├── mixins // 一些公共混合代码,考虑优化
| ├── methods
| | ├── DealWithCtrl.ts
| | └── keyCodeOptions.ts
| ├── mouseDragging.ts
| ├── move.ts
| └── shortcuts.ts
├── router // vue 路由
| ├── .....
├── store // Vuex 状态管理器
| ├── index.ts
| └── modules
| ├── base
| | ├── .......
| └── design
| ├── .......
├── types // TS类型配置
| ├── .......
├── utils // 工具函数目录
| ├── axios.ts
| ├── index.ts
| ├── plugins
| | ├── cssLoader.ts // 异步加载css
| | ├── modules.ts // 全局加载公共组件
| | ├── pointImg.ts // 图片点位颜色,测试中
| | ├── preload.ts // 加载资源
| | └── psd // 设计稿解析
| ├── utils.ts
| └── widgets
| └── elementConfig.ts // 配置全局默认导入的element组件
└── views // 页面目录├── Draw.vue // 绘制页├── Index.vue // 编辑页(首页)├── Psd.vue // PSD解析页└── components由于项目当初开发至一半时才改用 Vue3 重构,所以有部分代码混合了 Options 写法,还请各位大佬不要笑话。
题外话
“不是只有程序员才要学编程?!”
认真查了一下招聘网站,发现它其实早已变成一项全民的基本技能了。
连国企都纷纷要求大家学Python!

世界飞速发展,互联网、大数据冲击着一切,各行各业对数据分析能力的要求越来越高,这便是工资差距的原因,学习编程顺应了时代的潮流。
在这个大数据时代,从来没有哪一种语言可以像Python一样,在自动化办公、爬虫、数据分析等领域都有众多应用。
更没有哪一种语言,语法如此简洁易读,消除了普通人对于“编程”这一行为的恐惧,从小学生到老奶奶都可以学会。
《2020年职场学习趋势报告》显示,在2020年最受欢迎的技能排行榜,Python排在第一。

它的角色类似于现在Office,成了进入职场的第一项必备技能。
如果你也想增强自己的竞争力,分一笔时代的红利,我的建议是,少加点班,把时间腾出来,去学一学Python。
因为,被誉为“未来十年的职场红利”的Python,赚钱、省钱、找工作、升职加薪简直无所不能!
目前,Python人才需求增速高达**174%,人才缺口高达50万,**部分领域如人工智能、大数据开发, 年薪30万都招不到人!
感兴趣的小伙伴,赠送全套Python学习资料,包含面试题、简历资料等具体看下方。
👉CSDN大礼包🎁:全网最全《Python学习资料》免费赠送🆓!(安全链接,放心点击)

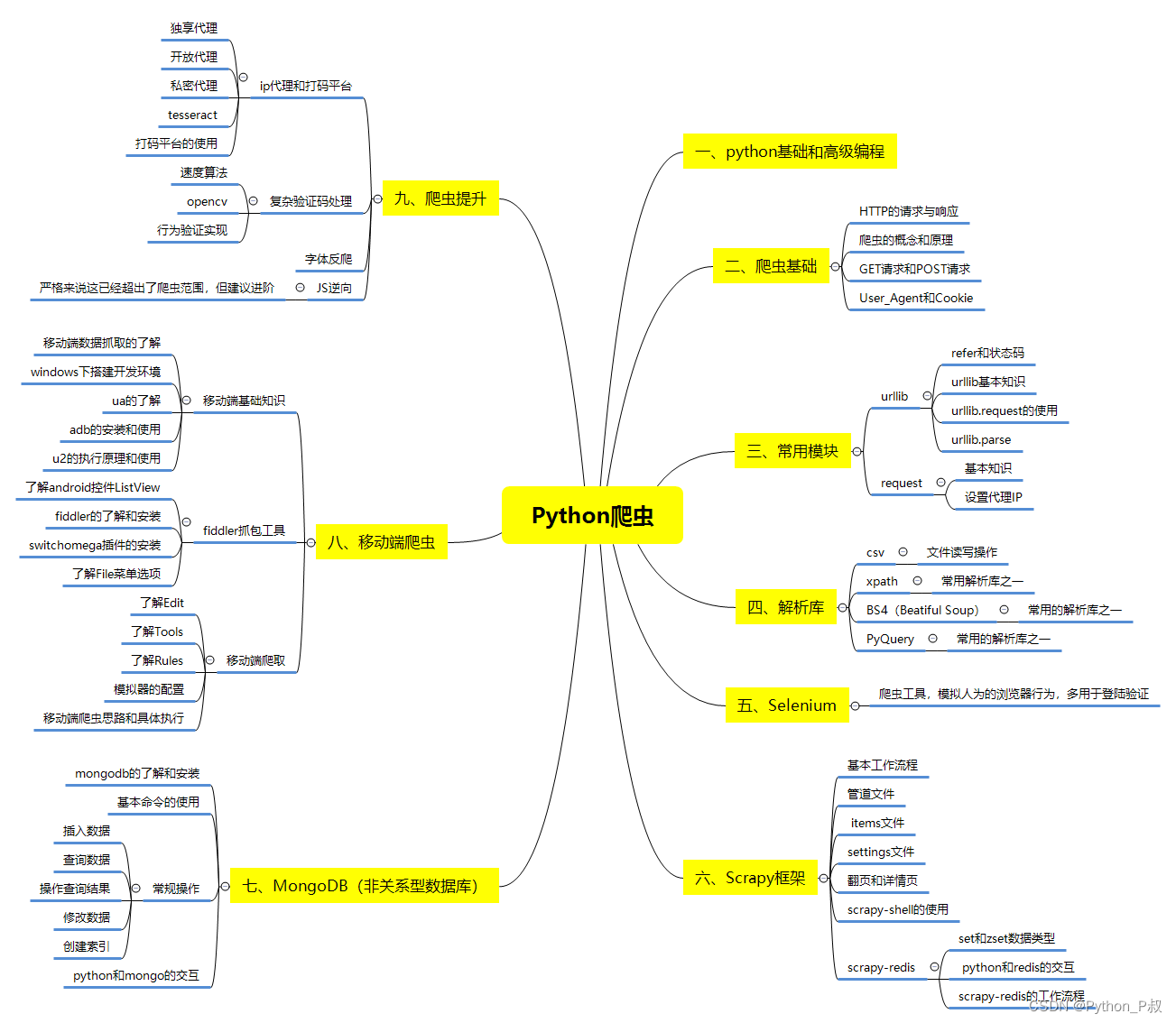
一、Python所有方向的学习路线
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


二、Python必备开发工具
工具都帮大家整理好了,安装就可直接上手!
三、最新Python学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。

四、Python视频合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。
六、面试宝典


简历模板

如有侵权,请联系删除。