文章目录
- HTTP
- 特性
- http解决无状态的问题
- 🍪cookie
- session
- token
- 常见状态码
- 报文和字段
- 方法
- HTTPS
- 补充知识
- 常见的加密方式
- 数字摘要 (数字指纹) && 数字签名
- 加密过程
HTTP
何为http?
http是超文本传输协议,HyperText Transfer Protocol
HyperText:超文本,意思是不仅限于文本。泛指图片、视频、音频等等。
Transfer:传输方法,指数据传输方法。也就是超文本的传输方法。
Protocol:协议,指双方遵守的规则。按照一定的规则来执行。
以上加起来就是,超文本按照某种特定的规则来进行信息传输交换。
举一个生动形象的🌰:人们的交流。我们通过语言来进行对话交流,那么语种就是协议,话就是超文本,声音传播就是传输方法,如果会的语种不同,那么就无法进行交流,就比如各个地区的方言,又或者不同国家的语言。
通俗来讲,http协议就是“计算机们”在网络上进行信息交流时要遵守的“游戏规则”,如果不遵守就无法进行通信游戏。
特性
HTTP是【无连接的,无状态的,明文传输的】,且具有跨平台的优点
无连接:限制每次连接只处理一个请求,服务器处理完客户的请求,并收到客户的应答后,即断开连接。 采用这种方式可以节省传输时间。这样做的好处就是尽快将资源释放出来服务其他客户端
无状态:协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态,HTTP不会记录用户输入的任何操作
明文传输:http协议不会对信息做任何加密或映射的操作。
那么可能就会有一个疑惑,为什么平时的登入信息只需要一次登录,即可下次无需重新输入信息来登入?
这里就引出了cookie技术🍪
http解决无状态的问题
🍪cookie
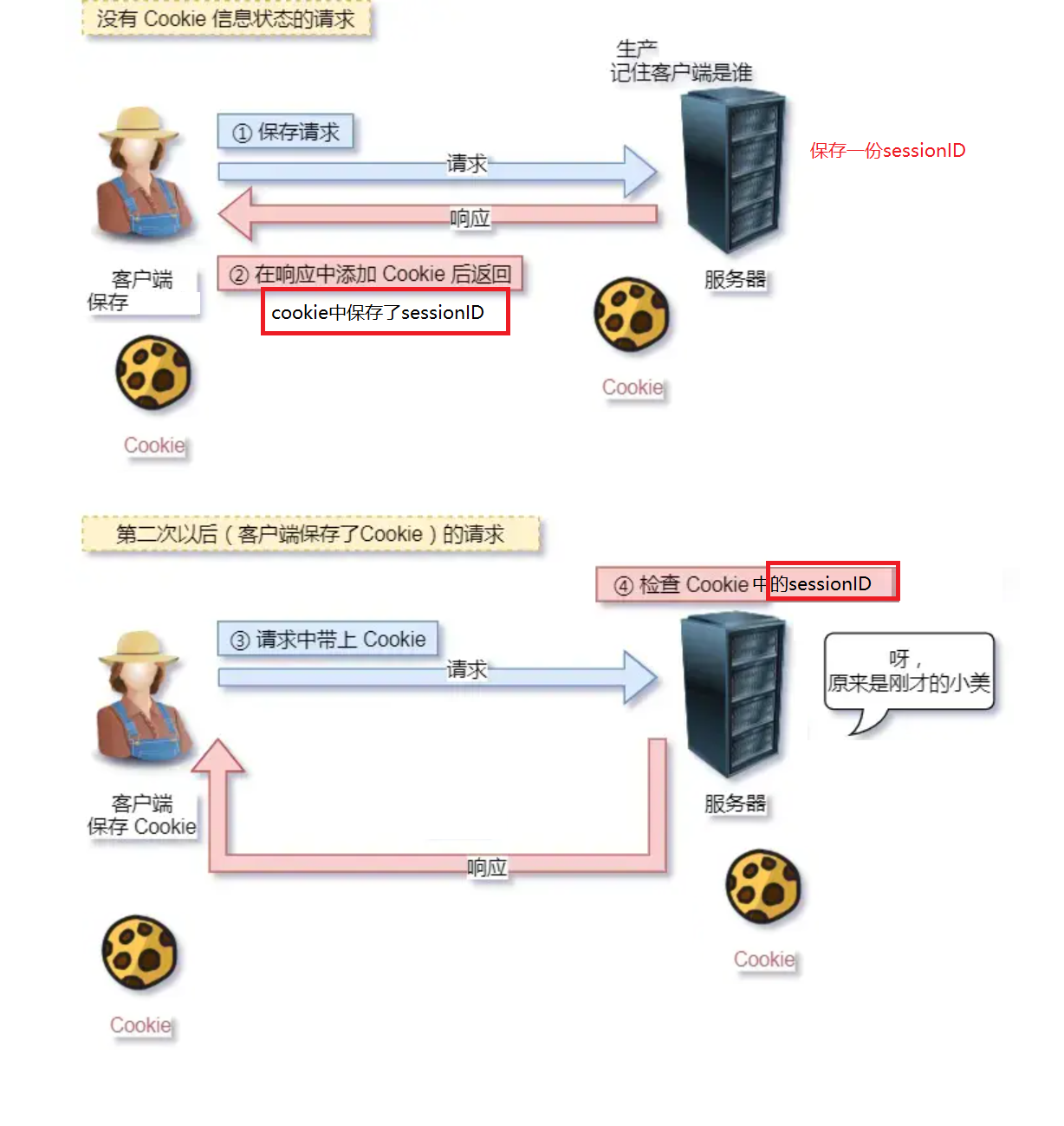
在第一次登入某个网站时,客户端通过post方法发送请求给服务端,服务端会提取http请求中body内的用户信息并保存在cookie里,然后在发送回客户端,客户端就将cookie保存在本地里,下次发送请求登入时浏览器会自带cookie,这样用户就不用多次输入账户信息了

图片转载自: 小林coding
前文有提及到,http是明文传输的,用户信息保存在cookie里,在网络传输中,那岂不是“信息裸奔”,他人很轻易就可以知道我们的所有信息了。考虑到这点就引入了session技术。
session
何为session?
session是依赖于cookie的,对cookie进行一种优化升级。
还是第一次通信,客户端发送请求给服务端,服务端中请求主体中提前用户信息,并形成唯一的sessionID(还有其他内容)保存起来,返回客户端的cookies中会携带sessionID,而不是裸露的用户信息数据,下次访问时,只需要校验sessionID即可验证身份。

session确保了他人获取不到我们真实的用户信息,但是仍有缺点,随着用户数量的增多,一台服务器上的sessionID数量也会随之增多,并且不同服务器不共享sessionID,这样其他服务器也就会保存sessionID,这样同一份sessionID在不同的服务器中都保存了一份,显然,服务器的资源得不到充分利用,为了解决种种问题,新的技术孕育而生——JWT(Json Web Token)
token
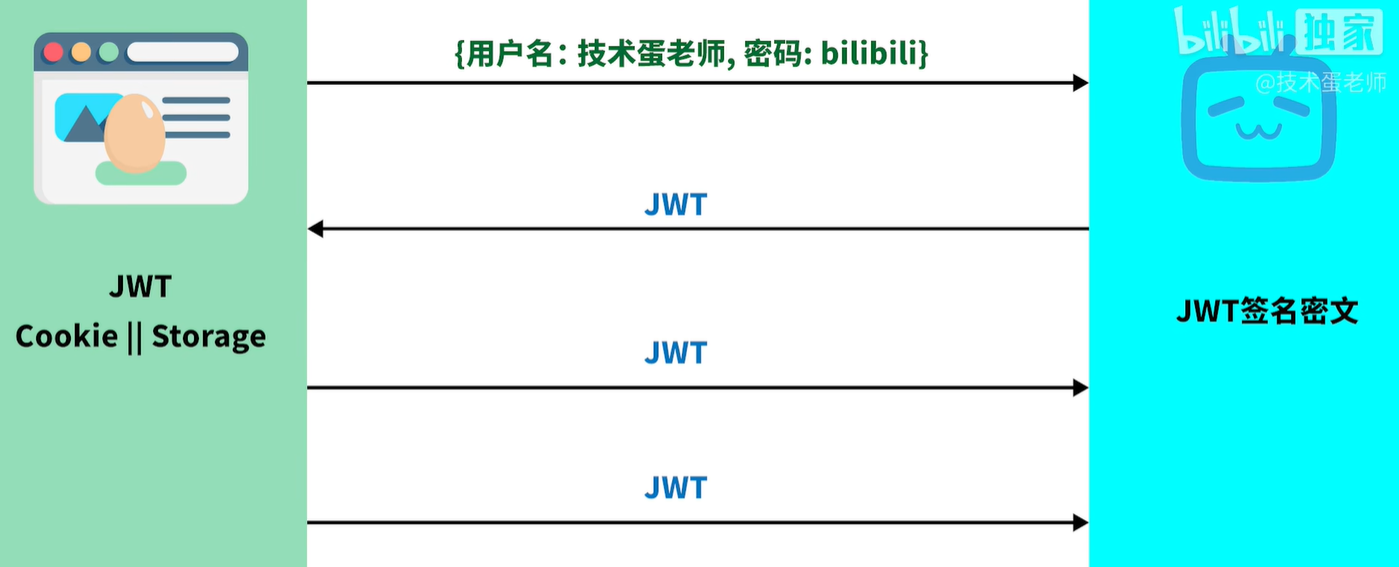
和session的通信过程类似,只不过服务器上不存储sessionID了,而是通过JWT技术生成JWT,并保留签名密文,将JWT存储在cookie或者storage中返回给客户端,客户端下次请求将JWT带上即可。

图片来源:B站技术蛋
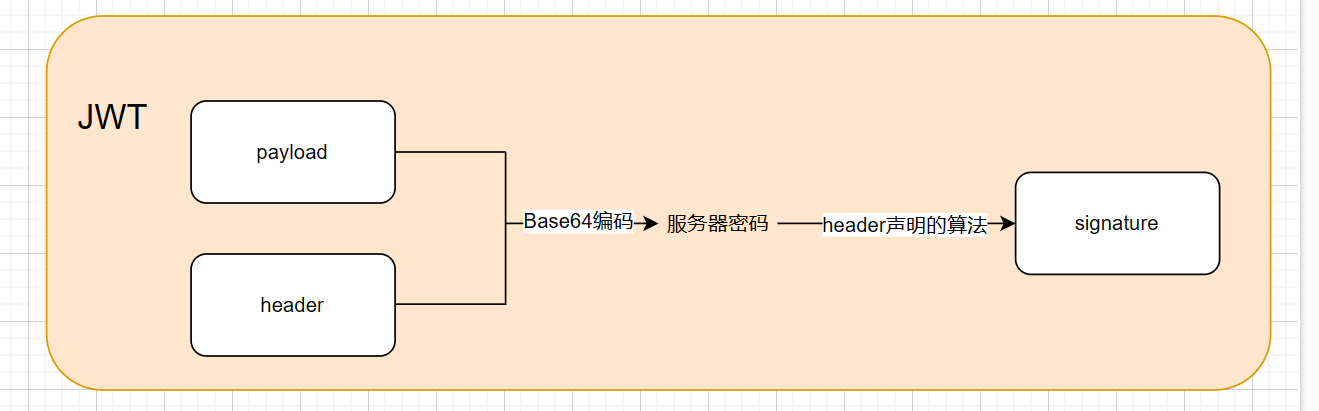
JWT结构图

以上方法其实都还会存在安全问题,就是他人可以冒名顶替我,因为浏览器是只认sessionID/JWT的,只要sessionID/JWT符合,那就认为是曾经的用户,殊不知已经狸猫换太子了。关于安全问题,一会会在https里讲解。
常见状态码

常见状态码
| 状态码 | 含义 |
|---|---|
| 200 OK | 成功状态码,表示一切正常 |
| 301 Moved Permanently | 永久重定向 |
| 302 Found | 临时重定向 |
| 403 Forbidden | 服务器禁止访问资源,并不是客户端的请求出错 |
| 404 Not Found | 请求的资源在服务器上不存在或未找到 |
| 500 Internal Server Error | 服务器发生了什么错误,我们并不知道 |
| 502 Bad Gateway | 表示服务器自身工作正常,访问后端服务器发生了错误 |
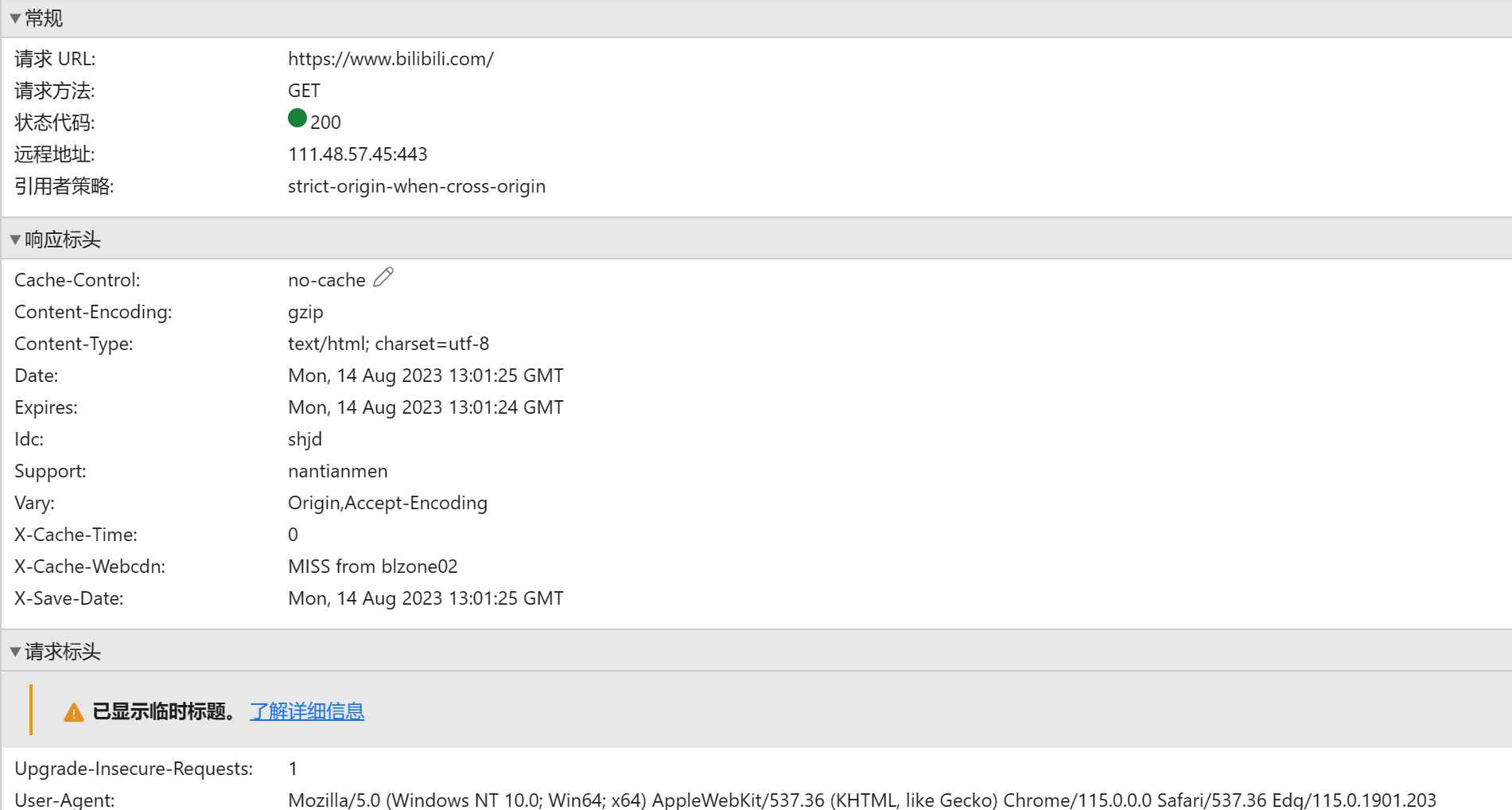
报文和字段
来自于B站的http报文

Content-Type: 数据类型(text/html等)
Content-Length: Body的长度
Host: 客户端告知服务器, 所请求的资源是在哪个主机的哪个端口上
User-Agent: 声明用户的操作系统和浏览器版本信息
referer: 当前页面是从哪个页面跳转过来的
location: 搭配3xx状态码使用, 告诉客户端接下来要去哪里访问
Cookie: 用于在客户端存储少量信息. 通常用于实现会话(session)的功能
方法

HTTPS
https常用端口443,http常用端口80
补充知识
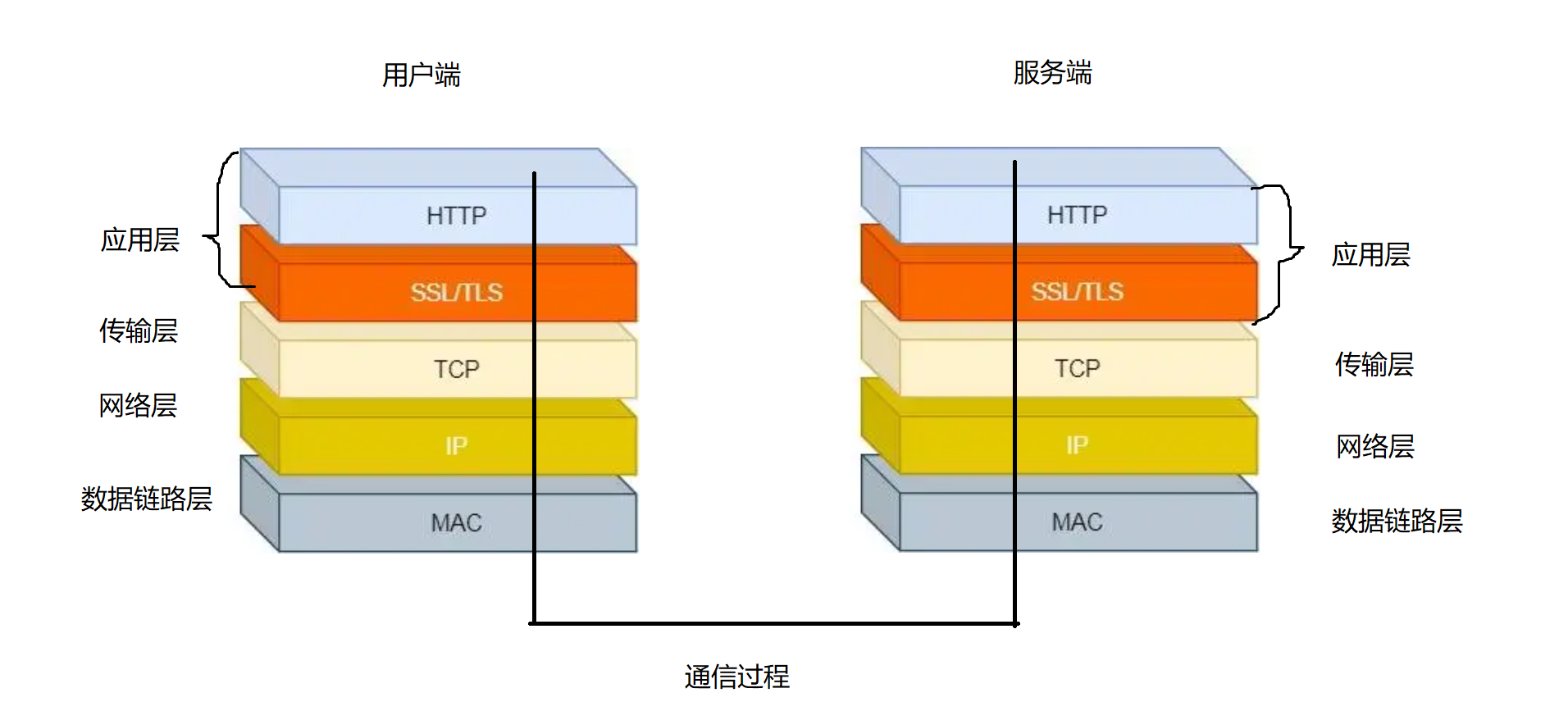
HTTPS = HTTP + SSL/TLS

- 为什么要加密?
HTTP 由于是明文传输,所谓的明文,就是说客户端与服务端通信的信息都是肉眼可见的,随意使用一个抓包工具都可以截获通信的内容。
所以安全上存在以下三个风险:
- 窃听风险,比如通信链路上可以获取通信内容,用户号容易没。
- 篡改风险,比如强制植入垃圾广告,视觉污染,用户眼容易瞎。
- 冒充风险,比如冒充淘宝网站,用户钱容易没。
常见的加密方式
对称加密
- 采⽤单钥密码系统的加密⽅法,同⼀个密钥可以同时⽤作信息的加密和解密,这种加密⽅法称为对称加密,也称为单密钥加密,特征:加密和解密所⽤的密钥是相同的
- 常⻅对称加密算法:DES、3DES、AES、TDEA、Blowfish、RC2等
- 特点:算法公开、计算量小、加密速度快、加密效率高
对称加密其实就是通过同⼀个“密钥”,把明⽂加密成密⽂,并且也能把密⽂解密成明⽂。
非对称加密
数字摘要 (数字指纹) && 数字签名
- 数字摘要(数字指纹):利⽤单向散列函数(Hash函数)对信息进⾏运算,⽣成⼀串固定⻓度的数字摘要。数字指纹并不是⼀种加密机制,但可以⽤来判断数据有没有被窜改。
- 数字签名:数据签名是数字摘要经过加密得到的
加密过程
前文说道,http是明文传输的,具有安全隐患,而为了解决这个安全隐患,http在传输的过程中可能运用了各种加密方法。
下面打算从加密方法的采用一步一步
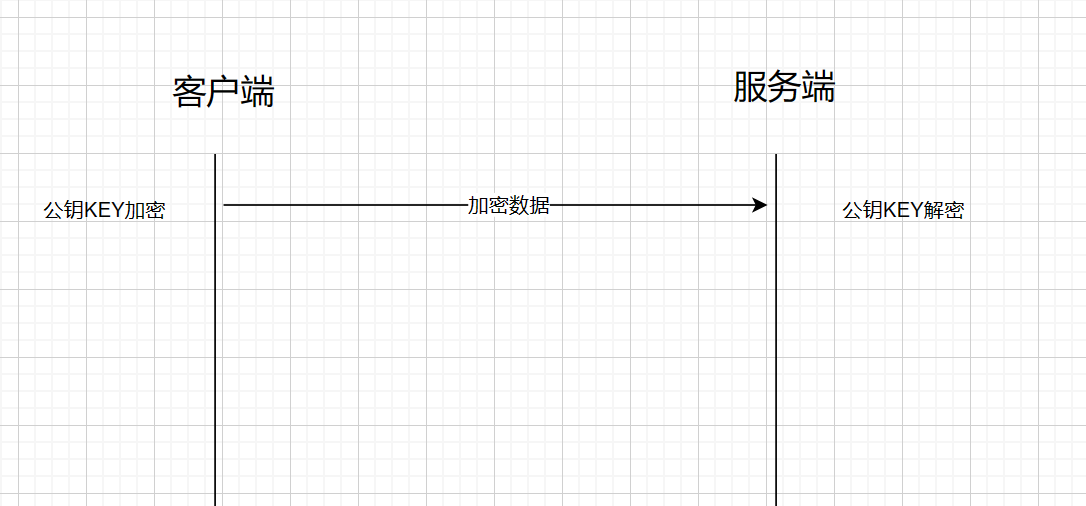
- 对称

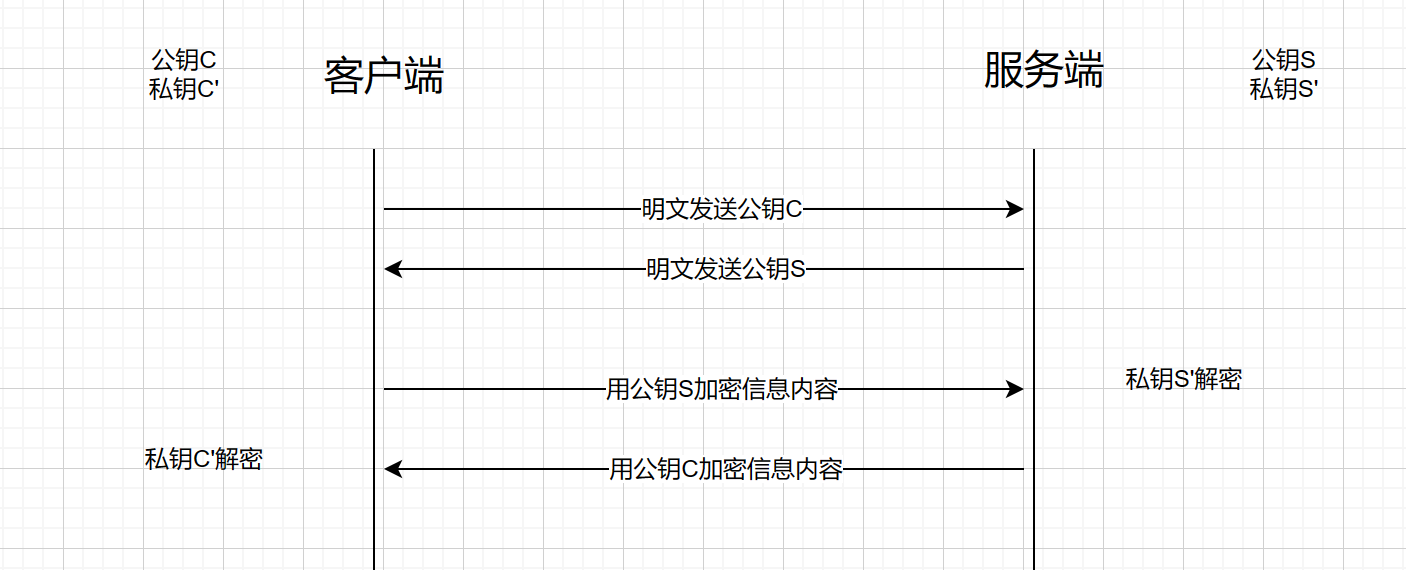
采用对称加密显然不安全,因为是公钥,大家都知道,所有信息在传递过程中第三者也可以对数据进行解密 - 非对称

非对称加密显然比对称加密更加安全些,但是仍有缺点,一是效率低下,二是还有安全问题。
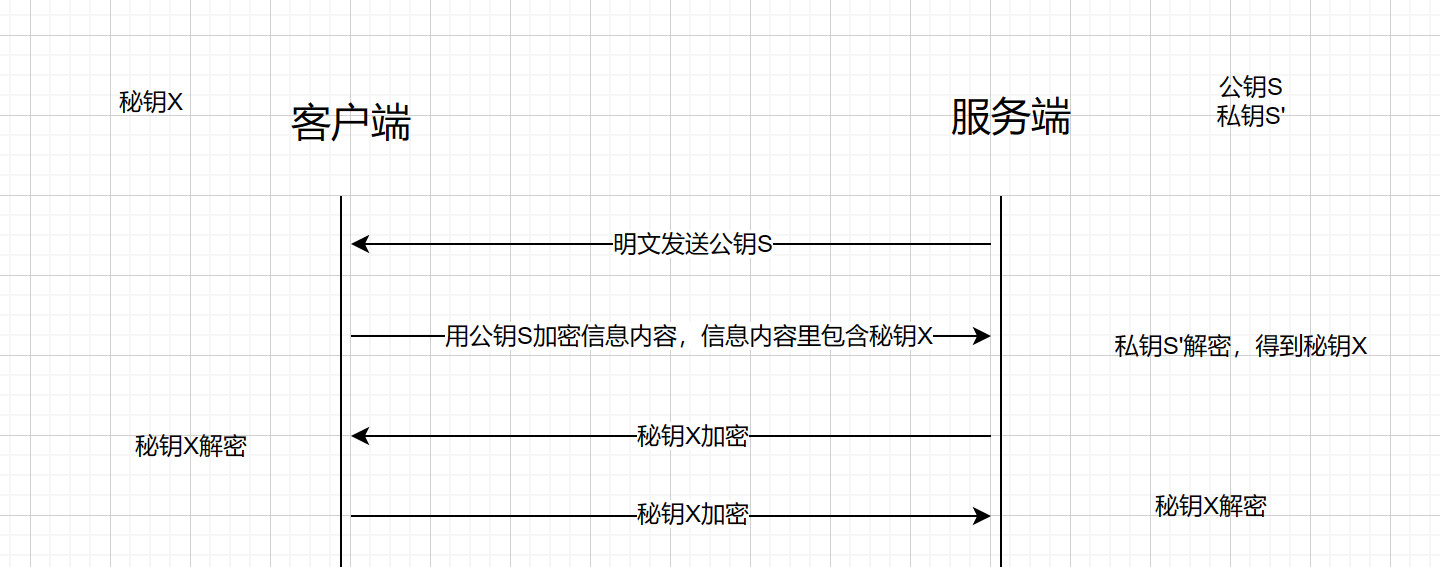
- 对称+非对称

这种加密方式也能达到相对安全,且相对于非对称加密提升了不少效率(因为只在第一次获得秘钥X采用了非对称加密),但是依旧存在安全问题
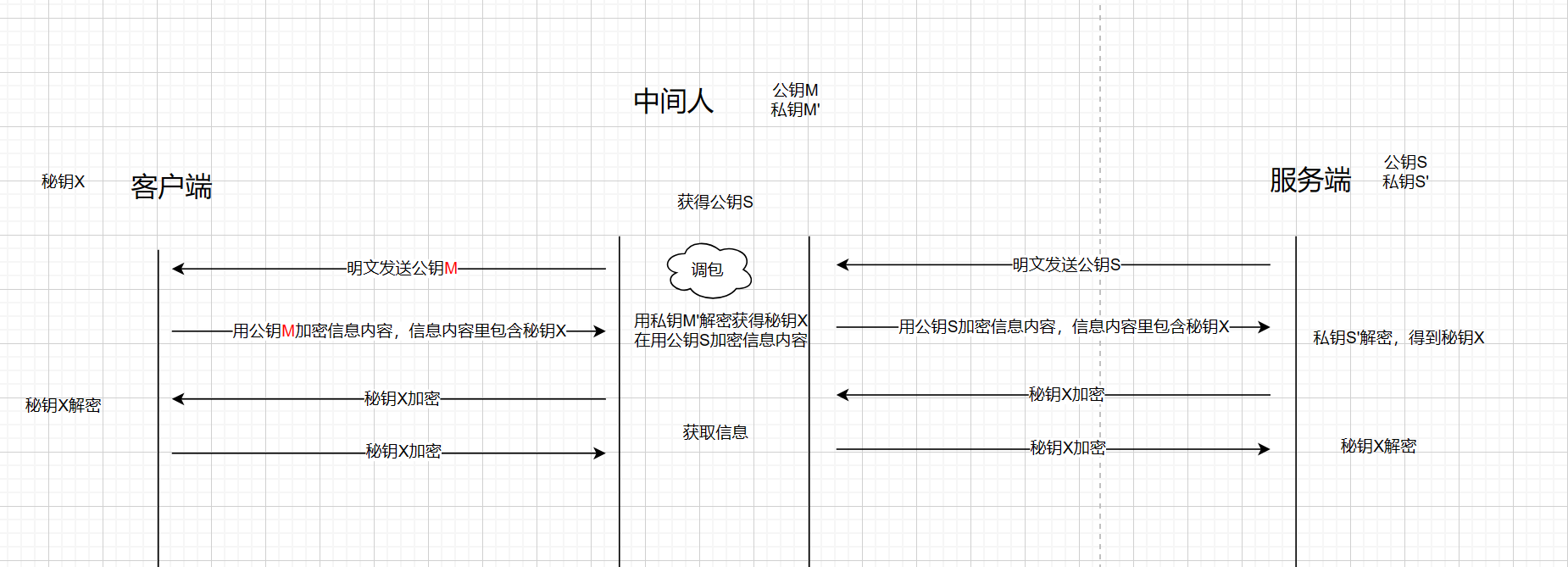
刚刚上述加密均存在安全问题,这个安全问题就是中间人攻击

狸猫换太子,得到秘钥X。有人会觉得奇怪,那为什么客户端、服务端不知道被换了,这个不奇怪,因为信息通信时无法确认身份。
所以引进了数字证书,用来确认身份的。
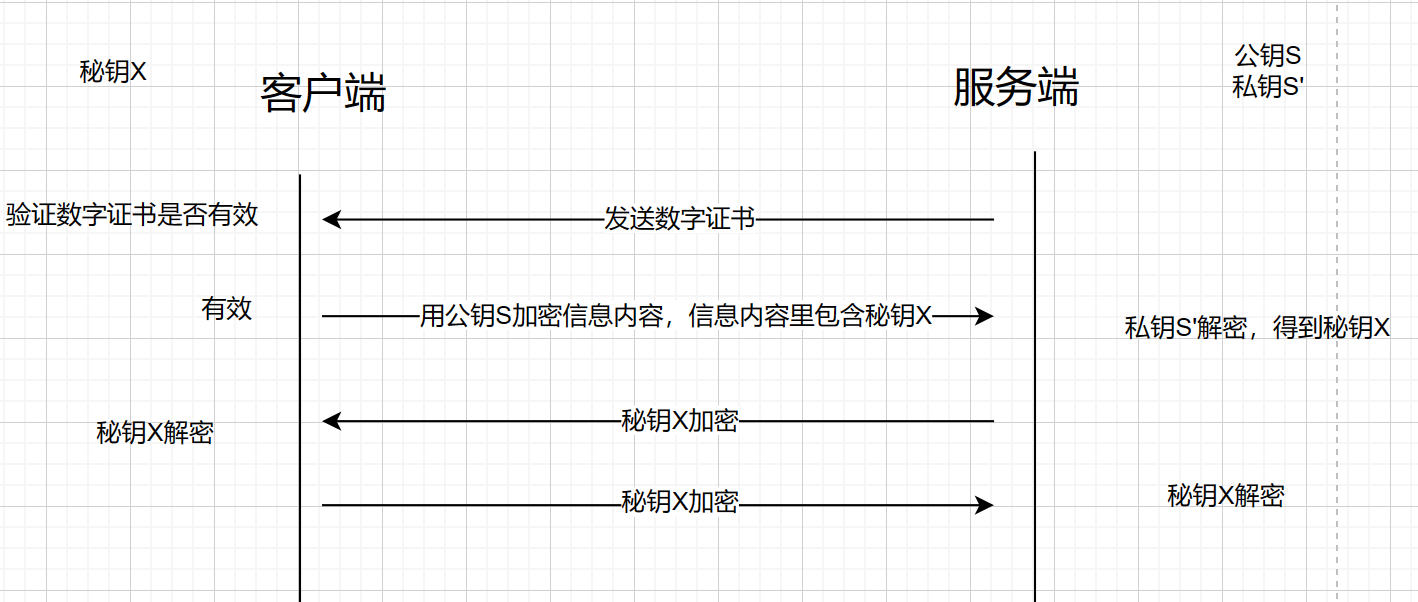
- 对称加密+非对称+数字证书

这里补充一些,数字证书里面是包含服务端的公钥S的,此外里面还有浏览器的域名,ip地址,且数字证书自己有公钥和私钥。浏览器里一般也会保存数字证书的公钥。
详细了解去这: 彻底搞懂HTTPS的加密原理










![ORCA优化器浅析——DXLToPlStmt[CTranslatorDXLToPlStmt]](https://img-blog.csdnimg.cn/01aaef8d2190484eb5dbdbf119c262ce.png)