fastapi发布web配置页面
FastAPI 是一个基于 Python 的快速 Web 开发框架,它提供了许多功能来简化 Web 开发过程。其中一个重要的功能是能够轻松地创建 API 文档页面。
在 FastAPI 中,可以使用 OpenAPI 和 Swagger 来创建 API 文档页面。下面是一个简单的示例,演示如何使用 FastAPI 创建一个带有 API 文档页面的应用程序。
1. 首先,创建一个新的 FastAPI 应用程序。在终端中输入以下命令:
pip install fastapi
2. 在一个新的 Python 文件中创建一个 FastAPI 应用程序,例如 app.py。输入以下代码:
from fastapi import FastAPIapp = FastAPI()@app.get("/")
async def read_root():return {"message": "Hello, World!"}@app.get("/items/{item_id}")
async def read_item(item_id: int, q: str = None):return {"item_id": item_id, "q": q}
3. 在同一个目录中创建一个 main.css 文件,以提供自定义的 CSS 样式。这个文件是可选的,但可以为文档页面添加一些美化和自定义的样式。
- 运行应用程序。在终端中输入以下命令:
uvicorn app:app --host 0.0.0.0 --port 8000
5. 现在,打开浏览器并访问 http://localhost:8000/docs,应该可以看到 API 文档页面。如果没有看到页面,请确保应用程序正在运行,并且访问的 URL 是正确的。
在上述代码中,我们使用了 FastAPI 的路由装饰器 @app.get() 来定义了两个 API 端点:根路径 / 和 /items/{item_id}。然后,我们使用 OpenAPI 和 Swagger 来生成 API 文档页面。当用户访问 /docs 路径时,他们会看到一个可交互的文档页面,其中包含了我们定义的 API 端点的信息、参数和返回值。
在文档页面中,我们可以使用一些预定义的标记和属性来描述 API。例如,在路由装饰器中,我们使用了 {item_id} 来表示路径参数,并指定了它的类型为整数。此外,我们还定义了一个可选的查询参数 q,它的类型为字符串。这些信息都会自动反映在生成的文档页面中。
除了自动生成文档页面外,FastAPI 还提供了许多其他功能和工具来简化 Web 开发过程。例如,它支持自动验证请求和响应、支持异步处理、支持中间件等等。如果你需要更高级的功能和更复杂的 API,FastAPI 可以帮助你快速开发出高质量的 Web 应用。
完整的代码
from fastapi import FastAPI, Form
from fastapi.responses import HTMLResponseapp = FastAPI()@app.get("/")
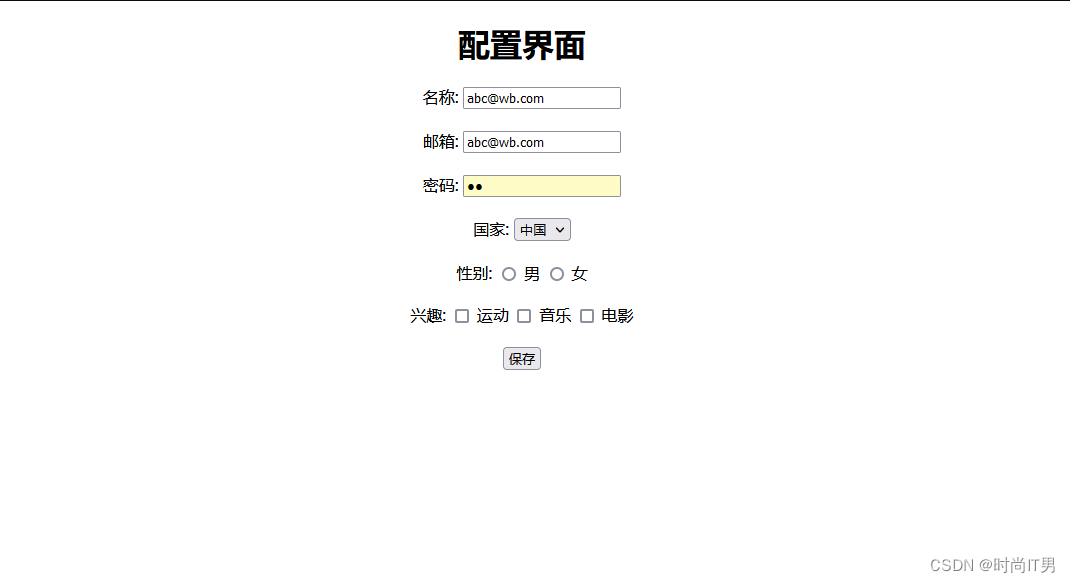
def index():form = """<!DOCTYPE html><html><head><title>配置界面</title></head><body><div class="container" style="text-align:center; position:relative;"><h1>配置界面</h1><form method="post" action="/submit2"><label for="name">名称:</label><input type="text" id="name" name="name" placeholder="输入名称"><br><br><label for="email">邮箱:</label><input type="email" id="email" name="email" placeholder="输入邮箱"><br><br><label for="password">密码:</label><input type="password" id="password" name="password" placeholder="输入密码"><br><br><label for="country" left:0>国家:</label><select id="country" name="country"><option value="china">中国</option><option value="usa">美国</option><option value="uk">英国</option><option value="germany">德国</option></select><br><br><label for="gender" left:0>性别:</label><input type="radio" id="male" name="gender" value="male"><label for="male">男</label><input type="radio" id="female" name="gender" value="female"><label for="female">女</label><br><br><label for="interests">兴趣:</label><input type="checkbox" id="sports" name="interests" value="sports"><label for="sports">运动</label><input type="checkbox" id="music" name="interests" value="music"><label for="music">音乐</label><input type="checkbox" id="movies" name="interests" value="movies"><label for="movies">电影</label><br><br><input type="submit" value="保存"></form></div> </body></html>"""return HTMLResponse(content=form, status_code=200)@app.post("/submit2")
def submit2(email:str = Form(...),name: str = Form(...), password: str = Form(...),gender: str = Form(...)):print(email,name, password,gender)return {"message": "Configuration submitted successfully"}if __name__ == "__main__":import uvicornuvicorn.run(app, host="0.0.0.0", port=8000)
打开网页127.0.0.1:8000