
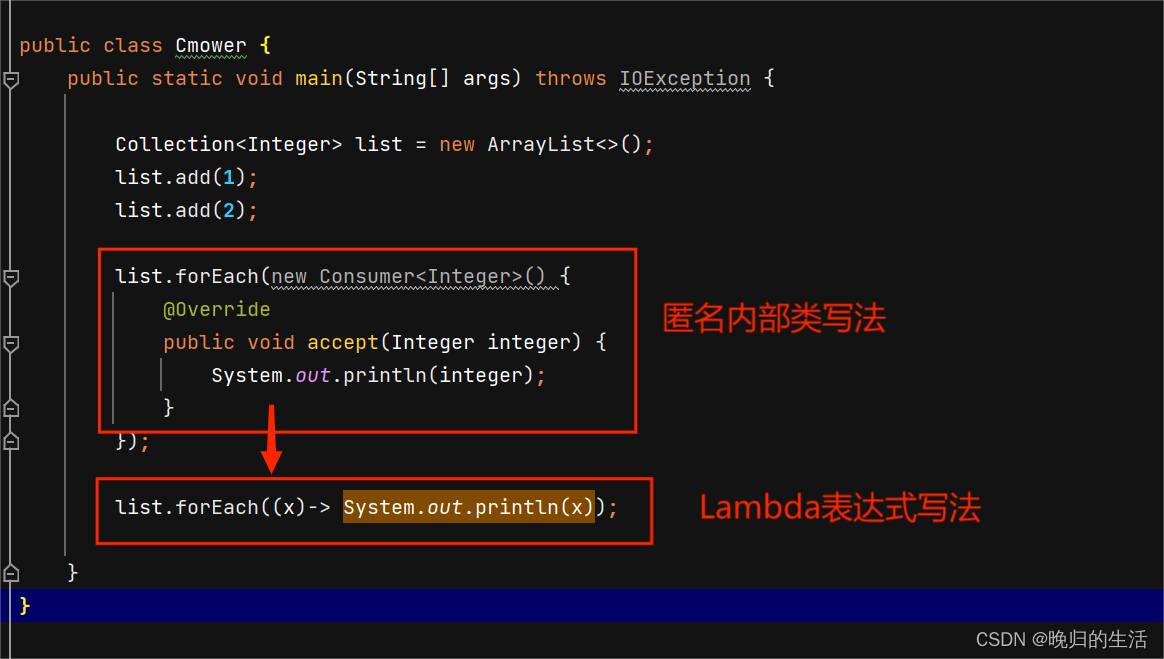
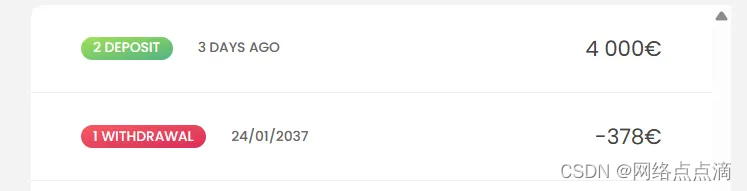
● 上图的数据很明显是从我们账户数组中拿到了,我们刚刚学习了forEach,所以我们使用forEach来创建我们的DOM元素;
const displayMovements = function (movements) {movements.forEach((mov, i) => {const type = mov > 0 ? 'deposit' : 'withdrawal';const html = `<div class="movements__row"><div class="movements__type movements__type--${type}">${i + 1} ${type}</div><div class="movements__value">${mov}</div></div>`;});
};
● 现在我们写好了,但是我们需要将内容插入html中
const displayMovements = function (movements) {movements.forEach((mov, i) => {const type = mov > 0 ? 'deposit' : 'withdrawal';const html = `<div class="movements__row"><div class="movements__type movements__type--${type}">${i + 1} ${type}</div><div class="movements__value">${mov}</div></div>`;containerMovements.insertAdjacentHTML('afterbegin', html);});
};
insertAdjacentHTML(‘afterbegin’, html) 的含义是将指定的 HTML 字符串 html 插入到 containerMovements 元素的开头部分(即作为其第一个子元素),而不会替换原有的内容。
这个方法提供了四个相对位置的选项:
● ‘beforebegin’:在元素之前插入。
● ‘afterbegin’:在元素内部的开头部分插入。
● ‘beforeend’:在元素内部的结尾部分插入。
● ‘afterend’:在元素之后插入。
● 然后我们找一个将一个账户数据传入到函数中尝试一个会不会成功;
const displayMovements = function (movements) {movements.forEach((mov, i) => {const type = mov > 0 ? 'deposit' : 'withdrawal';const html = `<div class="movements__row"><div class="movements__type movements__type--${type}">${i + 1} ${type}</div><div class="movements__value">${mov}</div></div>`;containerMovements.insertAdjacentHTML('afterbegin', html);});
};displayMovements(account1.movements);
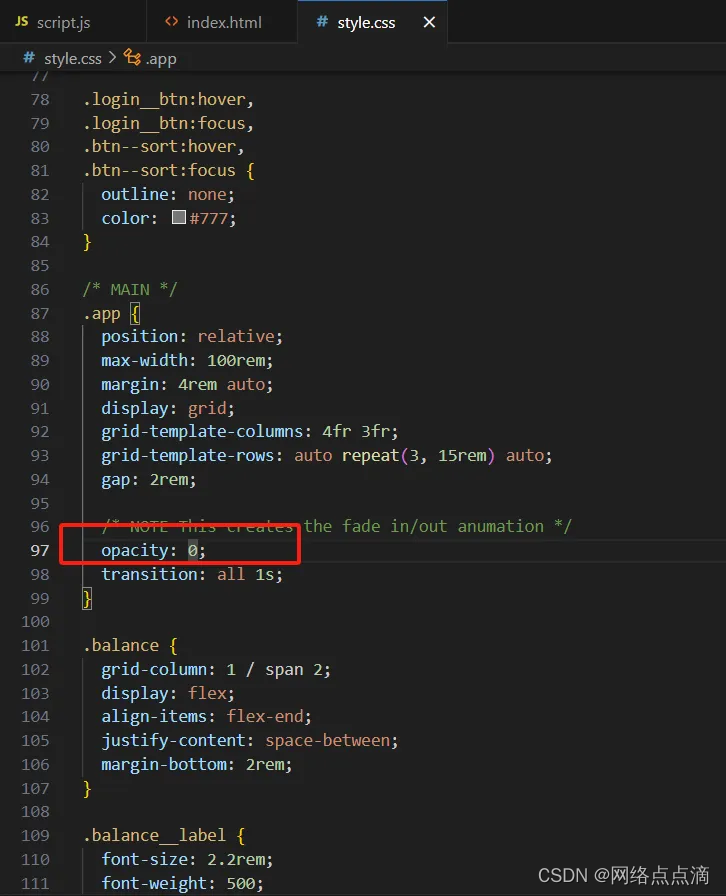
注:下面应用程序的隐藏是通过CSS中透明图实现的,我们实现要将其注释一下,从而查看我们的视图

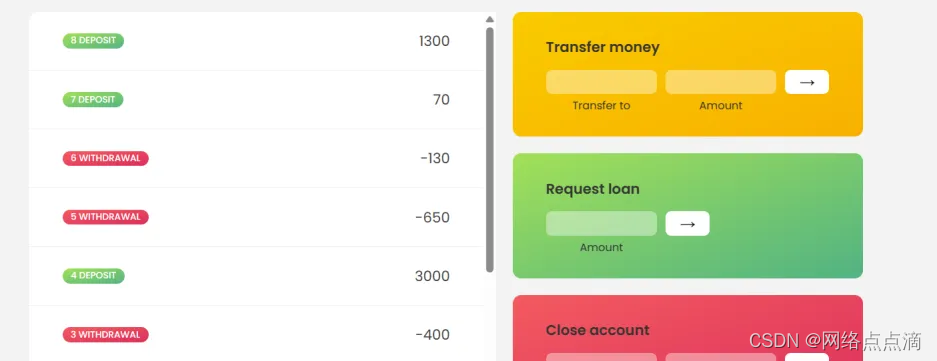
● 现在再刷新一下页面查看一下

成功了!
● 但是我们发现HTML原先存在的数据仍然存在
在这里插入图片描述
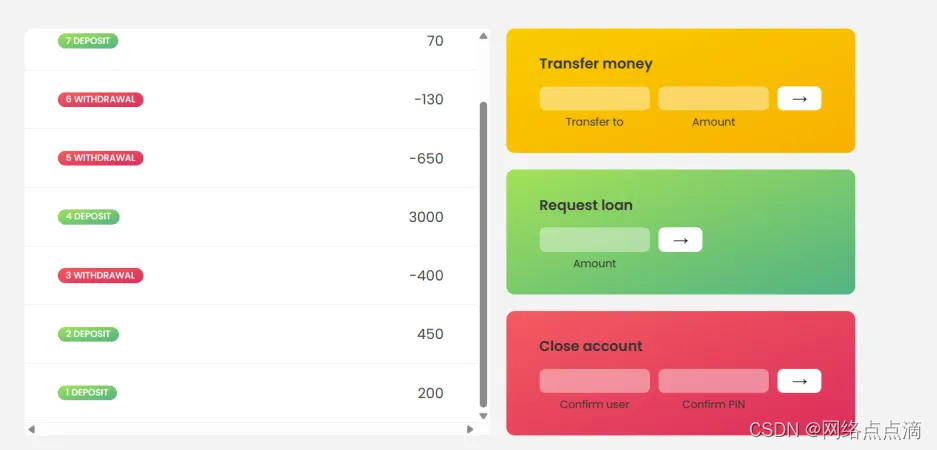
● 所以我们要将他去除掉,再插入代码之前,将HTML块中数据清除
const displayMovements = function (movements) {containerMovements.innerHTML = ''; //清楚容器中的数据movements.forEach((mov, i) => {const type = mov > 0 ? 'deposit' : 'withdrawal';const html = `<div class="movements__row"><div class="movements__type movements__type--${type}">${i + 1} ${type}</div><div class="movements__value">${mov}</div></div>`;containerMovements.insertAdjacentHTML('afterbegin', html);});
};displayMovements(account1.movements);

这样原来存在的数据就没有了