在 TypeScript 中,声明文件(Declaration Files)用于描述已有 JavaScript 代码库的类型信息,以便在 TypeScript 项目中使用这些代码库时获得类型支持。
当你在 TypeScript 项目中引用外部 JavaScript 模块或库时,可能会缺乏类型信息,这时可以通过声明文件来告诉 TypeScript 如何正确地使用这些模块或库。
声明文件通常使用 .d.ts 后缀,它不包含实际的实现代码,而是专注于类型定义。
举例说明:
安装axios和express库
axios 可以直接打开声明文件:

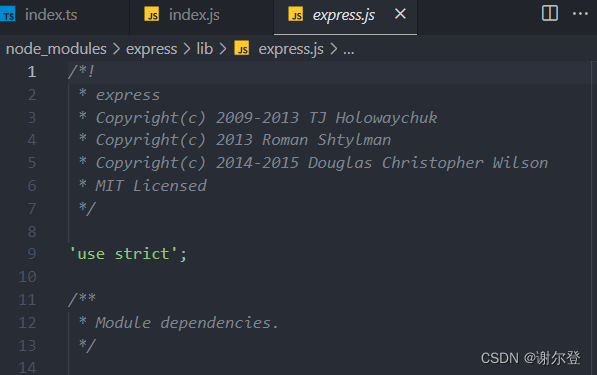
而express直接打开的是源码,即没有express的声明文件:

解决方法:
尝试使用npm i--save-dev @types/express(如果存在),或者添加一个包含declare module'express';的新声明(.d.ts)文件。
方法一:手动添加一个包含declare module'express';的新声明(.d.ts)文件
index.ts
import express from 'express'
import axios from 'axios'const app = express()const router = express.Router()app.use('/api', router)router.get('/list', (req, res) => {res.json({code: 200})
})app.listen(9001, () => {console.log(9001)
})
express.d.ts
declare module 'express' {interface Router {get(path: string, cb: (req: any, res: any) => void): void}interface App {use(path: string, router: any): voidlisten(port: number, cb?: () => void): void}interface Express {(): AppRouter(): Router}const express: Expressexport default express
}
方法二:使用npm i--save-dev @types/express,发现官方已提供它的声明文件