目录
1.1-Simple Sprite Emitter
编辑
发射器更新
粒子生成
粒子更新
1.2-Simple Sprite Emitter
发射器更新
粒子生成
粒子更新
渲染
1.3-Simple GPU Emitter
属性
发射器更新
粒子生成
粒子更新
1.4-Sprite Facing
发射器更新
粒子生成
粒子更新
通过对官方案例的讲解来了解和使用Niagara,可以打开官方示例来看。
1.1-Simple Sprite Emitter
选中粒子特效,通过Ctrl+b来寻找其位置之后,打开:

可以看到里面就只有一个发射器,基础便不进行讲解了,直接看它是如何进行实现的:
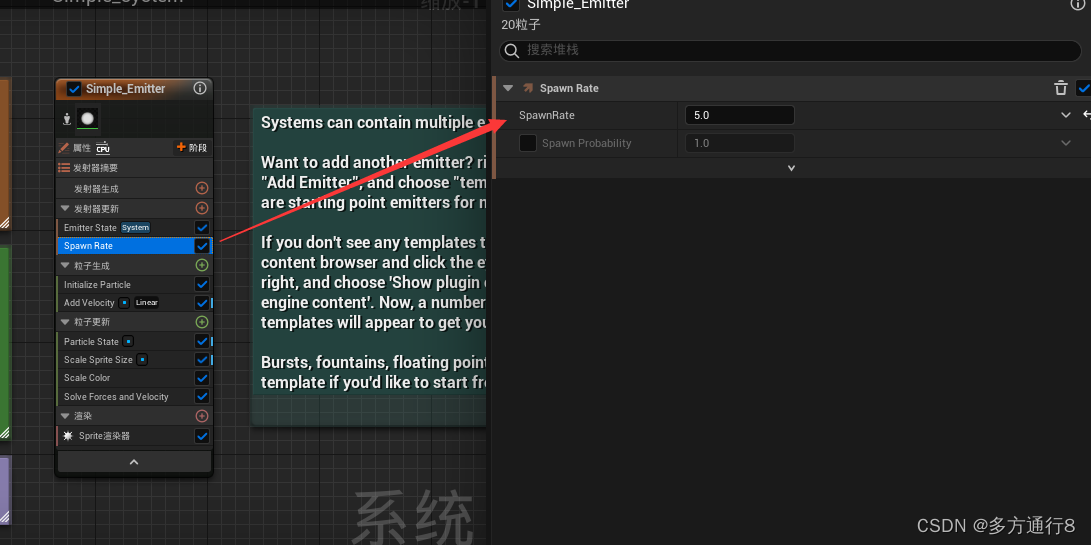
发射器更新
首先是每一秒生成5个粒子。

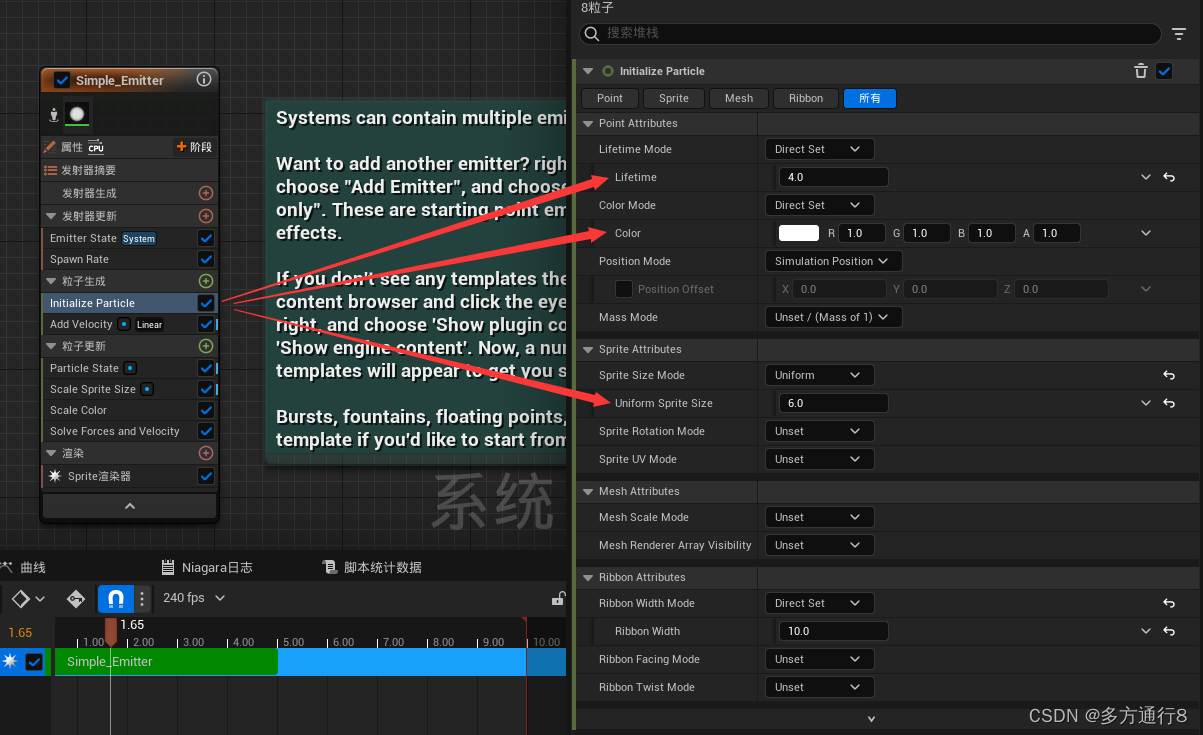
粒子生成
在粒子生成这里,我们可以看见对粒子设置的基本属性:
1.每一个粒子的生命周期是4秒。
2.粒子是白色的。
3.粒子的大小是6
在这里我们可以随意的更改,来看看不同的效果。

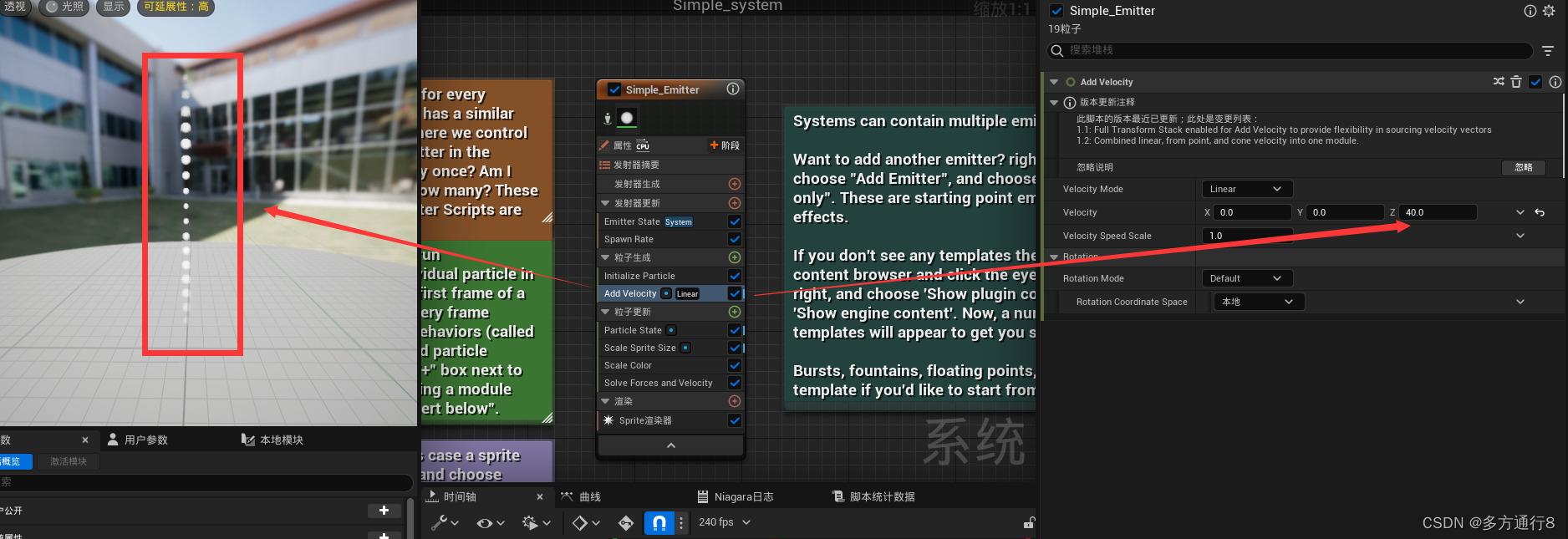
在这里,它对粒子添加了向上的速度,即z轴的速度,为40:

如果在这里进行更改,将40改为10,则可以看见粒子特效的样子就没有那么长了:

粒子更新
第一个模块销毁超过生命周期的粒子。
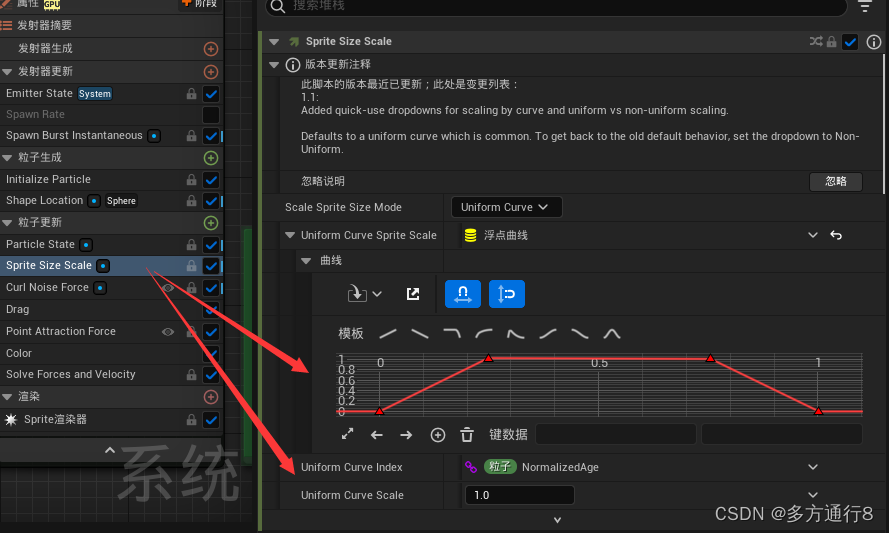
然后是第二个:Scale Sprite Size
通过曲线就知道了,这是让粒子在生命周期里面进行大小的变化:


然后是Scale Color,同样的,通过曲线和生命周期,让粒子从开始的看不见到可以看见再看不见【0-1-0】.

最后是解算器和渲染器,就不多说了。
1.2-Simple Sprite Emitter

同样的方法打开这个粒子特效:

发射器更新
每秒生成5个粒子:

粒子生成
可以看到这里和1.1不一样,上面输入了3秒的生命周期。
而下面的大小设置却和1.1不一样。
原因也很简单,因为这个的渲染器是网格体渲染器,而之前的1.1是Sprite渲染器,即精灵渲染器。所以我们在这里设置大小。

同样是向上添加速度

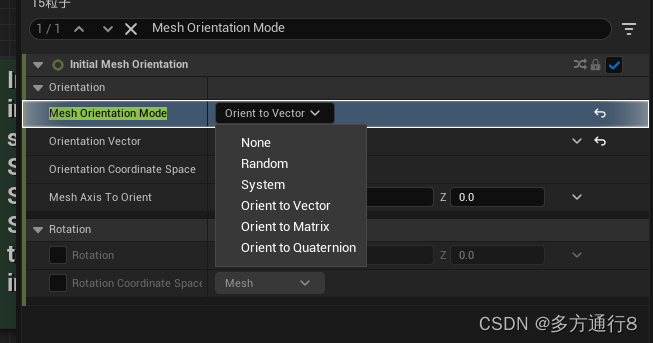
这里是初始化模型矢量,简单来讲就是初始化模型的开始位置,可以进行调整,不同的选择有不同的效果:


粒子更新
第一个模块销毁超过生命周期的粒子。
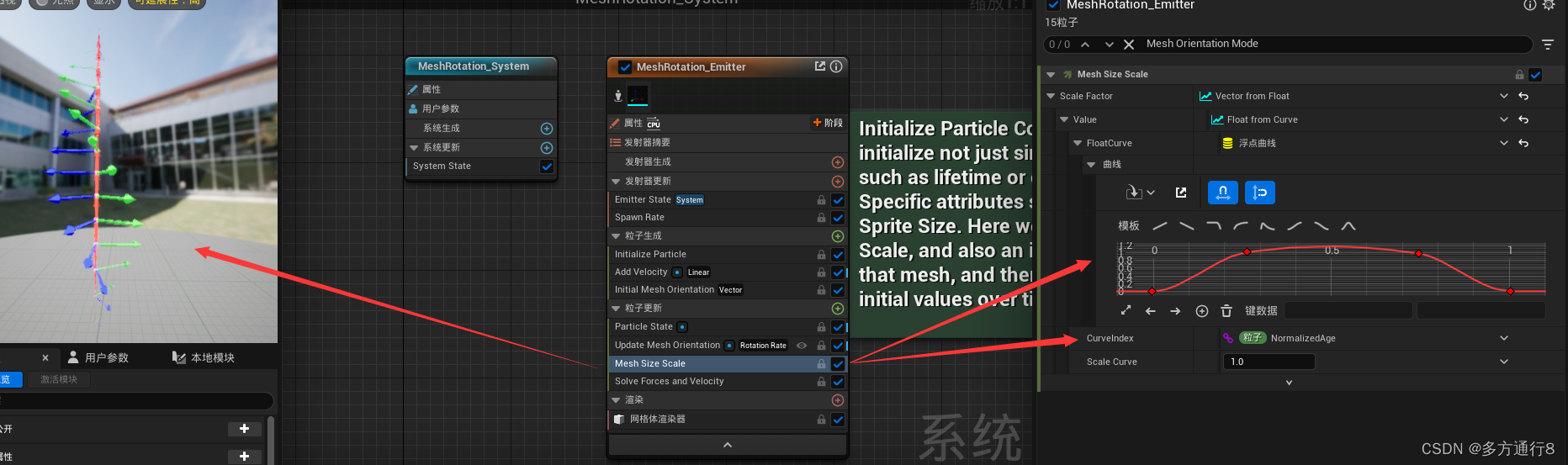
第二个模块是更新模型的方向
可以看到里面有多种模式,而选择的是旋转,这里是x轴旋转0.3的角度,然后最下面选择是绕什么进行选择的:



然后可以看到模型的大小是通过曲线和生命周期进行控制的:

最后就是解算器了。
渲染
这里面是把模型放进去了,如果想要用其他的模型,直接替换即可。

1.3-Simple GPU Emitter

打开这个特效之后,我们可以看到左边有一个注释,翻译过后:

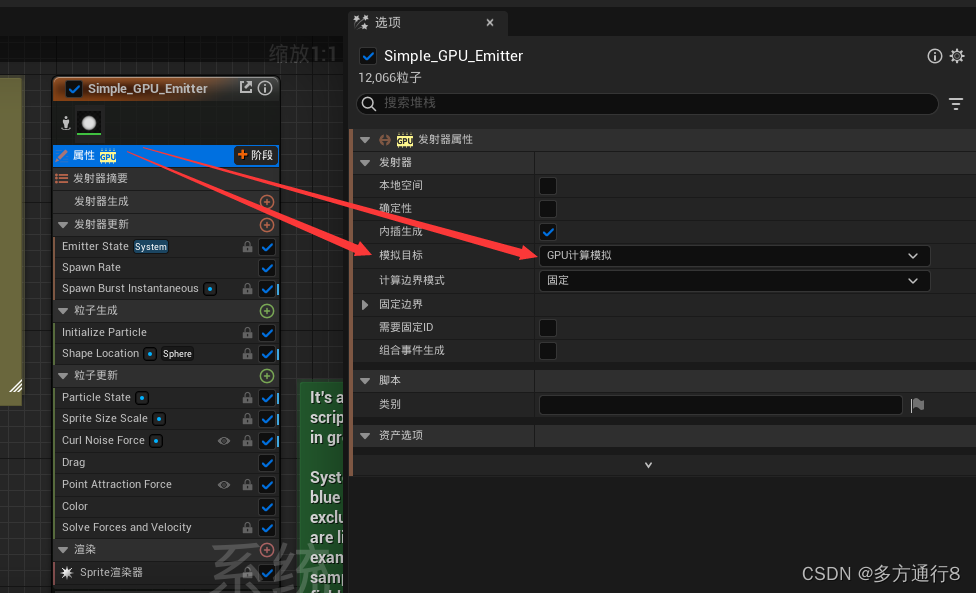
属性
在属性里面,我们可以选择CPU还是GPU,而这里是使用的GPU:

现在我们来看看这个粒子特效:
发射器更新
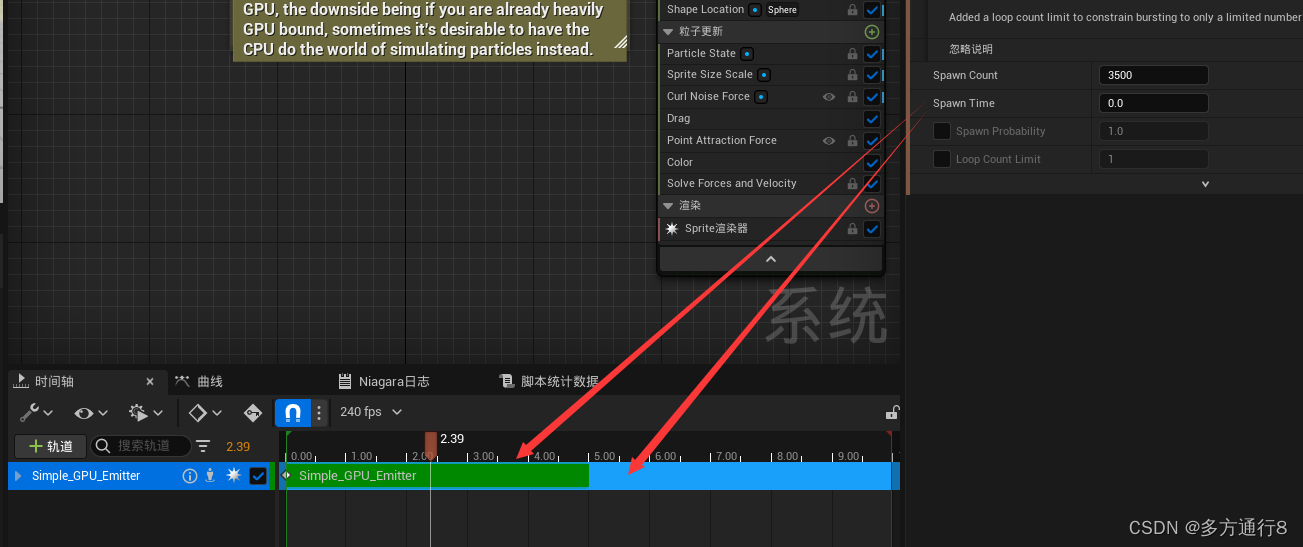
首先是每秒生成1000个粒子:

之后是Spawn Burst Instantaneous【刷出瞬间】,顾名思义,就是在一瞬间进行刷出:
这里的意思是它将在第0秒瞬间生成3500个粒子出来。

值得注意的是这个瞬间的生成,它只能在绿色覆盖的时间进行生成,比如下方是有0-5秒的绿色区域,那么如果你在Spawn Time填写第6秒生成3500个粒子,结果是不会生成粒子。

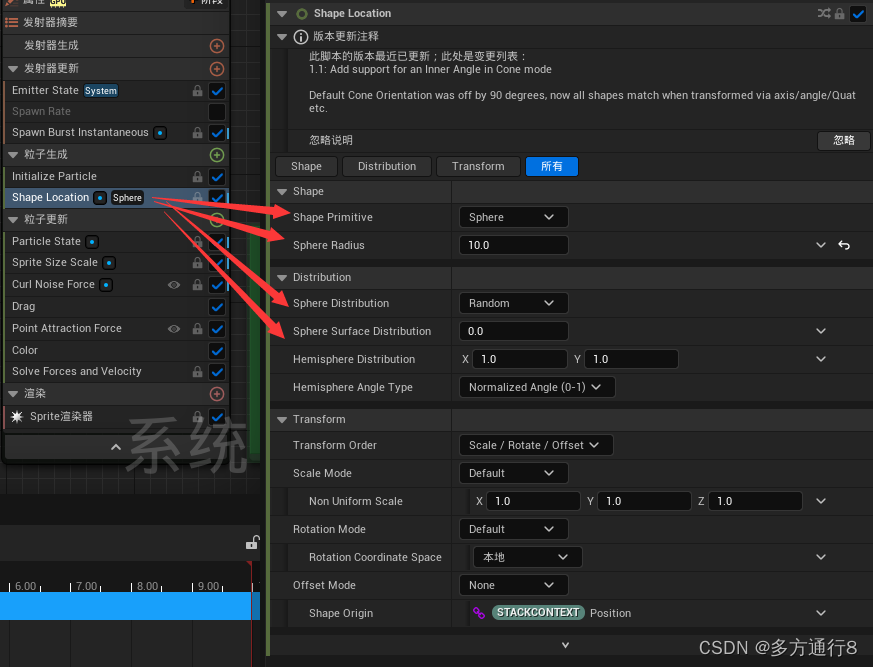
粒子生成
懂得都懂,5秒的生命周期,1.5的大小。

这里可以看见,Shape Location是生成的形状范围,比如这个选择的就是在一个半径10里面的圆形进行生成。
下面之类的则是进行发布,调整变大之后还是很有星空中的样子的。

粒子更新
通过生命周期和曲线决定粒子大小:

这个Curl Nois Force叫做旋度噪声力,简单的讲就是让粒子特效出现不规则的运动用的。
噪波的强度是125,频率为25。
强度越大,跑的越快,频率越大,动的越乱。

这是阻力,默认为1,这里是0.2,是将阻力变小了,如果放大可以看见粒子都黏在一块。

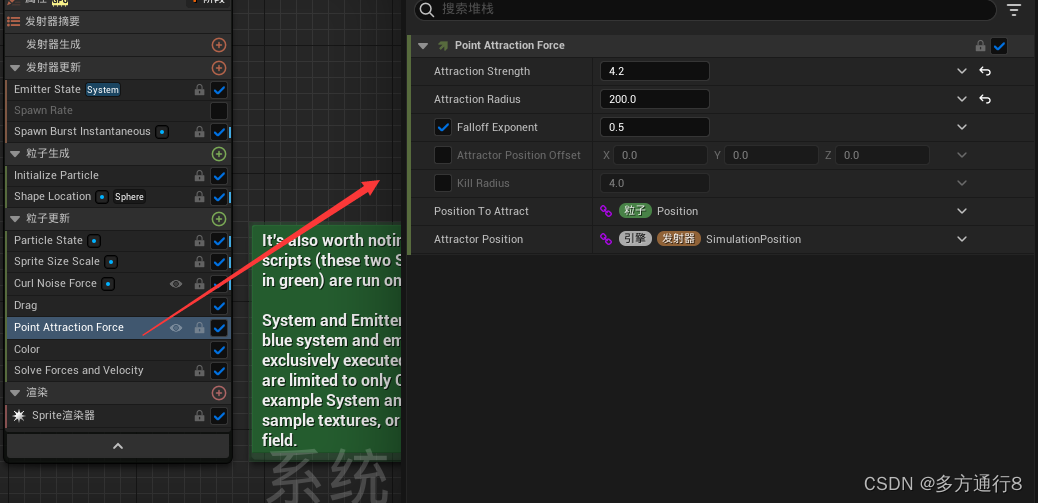
这个是让某一个点有引力的效果,它在下方进行了设计,吸引的是粒子的位置,而位置则是由发射器的世界位置所在决定的。
然后是吸引的强度是4.2,范围是200。
这个Falloff Exponent【字面翻译是下降指数】,将其调大会发现,粒子更多的是集中在了一起围绕着中心点。【指数应用于衰减。默认为0.5,其功能为“逆平方”。】

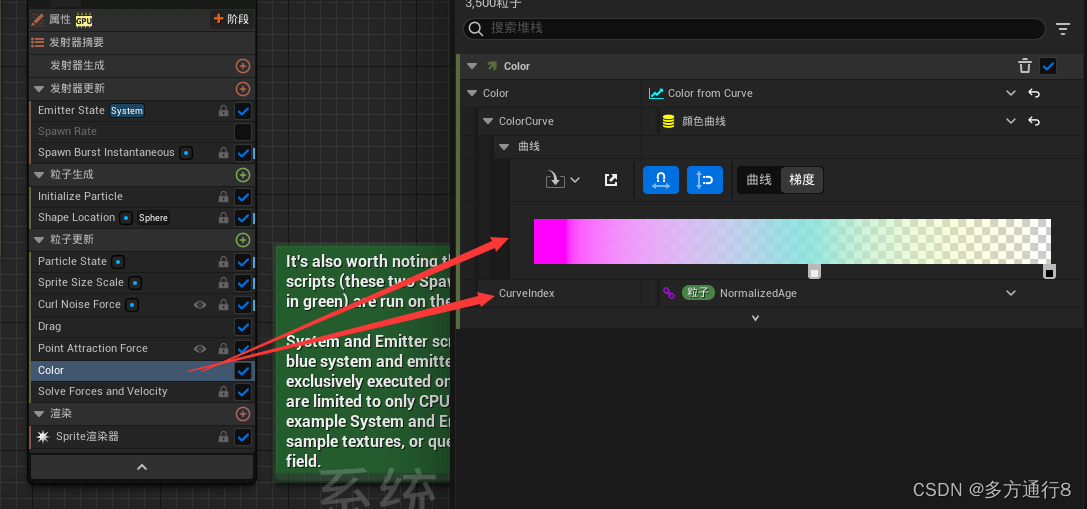
然后是颜色,同样的是通过生命周期和梯度进行变化的:

之后就是力的解算器和精灵渲染器。
1.4-Sprite Facing

打开之后:

发射器更新
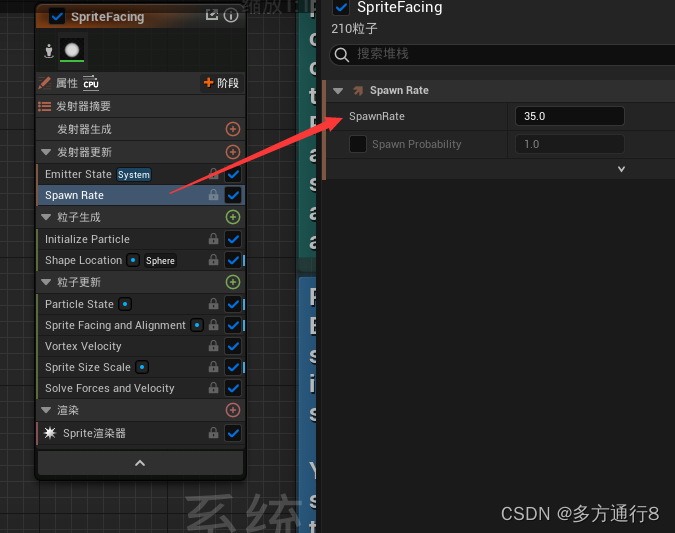
每秒生成35个粒子

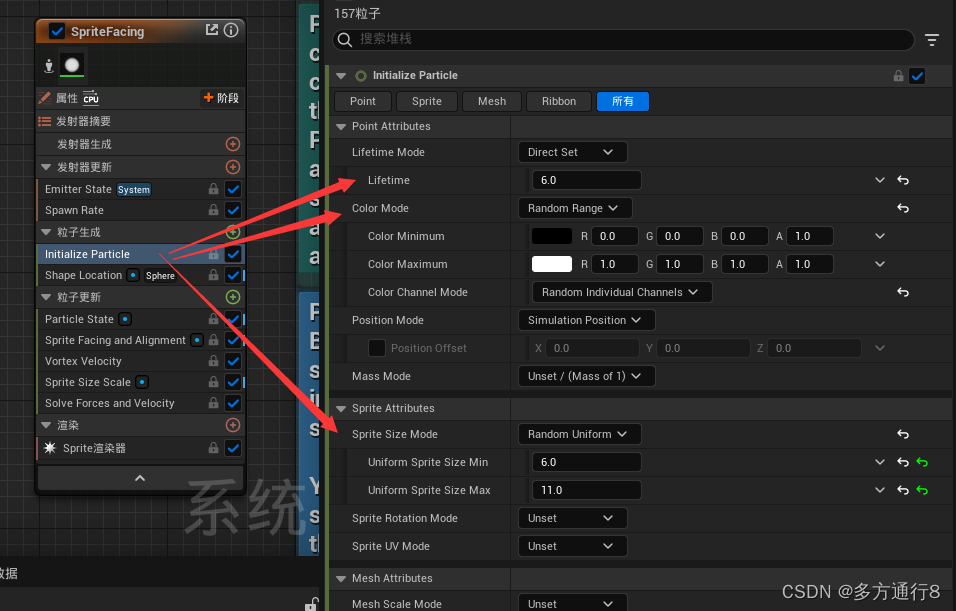
粒子生成
可以看到这个发射器的基础属性,除了生命周期是固定的,其他2个是随机的。
颜色是黑到白,也就是说可能是任何颜色,因为R:0-1,G:0-1,B:0-1。
大小也是在6-11之间。

用的是圆形:

粒子更新
这个的意思很简单,就是计算A-B,得到粒子相对于发射器的位置偏移量,粒子的朝向和旋转属性设置为该位置偏移量。这样,粒子就会朝向发射器的位置,并且保持平面朝向,从而呈现出扁平的效果。
可以将这个模块去掉打勾,那么原本扁平的粒子特效将会变成圆球。

这里用的是Vortex Velocity:
顾名思义,类似漩涡一样的加速,简单来讲就是像球的表面在运动。
可以将shape location里面的生成改为box来看,会发现这些粒子会有好几层的运动。

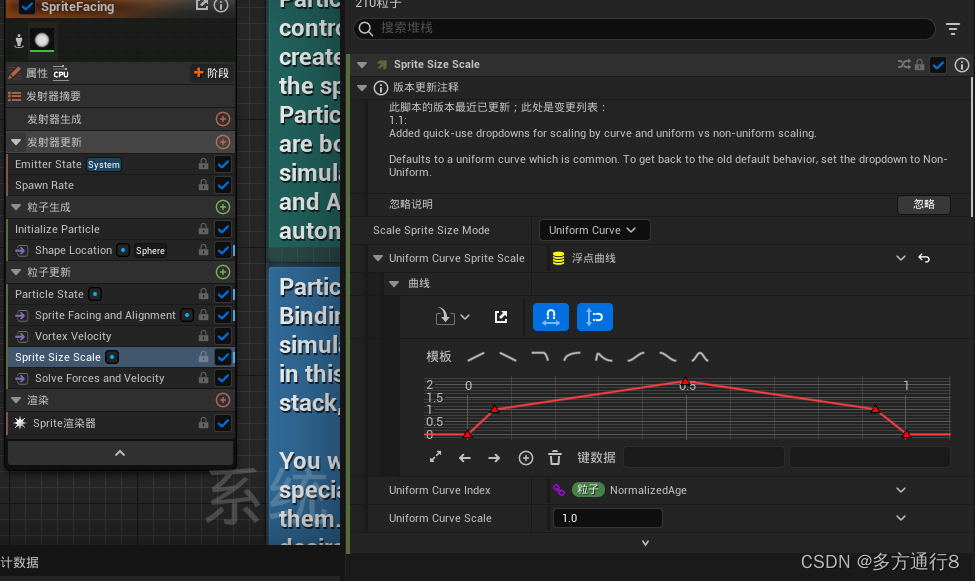
大小跟随生命周期和曲线:

最后计算解算器和渲染器了。