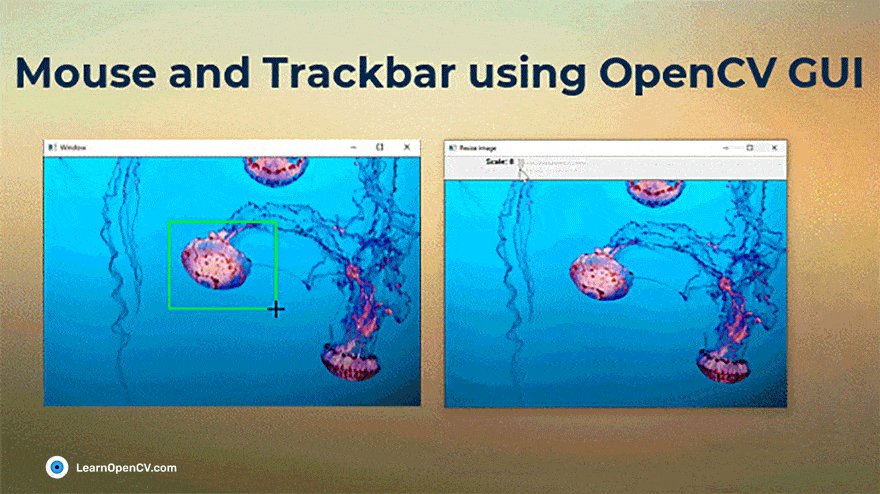
页面效果如下(echarts图表按需添加,以下代码中没有)

1、安装插件
npm install xlsx --save
npm install file-saver --save
npm install html2canvas --save
npm install jspdf --save
2、main.js引入html2canvas
import htmlToPdf from '@/utils/htmlToPdf';//单独封装Vue.use(htmlToPdf);
3、单独封装htmlToPdf.js放到utils目录下
// 导出页面为PDF格式
import html2Canvas from 'html2canvas'
import JsPDF from 'jspdf'
export default {install(Vue, options) {Vue.prototype.getPdf = function (htmlTitle) {var title = htmlTitle;//导出PDF的名称html2Canvas(document.querySelector('#pdfDom'), { //这是在界面上设置一个id//只下载id为pdfDom的内容// html2Canvas(document.body, { //body是下载整个界面useCORS: true, //是否尝试使用CORS从服务器加载图像allowTaint: false,}).then(function (canvas) {let contentWidth = canvas.width;let contentHeight = canvas.height;let pageHeight = contentWidth / 592.28 * 841.89; // 一页pdf显示html页面生成的canvas高度;let leftHeight = contentHeight; //未生成pdf的html页面高度let position = 0;//pdf页面偏移//a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高let imgWidth = 595.28;let imgHeight = 592.28 / contentWidth * contentHeight;let pageData = canvas.toDataURL('image/jpeg', 1.0);let PDF = new JsPDF('', 'pt', 'a4');// 有两个高度需要区分,一个是html页面的实际高度,和生成pdf的页面高度(841.89)//当内容未超过pdf一页显示的范围,无需分页if (leftHeight < pageHeight) {PDF.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight)} else {while (leftHeight > 0) {PDF.addImage(pageData, 'JPEG', 20, position, imgWidth, imgHeight)leftHeight -= pageHeightposition -= 841.89if (leftHeight > 0) {PDF.addPage()}}}PDF.save(title + '.pdf')})}}
}4、页面使用
<template><!-- el-table多级表头,行、列合并--><div class="table-wrap"><p style="margin: 30px"><!--给按钮绑定事件--><el-button type="primary" size="small" @click="exportExcel">点击导出Excel</el-button><el-button type="success" size="small" @click="getPdf('统计表')">导出PDF</el-button></p><div id="pdfDom"><el-table :data="tableData" border id="out-table"><el-table-column label="2019年单招兼报高水平" align="center"><el-table-column prop="type" label="统考类型" align="center" /><el-table-column prop="dx" label="大项" align="center" /><el-table-column prop="xx" label="小项" align="center" /><el-table-column prop="jj" label="运动健将" align="center" /><el-table-column prop="yj" label="一级运动员" align="center" /></el-table-column></el-table></div></div>
</template><script>// 引入导出Excel表格依赖import FileSaver from "file-saver";import * as XLSX from "xlsx";export default {name: 'demo',data() {return {tableData: [{type: '统考项目', dx: '冰雪', xx: '速度滑冰', jj: '2', yj: 10},{type: '统考项目', dx: '冰雪', xx: '短道滑冰', jj: '1', yj: 12},{type: '统考项目', dx: '棒球', xx: '棒球', jj: '5', yj: 9},{type: '非统考项目', dx: '篮球', xx: '篮球', jj: '3', yj: 17},{type: '非统考项目', dx: '排球', xx: '排球', jj: '1', yj: 15},{type: '统考项目', dx: '冰雪', xx: '速度滑冰', jj: '2', yj: 10},{type: '统考项目', dx: '冰雪', xx: '短道滑冰', jj: '1', yj: 12},{type: '统考项目', dx: '棒球', xx: '棒球', jj: '5', yj: 9},],}},mounted(){},methods: {//定义导出Excel表格事件exportExcel() {/* 从表生成工作簿对象 */var wb = XLSX.utils.table_to_book(document.querySelector("#out-table"));/* 获取二进制字符串作为输出 */var wbout = XLSX.write(wb, {bookType: "xlsx",bookSST: true,type: "array"});try {FileSaver.saveAs(//Blob 对象表示一个不可变、原始数据的类文件对象。//Blob 表示的不一定是JavaScript原生格式的数据。//File 接口基于Blob,继承了 blob 的功能并将其扩展使其支持用户系统上的文件。//返回一个新创建的 Blob 对象,其内容由参数中给定的数组串联组成。new Blob([wbout], { type: "application/octet-stream" }),//设置导出文件名称"统计表.xlsx");} catch (e) {if (typeof console !== "undefined") console.log(e, wbout);}return wbout;},}}
</script>
<style scoped lang="less">#pdfDom{overflow: hidden;padding: 40px 60px;box-sizing: border-box;}
</style>








![[oneAPI] 基于BERT预训练模型的命名体识别任务](https://img-blog.csdnimg.cn/751af0a1b40945bebb9db0b22c44d44a.png)