
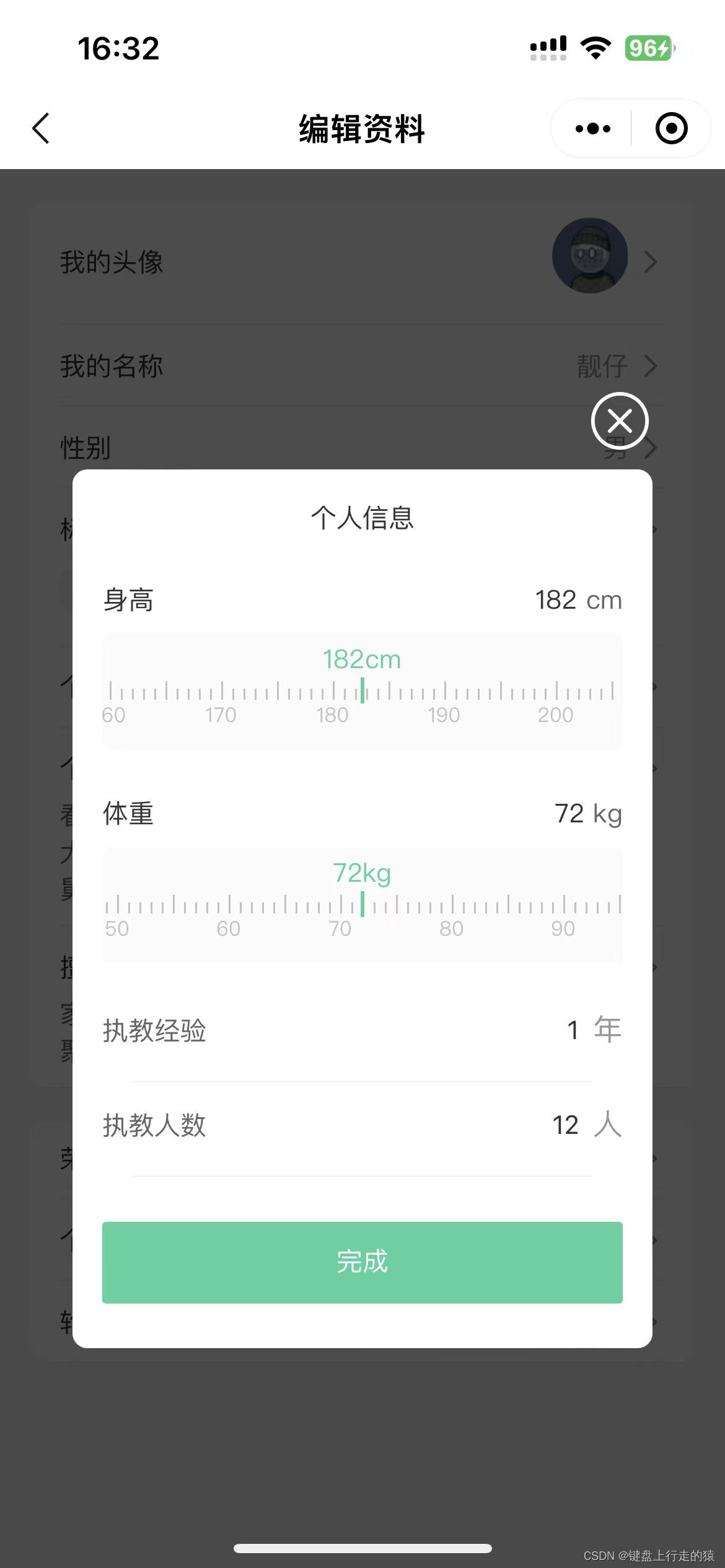
wxml代码:
// 微信小程序的插值语法不支持直接使用Math
<wxs src="./ruler.wxs" module="math"></wxs>
<view class="ruler-container"><scroll-view scroll-left="{{scrollLeft}}" enhanced="{{true}}" bounces="{{false}}" scroll-x="true" class="scroll-box" bindscroll="scroll">// 刻度<view class="ruler" style="width: {{(max-min)*6+1}}px;"><view wx:for="{{(max-min)+1}}" wx:key="item" style="display: flex;" class="scale" style="height: {{index%5===0?'20rpx':'12rpx'}};"></view></view>// 刻度值<view class="scale-value" style="width: {{(max-min)*6}}px;"><view class="zero">{{min}}</view><view class="scale-value-item" wx:for="{{math.ceil((max-min)/10)}}" wx:key="item">{{(index+1)*10+min}}</view></view></scroll-view><view class="value-box"><text>{{value}}{{unit}}</text><view class="line"></view></view>
</view>
scrollLeft 保证能选择到最小值和最大值
bounces 关闭ios的回弹效果,回弹之前会有显示复数和大于最大值的情况(也可以不关闭,设置例如:min = val<min?min:val)
宽度:"width: {{(max-min)*6+1}}px;"
6:间隔+刻度的宽度
+1 是额外加一个刻度,这样才完整。
高度:"height: {{index%5===0?'20rpx':'12rpx'}};"
index%5===0: 5的倍数为长刻度,否则为短刻度
wxs代码:
module.exports.ceil = function (val) {return Math.ceil(val);
}
wxs模块文档
ts代码:
Component({properties: {min: {type: Number,value: 0},max: {type: Number,value: 100},unit: {type: String,value: '单位'},defaultValue: {type: Number,value: 0},setvalue:Function},data: {value: 0,cache: 0,scrollLeft: 0},onShow() {const value = this.properties.defaultValuethis.setData({value,scrollLeft: value * 6})},attached() {const { defaultValue, min } = this.propertiessetTimeout(() => {this.setData({value: defaultValue,scrollLeft: (defaultValue - min) * 6})}, 100);},methods: {scroll: function (e: WechatMiniprogram.TouchEvent) {const scrollLeft = e.detail.scrollLeft + 1let value = Math.ceil(scrollLeft / 6)value = value ? value - 1 : valueif (value % 10 === 0 && Math.floor(value / 10) !== this.data.cache) {wx.vibrateShort({ type: 'light' })this.setData({cache: Math.floor(value / 10)})}this.setData({value: value + this.properties.min})this.triggerEvent('setvalue',value + this.properties.min)}}
})参数:
min:刻度最小值
max:刻度最大值
unit:单位
defaultValue:初始值
setvalue:自定义方法
css代码:
.ruler-container {position: relative;background: #FBFBFB;border-radius: 8rpx;.value-box {position: absolute;left: 50%;transform: translateX(-50%);top: 0;height: 70rpx;z-index: 99999999;width: 100rpx;display: flex;flex-direction: column;align-items: center;color: #46D2A1;font-size: 28rpx;line-height: 40rpx;padding-top: 8rpx;.line {width: 2px;height: 28rpx;background: #46D2A1;}}
}.scroll-box {height: 122rpx;
}.ruler {display: flex;align-items: flex-end;margin-top: 50rpx;padding: 0 50%;.scale {width: 1px;background-color: #C2C2C2;margin-right: 5px;&:last-child{margin-right: 0;}}
}.scale-value {display: flex;padding: 0 50%;position: relative;overflow: hidden;.scale-value-item {color: #C2C2C2;font-size: 22rpx;width: 60px;line-height: 32rpx;text-align: center;&:last-child{width: 30px;transform: translateX(50%);}}.zero{width: 30px;color: #C2C2C2;font-size: 22rpx;line-height: 32rpx;transform: translateX(-50%);text-align: center;}
}
![java八股文面试[java基础]——CGLIB动态代理与JDK动态代理](https://img-blog.csdnimg.cn/ee9bd2c2eee24507996f63a51ee1bcea.png)