前言
可搜索的下拉选项框
源码地址:https://github.com/indrimuska/jquery-editable-select
可搜索的下拉选项框
引入依赖
<script src="//code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="//rawgithub.com/indrimuska/jquery-editable-select/master/dist/jquery-editable-select.min.js"></script>
<link href="//rawgithub.com/indrimuska/jquery-editable-select/master/dist/jquery-editable-select.min.css" rel="stylesheet">
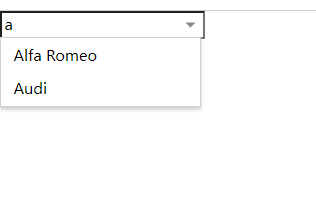
基本使用
<select id="editable-select"><option>Alfa Romeo</option><option>Audi</option><option>BMW</option><option>Citroen</option>
</select><script type="text/javascript">$('#editable-select').editableSelect();
</script>

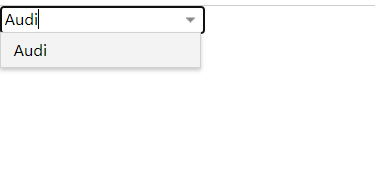
有选中项的select
<select id="editable-select"><option>Alfa Romeo</option><option selected>Audi</option><option>BMW</option><option>Citroen</option>
</select><script type="text/javascript">$('#editable-select').editableSelect();
</script>

option中带有标签
<select id="editable-select"><option>Alfa Romeo - <small><a href="http://www.alfaromeo.com/">www.alfaromeo.com</a></small></option><option>Audi - <small><a href="http://www.audi.com/">www.audi.com</a></small></option><option>BMW - <small><a href="http://www.bmw.com/">www.bmw.com</a></small></option><option>Citroen - <small><a href="http://www.citroen.com/">www.citroen.com</a></small></option><script type="text/javascript">$('#editable-select').editableSelect();
</script>