【Flutter】Flutter 使用 device_info_plus 获取设备的制造商、型号等信息
文章目录
- 一、前言
- 二、安装和基本使用
- 三、实际业务中的用法
- 四、完整示例
- 五、总结
一、前言
在这篇博客中,我将为你介绍一个非常实用的 Flutter 插件:device_info_plus。这个插件可以帮助我们获取设备的详细信息,如制造商、型号等,以及应用程序正在运行的 Android 或 iOS 版本。
本文的重点如下:
- 如何安装和基本使用
device_info_plus。 - 如何在实际业务中使用此插件。
希望通过本文,你能够轻松掌握这个插件的使用方法,并在你的 Flutter 项目中得心应手地应用它。
你是否对成为 Flutter 高手充满渴望,想要掌握更多前沿技巧和最佳实践?现在,你的机会来了!
🚀 Flutter 从零到一:基础入门到应用上线全攻略 正在热烈招募参与者!
✅ 这个专栏不仅包括了全面的 Flutter 学习资源,还有实用的代码示例和深入的解析教程。
✅ 专栏内容会持续更新,价格也会随之上涨。现在加入,享受最优惠的价格,抓住属于你的机会!
✅ 想要与其他 Flutter 学习者互动交流吗?点击这里 加入我们的讨论群,一起成长、一起进步。
别再等待,让我们今天就启程,共同开启 Flutter 的精彩学习之旅吧!
二、安装和基本使用
首先,我们需要在 pubspec.yaml 文件中添加以下依赖:
dependencies:device_info_plus: ^9.0.3
然后,执行 flutter pub get 命令来安装这个插件。
安装完成后,我们可以开始使用它了。首先,你需要导入必要的库:
import 'package:device_info_plus/device_info_plus.dart';
接着,实例化 DeviceInfoPlugin,并使用 Android、iOS 和 Web 的 getter 来获取特定平台的设备信息。例如:
DeviceInfoPlugin deviceInfo = DeviceInfoPlugin();
AndroidDeviceInfo androidInfo = await deviceInfo.androidInfo;
print('Running on ${androidInfo.model}'); // 例如 "Moto G (4)"
三、实际业务中的用法
在实际业务中,我们可能需要根据设备信息来做一些特定的操作。例如,根据设备型号来调整 UI 布局,或者根据操作系统版本来决定是否启用某些功能。
使用 device_info_plus,我们可以轻松获取这些信息。以下是一些常见的用法:
- 获取 Android 设备信息:
AndroidDeviceInfo androidInfo = await deviceInfo.androidInfo;
print('Device model: ${androidInfo.model}'); // 设备型号
print('Android version: ${androidInfo.version.release}'); // Android 版本
- 获取 iOS 设备信息:
IosDeviceInfo iosInfo = await deviceInfo.iosInfo;
print('Device model: ${iosInfo.utsname.machine}'); // 设备型号
- 获取 Web 浏览器信息:
WebBrowserInfo webBrowserInfo = await deviceInfo.webBrowserInfo;
print('User agent: ${webBrowserInfo.userAgent}'); // 浏览器 UA
四、完整示例
假设我们正在开发一个应用,需要根据用户的设备型号和操作系统版本来展示不同的欢迎信息。
import 'package:flutter/material.dart';
import 'package:device_info_plus/device_info_plus.dart';
import 'package:flutter/foundation.dart';void main() => runApp(MyApp());class MyApp extends StatefulWidget {_MyAppState createState() => _MyAppState();
}class _MyAppState extends State<MyApp> {String _deviceInfo = "正在获取设备信息...";void initState() {super.initState();_fetchDeviceInfo();}_fetchDeviceInfo() async {DeviceInfoPlugin deviceInfo = DeviceInfoPlugin();if (defaultTargetPlatform == TargetPlatform.android) {AndroidDeviceInfo androidInfo = await deviceInfo.androidInfo;setState(() {_deviceInfo = "欢迎使用 Android 设备 ${androidInfo.model}!";});} else if (defaultTargetPlatform == TargetPlatform.iOS) {IosDeviceInfo iosInfo = await deviceInfo.iosInfo;setState(() {_deviceInfo = "欢迎使用 iOS 设备 ${iosInfo.utsname.machine}!";});} else if (kIsWeb) {WebBrowserInfo webBrowserInfo = await deviceInfo.webBrowserInfo;setState(() {_deviceInfo = "欢迎使用浏览器,您的 User Agent 是:${webBrowserInfo.userAgent}!";});}}Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('设备信息示例')),body: Center(child: Text(_deviceInfo),),),);}
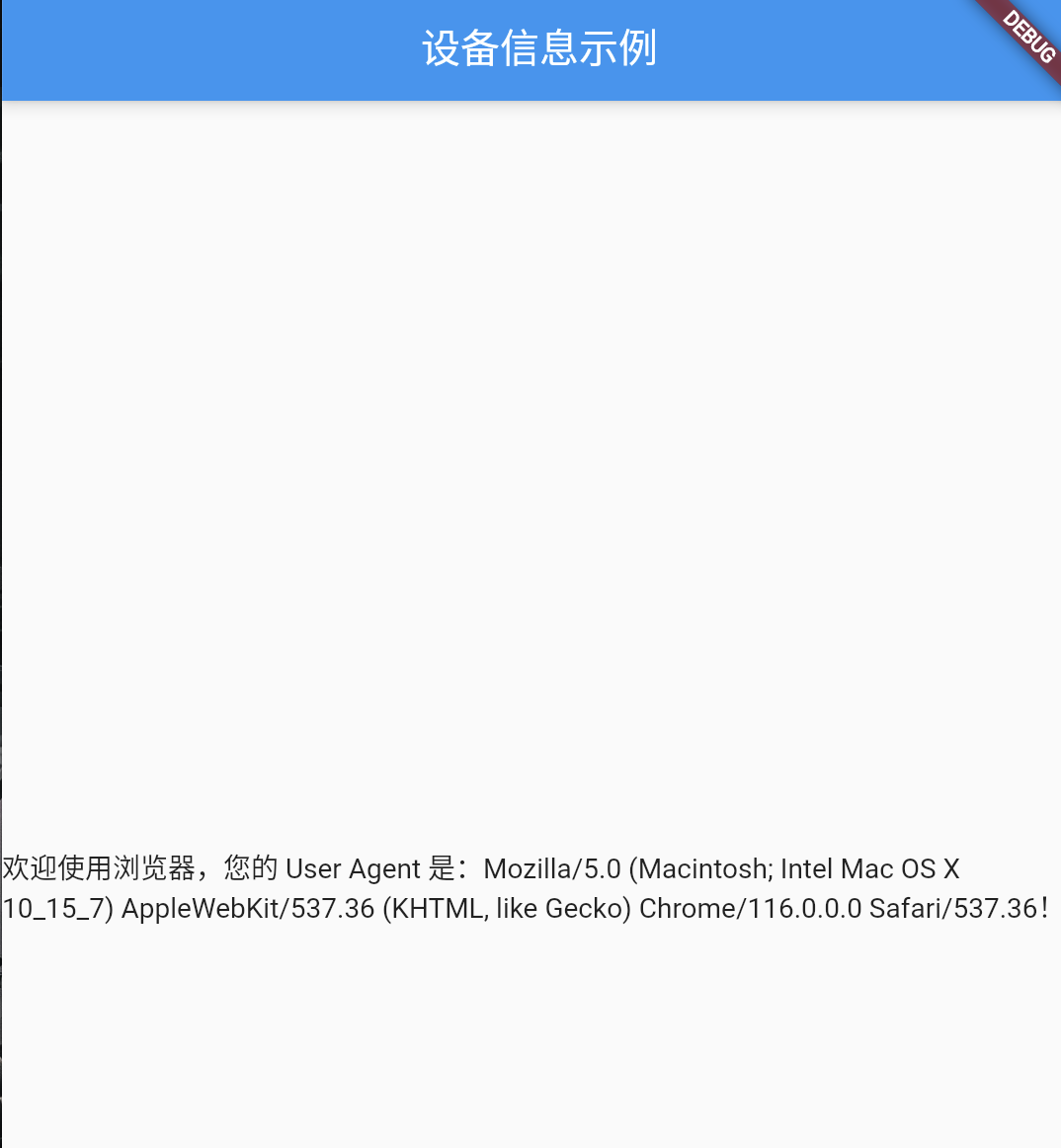
}在上述代码中,我们首先获取设备的平台信息,然后根据平台来获取相应的设备信息,并展示在屏幕上。
运行结果如下:

五、总结
device_info_plus 是一个非常实用的 Flutter 插件,它为我们提供了获取设备信息的能力,这在很多实际业务场景中都是非常有用的。无论你是想根据设备型号来调整 UI,还是想根据操作系统版本来决定是否启用某些功能,这个插件都能帮到你。
对 Flutter 感兴趣,渴望深入探索和学习吗?Flutter 从零到一:基础入门到应用上线全攻略 正是你的完美起点!
📘 在这个专栏中,你将发现丰富的 Flutter 学习资源,从代码示例到深入的技术解读,一应俱全。
🛠️ 想要了解如何用 Flutter 构建出色的应用吗?所有的秘诀和答案都在我们的专栏里等着你!
💰 别再犹豫,专栏内容将不断更新,价格也将逐渐上涨。现在就加入,享受最优惠的价格,开启你的 Flutter 探索之旅!
想了解更多?点击这里查看 Flutter Developer 101:入门小册 & 专栏指引。
👥 还有,别忘了点击这里 加入我们的讨论群,与其他 Flutter 爱好者一起交流和学习,共同成长!