在 Node.js 中,Buffer 是一种用于处理二进制数据的机制。它允许你在不经过 JavaScript 垃圾回收机制的情况下直接操作原始内存,从而更高效地处理数据,特别是在处理网络流、文件系统操作和其他与 I/O 相关的任务时。Buffer 是一个全局对象,不需要额外的模块导入就可以使用。

Node.js Buffer 的基本概念
Buffer 对象类似于数组,但它存储的是原始的二进制数据。它可以分配固定大小的内存块来存储数据,从而避免了频繁的内存分配和垃圾回收,这在处理大量数据时非常有用。
每个 Buffer 对应底层的固定长度的内存分配。我们可以把 Buffer 看成是一个整数数组,这个数组对应着 V8 堆内存中的一段。Node 使用 Buffer 来显示二进制数据,比如图像、文件等。
如何使用 Node.js 的 Buffer
创建 Buffer
可以使用多种方式创建 Buffer 对象,其中最常用的是使用构造函数来分配指定大小的内存块:
const buffer = Buffer.alloc(10); // 创建一个大小为 10 字节的 Buffer
还可以使用现有的数据来创建 Buffer:
const bufferFromData = Buffer.from("Hello, Node.js"); // 从字符串创建 Buffer
操作 Buffer
一旦创建了 Buffer 对象,你可以通过索引访问其中的数据,也可以使用各种方法来修改、拼接和截取数据。
常用的 Buffer 操作方法包括:
buffer.length:获取 Buffer 的长度(字节数)。buffer.write(string[, offset[, length]][, encoding]):将字符串写入 Buffer。buffer.toString([encoding[, start[, end]]]):将 Buffer 转换为字符串。buffer.slice([start[, end]]):截取 Buffer 的一部分。Buffer.concat(list[, totalLength]):将多个 Buffer 拼接成一个。
写入 Buffer
可以使用 write() 方法向 Buffer 写入数据:
const buf = Buffer.alloc(10);buf.write('Hello');
console.log(buf.toString()); // Hello
从 Buffer 读取数据
可以使用方法如 toString() 将 Buffer 转换为字符串,或者使用 slice() 方法提取其中的一段。
const buf = Buffer.from('Hello World');console.log(buf.toString()); // Hello World
console.log(buf.slice(0, 5).toString()); // Hello
实践案例:基本 Node.js 服务器
以下是一个可以直接运行的 Buffer 使用案例。首先,需要一个 data.txt 文件,内容如下:
Hello, Node.js Buffer!
然后是完整的代码:
const http = require('http');
const fs = require('fs');const server = http.createServer((req, res) => {// 读取data.txt文件fs.readFile(__dirname + '/data.txt', (err, data) => {if (err) throw err;// 设置HTTP头信息res.writeHead(200, {'Content-Type': 'text/plain'});// 直接将data Buffer写入响应res.end(data);});
});server.listen(8000, () => {console.log('Server listening on port 8000');
});
要测试这个例子,你需要将上述代码保存为 example.js,在同一目录下创建 data.txt 文件,内容为"Hello, Node.js Buffer!",最后执行node server.js。打开浏览器访问:http://localhost:8000,你应该可以看到"Hello, Node.js Buffer!"被输出。
这样就利用 Buffer 从文件读取内容,并直接写入 HTTP 响应中。Buffer 允许我们操作底层数据,避免多余的拷贝。

提示与注意事项
- 在处理网络流和文件时,Buffer 可以帮助你高效地读取和写入数据。
- 当从文件或网络中读取数据时,注意控制读取的缓冲区大小,以避免一次性读取过多数据导致内存溢出。
- Buffer 的默认编码是
utf-8,但是在某些情况下你可能需要指定其他编码。 - 虽然 Buffer 可以直接操作内存,但要小心避免访问超出分配范围的内存区域,以防止安全问题。
通过 Apifox 调试后端接口
Apifox 是一个比 Postman 更强大的接口测试工具,Apifox = Postman + Swagger + Mock + JMeter,Apifox支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等协议的接口,并且集成了 IDEA 插件。在后端人员写完服务接口时,测试阶段可以通过 Apifox 来校验接口的正确性,图形化界面极大的方便了项目的上线效率。
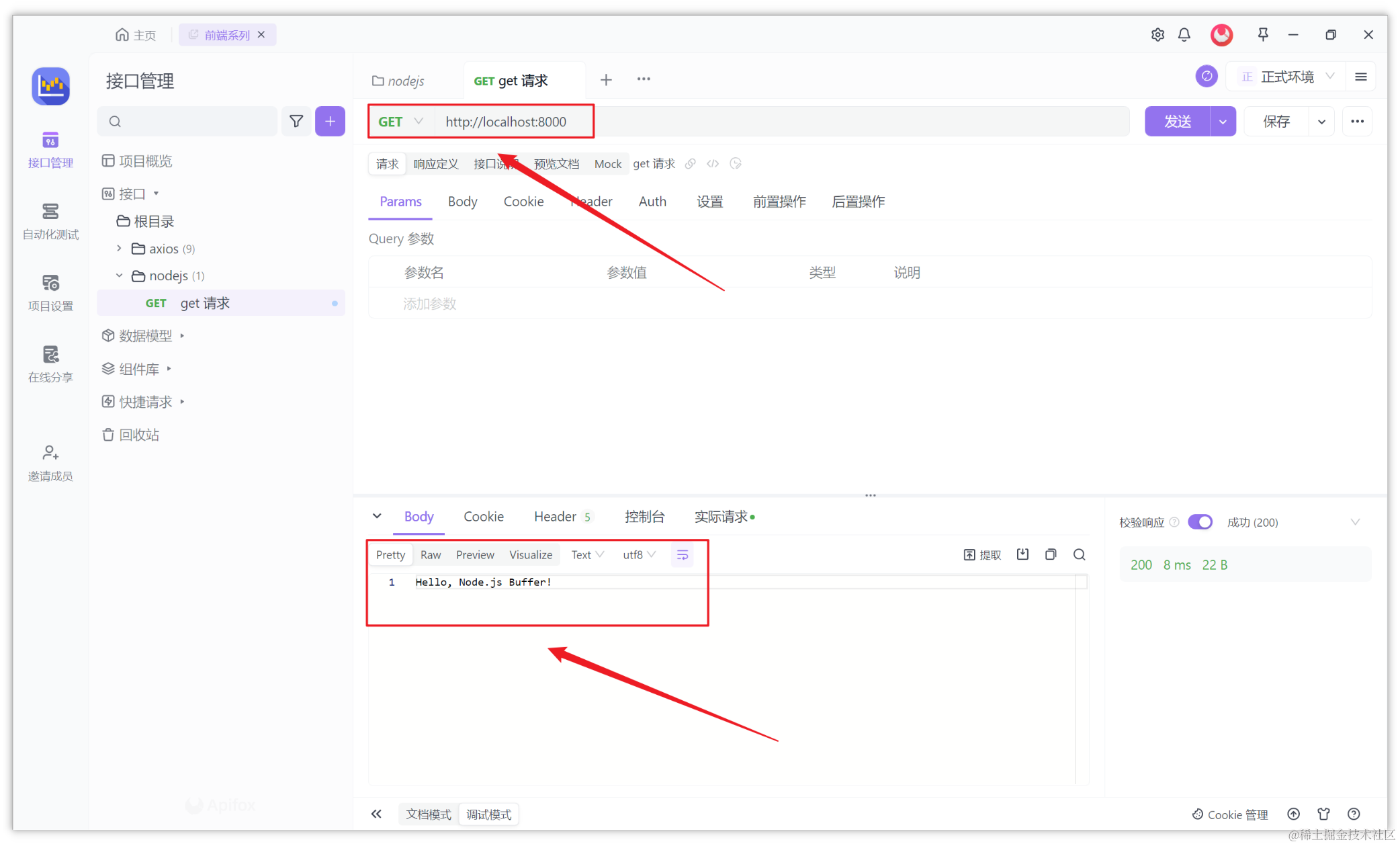
在本文的例子中,就可以通过 Apifox 来测试接口。新建一个项目后,在项目中选择 “调试模式” ,填写请求地址后即可快速发送请求,并获得响应结果,上文的实践案例如图所示:

总结
Node.js 的 Buffer 是一个用于处理二进制数据的重要工具,它提供了高效的内存操作机制,特别适用于处理网络流、文件操作等 I/O 相关的任务。本文介绍了如何创建、操作 Buffer 对象,并通过一个简单的实践案例演示了如何在基本的 Node.js 服务器中使用 Buffer。
知识扩展:
- Node.js 中 Base64 编码原理是什么?一文介绍 nodejs 中 base64 的用法
参考链接:
Node.js Buffer Documentation:Buffer | Node.js v16.20.2 Documentation