使用Element的组件Table表格,当使用树形数据再配合上多选框,如下:

会出现一种问题,点击左上方全选,只能够选中一级树节点,子节点无法被选中,如图所示:

想要实现点击全选就选中所有的表格,要另想办法,方法如下:
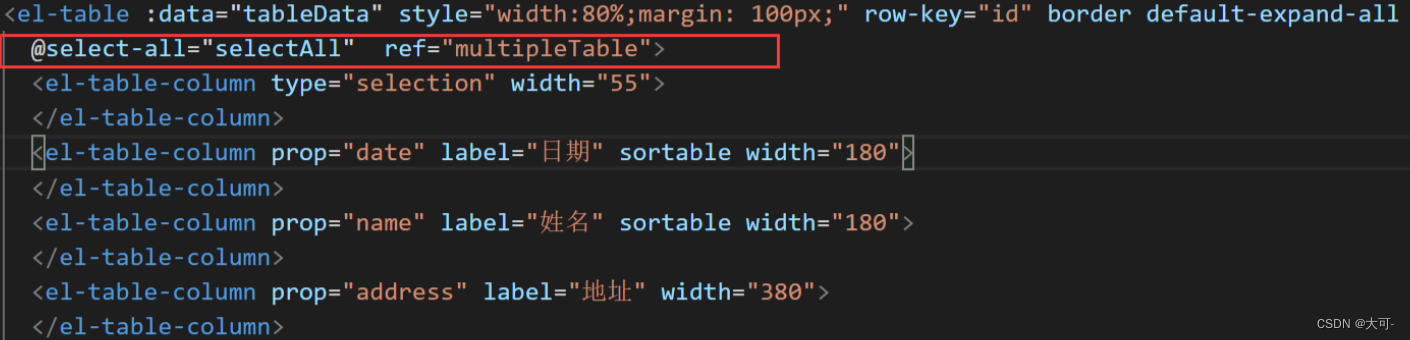
1、首先给table设置一个ref;
2、绑定一个@select-all方法;

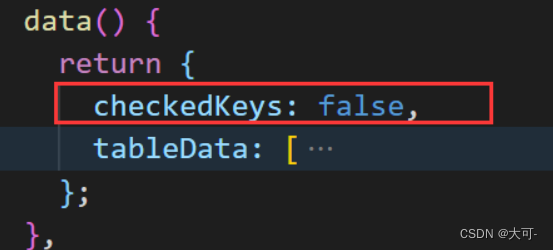
3、定义一个变量,来识别全选框是否被选中,默认为未被选中;
checkedKeys: false,

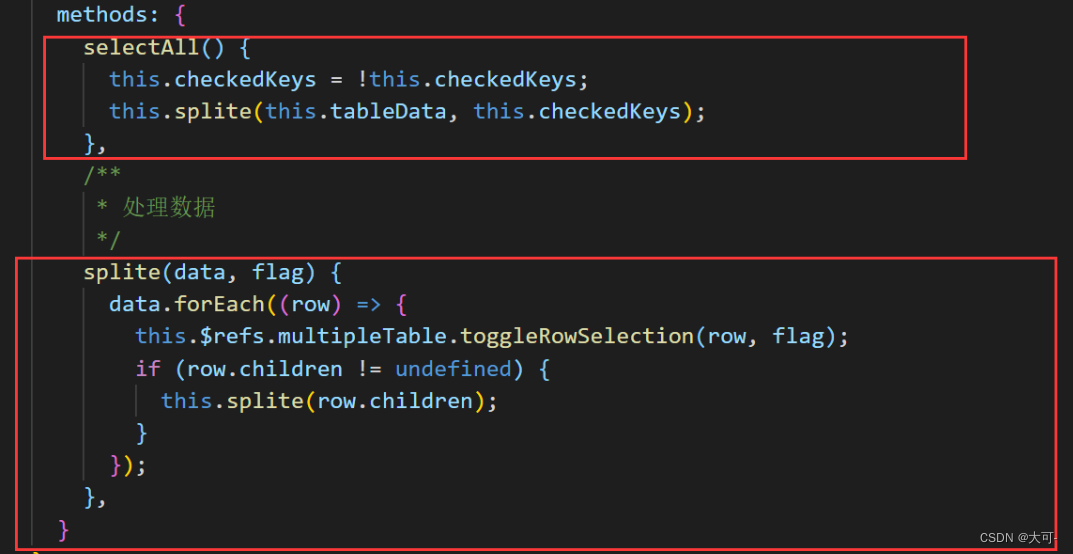
4、@select-all绑定的方法如下,Element的Table表格中,select-all表示当用户手动勾选全选 Checkbox 时触发的事件 ,每次点击,checkedKeys就取反,对表格数据进行foreach循环,使多选框选中/取消选中的关键代码为:
this.$refs.multipleTable.toggleRowSelection(row, flag);
flag=true多选框选中,flag=false取消选中
该方法不会影响@selection-change绑定的方法,若状态为全选,可以拿到全选的数据。
代码截图如下:

全部代码如下:
<template><div><h1>树型数据+表格</h1><el-table :data="tableData" style="width:80%;margin: 100px;" row-key="id" border default-expand-all@select-all="selectAll" ref="multipleTable" @selection-change="handleSelectionChange"><el-table-column type="selection" width="55"></el-table-column><el-table-column prop="date" label="日期" sortable width="180"></el-table-column><el-table-column prop="name" label="姓名" sortable width="180"></el-table-column><el-table-column prop="address" label="地址" width="380"></el-table-column></el-table></div>
</template>
<script>
export default {nama: "Tree",data() {return {checkedKeys: false,tableData: [{id: 1,date: "2016-05-02",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",children: [],},{id: 2,date: "2016-05-04",name: "王小虎",address: "上海市普陀区金沙江路 1517 弄",},{id: 3,date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1519 弄",children: [{id: 31,date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1519 弄",},{id: 3531,date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1519 弄",},{id: 8931,date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1519 弄",},{id: 32,date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1519 弄",children: [{id: 61,date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1519 弄",},{id: 42,date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1519 弄",children: [{id: 321,date: "2016-05-01",name: "王小虎33333",address: "上海市普陀区金沙江路 1519 弄",},],},],},],},{id: 4,date: "2016-05-03",name: "王小虎",address: "上海市普陀区金沙江路 1516 弄",},],};},methods: {selectAll() {this.checkedKeys = !this.checkedKeys;this.splite(this.tableData, this.checkedKeys);},/*** 处理数据*/splite(data, flag) {data.forEach((row) => {this.$refs.multipleTable.toggleRowSelection(row, flag);if (row.children != undefined) {this.splite(row.children);}});},handleSelectionChange(val){console.log(val);}}
};
</script>
上述方法只能用全选,选父级的话子级是不会选中的
下面这个方法,是选择父级子级可以选中,但是全选不能用
<template><div><el-tablev-if="deptList.length > 0"v-loading="loading":data="deptList"row-key="id":default-expand-all="isExpandAll":tree-props="{ children: 'children', hasChildren: 'hasChildren' }"@select-all="selectAll"ref="multipleTable"@selection-change="handleSelectionChange"><el-table-column type="selection" :selectable="row => !row.disabled"><template slot-scope="scope"><el-checkbox v-model="scope.row.selected" @change="onRowSelectChange(scope.row)"></el-checkbox></template></el-table-column><!-- 其他列定义 --></el-table></div>
</template><script>
export default {data() {return {deptList: [],loading: false,isExpandAll: false,checkedKeys: false};},methods: {selectAll() {this.checkedKeys = !this.checkedKeys;this.splite(this.deptList, this.checkedKeys);},splite(data, flag) {data.forEach((row) => {this.$refs.multipleTable.toggleRowSelection(row, flag);if (row.children && row.children.length) {this.splite(row.children, flag);}});},onRowSelectChange(row) {if (row.children && row.children.length > 0) {this.traverse(row.children, row.selected);}},traverse(data, checked) {data.forEach((row) => {this.$set(row, 'selected', checked);if (row.children && row.children.length > 0) {this.traverse(row.children, checked);}});},// 其他方法}
};
</script>










![java八股文面试[JVM]——元空间](https://img-blog.csdnimg.cn/90f722c77387484e86ba08c552ba2538.png)